ivx动效按钮 基础按钮制作 01 |
您所在的位置:网站首页 › 小程序加减按钮在哪里 › ivx动效按钮 基础按钮制作 01 |
ivx动效按钮 基础按钮制作 01
|
一、准备工作
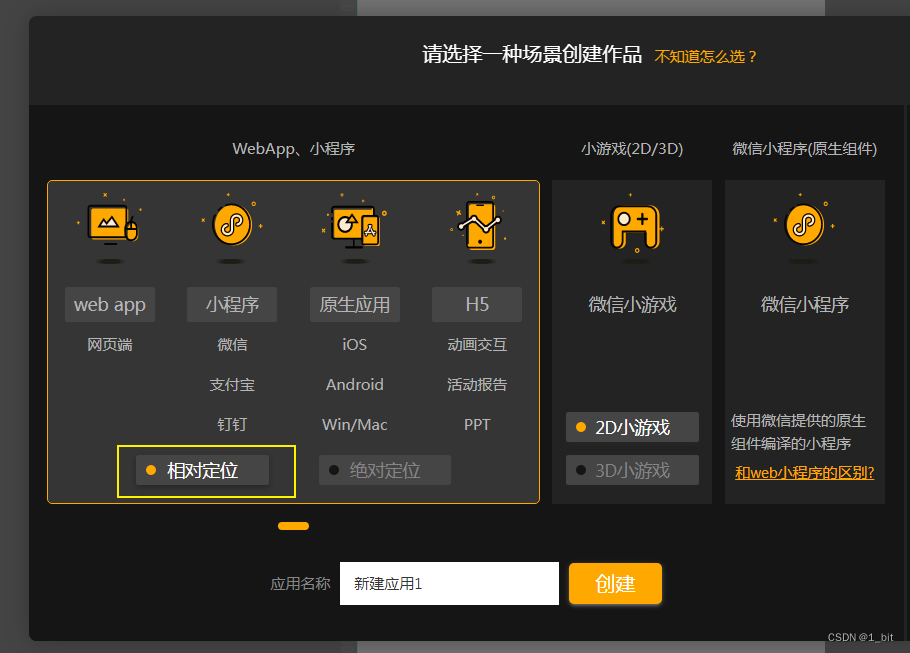
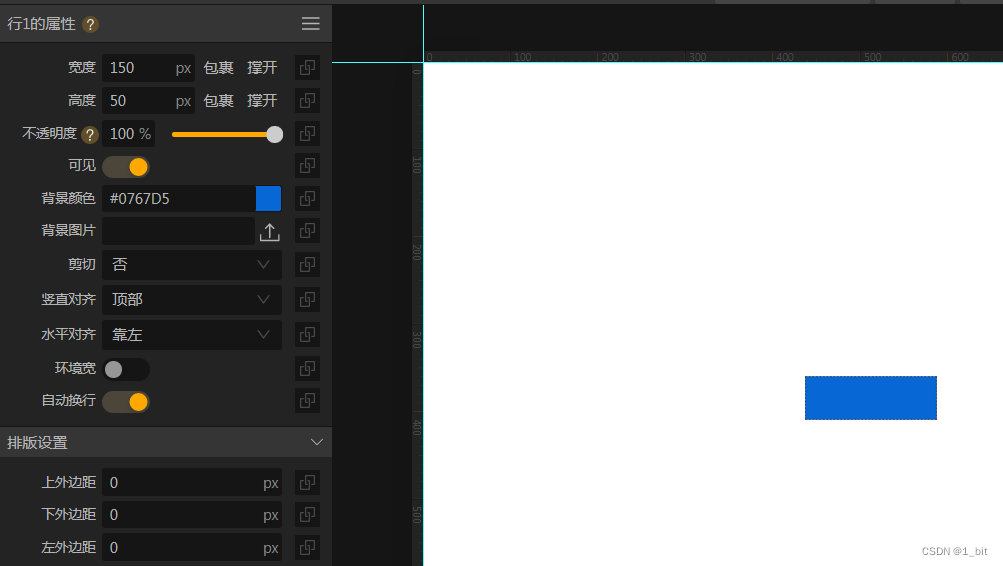
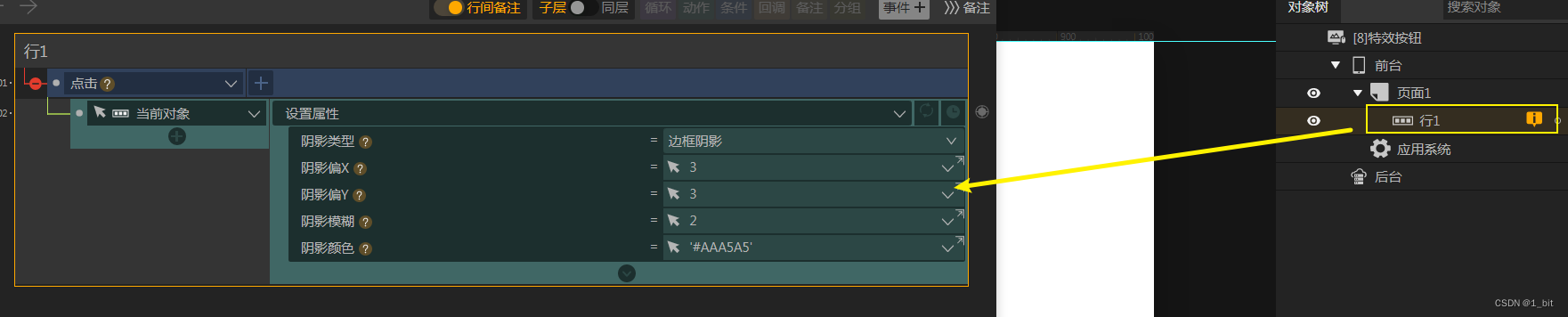
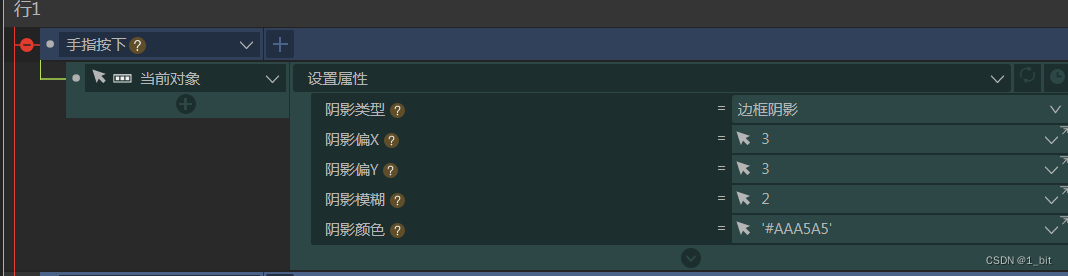
首先创建一个相对定位应用: 由于我们按钮的悬浮动效使用按钮本身直接设置并不好实现过多的效果,在此使用一个容器来编写按钮特效。 