微信小程序:各种Tab栏 |
您所在的位置:网站首页 › 小图导航 › 微信小程序:各种Tab栏 |
微信小程序:各种Tab栏
|
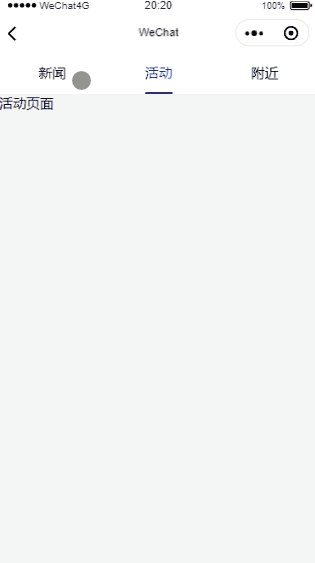
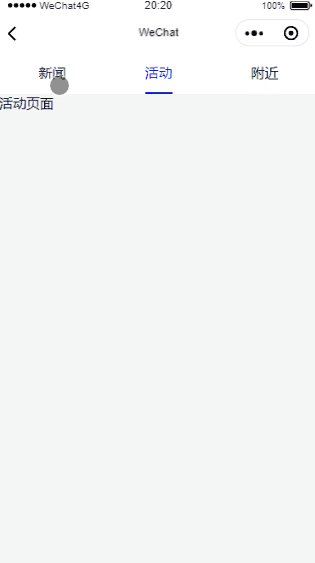
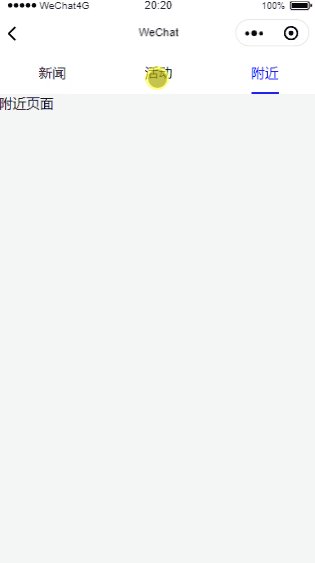
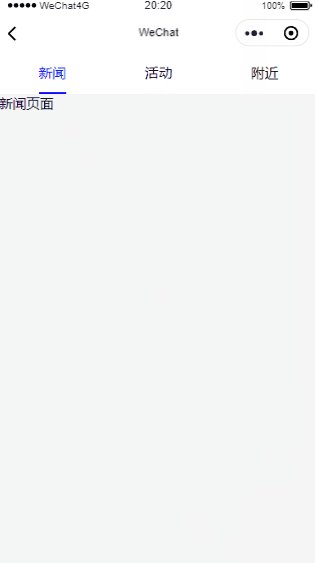
时隔这么久,终于又开始写博客了:P。本文记录的是本人在做微信小程序的时候,自己实现的几种tab栏。排序从简单到复杂。我实现了以下几种: 最普通的Tab。点击变色并切换,无过渡。带滑动效果的Tab,配合swiper实现的。滑动条跟随滑动进度的Tab,是第二种的进阶版。但不推荐使用。 一、最普通的Tab效果图如下: 源代码: wxml: |
【本文地址】
 做这个效果并没有什么难点。通过js变量控制点击态,来确定是否需要active样式。下方的bar使用border-bottom实现就可以了。整个nav使用flex布局,调整justify-content为space-around。 注意点:
做这个效果并没有什么难点。通过js变量控制点击态,来确定是否需要active样式。下方的bar使用border-bottom实现就可以了。整个nav使用flex布局,调整justify-content为space-around。 注意点: