Vue3的语法糖 |
您所在的位置:网站首页 › 封装reactive › Vue3的语法糖 |
Vue3的语法糖
|
组合式API:setup()
Vue 3 的 Composition API 系列里,推出了一个全新的 setup 函数,它是一个组件选项,在创建组件之前执行,一旦 props 被解析,并作为组合式 API 的入口点。 setup是一个接收props和context的函数,最后setup需要return所有内容暴露给模板。 // 这是一个基于 TypeScript 的 Vue 组件 import { defineComponent } from 'vue' export default defineComponent({ setup(props, context) { // 在这里声明数据,或者编写函数并在这里执行它 console.log(context) return { // 需要给 `` 用的数据或函数,在这里 `return` 出去 } }, })新的 setup 选项是在组件创建之前, props 被解析之后执行,是组合式 API 的入口。 *注意:在setup中不能使用this,因为他找不到实例。但是在vue2语法和vue3语法混用的时候,vue2语法中可以使用this访问到setup里暴露出的变量。 组件的生命周期  生命周期
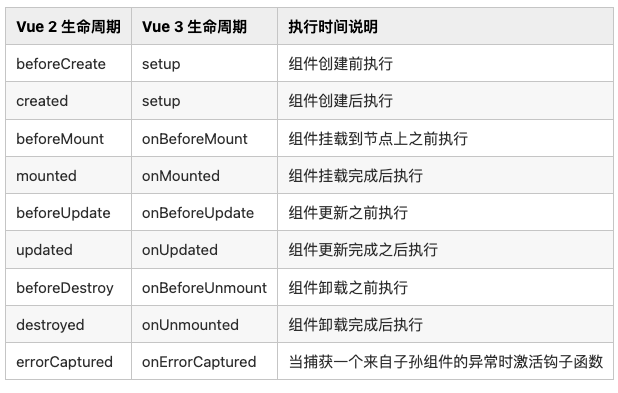
生命周期
可以看到 Vue 2 生命周期里的 beforeCreate 和 created ,在 Vue 3 里已被 setup 替代。 setup语法糖1.它只是简化了以往的组合API(compositionApi)的必须返回(return)的写法,并且有更好的运行时性能。2.在setup函数中所有 ES 模块导出都被认为是暴露给上下文的值,并包含在 setup() 返回对象中。相对于之前的写法,使用后,语法也变得更简单。 refref是最常用的一个响应式 API,它可以用来定义所有类型的数据,包括 Node 节点和组件。返回一个响应式对象,所有的值都通过.value属性获取。 {{num}} import { ref } from 'vue' const num = ref(0) reactive返回一个对象的响应式代理。 {{state.searchInfo.name}} import { reactive } from 'vue' const state = reactive({ searchInfo: { name: 'Jack', }, }) 组件自动注册在setup中不再需要用过components进行注册,直接引入即可食用。 import Child from '@/components/Child.vue' defineProps接收父组件传过来的内容,可以定义类型和默认值 const props = defineProps({ modelValue: { type: Array, default: (() => {[]}), }, }) defineEmit子组件向父组件传递内容事件 const text = ref(1) const emit = defineEmits(['update:modelValue']) emit('update:modelValue', text.value) defineExpose向外暴露组件内方法和属性 传统的写法,我们可以在父组件中,通过 ref 实例的方式去访问子组件的内容,但在 script setup 中,该方法就不能用了,setup 相当于是一个闭包,除了内部的 template 模板,谁都不能访问内部的数据和方法。 的组件默认不会对外部暴露任何内部声明的属性。如果有部分属性要暴露出去,可以使用 defineExpose // 子组件 const table = ref(null) defineExpose({ table, }) // 父组件 import { ref, onMounted } from 'vue' import Child from './Child.vue' let child = ref(null); onMounted(() => { console.log(child.value.table); // Child Components }) watch watch( source, // 必传,要侦听的数据源 callback // 必传,侦听到变化后要执行的回调函数 // options // 可选,一些侦听选项 ) watchEffect {{num}} import { watchEffect, watch, ref } from 'vue' const num = ref(1) var id = setInterval(() => { num.value = num.value + 1 if (num.value === 20) { clearInterval(id) id = null } }, 1000) watchEffect(() => { console.log(1111) }) watch(() => num.value, () => { console.log(222, num.value) })watch和watchEffect区别: 1、watch是惰性执行,也就是只有监听的值发生变化的时候才会执行,但是watchEffect不同,每次代码加载watchEffect都会执行(忽略watch第三个参数的配置,如果修改配置项也可以实现立即执行) 2、watch需要传递监听的对象,watchEffect不需要 3、watch只能监听响应式数据:ref定义的属性和reactive定义的对象,如果直接监听reactive定义对象中的属性是不允许的,除非使用函数转换一下 4、watchEffect如果监听reactive定义的对象是不起作用的,只能监听对象中的属性。 seSlots() 和 useAttrs()获取插槽数据和获取attrs数据,里面包含了 class、属性、方法。 // 旧 import { useContext } from 'vue' const { slots, attrs } = useContext() // 新 import { useAttrs, useSlots } from 'vue' const attrs = useAttrs() const slots = useSlots()其他 Hook Api useCSSModule:CSS Modules 是一种 CSS 的模块化和组合系统。vue-loader 集成 CSS Modules,可以作为模拟 scoped CSS。允许在单个文件组件的setup中访问CSS模块。此 api 本人用的比较少,不过多做介绍。 useCssVars: 此 api 暂时资料比较少。介绍v-bind in styles时提到过。 useTransitionState: 此 api 暂时资料比较少。 useSSRContext: 此 api 暂时资料比较少。 参考:Vue官网、小調不吃辣(掘金) - END - 关于奇舞团奇舞团是 360 集团最大的大前端团队,代表集团参与 W3C 和 ECMA 会员(TC39)工作。奇舞团非常重视人才培养,有工程师、讲师、翻译官、业务接口人、团队 Leader 等多种发展方向供员工选择,并辅以提供相应的技术力、专业力、通用力、领导力等培训课程。奇舞团以开放和求贤的心态欢迎各种优秀人才关注和加入奇舞团。
|
【本文地址】
今日新闻 |
推荐新闻 |