创建一个行,设置宽高分别为 150、50: 我们将该容器作为按钮,那么再设置对应的背景色: 设置完毕后我们需要给予这个按钮一个点击后类似于按钮点击的效果,我们给该按钮设置一个点击事件,点击后那么该按钮会出现一个阴影,来表达这个点击的反馈:
一般来说咱们需要在这个按钮内添加对应的文本,是否直接添加就可以了呢?如果你不需要做一些动效,那么直接添加文本即可;添加文本还需要注意要这个按钮行的水平、垂直居中: 若你觉得这个文本颜色没有对比度,直接更改背景色或文本颜色即可: 此时我们就完成了一个基础按钮,此时更改行1名称为按钮:
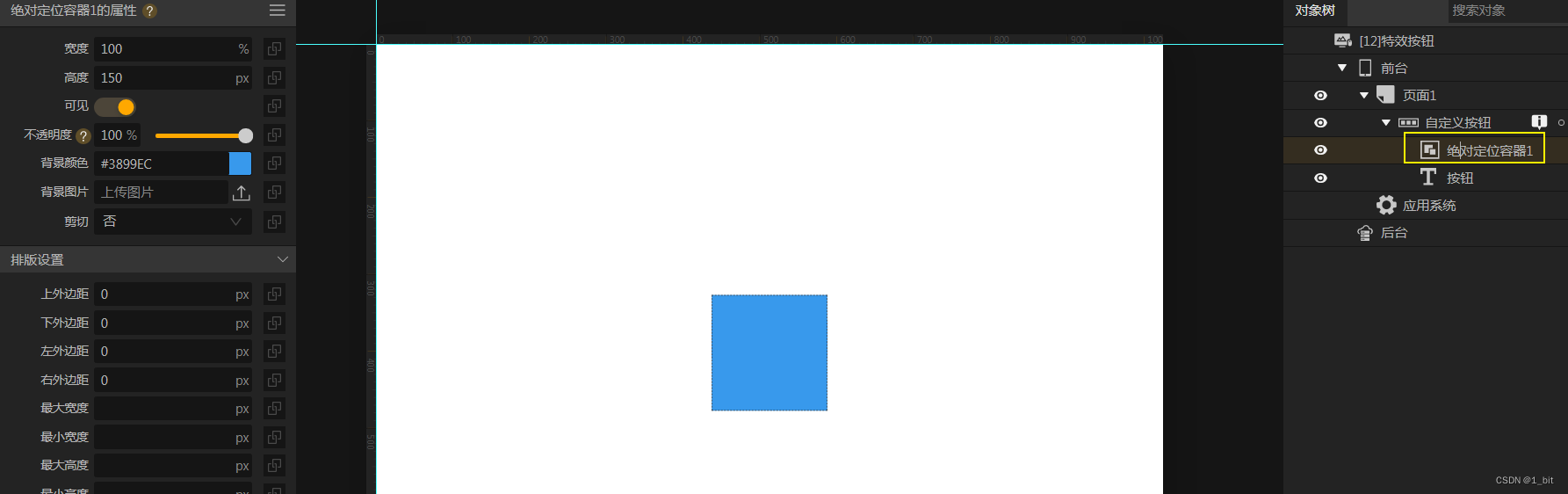
