|
开发:uniapp + vue3 + 微信小程序
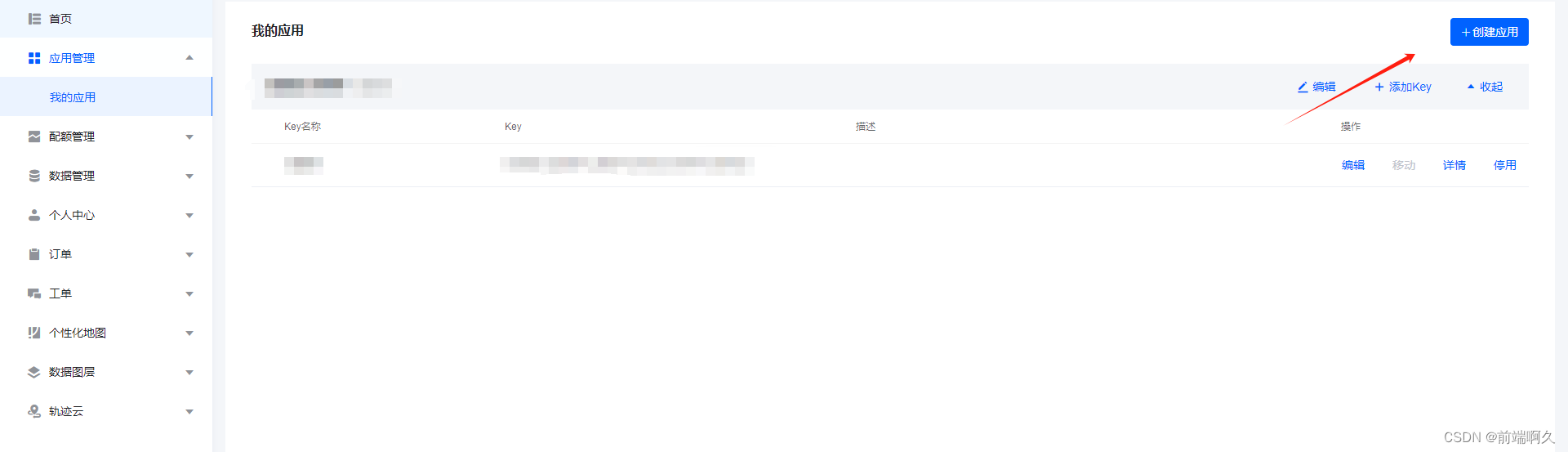
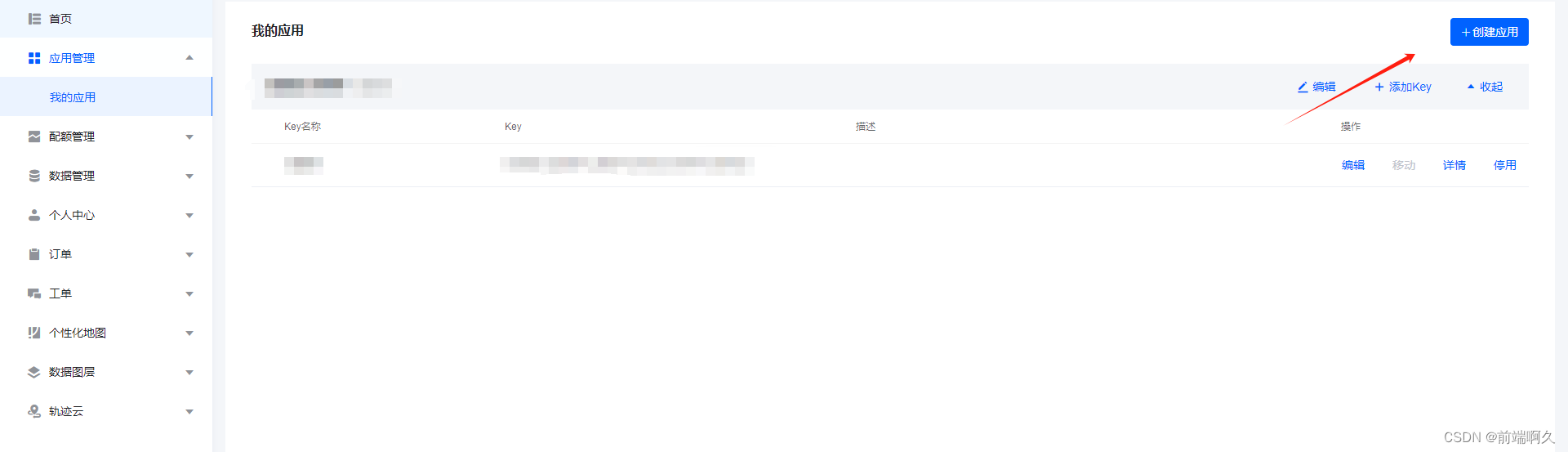
1、登录腾讯地图,点击控制台
