vue中点击事件click加括号和不加括号的区别 |
您所在的位置:网站首页 › 小括号和半括号区别在哪 › vue中点击事件click加括号和不加括号的区别 |
vue中点击事件click加括号和不加括号的区别
|
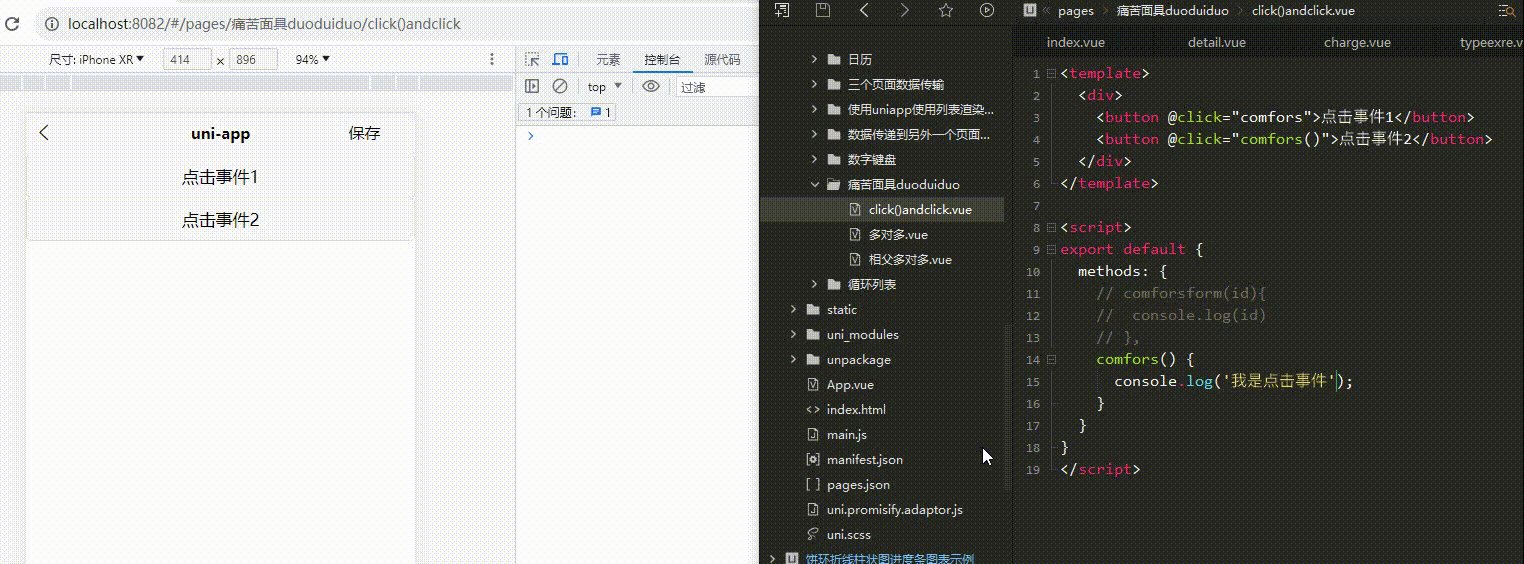
官方说法: 在Vue中,使用@click指令来监听元素的点击事件,并执行相应的方法。区分不同的点击事件可以通过传递不同的方法名或方法名后面添加一对小括号来实现。 区别: 1. @click="comfors":这是一个简单的绑定事件语法,当元素被点击时,会调用comfors方法。 2. @click="comfors()":这是在点击事件上调用方法的语法,当元素被点击时,会立即执行comfors方法。 3.@click="comfors"表示将点击事件绑定到组件中的名为"comfors"的方法上。这意味着当用户点击相关的元素时,会执行该方法。 4.@click="comfors()"表示在组件渲染时就立即执行名为"comfors"的方法,并将其返回值绑定到点击事件上。换句话说,点击事件被触发时,不会再次执行该方法。 总结来说,区别在于是否在组件渲染时就执行方法以及方法的返回值。使用@click="comfors"会在点击事件触发时执行方法,而使用@click="comfors()"会在组件渲染时就执行方法并将其返回值绑定到点击事件上。 但是说实话是这样但是也就是背八股文的时候是这样,其实实际使用起来差距不大就比如:
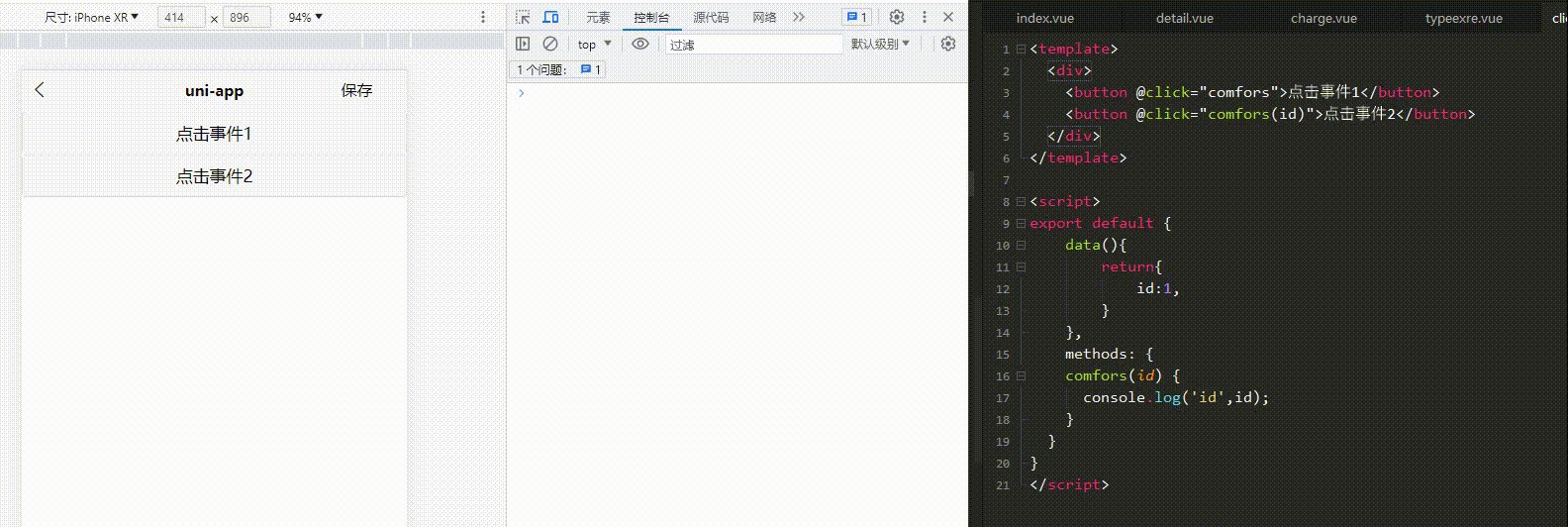
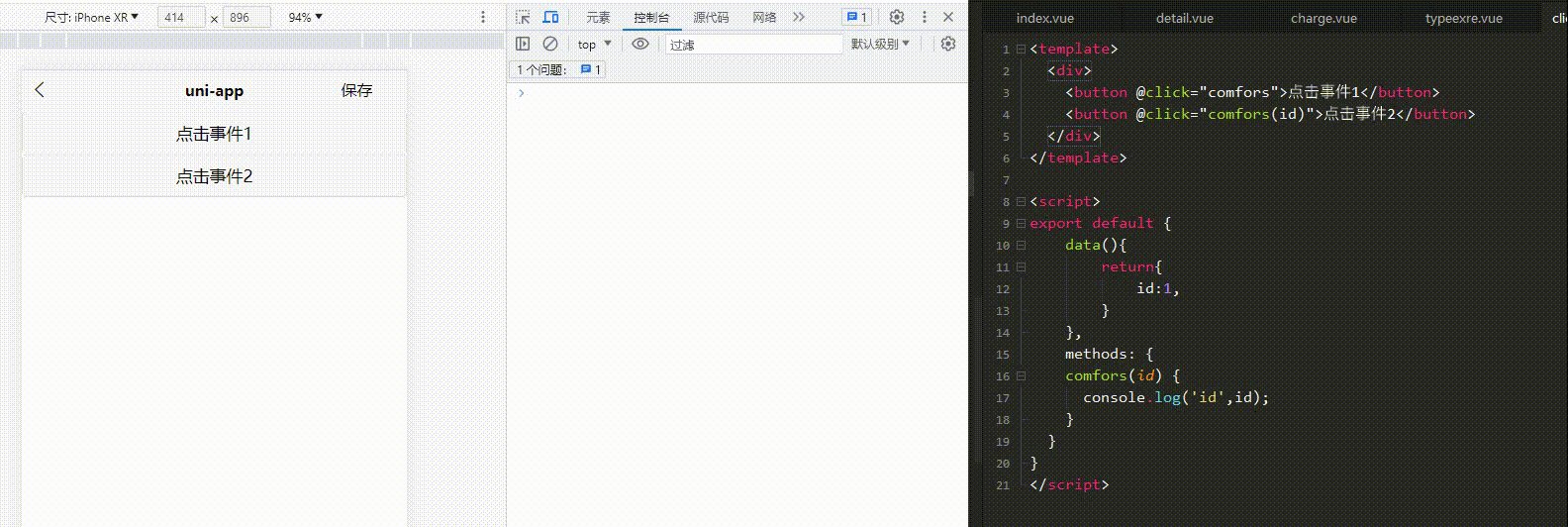
