|
前言:
为了公司需要uniapp引用一个第三方的jar包实现相关功能,只好用安卓封装这个第三方jar包,然后自己将api封装实现,再暴露给uniapp使用。 第一次研究安卓,若有啥不对的,或者写得不好的地方,请大家指正,努力学习,一直进步。
一、安装相关工具和环境
1、jdk1.8环境(略) 2、Android studio官网下载 或者 Android Studio中文社区 3、Android studio安装教程 4、最新Android离线SDK下载 5、自有证书生成
二、开发
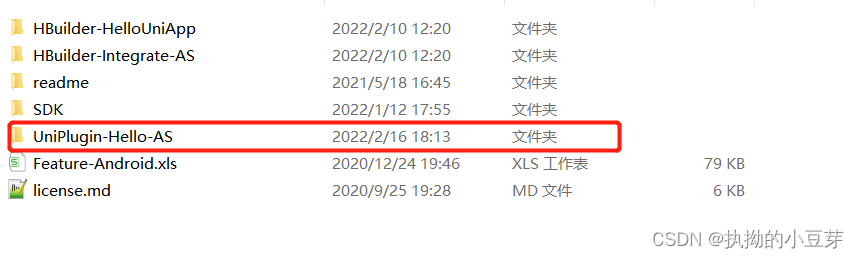
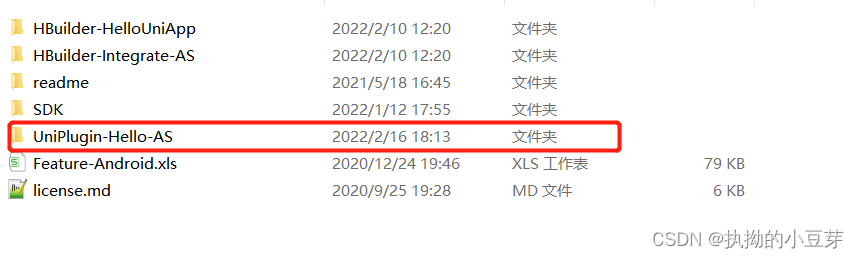
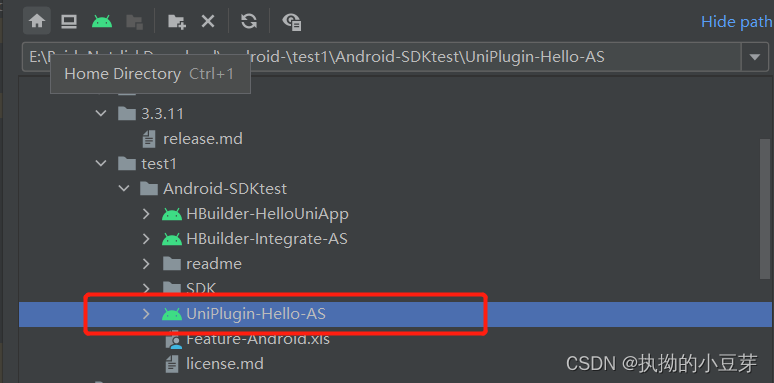
安装好android studio后,导入离线SDK中UniPlugin-Hello-AS安卓项目
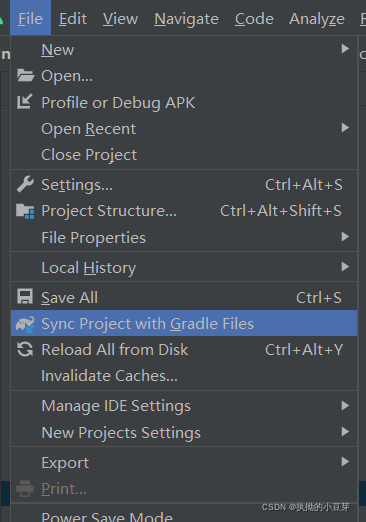
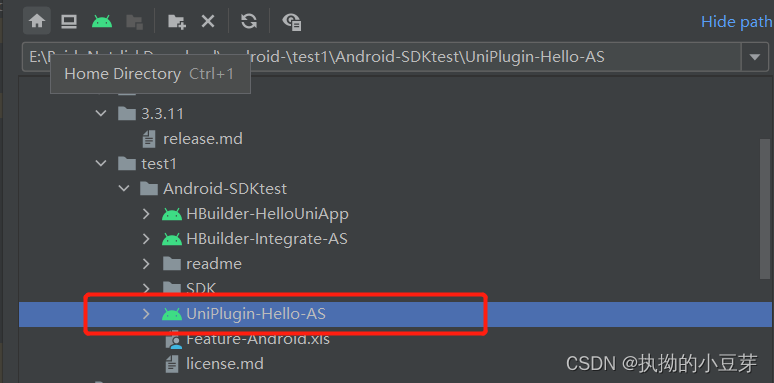
 2. 菜单中File–>Open,打开之前下载的SDK中的UniPlugin-Hello-AS 2. 菜单中File–>Open,打开之前下载的SDK中的UniPlugin-Hello-AS  导入后,等待下载相关依赖,根据提示去补全sdk。确认没有错误后即可。 导入后,等待下载相关依赖,根据提示去补全sdk。确认没有错误后即可。
三、构建组件
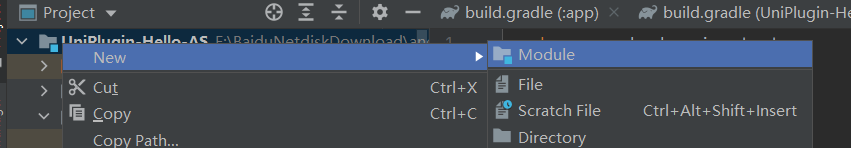
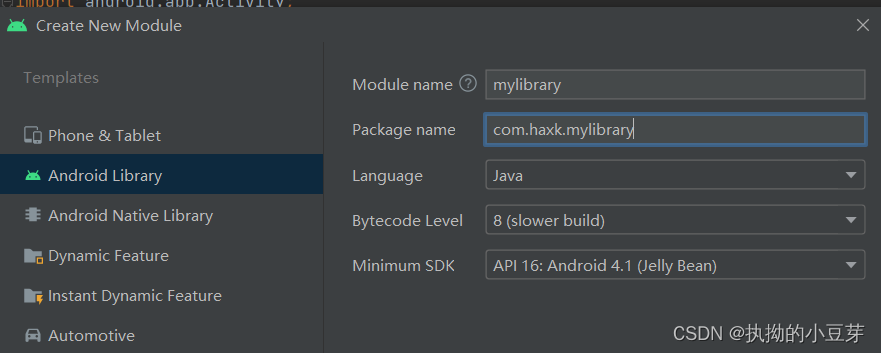
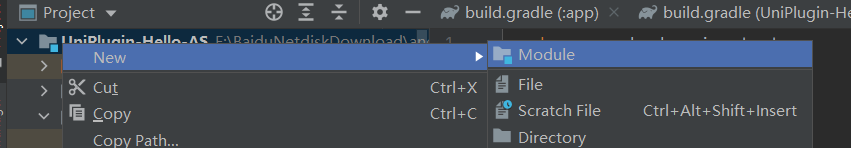
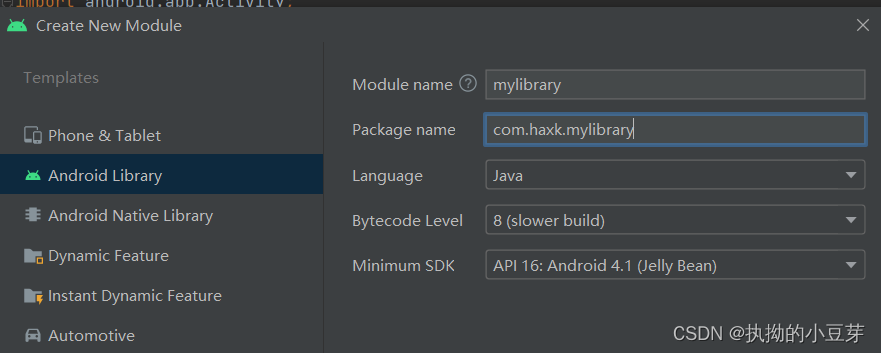
在项目根目录右击new——>Module——>Android Library——>next   到此创建完成。 到此创建完成。
1)先编辑组件目录的build.gradle文件。在最后面找到dependencies节点,修改内容
dependencies {
compileOnly fileTree(dir: 'libs', include: ['*.jar'])
compileOnly fileTree(dir: '../app/libs', include: ['uniapp-v8-release.aar'])
implementation 'androidx.appcompat:appcompat:1.3.0'
implementation 'com.google.android.material:material:1.4.0'
testImplementation 'junit:junit:4.13.2'
androidTestImplementation 'androidx.test.ext:junit:1.1.3'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0'
}
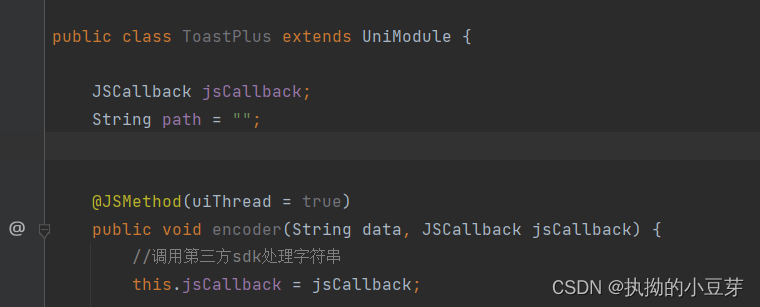
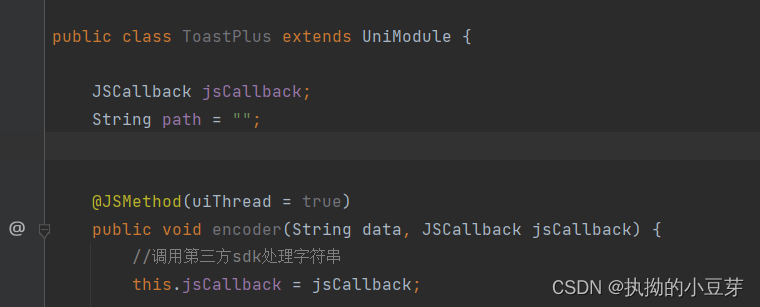
2)在src–>main–>java中,新建Java类,继承io.dcloud.feature.uniapp.common.UniModule,然后就可以在里面写自己的业务逻辑啦。 
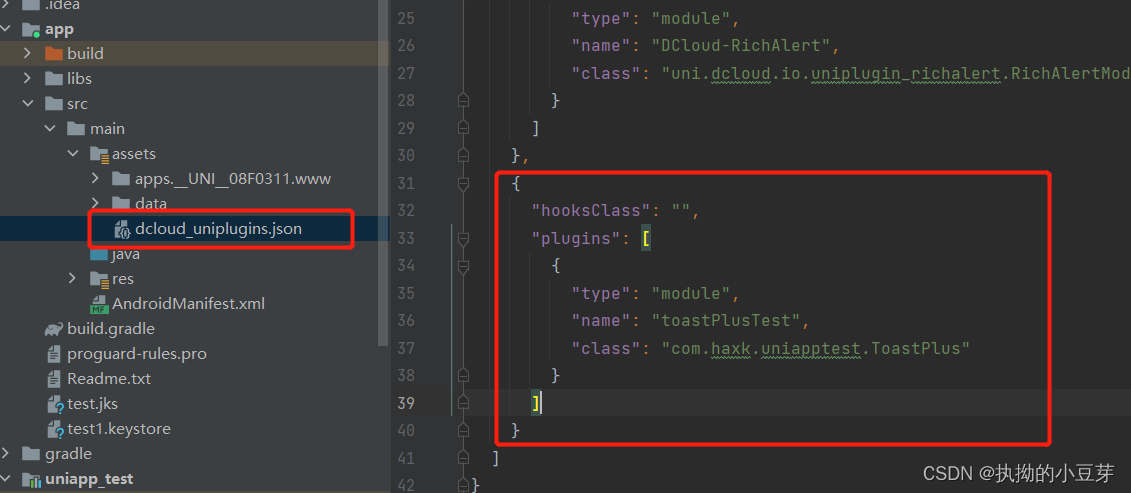
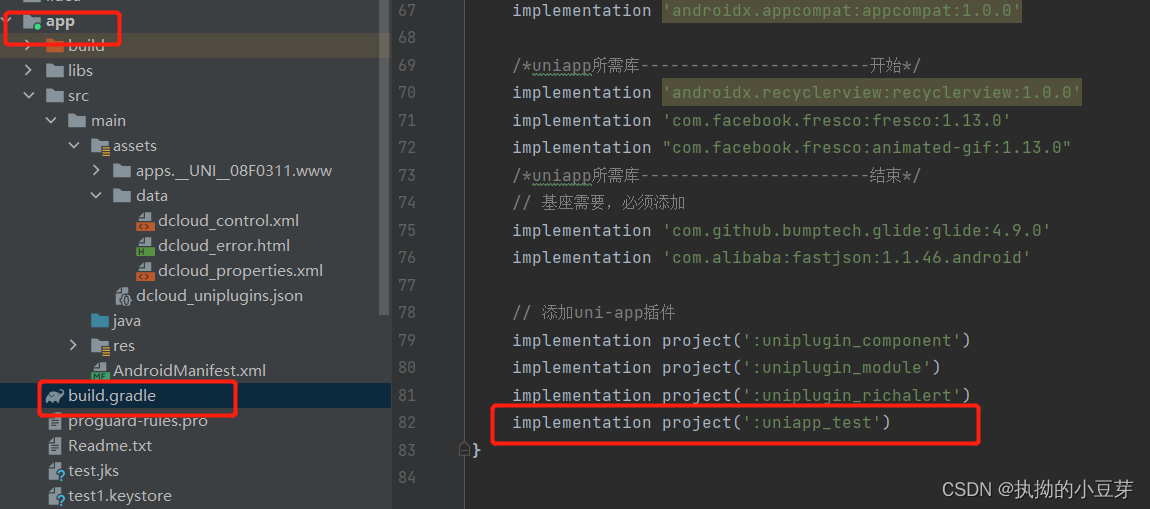
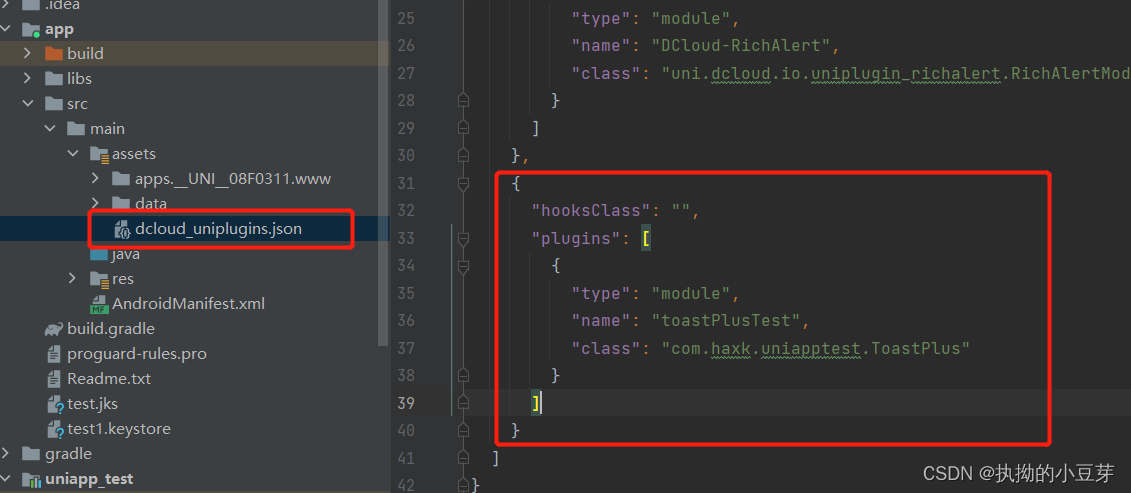
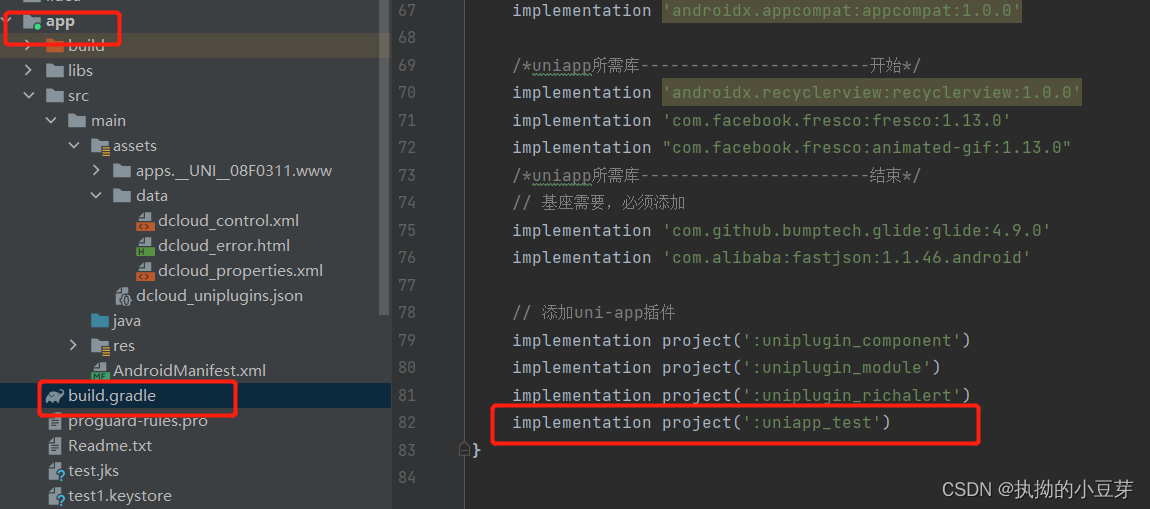
3)在app模块的assets中的dcloud_uniplugins.json文件中,注册组件  4)在app模块下添加新建的组件 4)在app模块下添加新建的组件 
四、添加第三方jar包
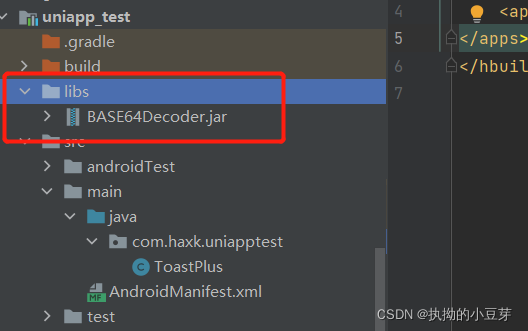
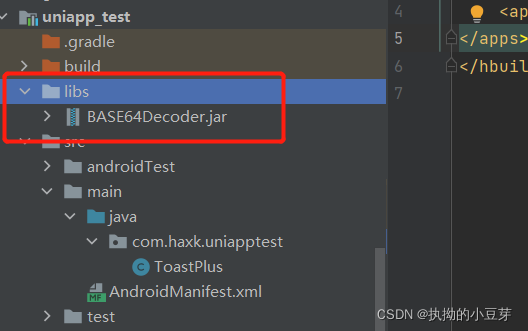
1、将jar包拷贝到libs目录下

