css选择器 ~ (波浪号)、+(加号)、>(大于号)的用法解析和举例 |
您所在的位置:网站首页 › 小于号是 › css选择器 ~ (波浪号)、+(加号)、>(大于号)的用法解析和举例 |
css选择器 ~ (波浪号)、+(加号)、>(大于号)的用法解析和举例
|
~(波浪号)
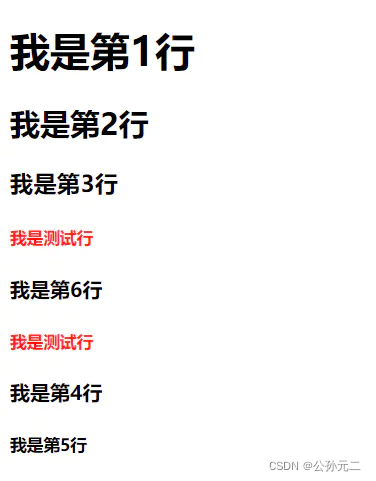
~(波浪号):A ~ B表示选择A标签后的所有B标签,但是A和B标签必须有相同的父元素。 h3~h5{ color: red; } 我是第1行 我是第2行 我是第3行 我是测试行 我是第6行 我是测试行 我是第4行 我是第5行
说明:这里的h5,h3也可以换成实际项目中的其他标签的类名、标签名或id等。 +(加号)~(加号)加号又被称作兄弟选择器。A+B表示选择紧邻在A后面的B元素,且A和B必须拥有相同的父元素,所选到的仅为一个B元素标签。 h3+h5{ color: red; } 我是第1行 我是第2行 我是第3行 我是测试行 我是第6行 我是测试行 我是第4行 我是第5行
大于号表示某个元素的下一代元素。A>B指选择A元素里面的B元素,其中B元素是A元素的第一代。 .myDiv>h3{ color: red; } 我是第1行 我是第2行 我是测试行 我也是测试行 我是第4行 我是第5行.myDiv>h3选择类名名为myDiv里面的第一代h3。 |
【本文地址】
 h3~h5选择前面有
h3~h5选择前面有