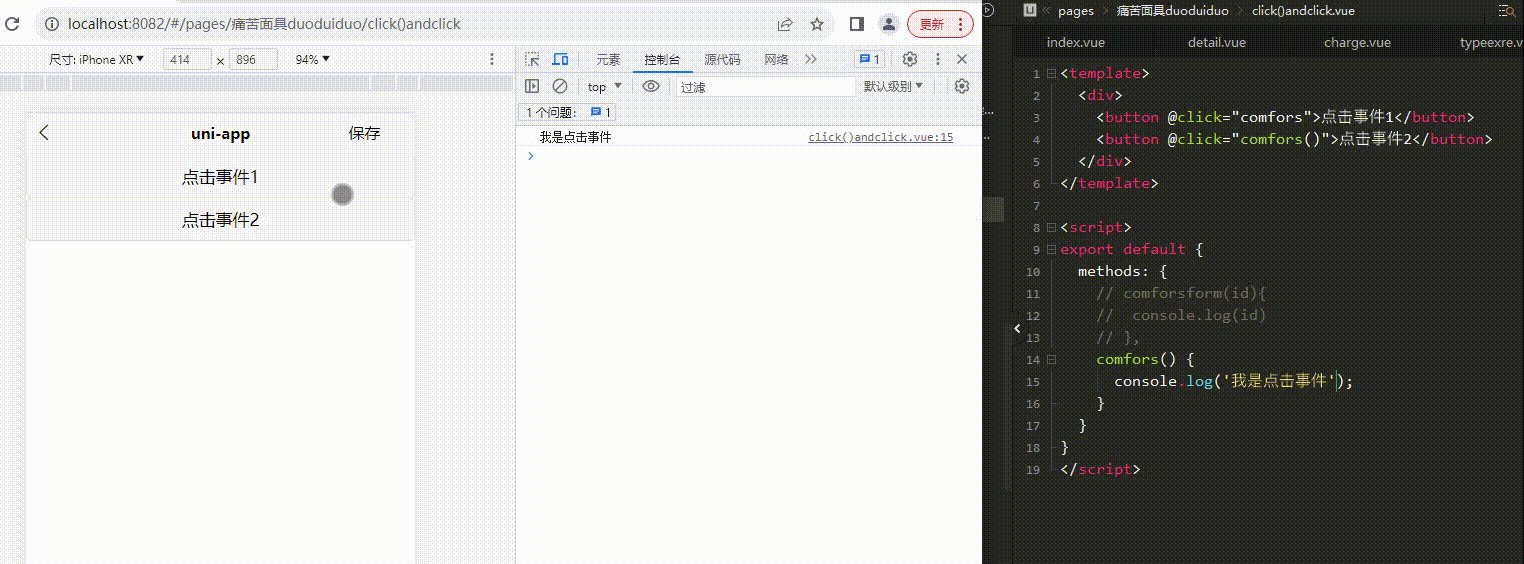
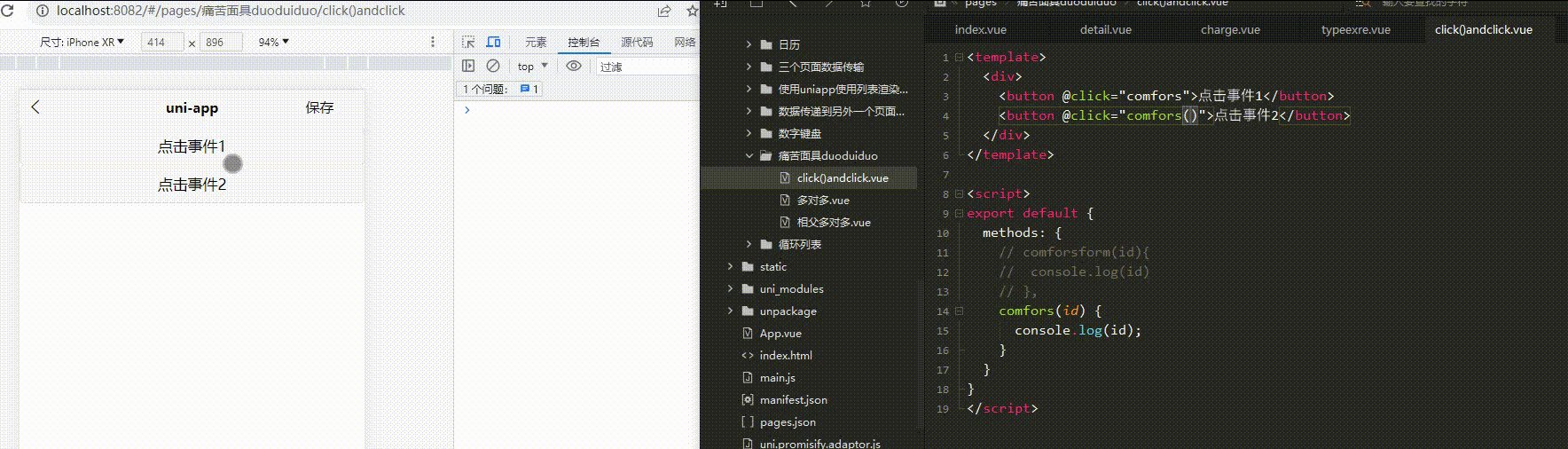
实际开发中其实这两个的区别主要是对于事件对象参数event的处理,我们看两个实例:
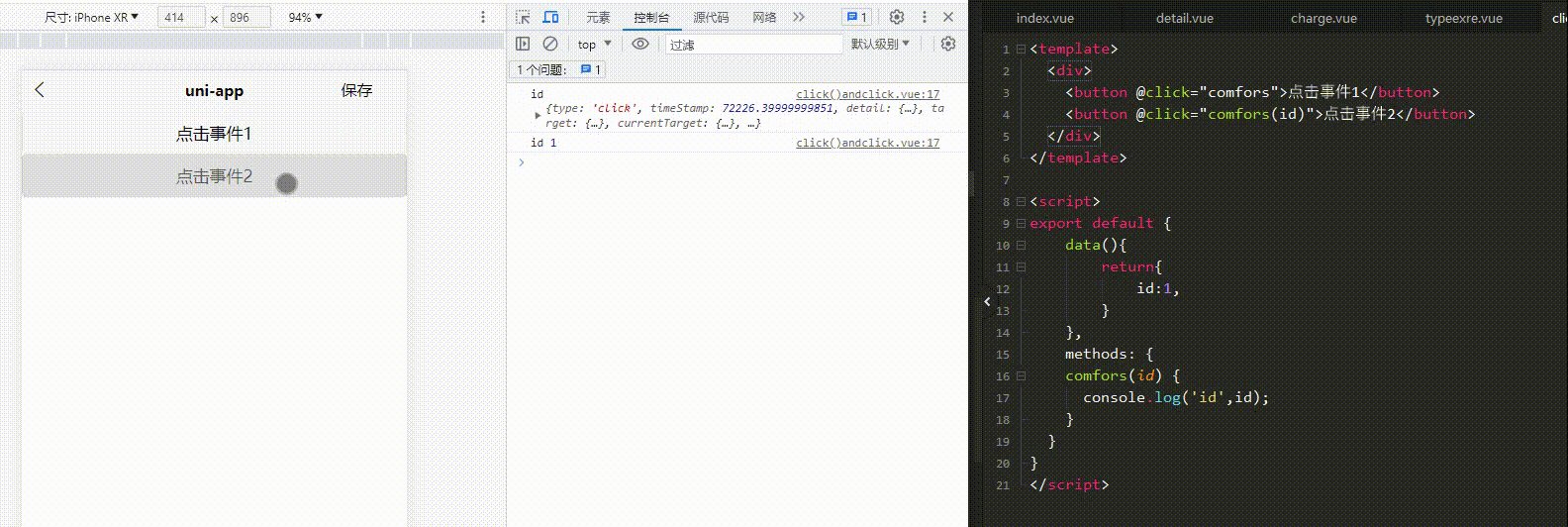
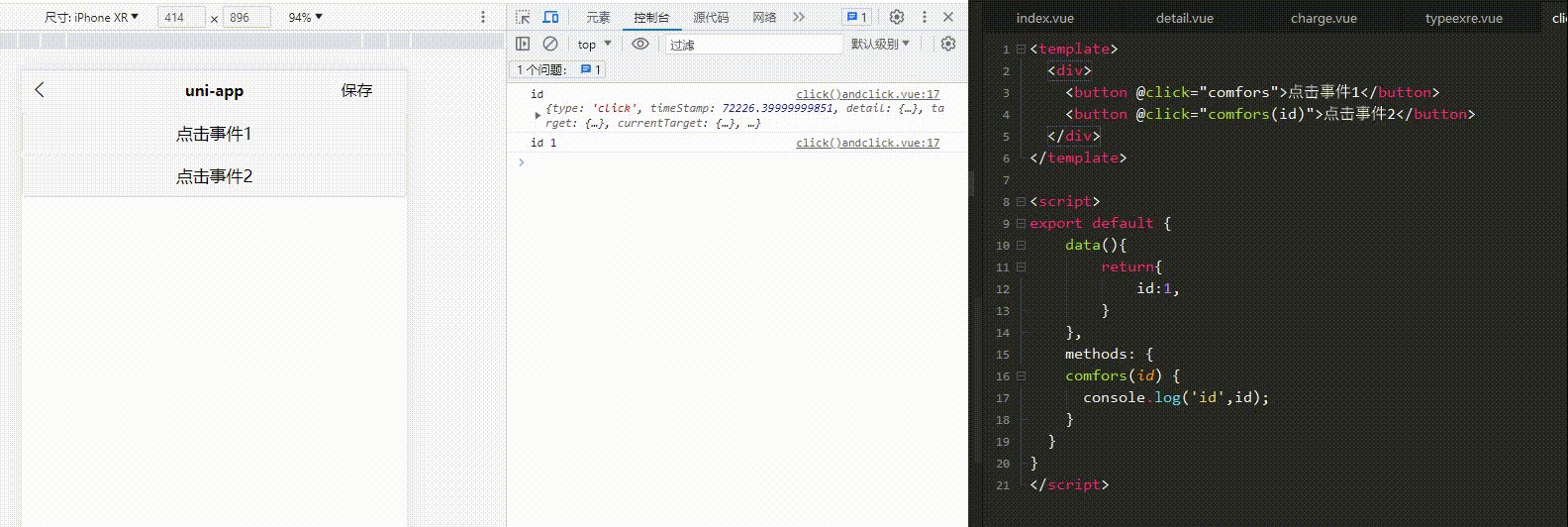