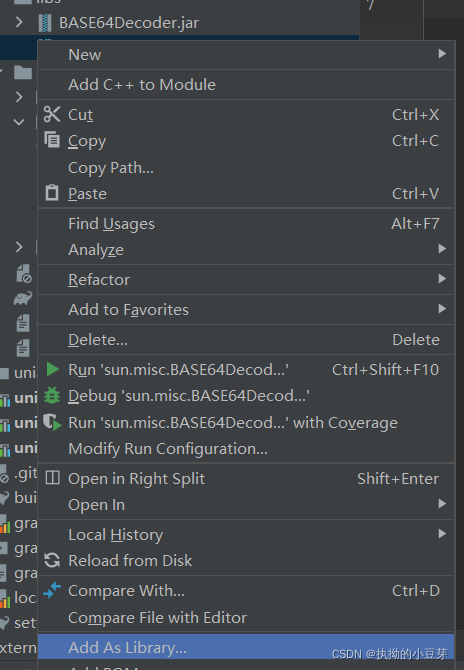
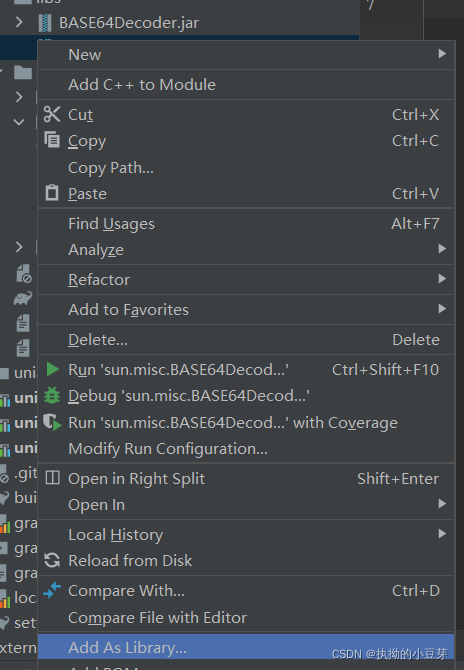
2、右键添加jar包Add as Library…

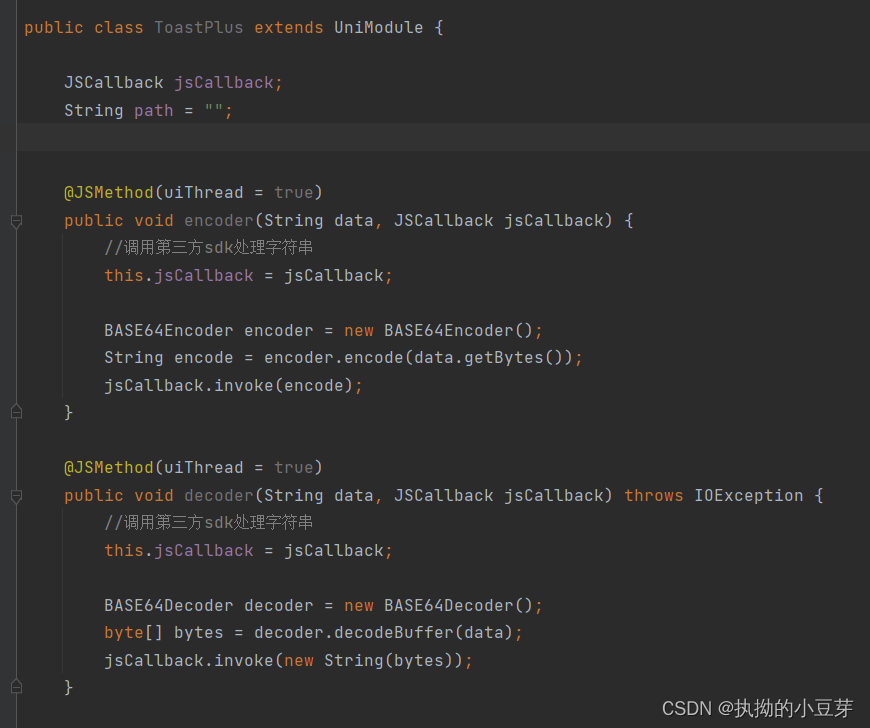
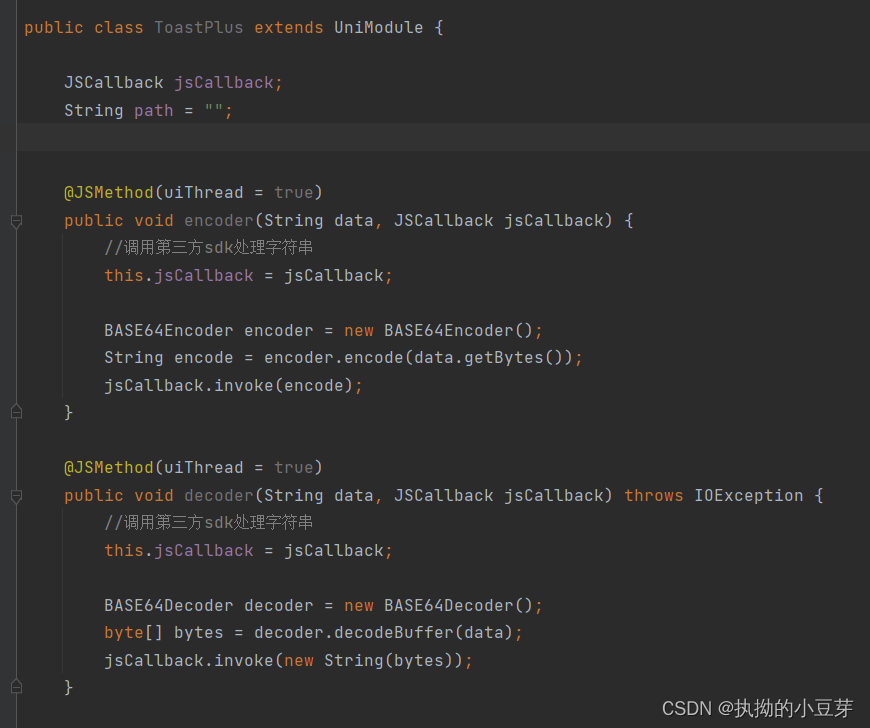
3、在之前的java类中封装第三方jar包

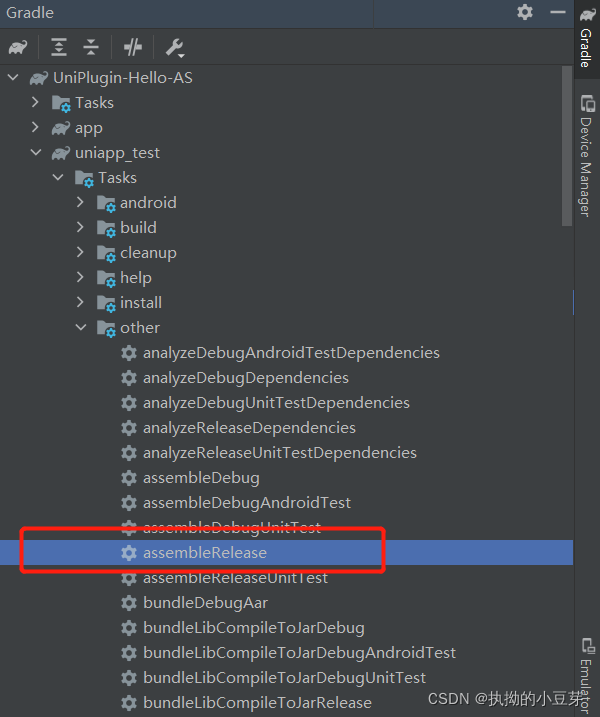
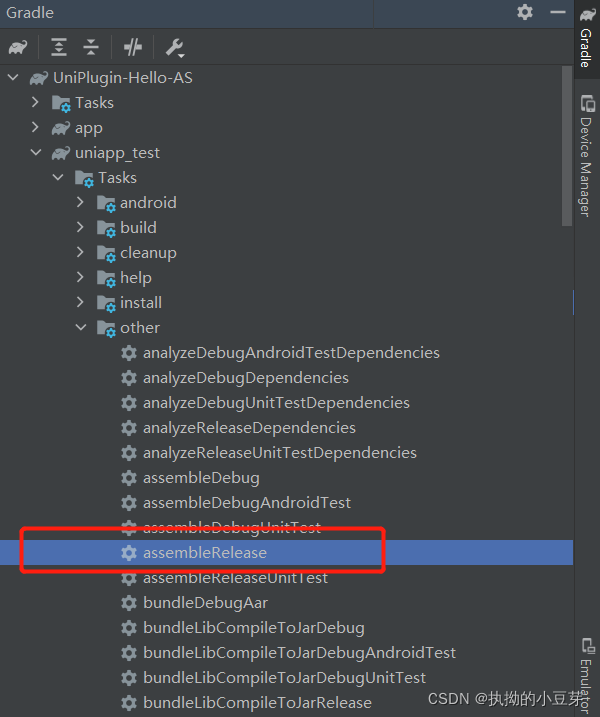
4、封装好方法后,在右侧的Gradle双击assembleRelease进行打包

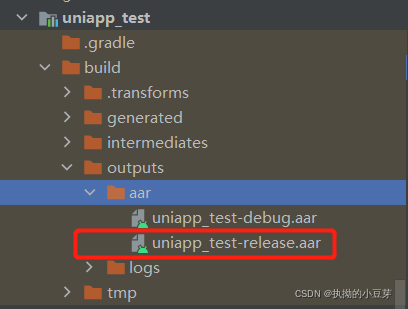
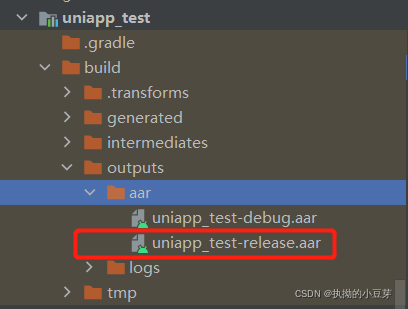
5、在build的output中的aar目录下生成了arr包

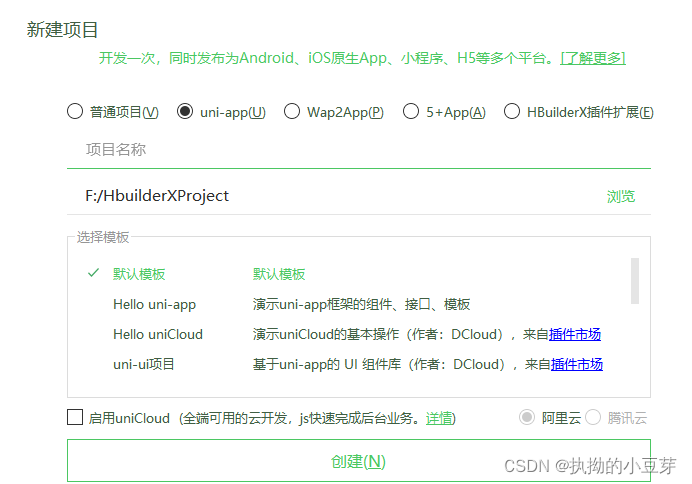
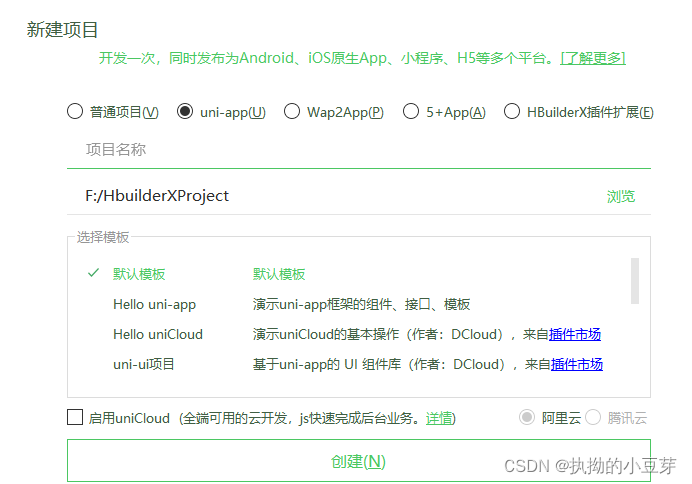
6、新建HBuild X 项目

7,编辑pages下的index中的index.vue文件
直接显示
回调
编码字符串
解码字符串
const ToastPlusModule = uni.requireNativePlugin("toastPlusTest")
export default {
data() {
return {
message: '我是直接显示的数据',
waitprocessdata: '我是待处理的数据',
decoderStr: "",
encoderStr: "我是一个被编码和解码的数据"
}
},
onLoad() {
},
methods: {
encoder(data) {
console.log("23132213")
ToastPlusModule.encoder(data, res => {
console.log("1111111")
this.decoderStr = res
uni.showToast({
title: "编码数据--->" + res,
icon: 'none',
duration: 2000
});
})
},
decoder() {
ToastPlusModule.decoder(this.decoderStr, res => {
uni.showToast({
title: "解码数据-->" + res,
icon: 'none',
duration: 2000
});
})
},
showToast(message) {
ToastPlusModule.showToast(message)
},
processData(data) {
ToastPlusModule.processData(data, res => {
ToastPlusModule.showToast(res)
})
}
}
}
.button1 {
display: flex;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
flex-direction: column;
align-items: center;
justify-content: center;
}
.button2 {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
margin-top: 100rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.button3 {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
margin-top: 100rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.button4 {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
margin-top: 100rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
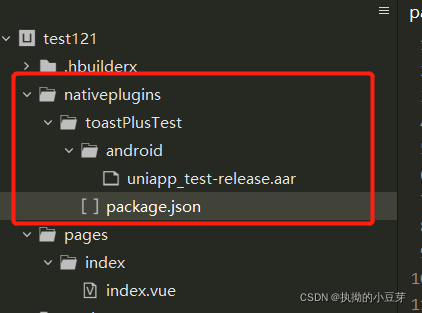
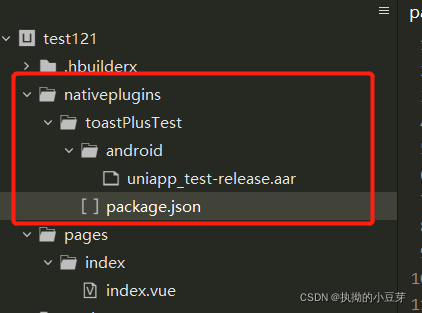
8、在uniapp项目中新增文件结构如下

9、将android studio中生成的aar包放入android目录中,并新建package.json文件内容如下
{
"name": "toastPlusTest", //这是插件的名称
"id": "toastPlusTest", //插件的唯一标识,与下方的plugins中的name一致
"version": "1.0.0", //版本号
"description": "原生Toast", //描述
"_dp_type":"nativeplugin",
"_dp_nativeplugin":{
"android": {
"plugins": [
{
"type": "module", //类型
"name":"toastPlusTest", //名称,与上方的id一致即可
"class": "com.haxk.uniapptest.ToastPlus" //class路径
}
],
"integrateType": "aar"
}
}
}
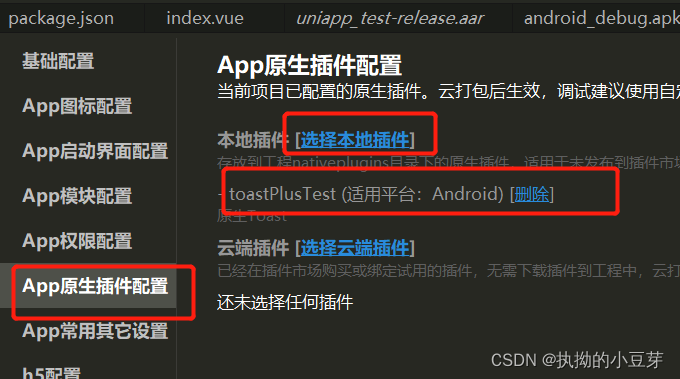
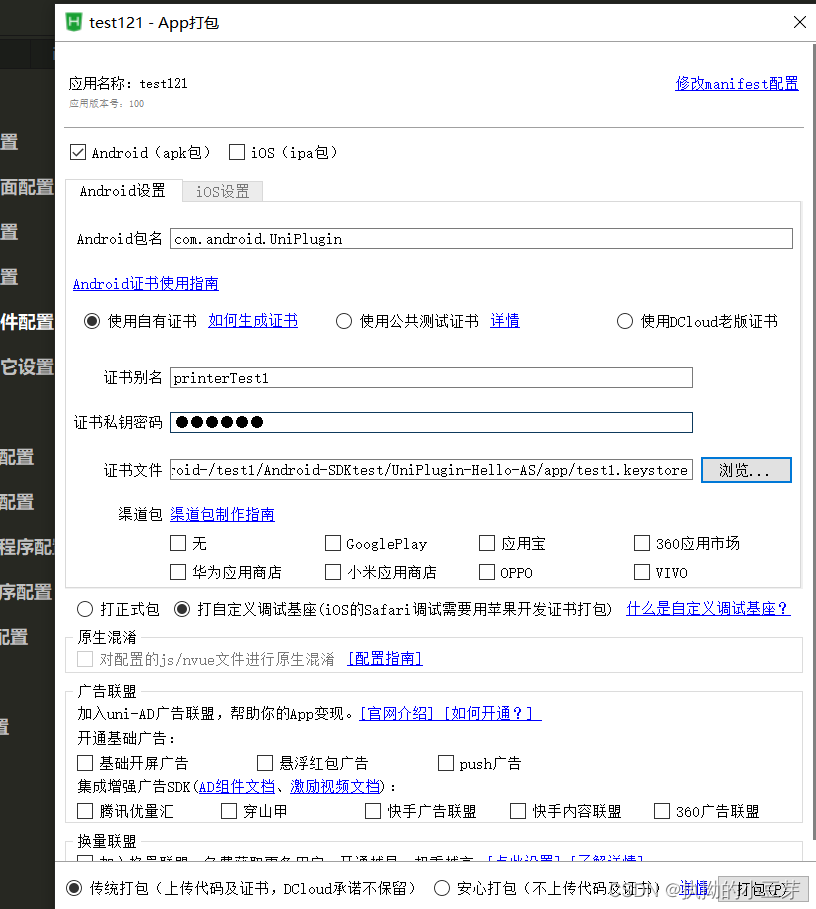
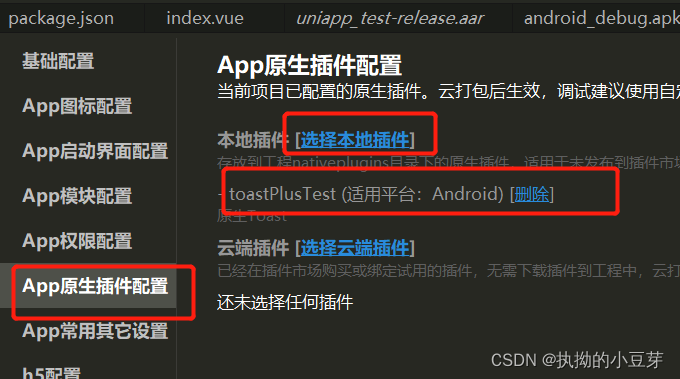
10、设置manifest.json的基础配置,并添加原生插件配置

