2.10.4版本后微信小程序中用户登录和退出以及用户缓存的设置和清除 |
您所在的位置:网站首页 › 小冰如何退出登录 › 2.10.4版本后微信小程序中用户登录和退出以及用户缓存的设置和清除 |
2.10.4版本后微信小程序中用户登录和退出以及用户缓存的设置和清除
|
微信用户授权登录和退出是小程序中比较通用的功能,缓存的使用可以加快程序运行速度。2021年4月28日24时后发布的小程序新版本,无法通过wx.getUserInfo与获取用户个人信息(头像、昵称、性别与地区)。新增getUserProfile接口(基础库2.10.4版本开始支持),可获取用户头像、昵称、性别及地区信息,开发者每次通过该接口获取用户个人信息均需用户确认。 文章目录 需求描述一、用户首次登陆时需要授权二、已经授权过得用户再次登录小程序时不需要授权直接登录成功三、用户点击退出登录之后,清除用户缓存 ,下次登录需要重新授权登录 需求描述1.微信用户首次登陆时需要授权 2.已经授权过得微信用户再次登录小程序时不需要授权直接登录成功(用户信息保存到本地缓存) 3.用户点击退出登录之后则需要重新授权登录。 一、用户首次登陆时需要授权
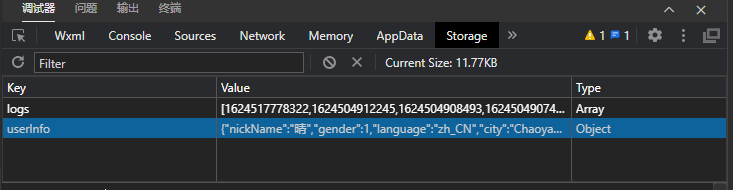
页面产生点击事件(例如 button 上 bindtap 的回调中)后才可调用,每次请求都会弹出授权窗口,用户同意后返回 userInfo。该接口用于替换 wx.getUserInfo 2.保存缓存的代码: wx.setStorageSync(string key, any data) 参数含义string key本地缓存中指定的 keyany data需要存储的内容。只支持原生类型、Date、及能够通过JSON.stringify序列化的对象
实现过程:在生命周期函数onLoad中设置获取用户缓存,并保存到data中供前端页面显示。 Page({ data: { userInfo: '' }, onLoad(){ console.log("进入小程序") let user=wx.getStorageSync('userInfo') console.log("获取到的缓存",user) this.setData({ userInfo:user }) 三、用户点击退出登录之后,清除用户缓存 ,下次登录需要重新授权登录实现方式:设置为null: wx.setStorageSync(‘userInfo’, null) loginOut() { this.setData({ userInfo: '' }) // 清除用户缓存 wx.setStorageSync('userInfo', null) } |
【本文地址】
 1.授权登录、获取用户信息的代码:
1.授权登录、获取用户信息的代码:
 3. 完整登录代码
3. 完整登录代码