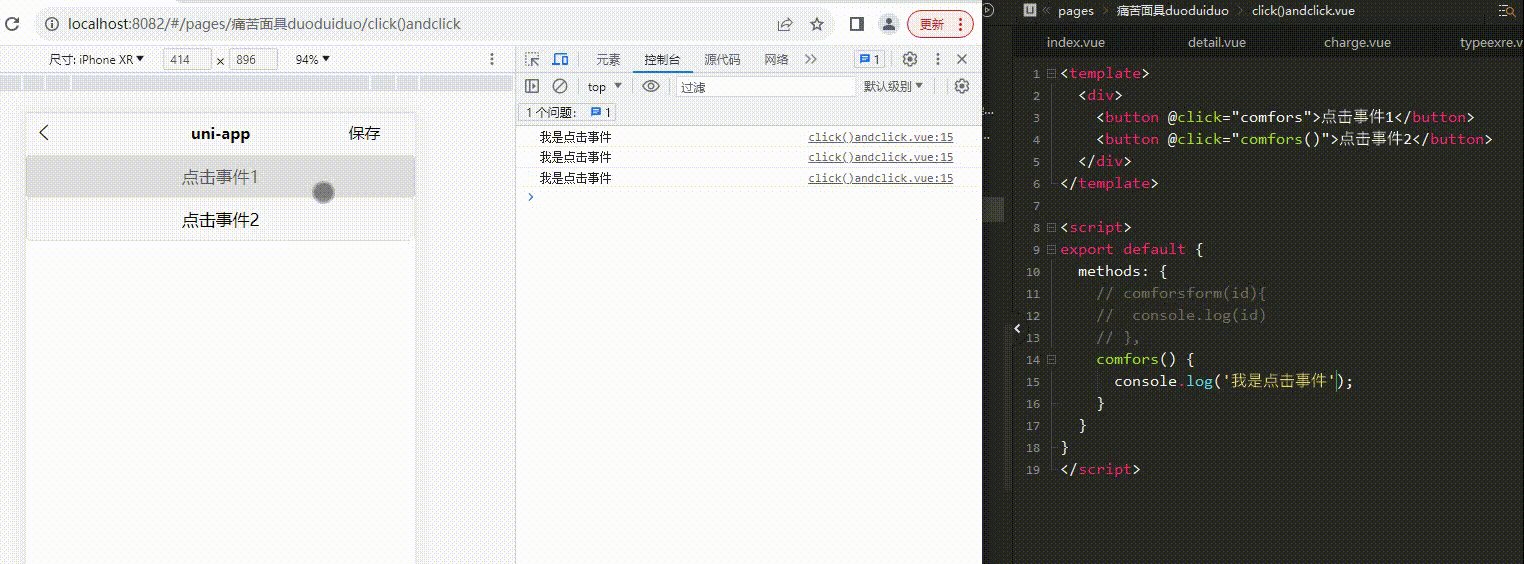
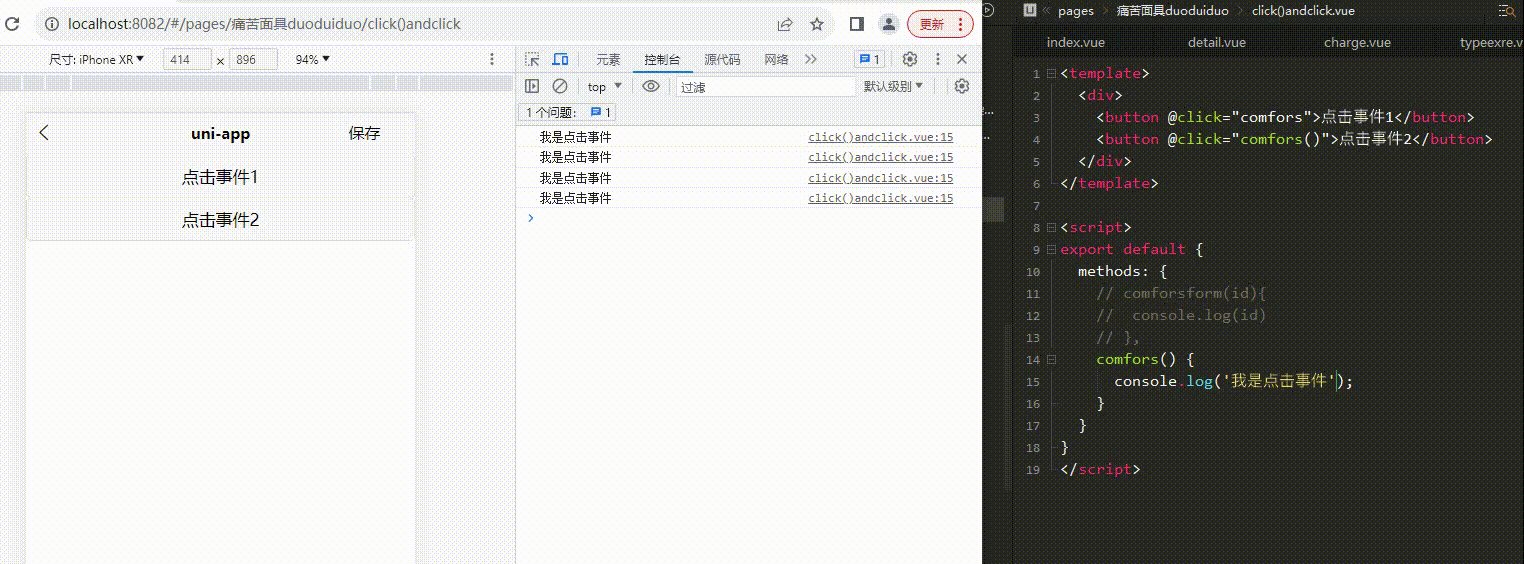
接下来传入参数看看是什么效果:
我们会发现当传入id传入值时,comfors()就输出多少。 总结:comfors与comfors()的区别主要是对事件对象参数event的处理