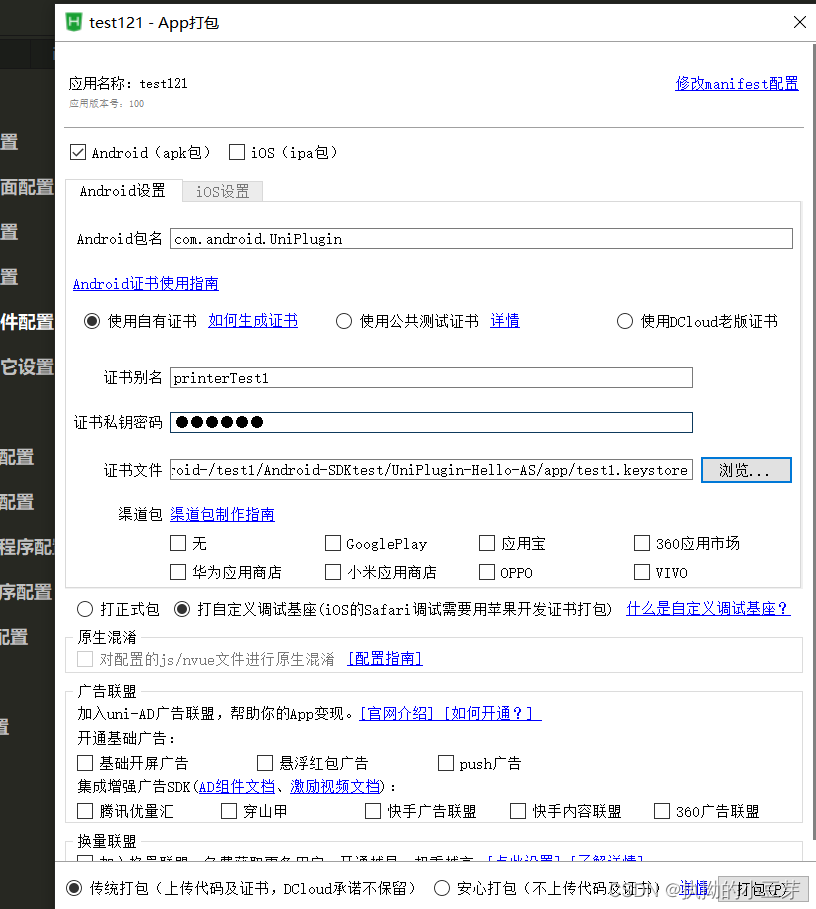
11、然后自定义基座打包

然后将得到的.apk文件安装在手机上,就可以测试uniapp调用android原生开发的插件(包含调用第三方的插件)
12、拓展,将uniapp直接植入android中运行查看效果
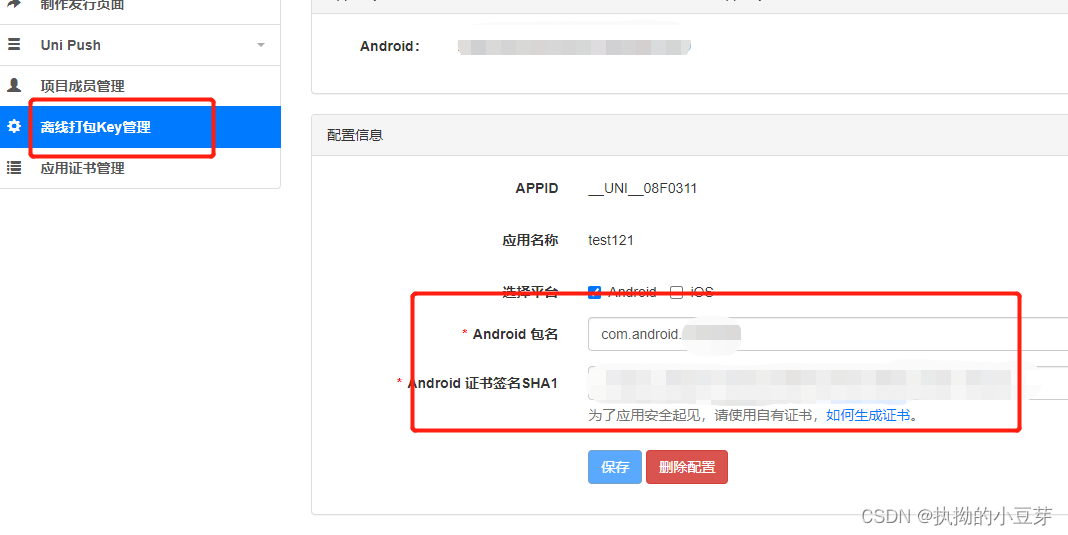
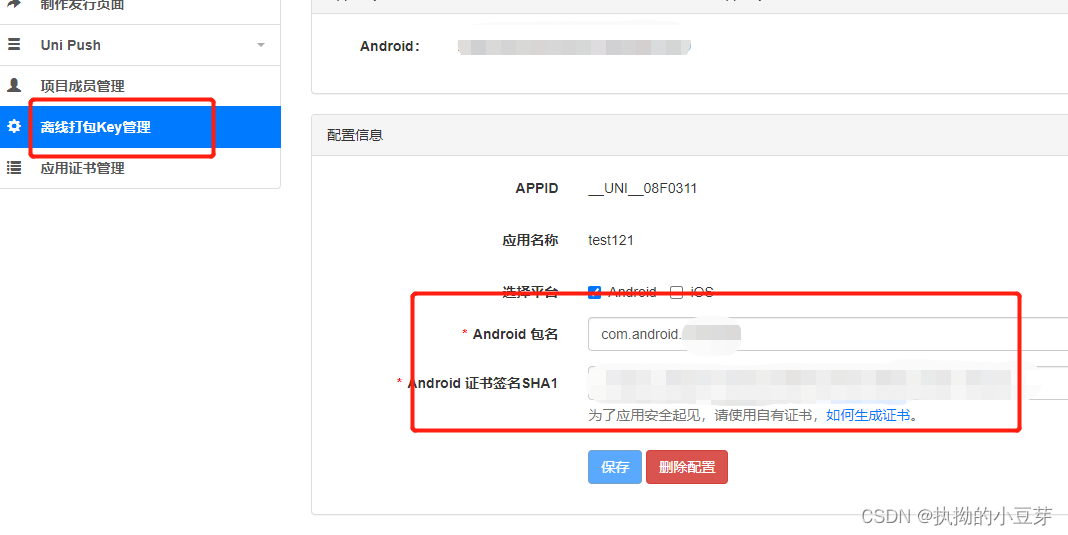
1、在开发者中心去申请appkey

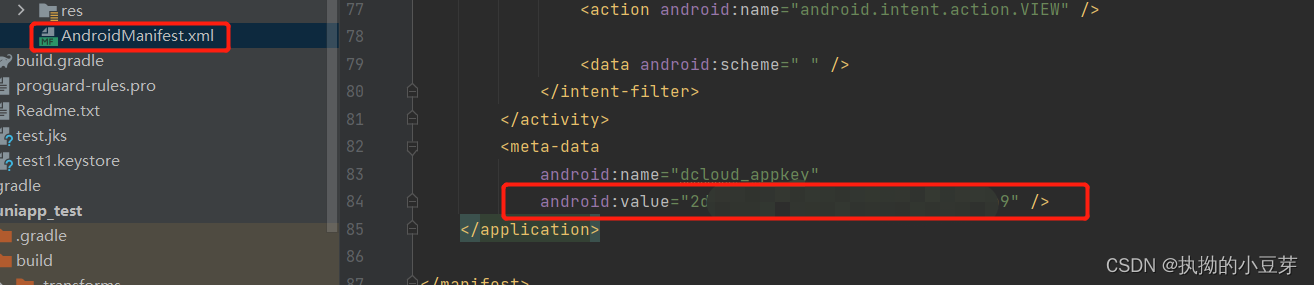
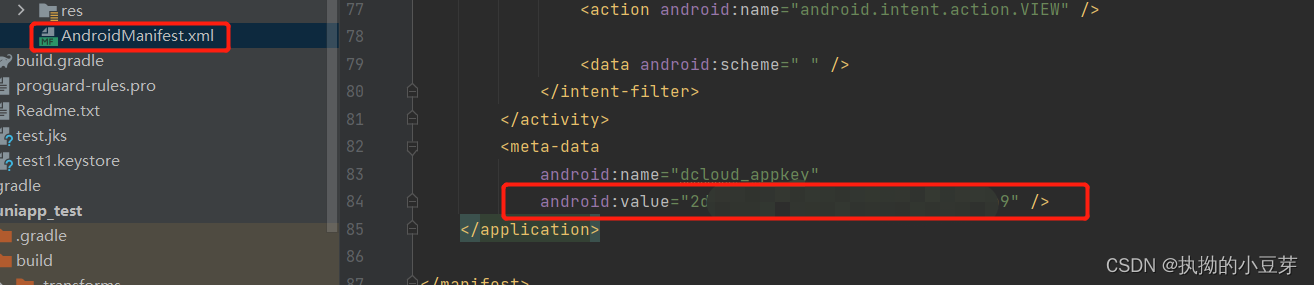
2、将生成的appkey加入app模块的AndroidManifest.xml文件中

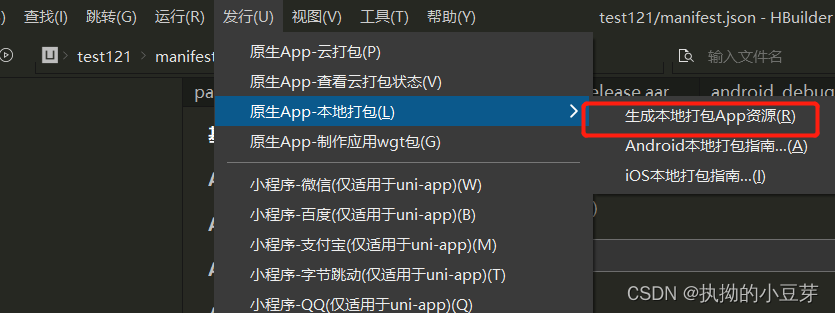
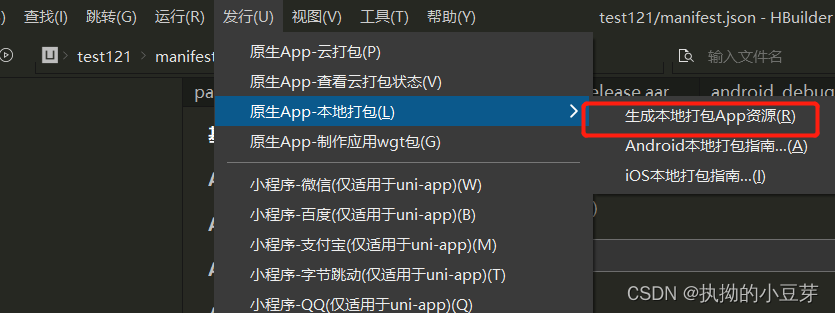
3、将项目生成本地资源

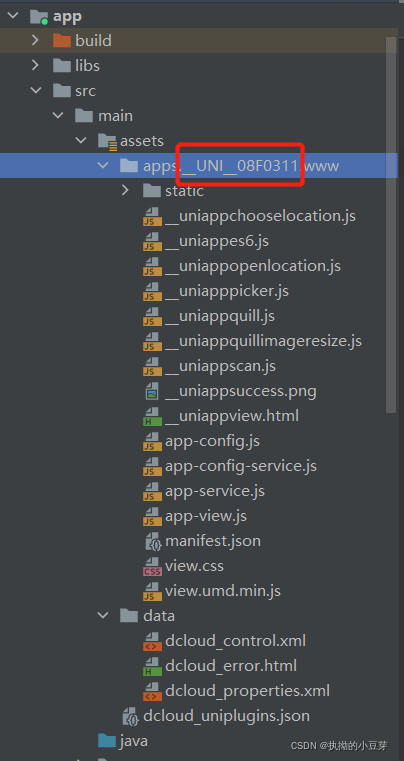
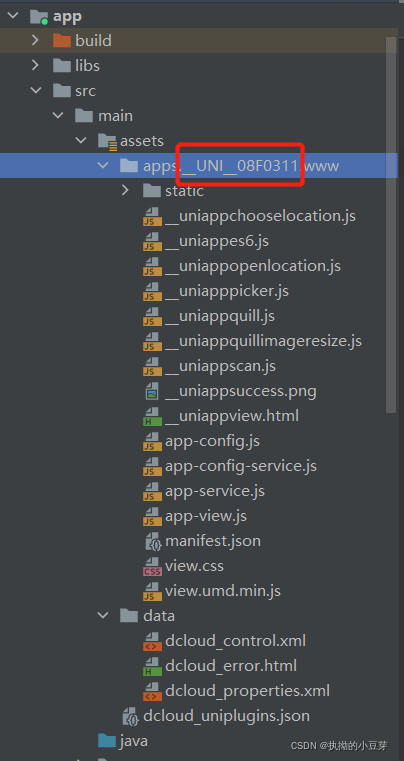
4、将打好的包放入app模块中的apps下(注意appid)

