SpringBoot访问静态资源(图片,html,js,jquery等) |
您所在的位置:网站首页 › 小牧者第四册期中试卷 › SpringBoot访问静态资源(图片,html,js,jquery等) |
SpringBoot访问静态资源(图片,html,js,jquery等)
|
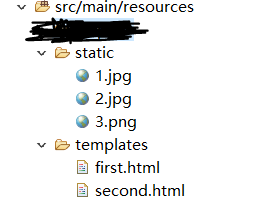
这主要将resources下的文件夹的用处,上一篇文章讲SSM和Spring整合没怎么说访问静态资源,现在开始专门开一篇 访问静态资源(图片,html和jquery等)Spring Boot默认将所有的静态资源映射到以下目录 classpath:/static classpath:/public classpath:/resources classpath:/META-INF/resources看我的目录结构 是可以显示图片的,就算换成html放在static里也一样
但是templates能设置能直接访问吗? 肯定能, 先别慌,你想到没有,如果在上面4个默认的能访问的文件夹里如果有名字重复的静态资源那先访问那个呢? 它们是由优先级的/META-INF/resources/>/resources/>/static/>/public/ 设置templates文件夹也能访问静态资源,并且优先级最高首先去application.yml 配置资源目录 spring: resources: static-locations: classpath:/templates/,classpath:/static/,如果是application.properties 配置资源目录是 spring.resources.static-locations=classpath:/templates/,classpath:/static/资源目录的顺序就代表着优先级的顺序 这没有设置访问的路径,采用默认的 ***/****,当然如果你需要当访问路径匹配某种特定的才能访问这些静态资源的话可以设置 spring.mvc.static-path-pattern= #这里设置静态资源匹配的url-pattern比如我想url 必须包括 /login/ 那就可以写 spring.mvc.static-path-pattern= /login/*我这没转成yml格式的,如果要用的话自己转成yml格式的就行 所以完全可以把html都放在templates下,而js,jquery放在static下,如果有图片也可以再创建个image文件夹,里面放图片, 像下面这样
在这里放一些普遍性,都用的图片和js,JQuery等。 |
【本文地址】
今日新闻 |
推荐新闻 |
 这里有两个文件夹,把图片或者html放在static文件夹下,启动直接访问
这里有两个文件夹,把图片或者html放在static文件夹下,启动直接访问 但是如果你直接访问
但是如果你直接访问 以为Spring Boot 默认的访问静态资源的文件夹没有templates 除了static文件夹,还有三个 classpath:/public classpath:/resources classpath:/META-INF/resources 你自己创建一个把图片和html放进去直接访问,绝对能访问到,
以为Spring Boot 默认的访问静态资源的文件夹没有templates 除了static文件夹,还有三个 classpath:/public classpath:/resources classpath:/META-INF/resources 你自己创建一个把图片和html放进去直接访问,绝对能访问到,
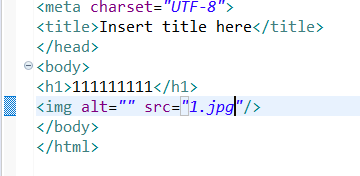
 图片都可以src了,那比如js,jquery就更没问题了 这里叮嘱一句话,如果是关于用户特性化的图片就不要放这了,比如头像什么的, 上传头像或者文件也不要往这里上传,会使项目臃肿,效率低下
图片都可以src了,那比如js,jquery就更没问题了 这里叮嘱一句话,如果是关于用户特性化的图片就不要放这了,比如头像什么的, 上传头像或者文件也不要往这里上传,会使项目臃肿,效率低下