微信小程序 |
您所在的位置:网站首页 › 小程序封装组件是什么 › 微信小程序 |
微信小程序
|
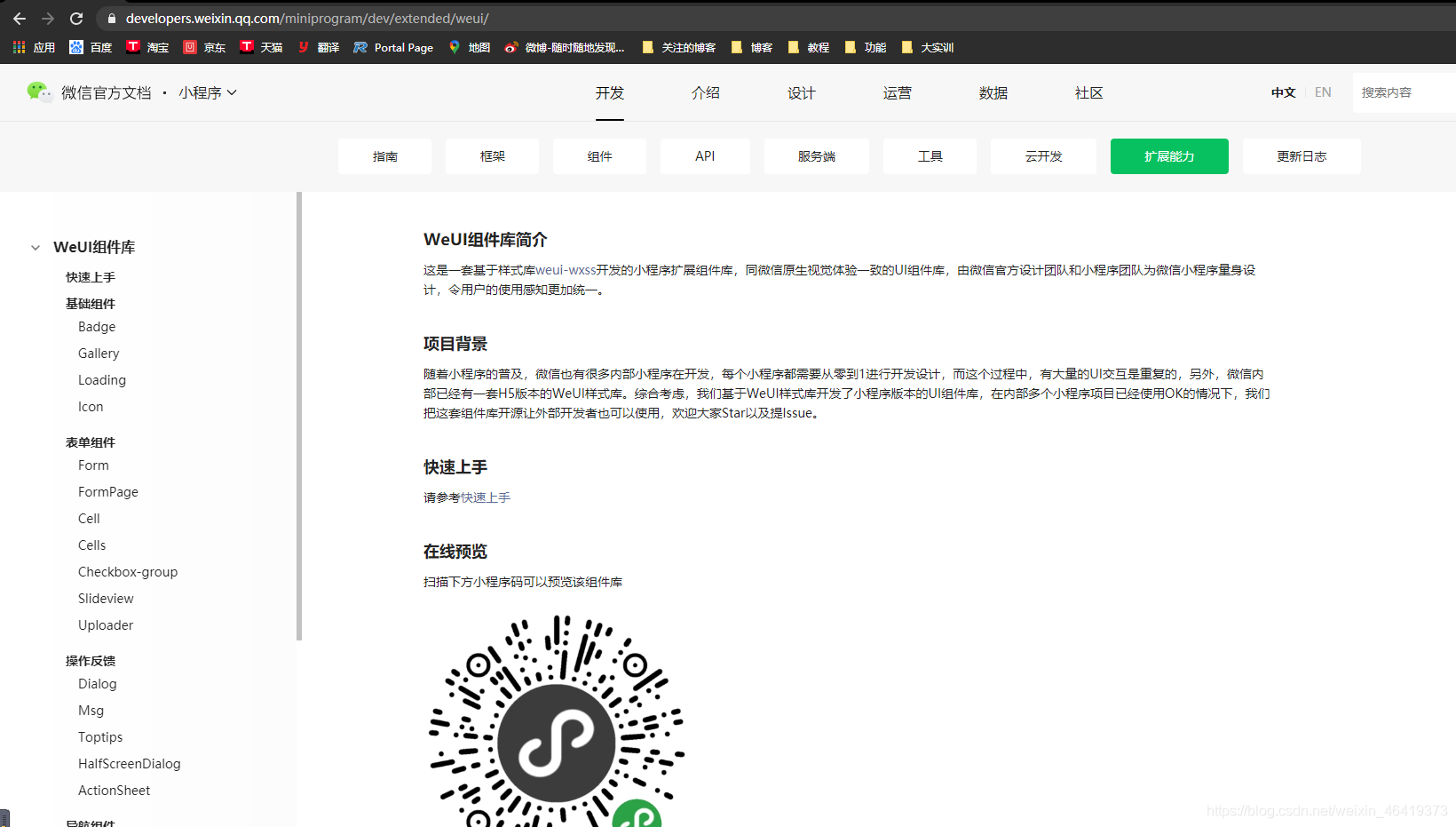
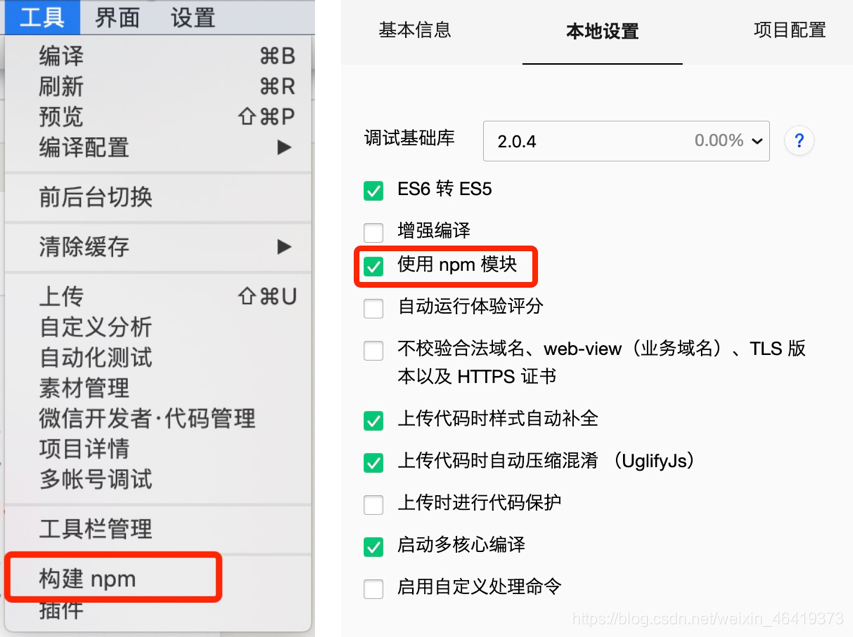
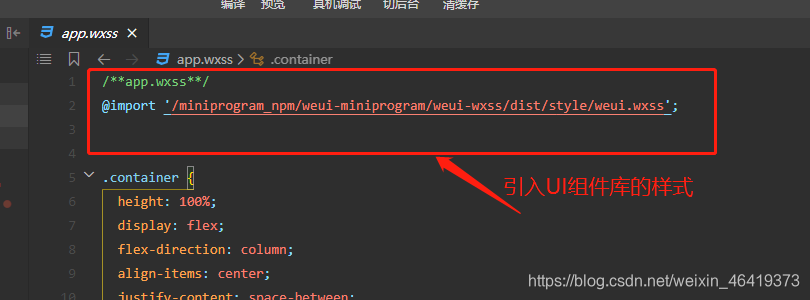
微信小程序的UI组件库,在我了解的,有两种方式,一种是微信小程序的官方文档自带的小程序,另一种是vant的小程序的UI组件库。 一、官方自带的小程序的安装步骤官方文档:https://developers.weixin.qq.com/miniprogram/dev/extended/weui/ 如图所示:这就是微信小程序的官方文档的UI组件库 第一步:(通常也是基于npm) 注意:在这里,微信开发者的工具不具有这个npm 的包管理。因此需要我们在其他的地方,安装依赖。比如使用命令窗口来安装。。。 初始化package.json 指令:npm init -y第二步: 在命令窗口安装需要的小程序ui框架或第三方包 指令:npm install weui-miniprogram第三步: 配置小程序支持npm 1、打开开发者工具–详情–本地设置–勾选【使用npm模块】 2、打开开发者工具–工具–构建npm 在app.wxss中引入第三方的ui框架样式 2、wxml页面 Dialog 对话框 确认取消按钮 只有确认按钮 |
【本文地址】
今日新闻 |
推荐新闻 |

 第四步:
第四步: 第五步: 在要引入的页面中添加相关组件并在页面上直接使用xxx.json中引入第三方组件路径 使用: 1、在要使用的页面的xxx.json,引入要使用的组件的路径
第五步: 在要引入的页面中添加相关组件并在页面上直接使用xxx.json中引入第三方组件路径 使用: 1、在要使用的页面的xxx.json,引入要使用的组件的路径