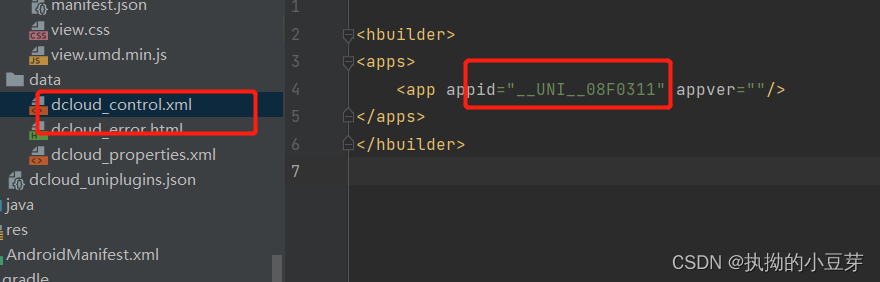
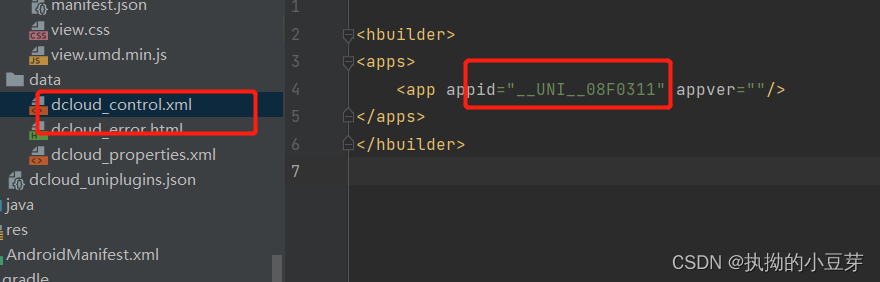
5、修改dcloud_control.xml中的appid

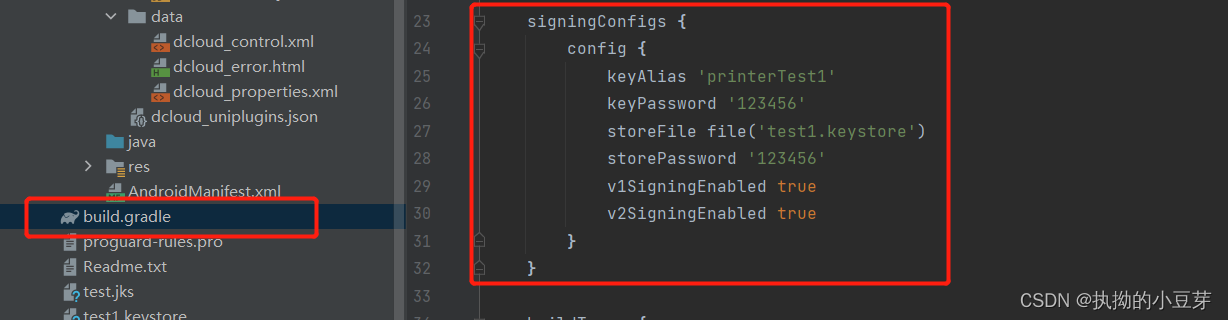
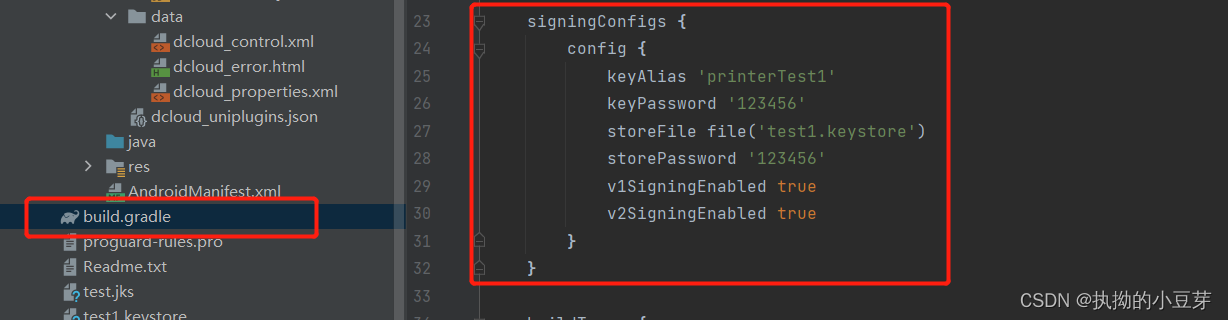
6、修改app模块中的build.gradle中的证书信息

五、注意事项
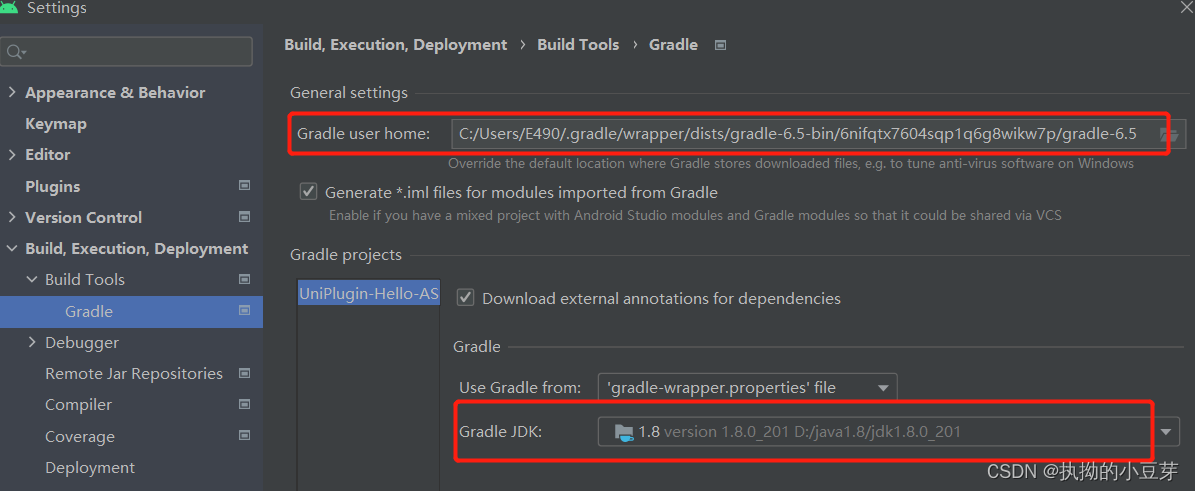
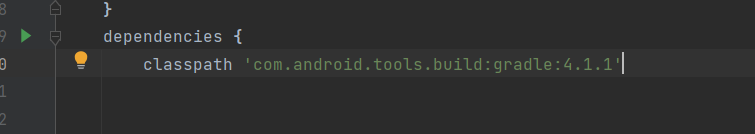
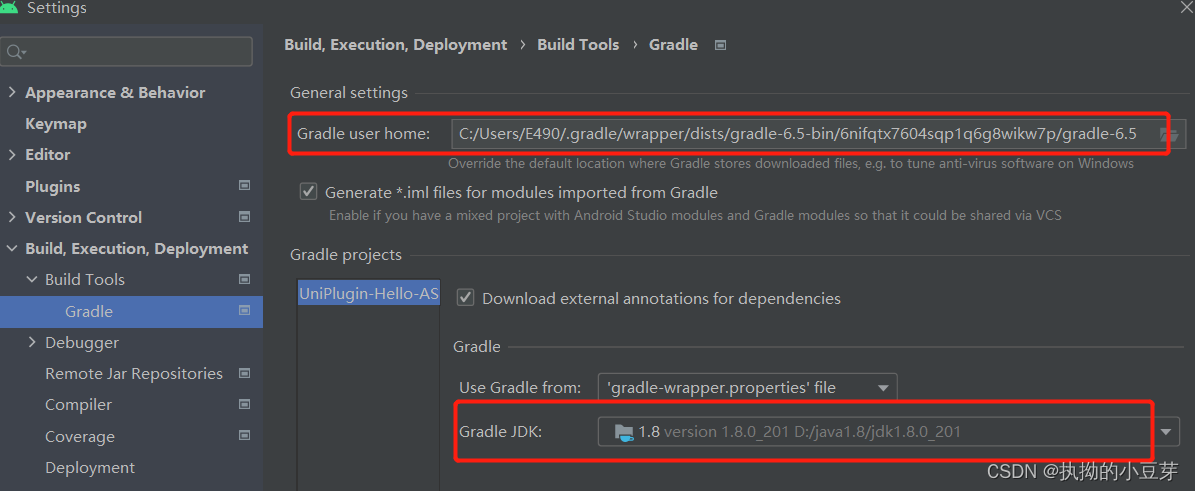
1、Gradle版本设置