那么若我们需要动效动效,我们需要增加一个绝对定位容器: |
【本文地址】
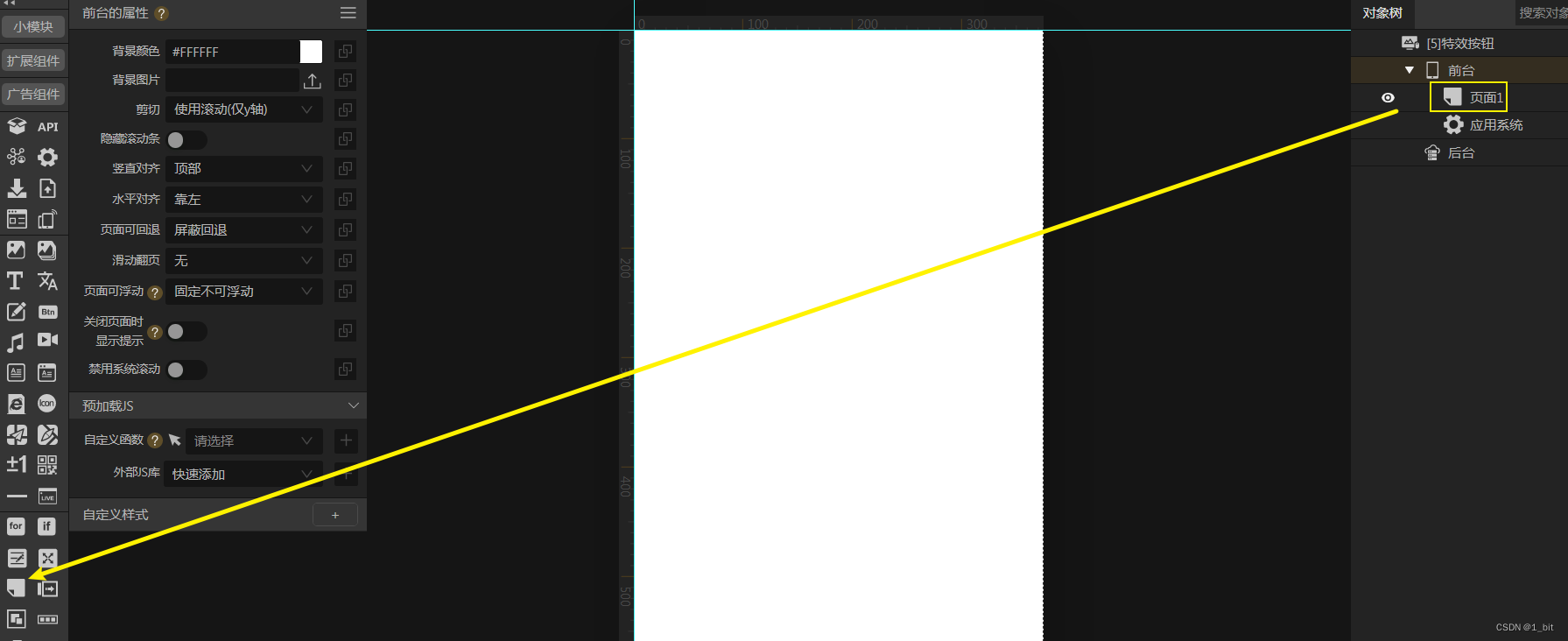
 接着创建一个页面:
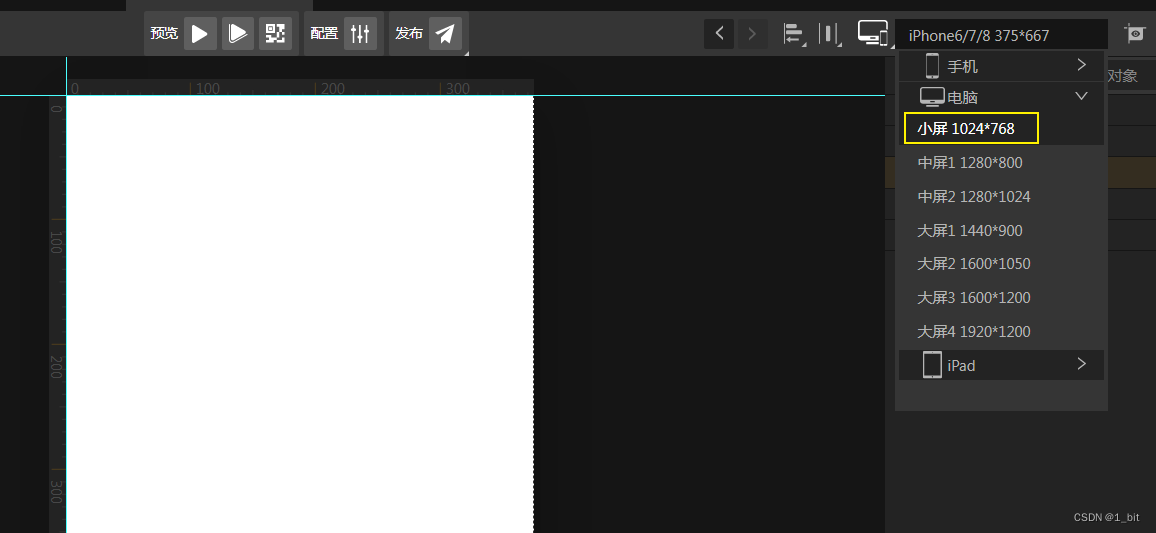
接着创建一个页面:  随后我们切换一下屏幕,更改为 PC 端 web,因为手机移动端一般是没有鼠标悬浮事件的:
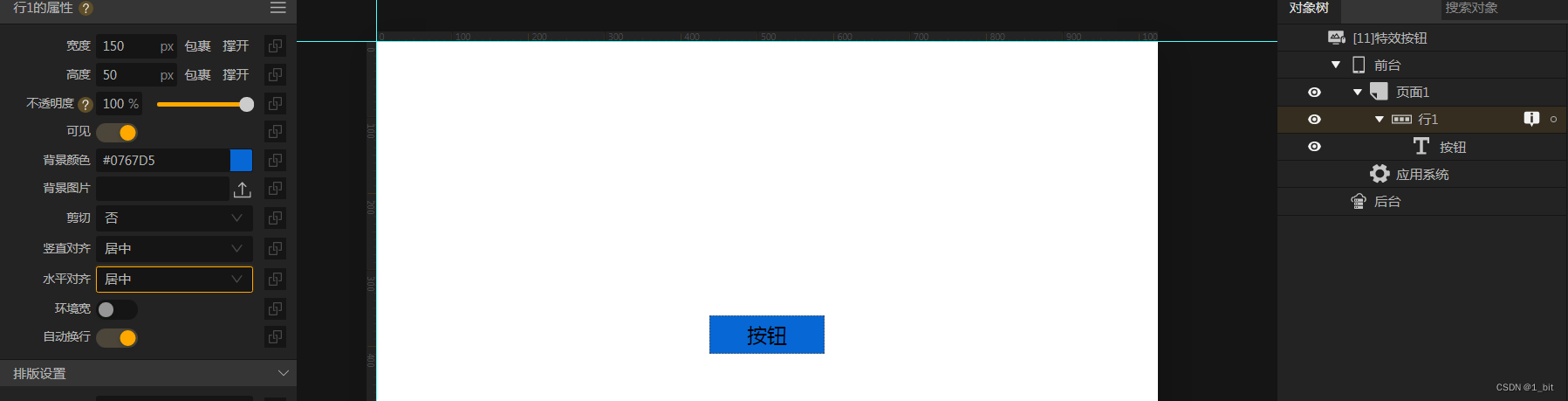
随后我们切换一下屏幕,更改为 PC 端 web,因为手机移动端一般是没有鼠标悬浮事件的:  为了使按钮显示方便观察,我们设置水平和垂直对其为居中:
为了使按钮显示方便观察,我们设置水平和垂直对其为居中: 


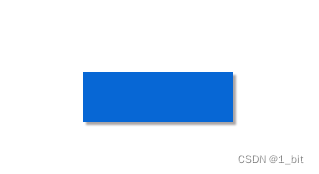
 此时我们可以看到,在事件中是使用阴影来表达点击效果,接着我们预览当前项目,点击后效果如下:
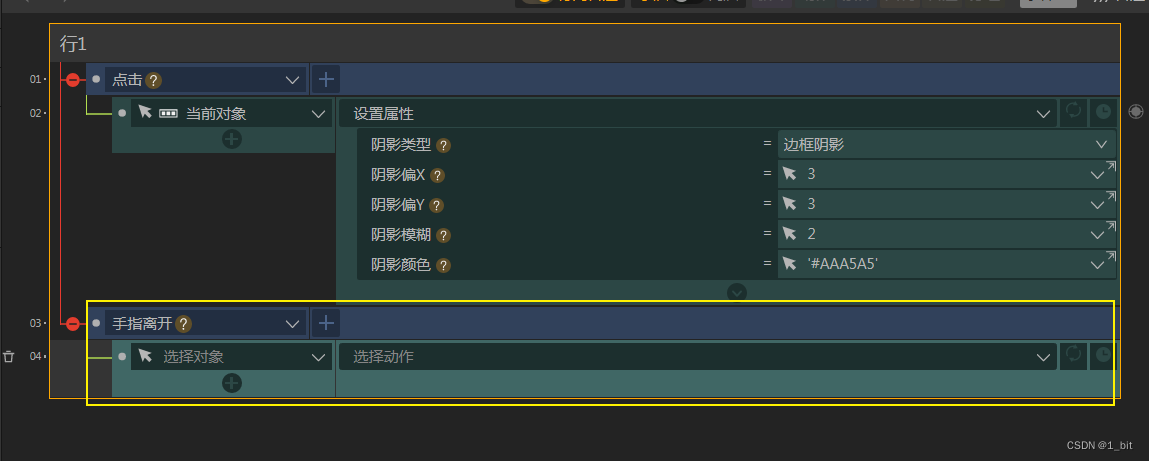
此时我们可以看到,在事件中是使用阴影来表达点击效果,接着我们预览当前项目,点击后效果如下: 此时我们发现,点击后并不会返回原样,那么此时我们只需要设置对应鼠标点击离开后的事件:
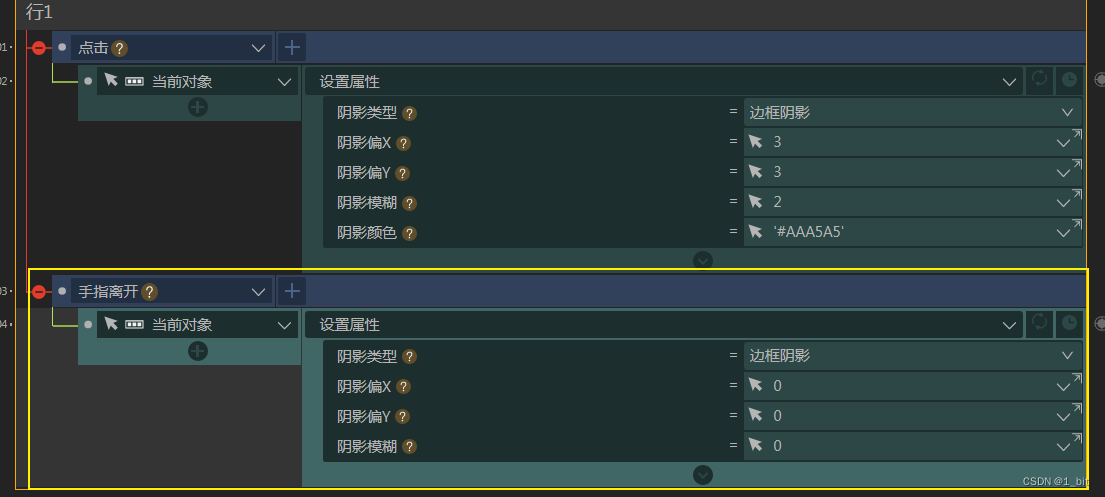
此时我们发现,点击后并不会返回原样,那么此时我们只需要设置对应鼠标点击离开后的事件:  接着在对应动作中,将边框全部去除即可:
接着在对应动作中,将边框全部去除即可:  接着咱们再预览,我们发现该行还是不还原原本的状态,此时我们要将点击事件更改为手指按下事件:
接着咱们再预览,我们发现该行还是不还原原本的状态,此时我们要将点击事件更改为手指按下事件:  此时再演示,即可有一个按钮效果了:
此时再演示,即可有一个按钮效果了: 



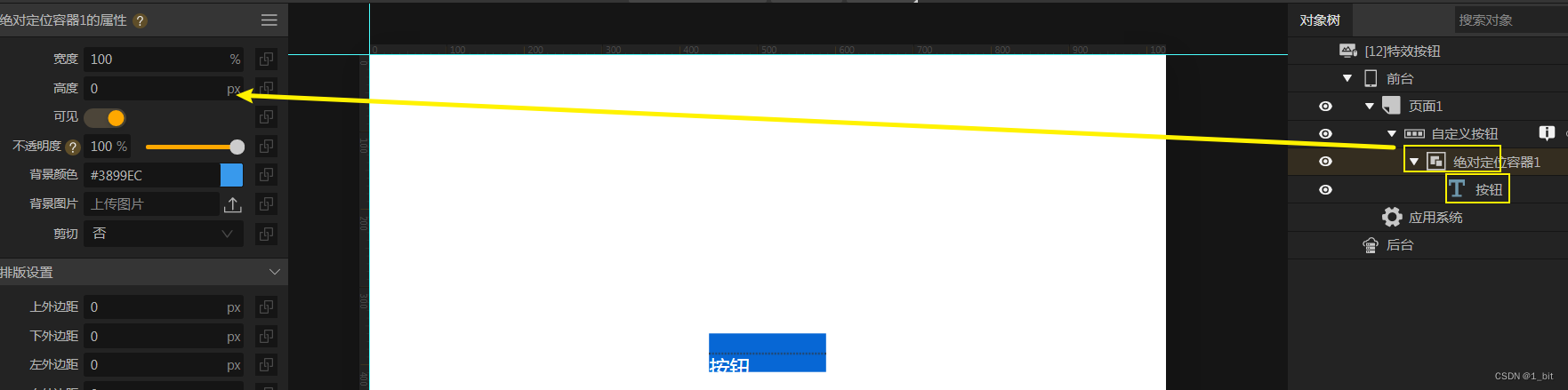
 添加绝对定位容器后,会使整个页面错乱,并且文本也不好进行定位,此时若需要制作一个动效按钮,我们需要将这个这个绝对定位容器的高度置零,并且将对应的文本也放入其中,否则绝对定位容器的内容将会影响外部其他元素的定位:
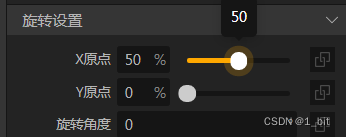
添加绝对定位容器后,会使整个页面错乱,并且文本也不好进行定位,此时若需要制作一个动效按钮,我们需要将这个这个绝对定位容器的高度置零,并且将对应的文本也放入其中,否则绝对定位容器的内容将会影响外部其他元素的定位:  接着,由于整个绝对定位容器的宽度是父容器一样,也是 150,那么按钮水平居中只需要先设置对应的 x 轴中心点位置为 50%:
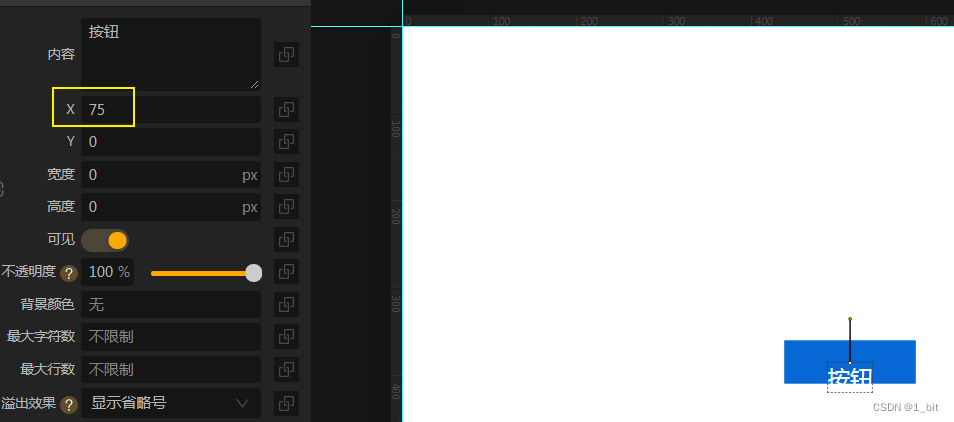