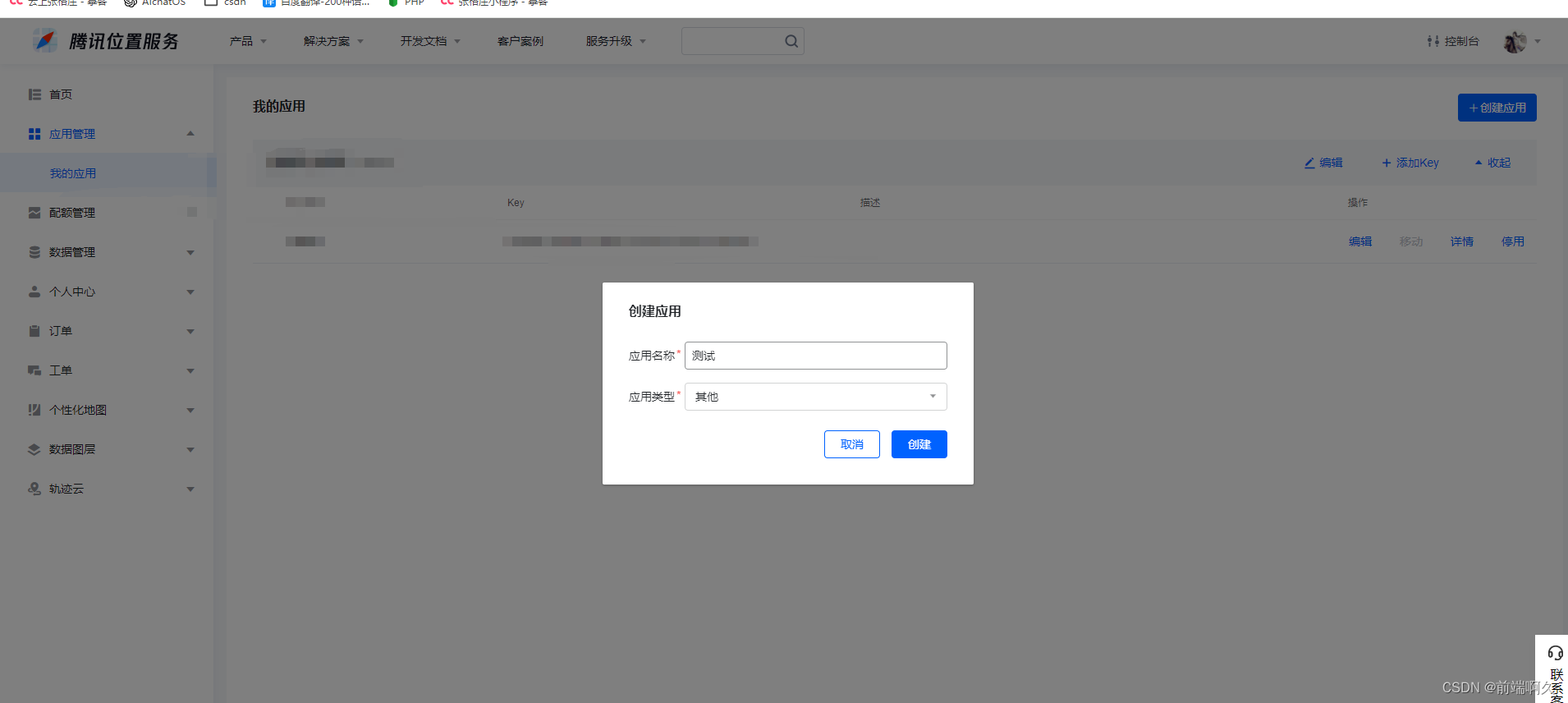
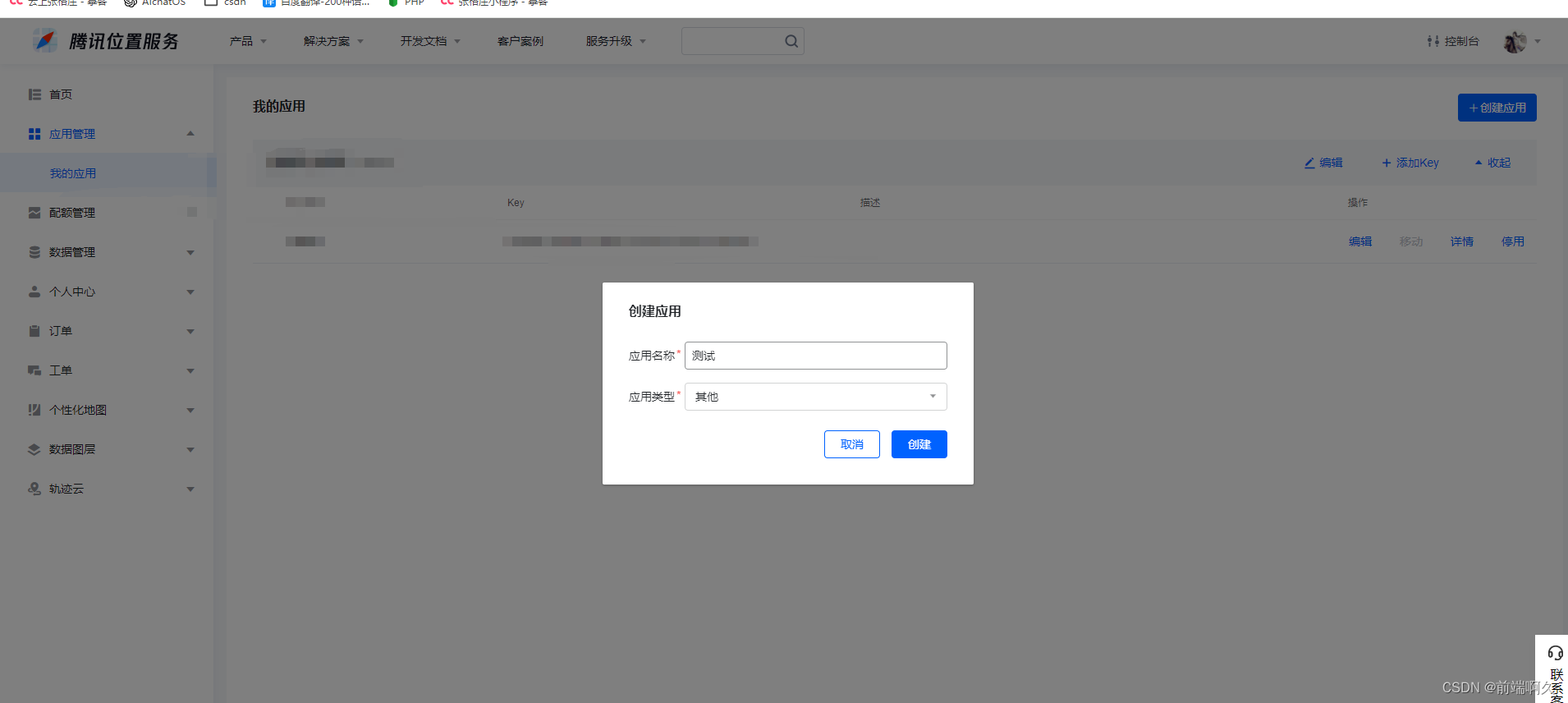
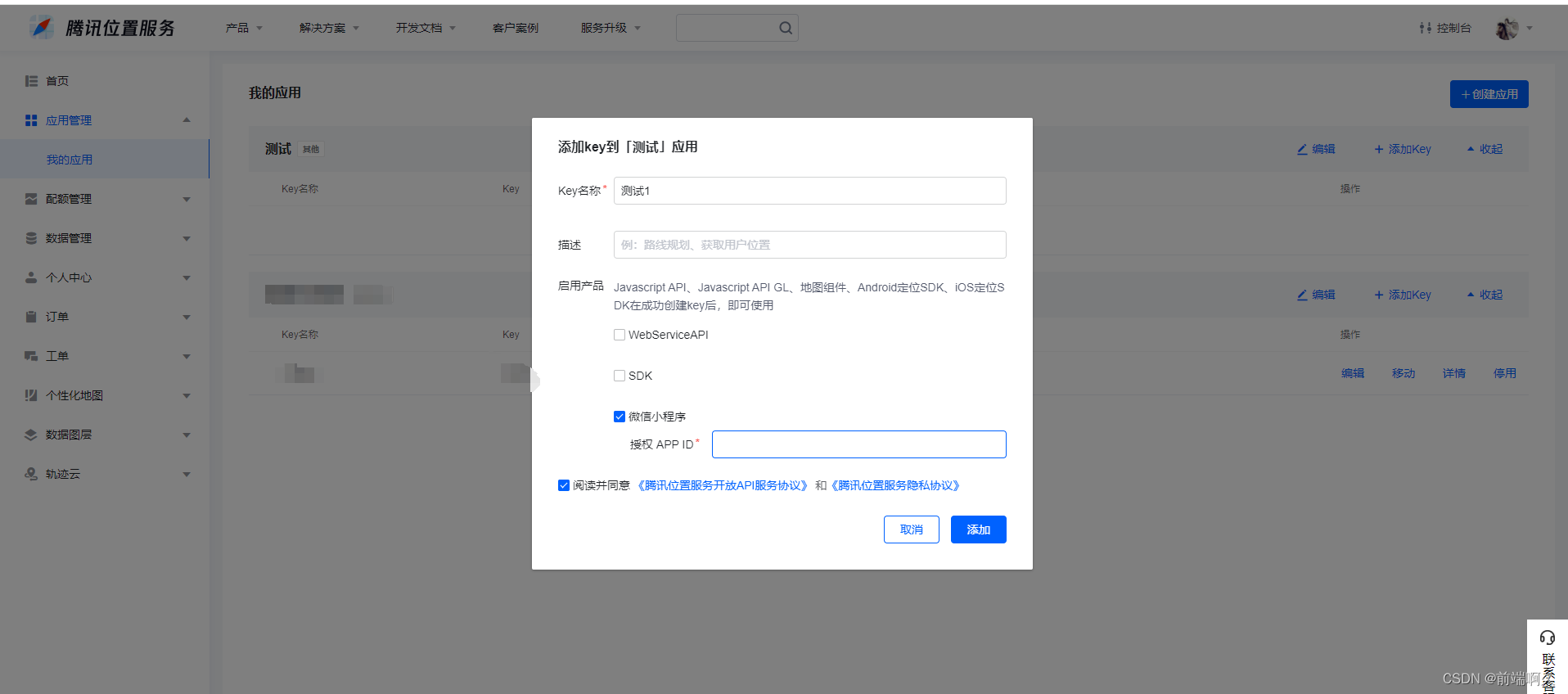
2、应用管理--》我的应用---》点击创建应用 进行创建