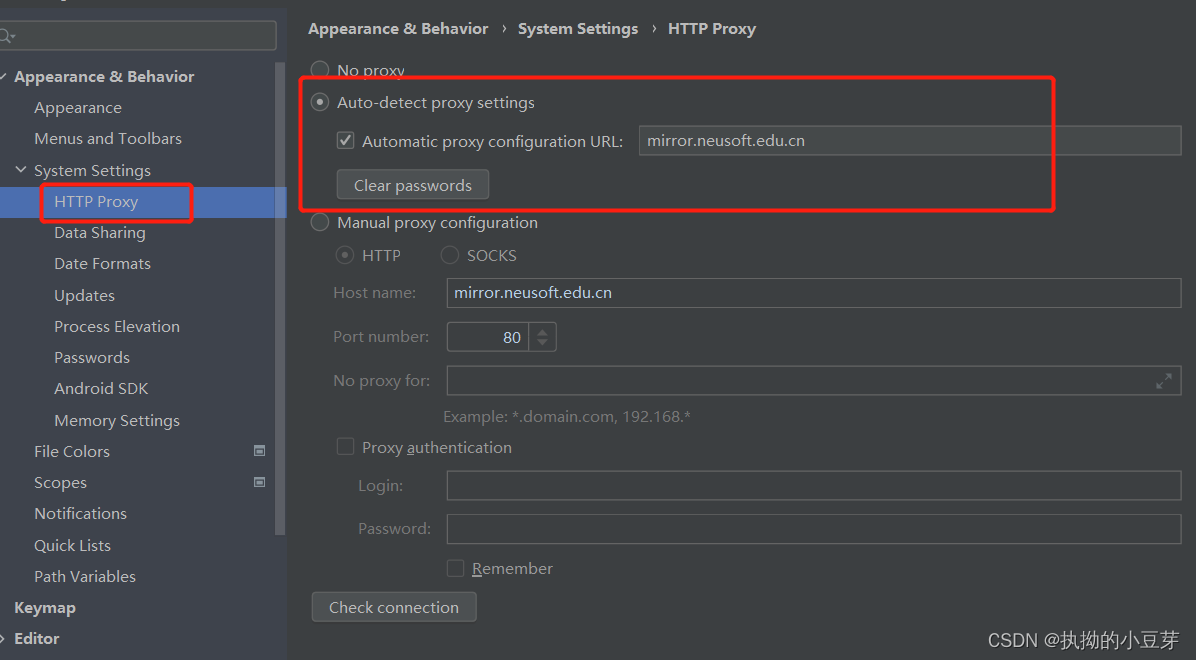
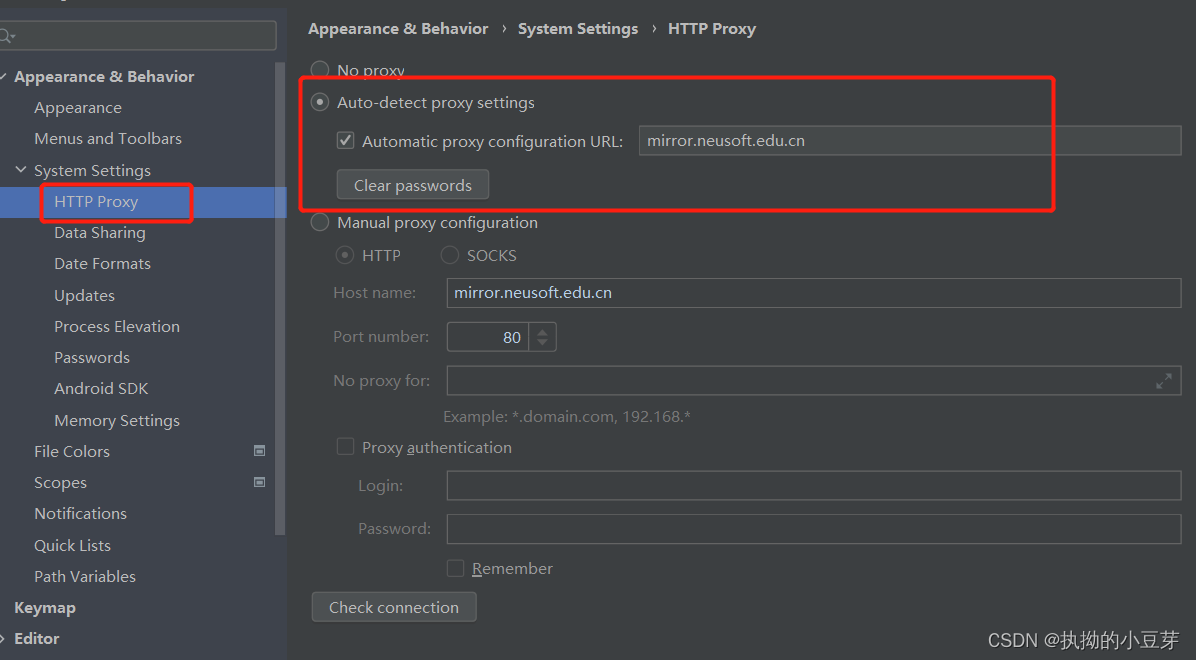
2、http Proxy设置

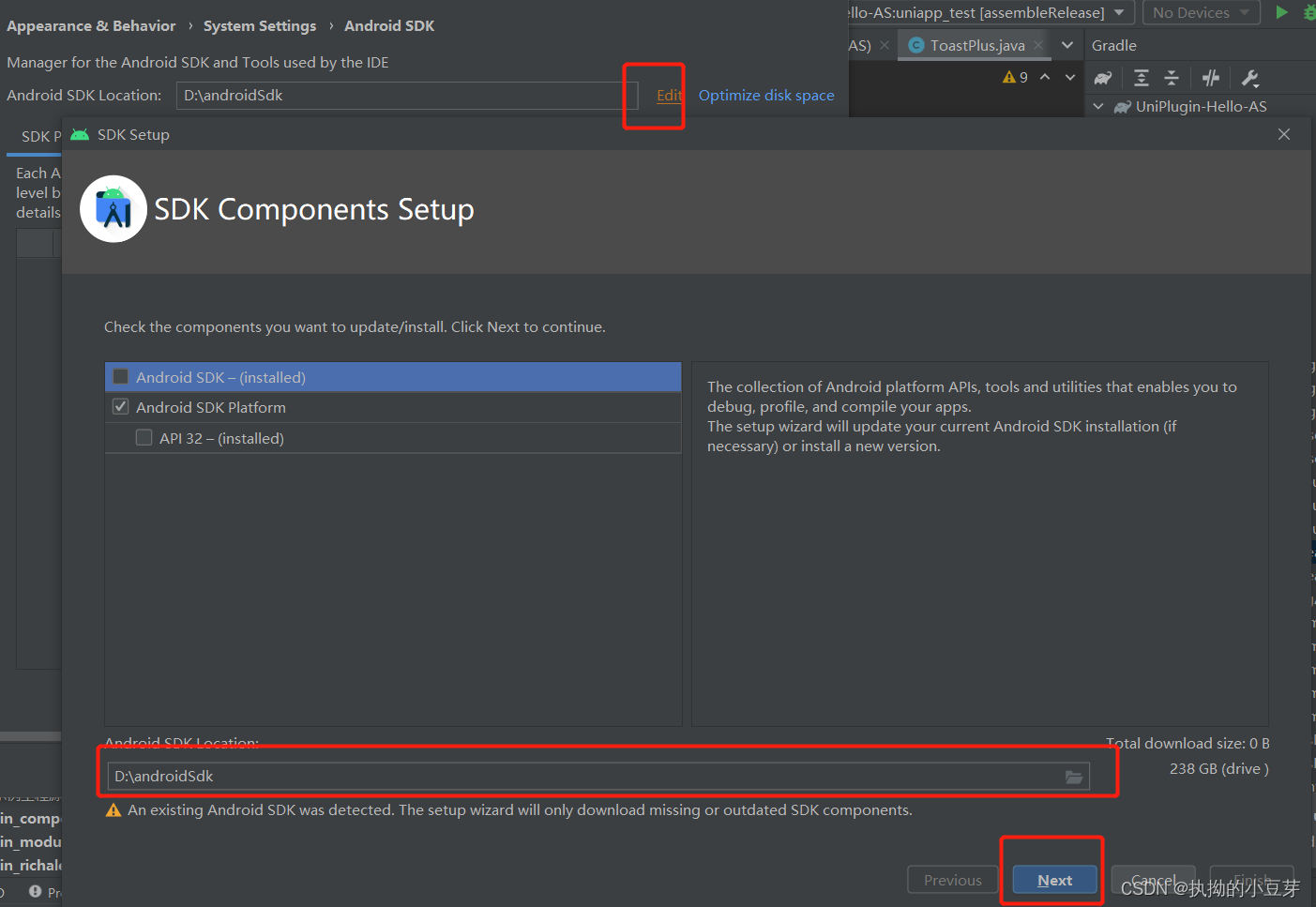
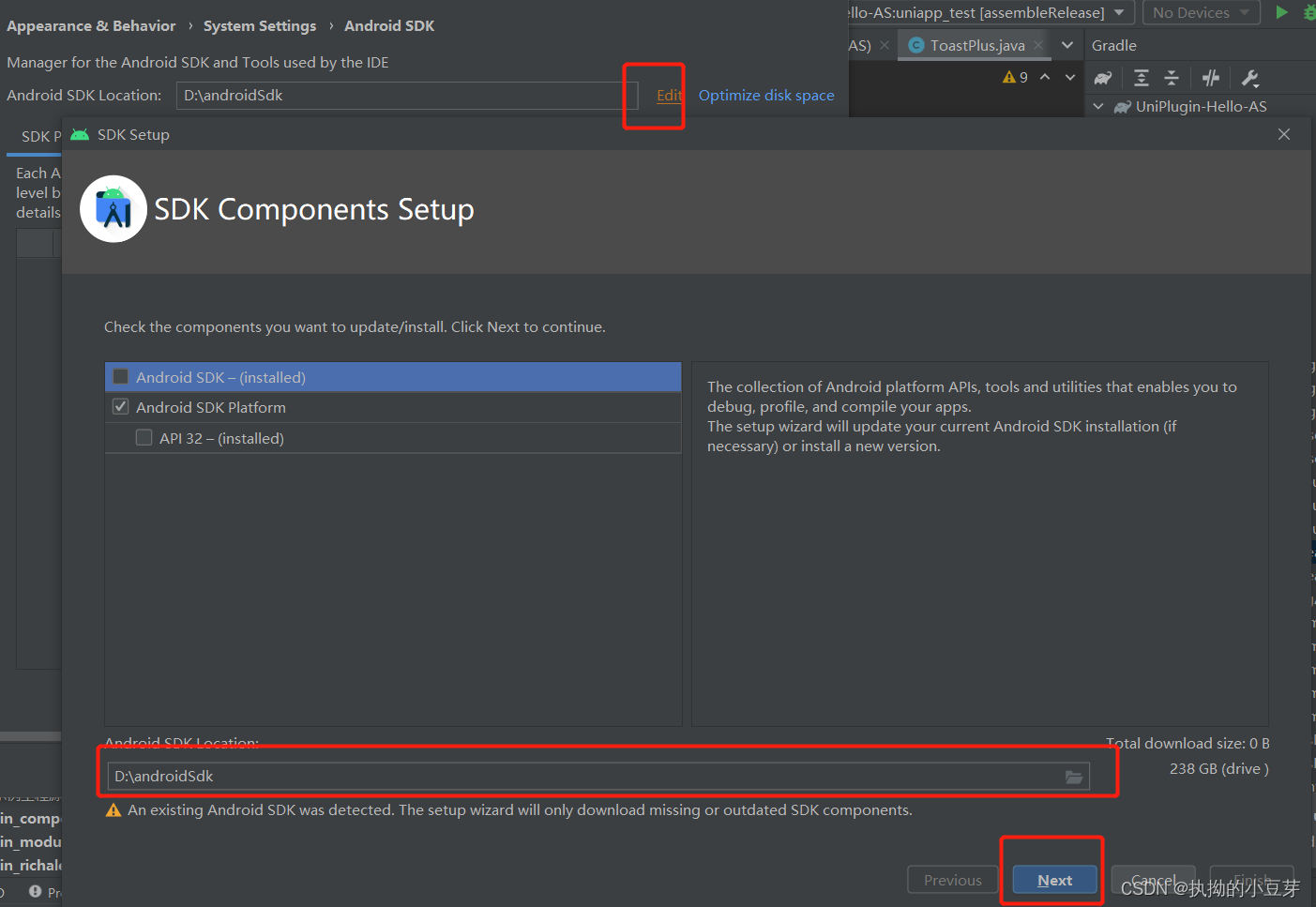
3、Android SDK设置
 