,当comfors()必须手动写参数$event才能获取事件对象,而comfors默认第一个参数对象是MouseEvent。 |
【本文地址】
今日新闻 |
推荐新闻 |

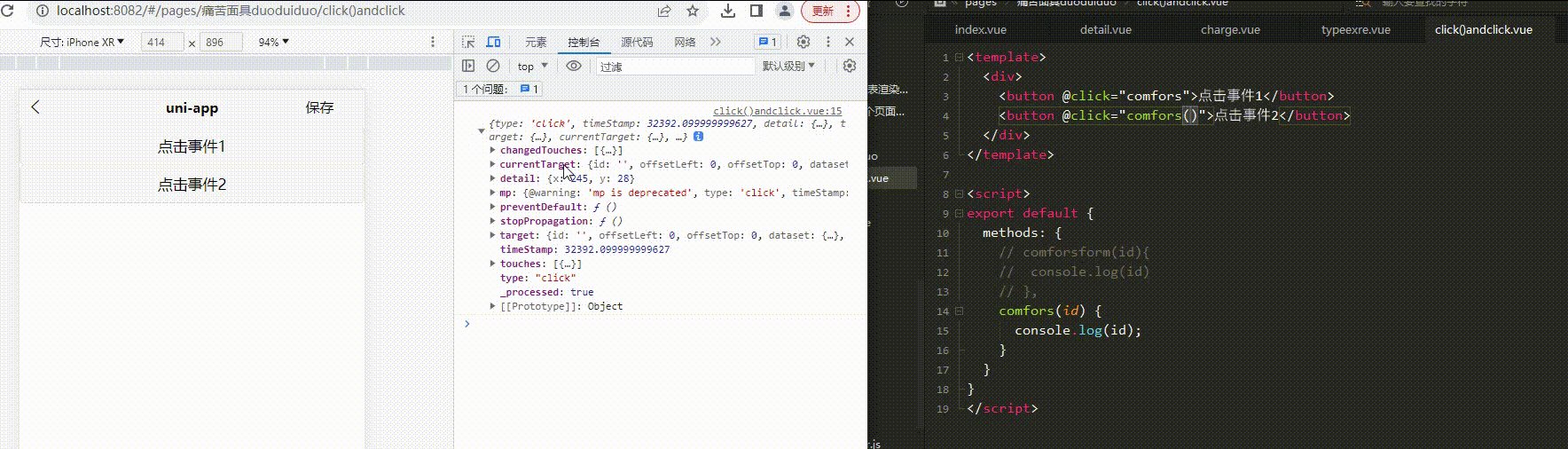
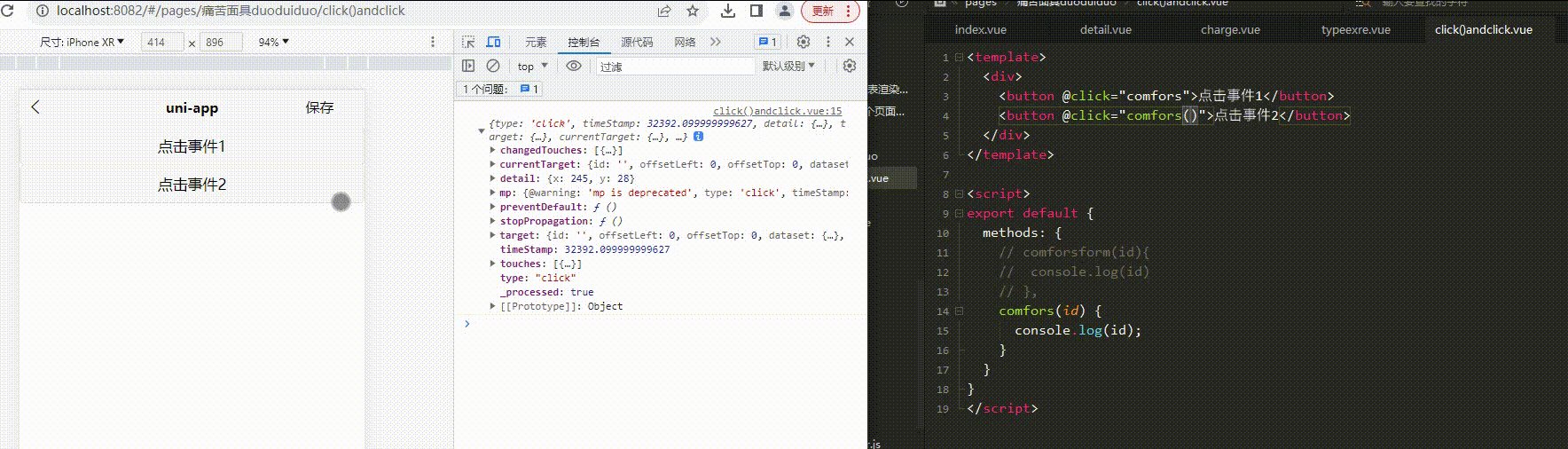
