uniapp支付宝小程序内嵌webview通信uniapp H5项目的解决方案 |
您所在的位置:网站首页 › 小程序webview通信 › uniapp支付宝小程序内嵌webview通信uniapp H5项目的解决方案 |
uniapp支付宝小程序内嵌webview通信uniapp H5项目的解决方案
|
需求前提:
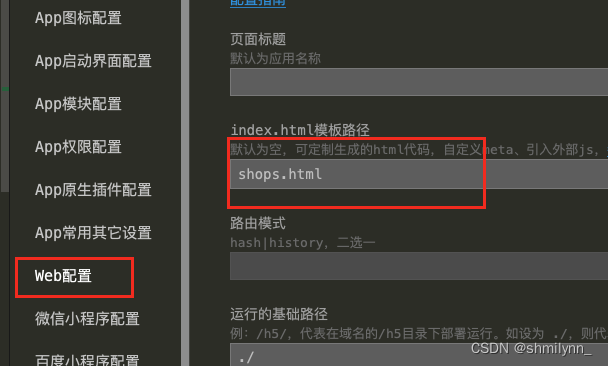
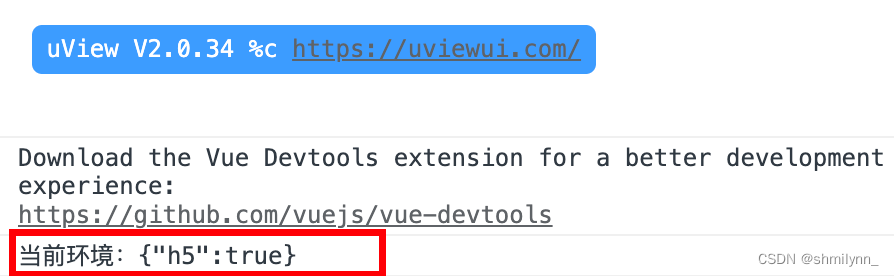
我们在uniapp小程序中内嵌了web-view的一个h5的页面,当点击h5中某个按钮的时候,需要传递参数数据在小程序中接收到,下面是实现方法 在项目h5中的配置如下: 因为uni官方文档对于webview通信的应用是在原生h5中进行的 所以我们在h5项目文件中新建一个html页面,并且在manifest.json中的web配置中应用该html shops.html页面代码如下(注意需要使用我代码中的html结构,否则可能导致样式丢失的问题 不管是不是uni项目h5中都需要引入uni的SDK。 var coverSupport = 'CSS' in window && typeof CSS.supports === 'function' && (CSS.supports('top: env(a)') || CSS .supports( 'top: constant(a)')) document.write( '') Please enable JavaScript to continue. var userAgent = navigator.userAgent; if (userAgent.indexOf('AlipayClient') > -1) { // 支付宝小程序的 JS-SDK 防止 404 需要动态加载,如果不需要兼容支付宝小程序,则无需引用此 JS 文件。 document.writeln('' + ''); } // 待触发 `UniAppJSBridgeReady` 事件后,即可调用 uni 的 API。 document.addEventListener('UniAppJSBridgeReady', function() { uni.webView.getEnv(function(res) { console.log('当前环境:' + JSON.stringify(res)); }); });我们修改了默认模版需要重新跑一下项目,跑完之后若log出当前环境,则说明uni引入成功,
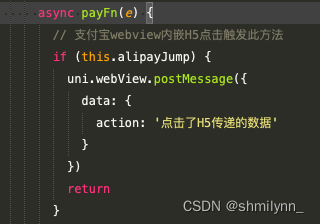
然后我们只需要的页面调用api进行参数传递就可以了 (注意官方文档是错误写法,我们需要调用uni.webView方法) uni.webView.postMessage({ data: { action: '点击了H5传递的数据' } })比如我在项目中@click点击事件触发payfn方法进行参数传递支付宝小程序
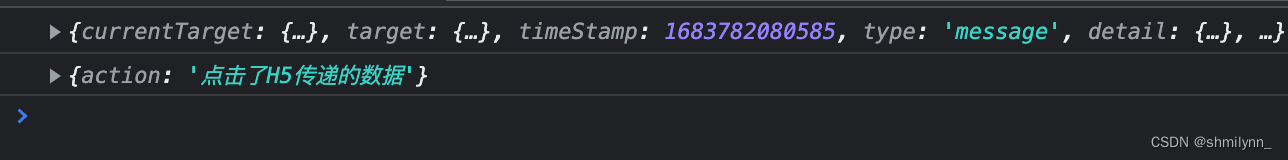
在这个部分我们可以按照官网的写法,只需要监听message事件就可以了,支付宝代码如图所示
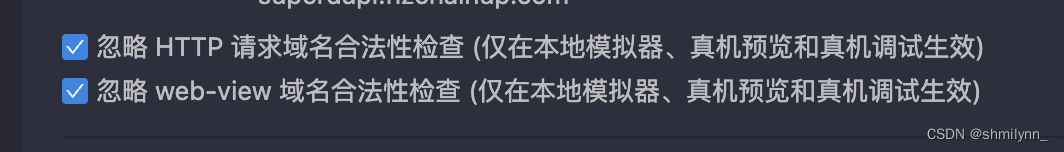
此时我们就可以拿到h5传递回的数据进行逻辑的编写了。 在测试的时候我们可以关闭支付宝对于webview和域名的校验,这样只需要跑一下内置的服务就可以了。生产的时候需要配置好域名对应。
至于支付宝小程序webview向h5传参比较简单 只需要在路径中拼接参数,在h5中onload生命周期钩子中就可以拿到了。 |
【本文地址】