设计师基本功 |
您所在的位置:网站首页 › 对称型版面设计 › 设计师基本功 |
设计师基本功
|
总结:点是对比出来的 1) 点可以很好的烘托气氛,显示重点,指示信息和活跃版面 2) 点可以成为版面的肌理和背景 3) 可以聚散离合 4) 点的一切表现,都可以用上述的方法并根据自己的创意来处理 线元素作用: 分类信息:横线/竖线起到分类信息作用 串联版面:斜线引导视觉起到串联作用(在版面人物或产品主体四周加注画面动态感,置于画面主体或人物产品背后,起到画面层次感、灵动感)。 强调作用:整合画面视觉聚焦,强调画面主次(线框-线框所加注的位置,画面的主要视觉;造型大小、粗细、前后(设计的补充);形态——矩形(稳定)、圆形、三角形)。 调节空间:文字也是线 曲线柔美:曲线的造型非常适用于浪漫、唯美、女性、文化等气质的作品上。
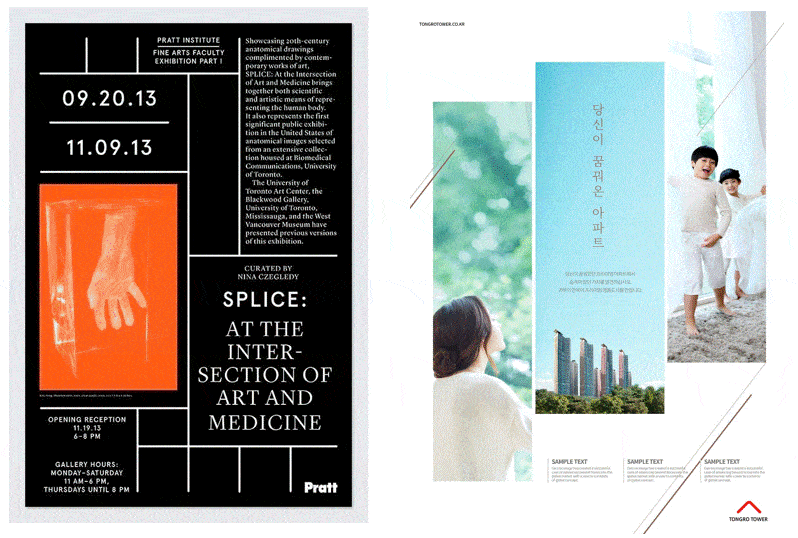
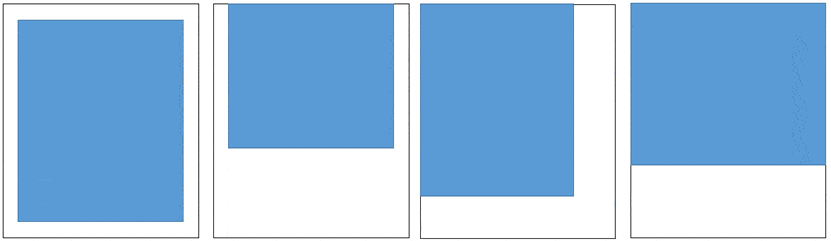
总结:版面设计时,思考怎么辅助画面,不要为了加线而加线 1)多信息大量文字——使用横线竖线分类信息 2)表现画面冲击力、动态——使用斜线突出动态感、串联画面 3)强调画面主体、层次感——使用线框辅助设计 4)线的功能性大于装饰性 5)只有对比才能体现出线,这和点的道理一样 面元素作用(这里主要讲的是照片排版): 面元素分为:四方版,抠图版,形状版 1. 四方版:将照片的四边全部都设置在版心内的排版方法,这种方法可以使版面看上去非常平稳,给人一种稳重的印象,是最常用方法之一。