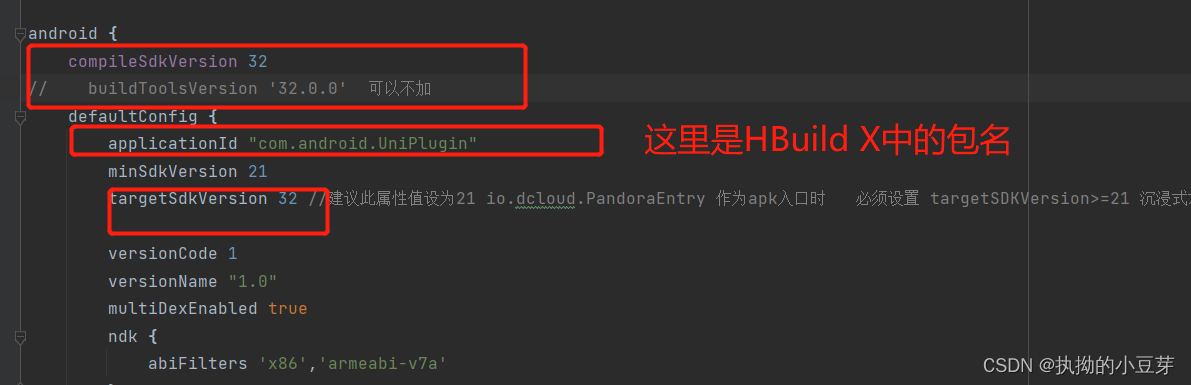
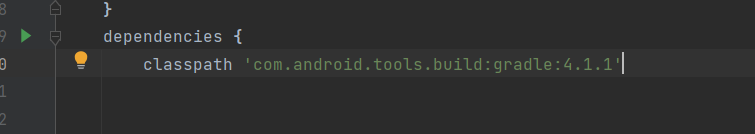
4、注意主项目下的build.gradle中gradle版本和android版本一致

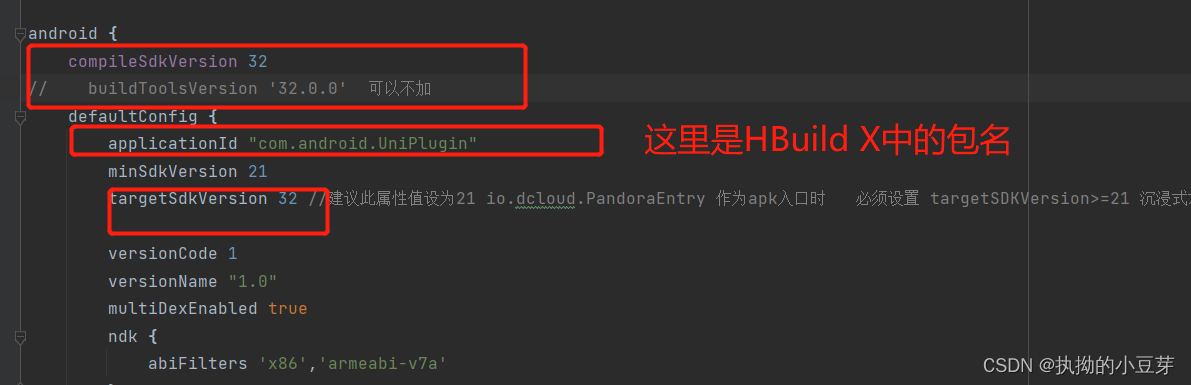
5、模块中的配置

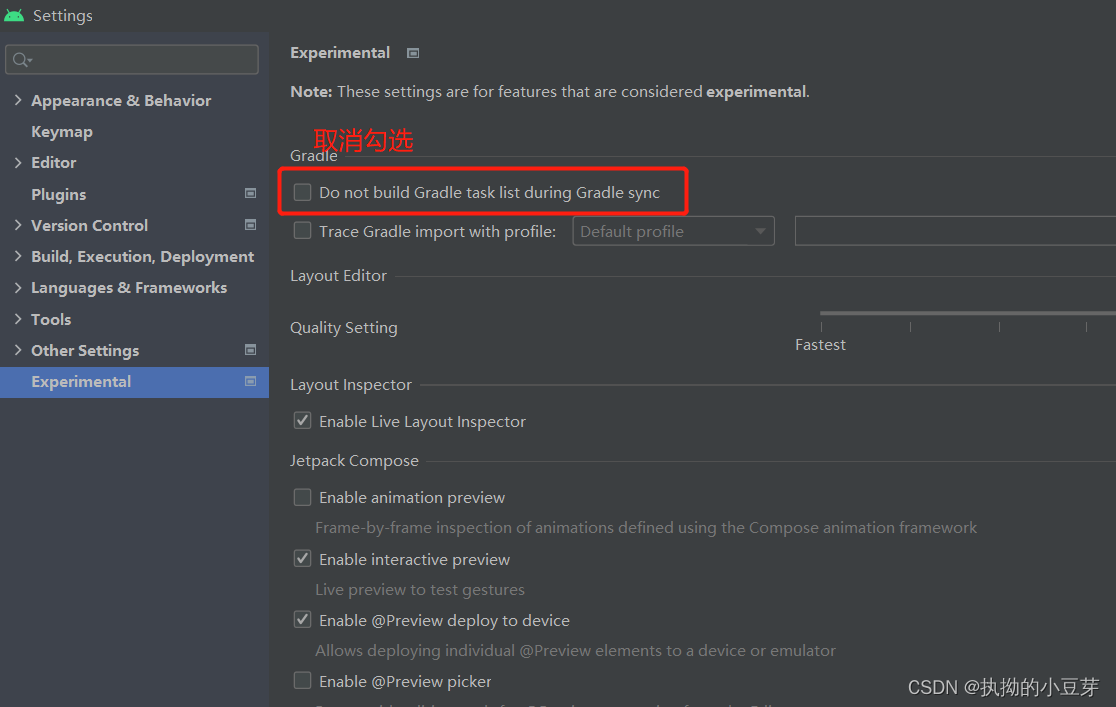
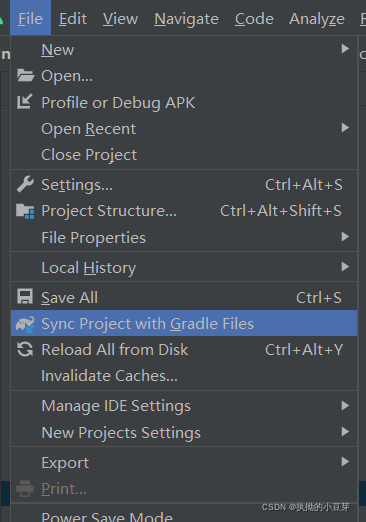
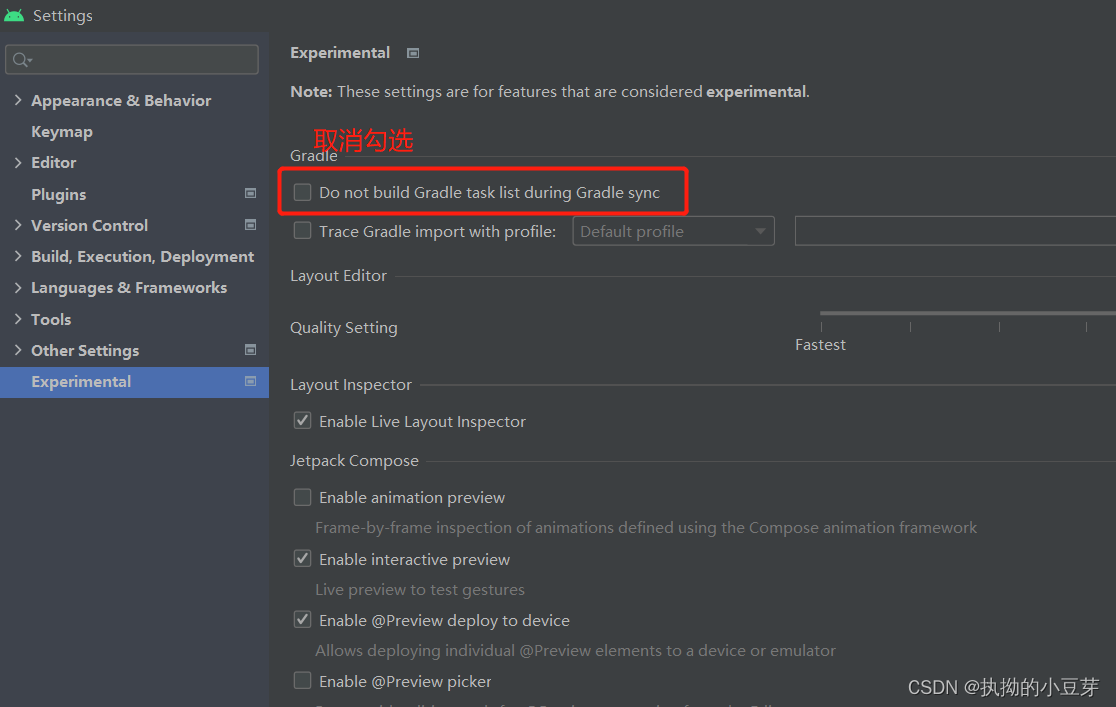
6 、右侧的gradle中无tasks
 然后同步等待 然后同步等待

|  2. 菜单中File–>Open,打开之前下载的SDK中的UniPlugin-Hello-AS
2. 菜单中File–>Open,打开之前下载的SDK中的UniPlugin-Hello-AS  导入后,等待下载相关依赖,根据提示去补全sdk。确认没有错误后即可。
导入后,等待下载相关依赖,根据提示去补全sdk。确认没有错误后即可。
 到此创建完成。
到此创建完成。
 4)在app模块下添加新建的组件
4)在app模块下添加新建的组件 





















 然后同步等待
然后同步等待