接着,由于整个绝对定位容器的宽度是父容器一样,也是 150,那么按钮水平居中只需要先设置对应的 x 轴中心点位置为 50%:  再设置对应的的坐标为 150 的一半 75即可:
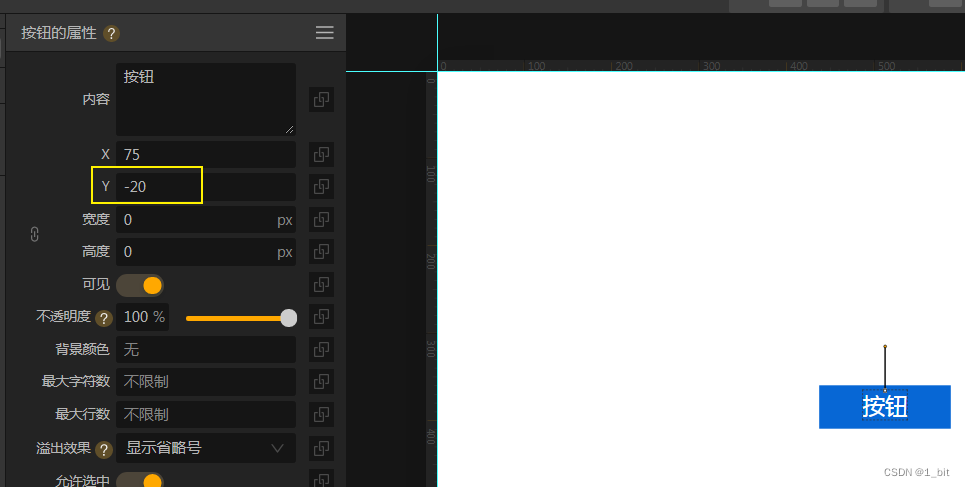
再设置对应的的坐标为 150 的一半 75即可:  垂直居中只需要设置文本的 y 坐标为 -20 即可:
垂直居中只需要设置文本的 y 坐标为 -20 即可:  因为当前高度为 40px,那么一半是 20,往上 y 轴为负数,所以是 -20px,那么这一个自定义按钮接下来就可以制作动态效果的按钮了。
因为当前高度为 40px,那么一半是 20,往上 y 轴为负数,所以是 -20px,那么这一个自定义按钮接下来就可以制作动态效果的按钮了。