像拍立得或宝丽来照片放白框里,以一定角度摆放可以给人比较愉快的印象、活跃版面; 四方版分为:四面出血,三面出血,两面出血,单面出血 四面出血:适用于展示商品细节的版面、适用于富有视觉冲击力的版面、不适用于文字要素过多的版面; 三面出血:适用于展示空间开阔版面、适用于文字要素较多的版面、也可以用大块留白给版面增加抑扬对比; 两面出血:留住上下左右的某两边,剩下两边作为出血,一般将图片放置在右上角或右下角,个性比较强时可以放置在版面中间(适用于展示热闹的版面、适用于文字和装饰元素多的版面); 单面出血:一般将图片放置在左上角或右下角,文字摆放灵活,大面积留白(适用于个性化艺术性的版面、文字较少,字号较小,表达艺术性、图片去色处理)。
2. 抠图版:沿轮廓抠出拍摄对象之后进行排版,四方版比较容易设置,但是排版空间会在一定程度上受到限制;抠图版中,由于照片中多余信息已经被删除,可以拓展排版空间,可放大或者多用一些照片。去除背景后,拍摄对象轮廓被强调;信息得到整理;快速传达信息欢快、富有动感;适用于版面空间较少的情况;可与四方版搭配使用。
3. 形状版:将照片与几何图形 结合,可与主题契合;营造热闹、可爱、时尚的感觉。将图片装入圆形、矩形、三角形、书法笔画等形状当中;根据主题挑选形状;可以起到烘托图片氛围的作用。
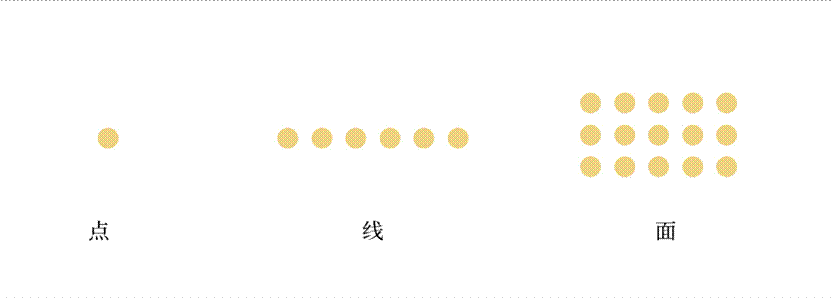
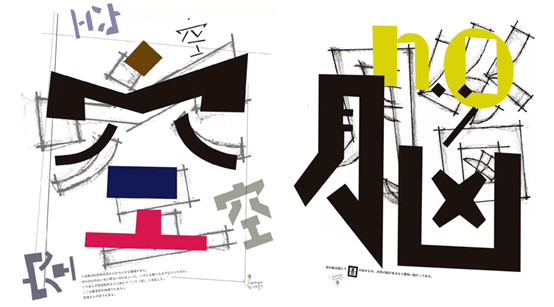
简单来讲,单个元素、文字或者图形都可以是点,多个点相连就形成线,多个点、线在同一个平面内相交形成面。 点:单个或者极小范围内的图形元素,称之为点,点在版式中常用于,点缀、装饰、平衡页面轻重。 线:线是点运动的轨迹,多个点的链接则形成了线,线常用于强调突出、链接、分割。 面:扩大的点,或者多个点线则形成了面,常用于背景、区域划分。
