最好的Figma HTML生成器插件 |
您所在的位置:网站首页 › 导出为html › 最好的Figma HTML生成器插件 |
最好的Figma HTML生成器插件
|
Figma 能否生成代码?
作为我们正在进行的关于 figma 教程、技术和工具的系列文章的一部分,我们看看如何使用 figma 来创建html代码,并探索这样做的插件。 虽然用figma来设计网页并不是一种常见的需要,但当你需要将你的项目导出为html时,它就会派上用场,这样你就可以将它与其他资产(如图片或CSS文件)联系起来。另外,由于大多数基于网络的编辑器需要为你创建的内容编写代码,所以能够将你的figma文件导出为html格式将节省很多时间。 除了 figma 中的标准文本对象,您还需要使用一些额外的插件,以便能够转换您的设计。 什么是 Figma HTML 生成器插件?Figma 是一种设计工具,您可以在其中创建互动设计,与他人分享。这些设计可以包括文本、图像、形状等项目。在插件的帮助下,您可以将您的设计导出为**HTML 和 CSS。一个HTML生成器插件可以让您将Figma界面转换为能够复制和粘贴到HTML文档的代码。这段代码将使用户能够在线查看您的设计,而不需要设计或编码技能。 在建立网站或从 Figma 界面生成代码时,需要某些标准和编码知识。Figma 的编码插件有助于减轻您和您的团队的一些负担。这些**插件**也非常适合没有太多编码经验的设计师。 Figma HTML 生成器插件的好处使用 Figma HTML 生成器插件可以节省您的时间和金钱,同时使您的作品可以被搜索引擎抓取。当设计师或客户需要一个没有编码知识的定制网站时,这些插件是一个很好的工具。 以下是用于从 Figma 生成 HTML 的顶级插件。这些插件可以帮助您快速、轻松地从**Figma 设计中创建HTML 代码。 阿尼玛
Anima是希望为其设计生成干净代码的 Figma 用户或希望根据自己的喜好生成代码的开发人员的完美工具。有了 Anima,您只需点击几下,就可以将您的 Figma 设计或组件导出为 HTML、CSS、React 或 Vue 代码。 pxCode
pxCode是一个强大的设计到代码工具。凭借其革命性的功能,您可以对您的设计进行灵活的编辑,获得开发者友好的HTML / CSS / React.js / React Native代码和WordPress Plugin,以便导出整合。有了pxCode,你可以完全控制,创造出令人惊奇的设计,使之成为现实。 Builder.io
Builder.io是将你的设计变成响应式HTML CSS、React、Vue、Liquid、Solid等的完美工具。通过Builder.io,你可以快速将真实的网站组件转化为设计组件,并轻松导入真实的网站风格,作为你设计和原型的起点。 TeleportHQ
