微信小程序(笔记) |
您所在的位置:网站首页 › 小程序使用自定义字体 › 微信小程序(笔记) |
微信小程序(笔记)
|
一、引用网址 想要使用自定义字体需要引入外部字体库,首先下载自己需要的字体,下载完成之后是 *.ttf 文件或者 *.TTF 文件,将文件放在自家服务器上引用链接使用。 使用默认字体是这样
微信有动态下载字体的方法 wx.loadFontFace({ family: 'GJGMedium', source: 'url("https://zijiadewangzhi.com/font/GenJyuuGothic-Medium.ttf")', success(res){ console.log(res) }, fail: function (res) { console.log(res) }, complete: function (res) { console.log(res) } })
返回这个是下载成功了
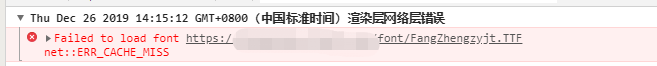
这样是失败了 如果一直报错这个没关系,不用管 注意:链接使用 https 开头 官方文档:https://developers.weixin.qq.com/miniprogram/dev/api/ui/font/wx.loadFontFace.html 缺点:下载失败的时候没有说明原因,但是我用的大部分字体都是没问题的 二、压缩字体 因为我用的特殊字体文字很少,引用整个字体库很占空间,所以我找到了一个压缩字体库的办法,只把需要的字体提取出来 没有压缩前:2.73MB
首先下载一个软件 【 Fontmin 】,使用起来很简单 官方网址:https://ecomfe.github.io/fontmin/ 下载之后是压缩包
解压得到两个文件
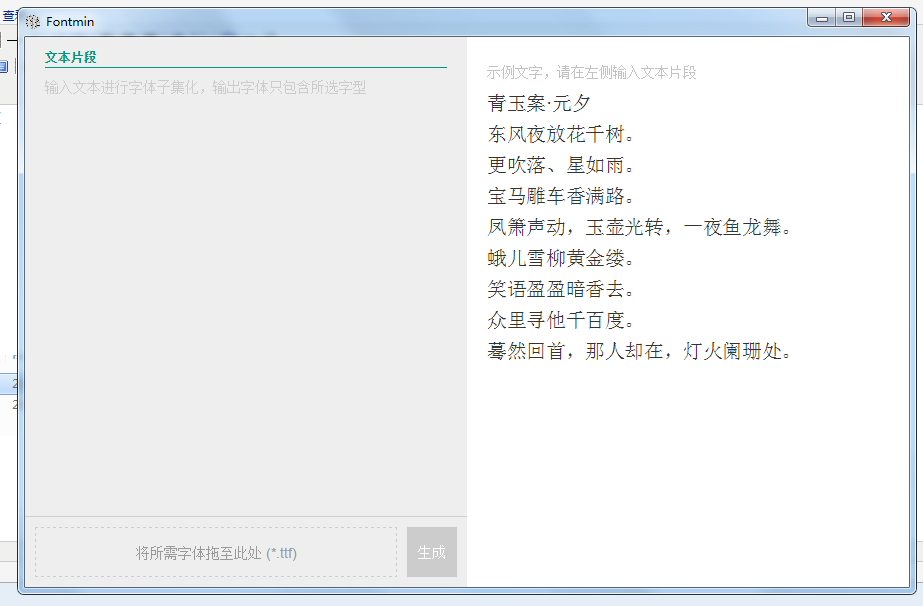
打开软件是这样的
左边文本片段输入用到的文字,把下载好的字体库拖拽到左下方,点击生成
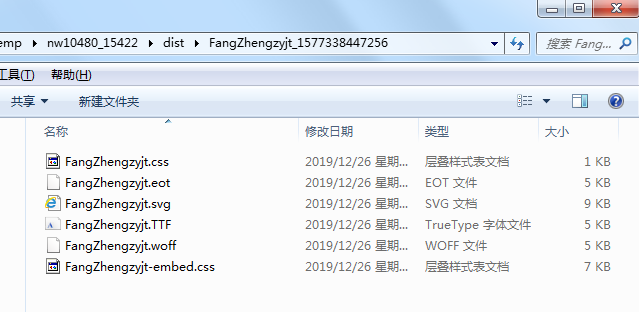
成功之后得到一个文件夹,里边有各种格式的字体库
可以看到压缩后的 *.TTF 文件 只有 5KB,但是我们不需要这个,需要的是最后一个 *.css 文件,用记事本打开,把它复制到小程序 app.wxss 文件
只留下最多的这个 url(data:...) 这个就行
成功! |
【本文地址】
今日新闻 |
推荐新闻 |