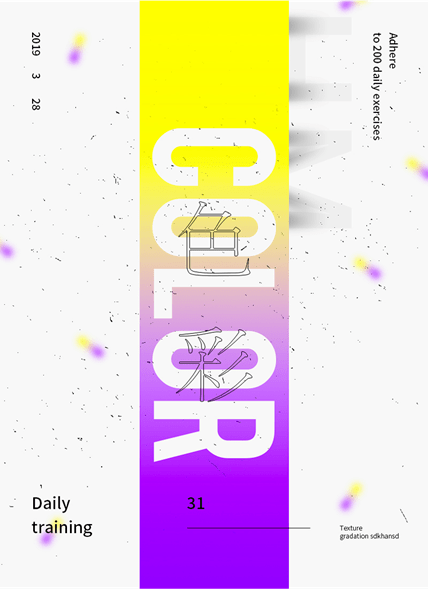
单个的虚化渐变都是点,单个的字母、数字也是点,点在这里起到的是装饰点缀作用。下图中间的大面积渐变是线的体现,包括一排文案相连也是线的体现,线在这里起到的是链接视觉作用。最后图上的多个点、线的存在就形成了面。
字体的选择 文字作为语言符号,无论在何种视觉媒体中都直接影响版式的视觉效果,它不仅是提高作品的诉求力更是赋予了版面审美的价值观。
选用字体时,先观看其设计风格再决定。其次多看不同的字体,选择其中集中熟练地套用: 黑体——粗细、高矮变化,安全字体 圆体——时尚 可爱 复古 宋体——气质、文化感 可备选楷体、仿宋 书法体——古风、潇洒 手写体——艺术性 确认用于各种目的的字级大小,注意字体的种类会影响文字看起来的大小,还要记住各媒体一般常用的字级大小。行间必须设定为字型大小的1.5倍~2倍,字行越长,行间要拉宽才编辑 容易阅读。
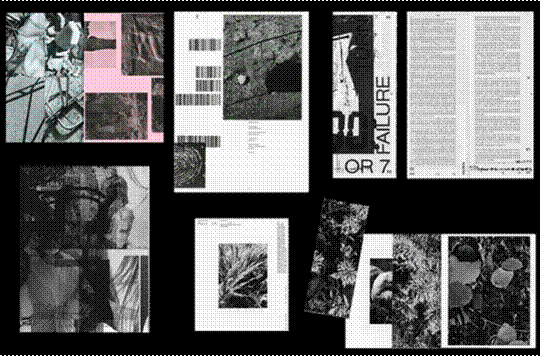
图片编排 当版面诉求的目的不同时,设计方式也不尽相同。图片编排方式可分为以下几点: 01 满版排列 满版排列主要以图象为主,文字的编排一般放在上下、左右或中间的图象上,这样在视觉传达上更加直观且激烈。
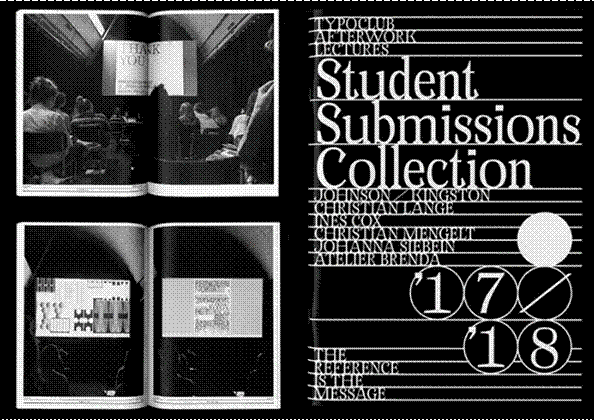
02 上下排列 这个很好理解,版面分为上下部分,如果选择上部分排图片,那下部分放文字。
03 左右排列 把整个版面分割为左右两个部分,分别在左或右配置文案。
04 中央排列 把图形做垂直方向的排列,文字可以选择上下或左右排版。
05 倾斜排列 版面主体形象或多幅图版做倾斜编排,这样做的目的可以令版面呈现出激烈的动感和不稳定要素。