想把您的 Figma 原型导出到 HTML 和 CSS、React、Vue、Angular 或其他 JavaScript 框架?TeleportHQ可以提供帮助!通过我们易于使用的平台,您可以为您的组件和设计系统生成代码,并将其整合到您的网络应用程序代码库中。另外,你只需点击一下就可以发布你的网站了! Siter.io
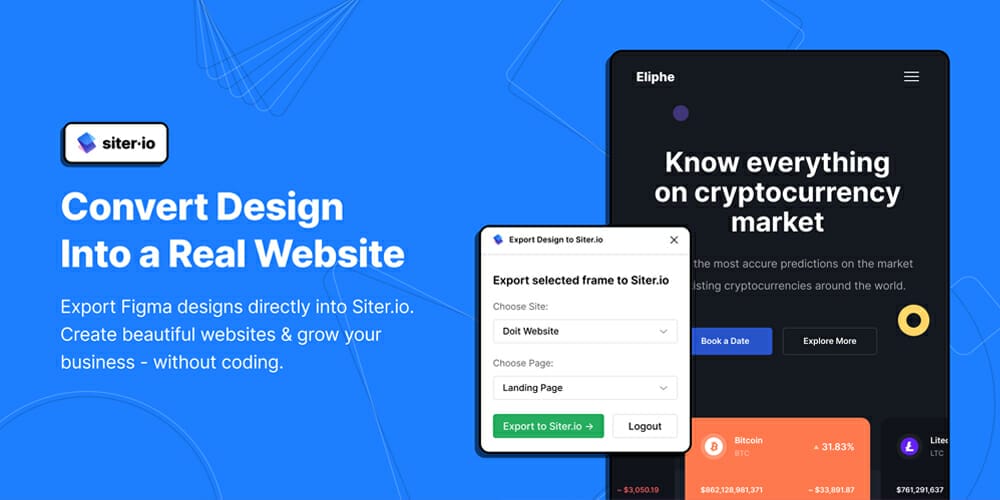
Siter.io是一个简单的网站建设工具,让您无需进行任何编码就能创建和发布整个网站!您只需将您的 Figma 设计输出到网站上,并将其整合到您的 Web 应用程序代码库中。您只需导出您的Figma设计文件,并直接在Siter.io上进行修改和调整。此外,您可以轻松地为您的页面添加响应式版本。 Figma to HTML
Figma to HTML是一个 figma 插件,它有助于将您的 figma 设计轻松转换为代码,而不会丢失任何一点设计或颜色。通过遵循良好的设计原则和准则,Figma to HTML可以让你以代码的形式获得你的设计的精确复制品。 HtmlGenerator
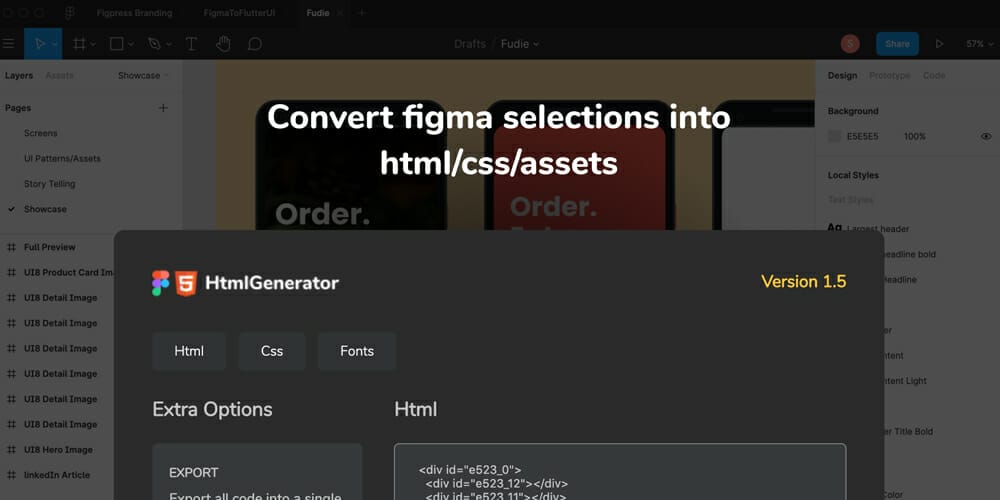
HtmlGenerator是将你的选题快速、轻松地转换为 HTML 的好方法。有了它相关的CSS,你所有的代码都会被正确地缩进和分开,使它易于复制和粘贴。HtmlGenerator肯定会加快你的转换过程,使你的生活更轻松。 从Figma到代码
想把您的 Figma 设计转化为代码?Figma to Code是您的解决方案!他们提供 100% 免费的服务。通过他们100%免费的服务,您可以将您的布局转换为HTML或Tailwind的响应式网页,或Flutter或SwiftUI的移动应用程序。无论您的需求是什么,Figma to Code都能满足您的需求。 Bannerify
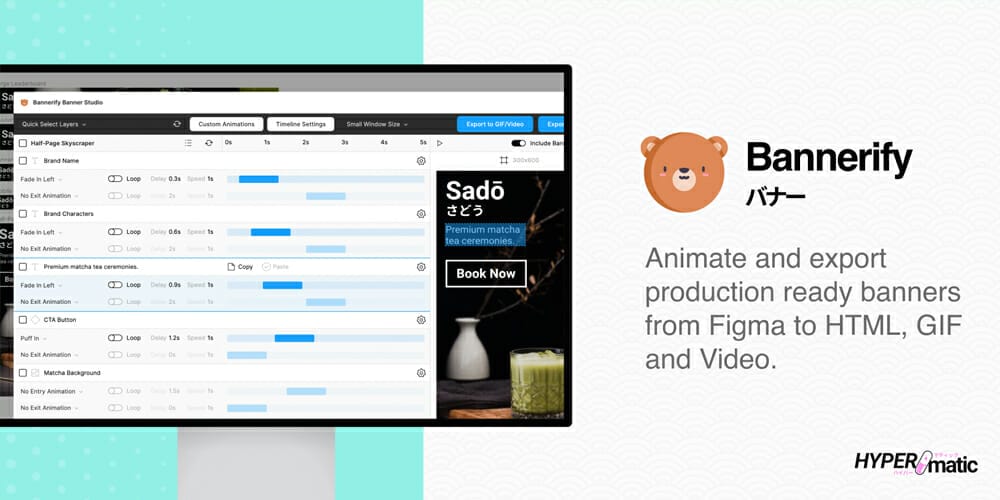
Bannerify是为您的网站或博客创建惊人的横幅的完美工具。有了Bannerify,您可以轻松地将您的横幅设计做成动画,并将其导出为HTML、GIF或视频。Bannerify让你轻松地创建美丽的、响应式的横幅,在任何设备上都会显得很好。 Locofy
想快速将您的Figma设计转化为可生产的代码?请看Locofy!通过我们的免费BETA,您可以轻松地将您的设计转换成React、React Native、HTML/CSS、Next.js或Gatsby代码。那还等什么?今天就开始构建您的产品吧! 任务
这个Figma到React的转换器可以自动生成干净、高效的代码,在所有的屏幕尺寸上都能响应。此外,它还可以用您的自定义代码或业务逻辑进行扩展。 叠加
Overlay是一种工具,可以轻松地将您的 Figma 组件转化为干净的 React、Vue 和 HTML 组件。这使得开发人员的交接比以往更快、更容易。 |
【本文地址】
今日新闻 |
推荐新闻 |