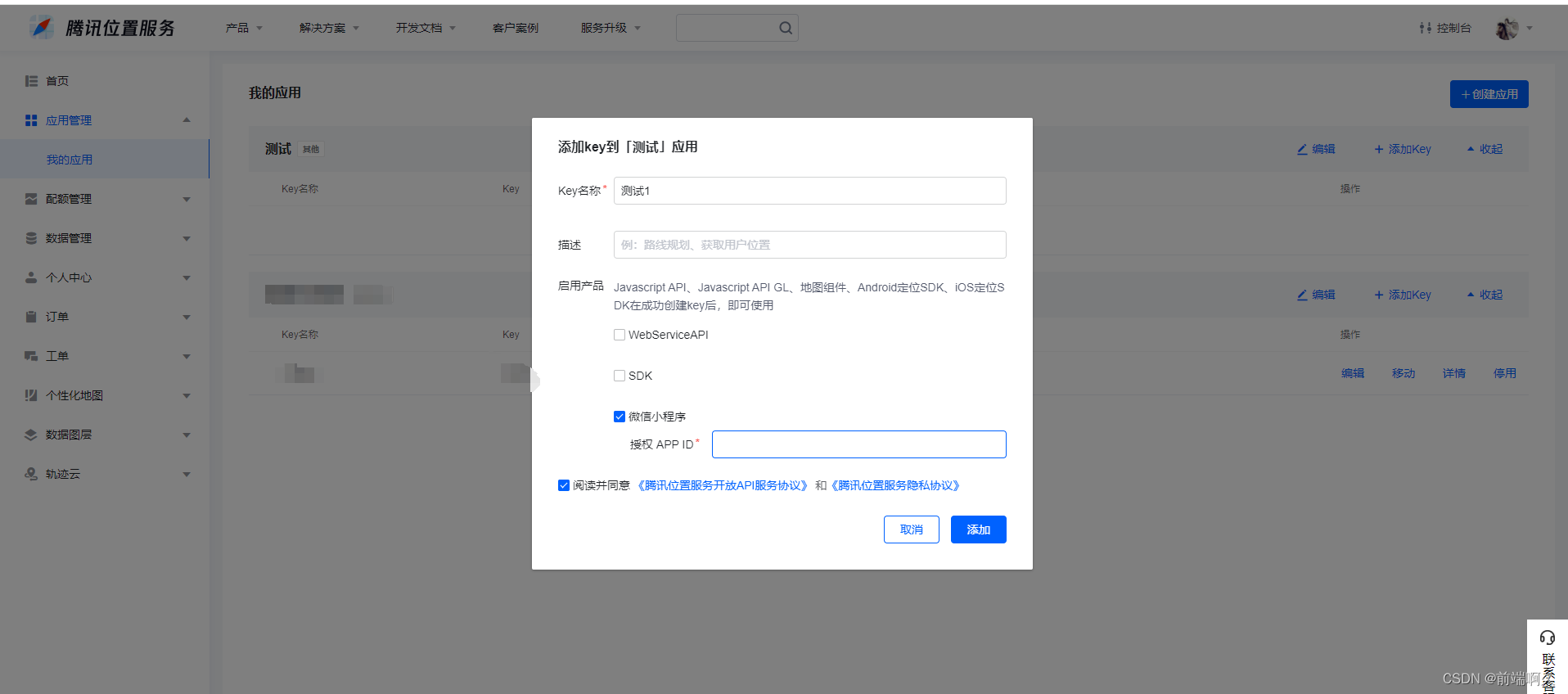
3、输入小程序id完成后便可以获取到key

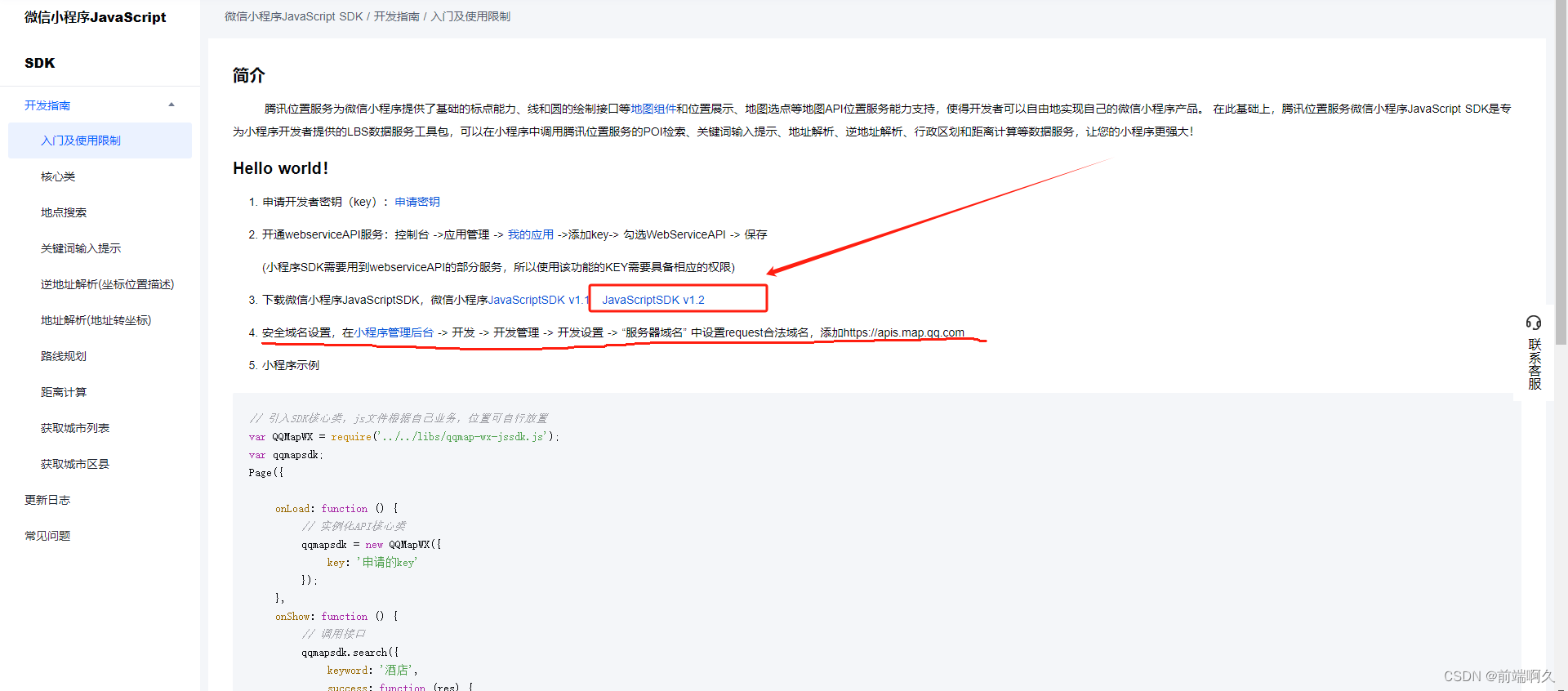
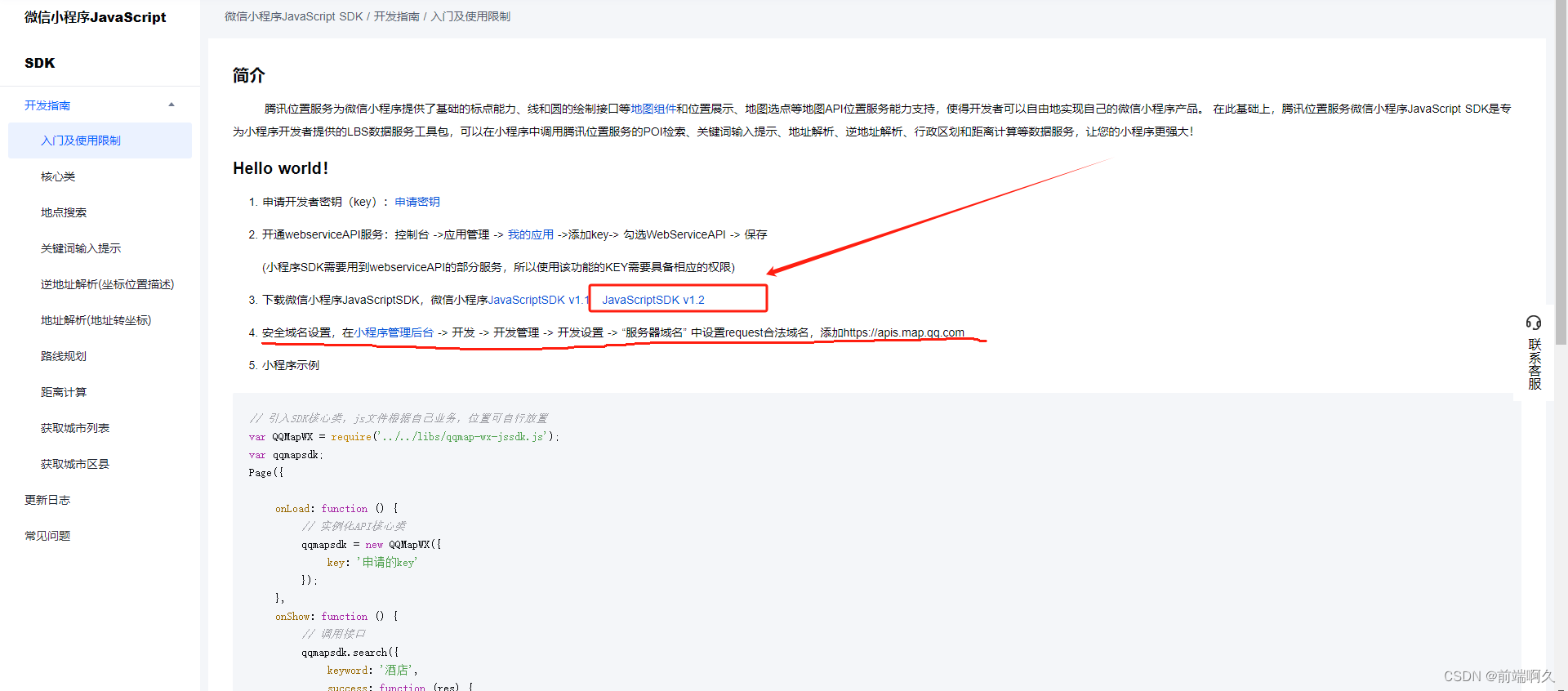
