CSS3 |
您所在的位置:网站首页 › 小程序优惠券颜色不一样 › CSS3 |
CSS3
|
本文首发于微信公众号:布依前端
微信号:qny-1009
转载请注明出处
原创不易,觉得有用的话,多转发点赞支持
作为前端开发者,经常碰到不规则元素需求,尤其是购物类的优惠券,元素长相怪异,没有接触过就会犯懵,见多识广,会者不难。安利一波这类效果制详细过程,下列所有案例的径向渐变和线性渐变属性都是可以自行调试的,包括遮罩位置和遮罩元素大小,案例中遮罩圆的大小可以通过渐变参数调节的。 想到CSS不规则图形,想到径向渐变遮罩能实现,先看看最终实现的整体效果。文章篇幅有点长,耐心看完,收获慢慢。
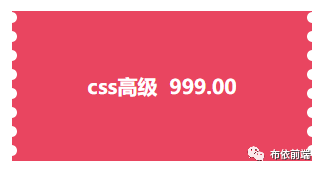
图解:图中 1 和 2 优惠券效果是单独径向渐变组合的效果,其余都是CSS蒙版mask实现的。 新建一个HTML文件,把通用样式和页面结构复制粘贴到文件内部,用浏览器打开可以查看效果。 通用样式,其余样式逐渐往下添加,每个优惠券可能样式不一样。 * { padding: 0; margin: 0; } :root { --bgt--: #46C2CB; } body { background: #fff; display: flex; justify-content: center; align-items: center; flex-wrap: wrap; min-height: 100vh; flex-wrap: wrap; } ul { display: flex; flex-wrap: wrap; } li { width: 300px; height: 150px; font-size: 20px; font-family: sans-serif; font-weight: bold; display: flex; justify-content: center; align-items: center; margin: 15px 20px; color: #fff; }页面结构 css高级;; 999.00 css基础;; 255.00 JavaScript;; 207.00 HTML;; 347.00 Vuejs;; 247.00 函数编程;; 247.00图一制作
原理:利用背景图属性的大小,位置和默认平铺元素实现,背景用径向渐变(默认透明,大小自定义)完成,利用背景属性size和position调整平铺元素之间的间距和位置,就能形成抠图效果,这种方式缺点是无法实现背景渐变效果。 background-size: x y;x表示调整背景元素水平方向间距,y表示调整元素垂直方向的间距。 background-position: x y;x表示背景元素水平方向位置,y表示背景元素垂直方向位置。 .rectangle { background: radial-gradient(circle, transparent 0, transparent 5px, #E94560 6px); background-size: 301px 19px; background-position: -151px -3px; position: relative; }调整过程如图所示
效果如下
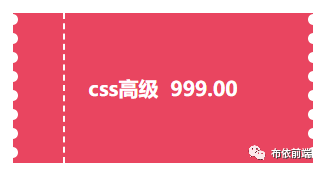
利用伪类元素添加虚线。 .rectangle::after { content: ''; display: block; position: absolute; top: 0; left: 20px; width: 10%; height: 100%; border-right: 2px dashed #fff; z-index: 1; background-color: transparent; }完成后效果展示
图四制作 原理:利用css的蒙版mask属性来遮罩,蒙版的参数属性和背景参数相似,也有size和position属性,作用和背景图的一致,效果演示查看图一制作过程,这种方式可以设置渐变背景效果,增加样式。 .rectangle4 { -webkit-mask: radial-gradient(circle at 20px 20px, transparent 20px, tomato 0px); -webkit-mask-position: -25px 52px; -webkit-mask-size: 104% 97%; background: linear-gradient(90deg, #FF057C 0%, #8D0B93 50%, #321575 100%);}得到效果是这样的,裁剪同时具备渐变效果。
图二制作 图二利用径向渐变四个拼接而成,每个径向渐变占四分之一,每个径向渐变部分位置分别为左上角,右上角,左下角和右下角。这种方式缺点:无法设置元素渐变效果。如果要用渐变可以用图一或者图四代码。 .rectangle2 { background: radial-gradient(circle at top left, transparent 20px, var(--bgt--) 0) top left / 50% 101px no-repeat, radial-gradient(circle at top right, transparent 20px, var(--bgt--) 0) top right / 50% 101px no-repeat, radial-gradient(circle at bottom left, transparent 20px, var(--bgt--) 0) bottom left / 50% 101px no-repeat, radial-gradient(circle at bottom right, transparent 20px, var(--bgt--) 0) bottom right / 50% 101px no-repeat; }
图三制作 图三利用蒙版mask和图一或者图四相似,这里是两个蒙版渐变属性整合,同时能实现渐变背景效果。 注意:如果需要多个径向渐变效果,那么可以简写单个径向渐变属性,多个用都号隔开。反之,可以单独设置径向渐变效果属性,如下注释部分的代码。 .rectangle3 { -webkit-mask: radial-gradient(circle at 20%, tomato 5px, transparent 0px) 50% / 120% 20px, radial-gradient(circle at 20px 20px, transparent 20px, tomato 0px) -21px -17px / 50%; -webkit-mask-composite: destination-out; /*-webkit-mask-position: -86px -81px; -webkit-mask-size: 47% 91%;*/ background: linear-gradient(90deg, #00337C, #1C82AD);}
图六制作 图六利用径向渐变做背景裁剪,线性渐变做背景色分离效果,设置渐变颜色占比就能实现颜色分离,不会产生渐变效果。 .rectangle6 { -webkit-mask: radial-gradient(circle at 10px 10px, transparent 10px, tomato 0px); -webkit-mask-position: 9px 105px; -webkit-mask-size: 110% 18%; -webkit-mask-origin: padding-box; background: linear-gradient(90deg, #5BC0F8 50%, #0081C9 20%);}
总结:mask遮罩抠图是利用背景图默认平铺效果,可以调节背景图重复元素的间距和位置实现抠图效果,可以实现渐变背景效果。而图二中的背景径向渐变是拼图原理,利用四个角来拼接抠图。实现优惠券效果的方式目前分享这两种,后期有用到的在分享出来。 |
【本文地址】
今日新闻 |
推荐新闻 |