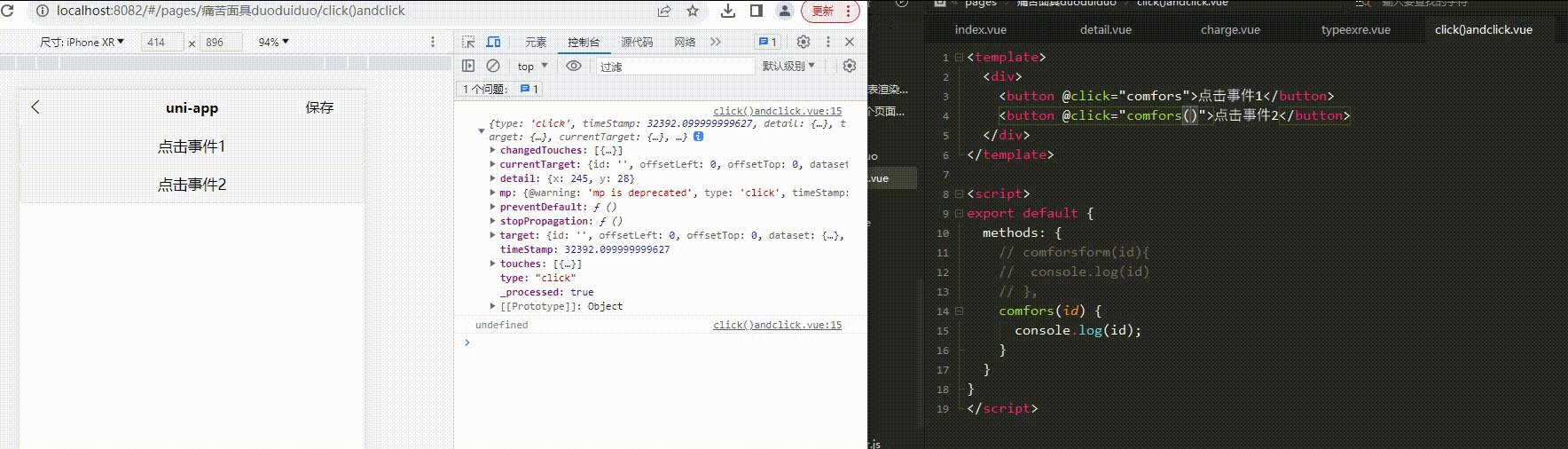
 我们发现同样是没有传入参数,但是comfors显示的参数对象是MouseEvent显示的是鼠标的x和y轴的位置,但是comfors()显示的是undefined。
我们发现同样是没有传入参数,但是comfors显示的参数对象是MouseEvent显示的是鼠标的x和y轴的位置,但是comfors()显示的是undefined。