4、下载引入文件并在微信公众号平台添加合法域名便可以开始使用了

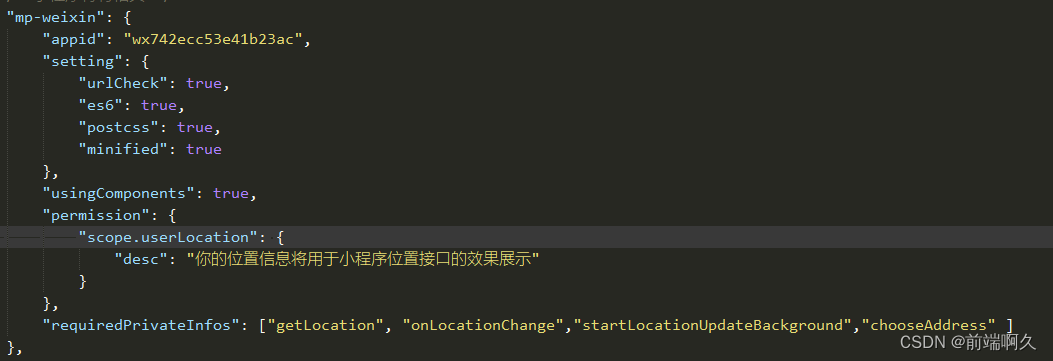
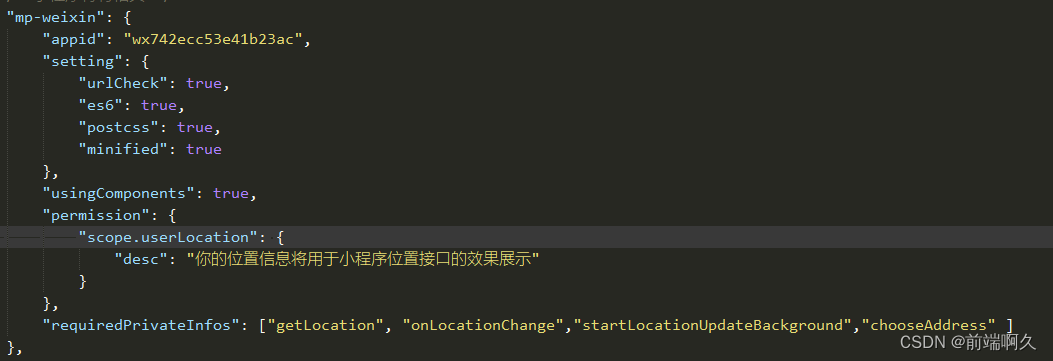
5、需要在manifest.json--》源码视图 mp-weixin修改配置

"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
},
"requiredPrivateInfos": ["getLocation", "onLocationChange","startLocationUpdateBackground","chooseAddress" ]
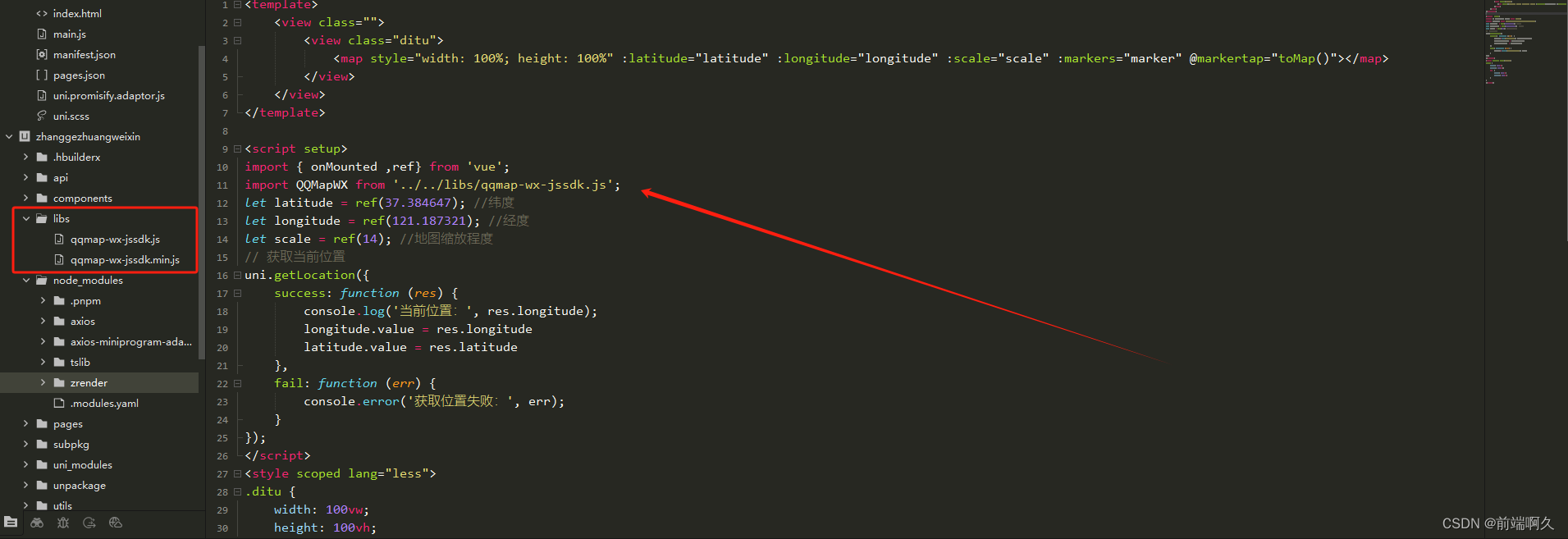
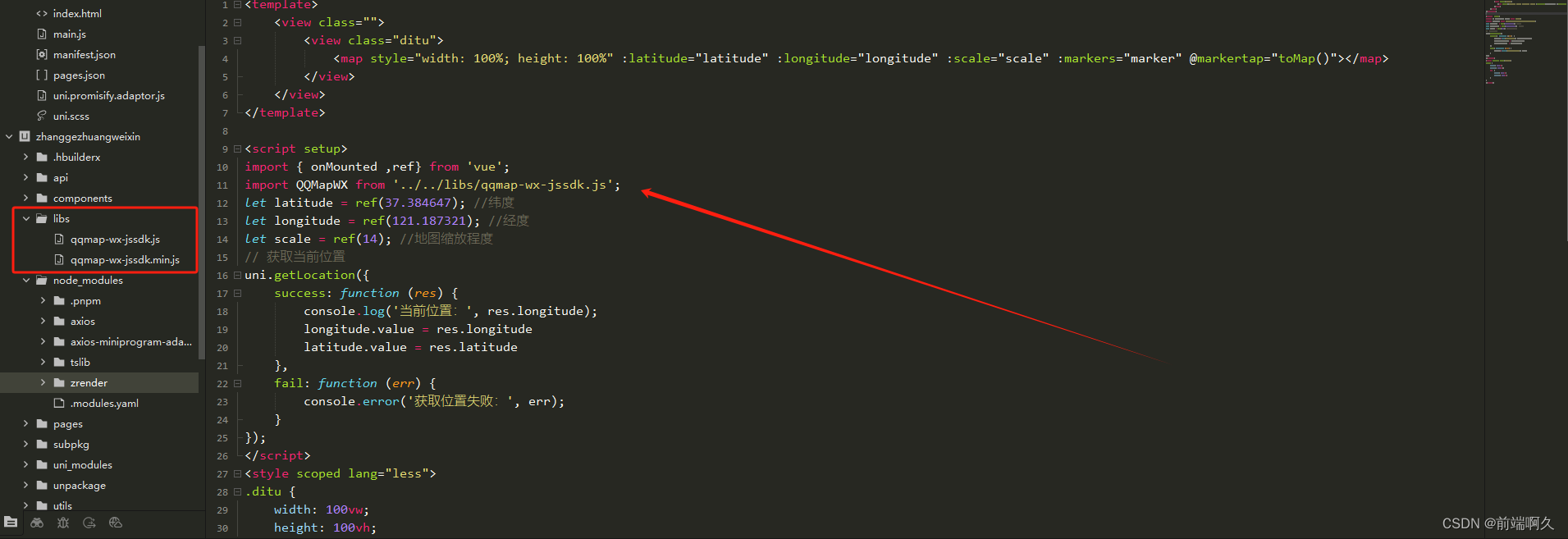
6、创建libs文件夹将JavaScriptSDK v1.2引入项目中
import { onMounted ,ref} from 'vue';
import QQMapWX from '../../libs/qqmap-wx-jssdk.js';
let latitude = ref(37.384647); //纬度
let longitude = ref(121.187321); //经度
let scale = ref(14); //地图缩放程度
// 获取当前位置
.ditu {
width: 100vw;
height: 100vh;
map {
width: 100vw;
height: 100vh;
}
}
这样一来便可以使用了
|