06 对称排列 对称的版式给人稳定、严肃理性。一般使用相对对称,其普通多采用相对对称,以左右对称居多。
07 重心排列 重心排列有三种概念: 直接以独立而轮廓清楚的形象占领版面中心。 向心:视觉元素向版面中心靠拢的运动。 离心:与向心恰好相反,其目的是产生视觉焦点。
08 三角形排列 正三角形(金字塔形)是最具稳定要素的形状,(注:圆形和倒三角形则给人以动感和不稳定感)。
版式设计中的色彩要素 色彩与形状同为最基本的视觉反应之一。在版式设计中,配色是非常重要的。合理的色彩运用,可以把最佳的设计主题信息传递给受众。
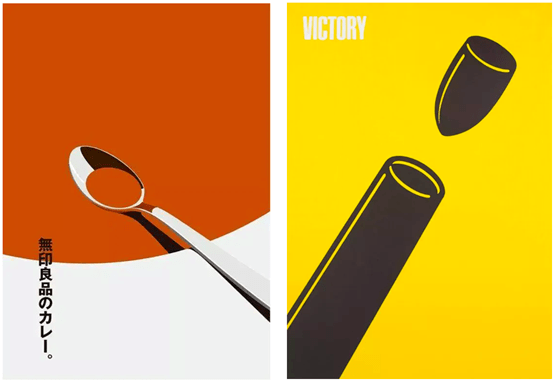
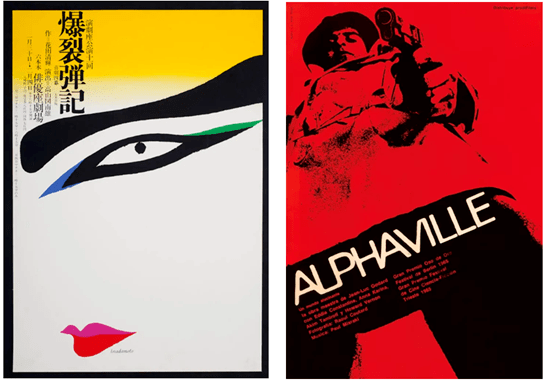
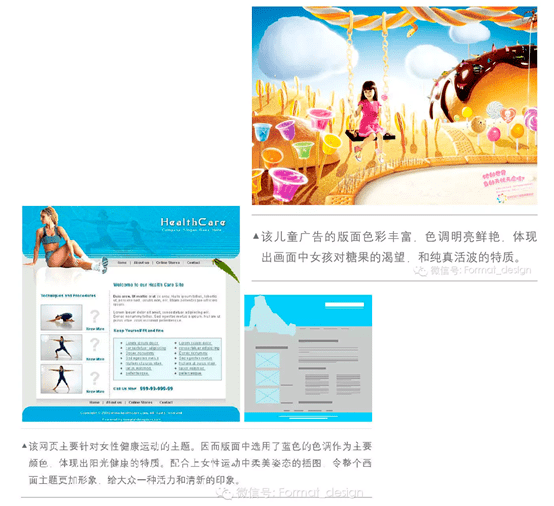
选择不同的基本色 变换不同的版面效果 以色彩为主的设计中,主体基本色是非常重要的。考虑通过选择不同的基本色,给版面添加不同的印象。在版式设计中,拥有好的素材,减少设计中多余的色彩表现,可以使版面呈现出较高的质感。如果没有理想中的素材,快速有效的处理方法是通过版面样式变化展现设计,其次是通过色彩变换版面的不同效果。
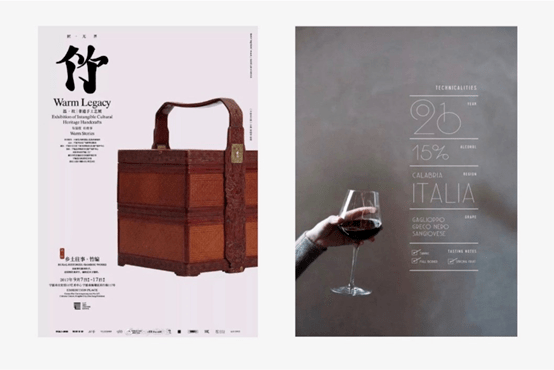
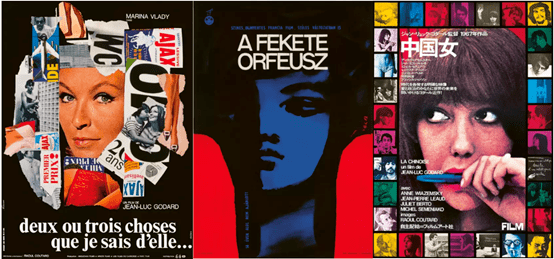
有效的版面配色 色彩作为版面的设计要素之一,其视觉传递的作用在创意中往往得到加强。那么,合理运用色彩可以达到很好的宣传效果,从而带动消费行动。在版式设计中,可以根据消费群体和产品属性来进行配色。以下几个案例可以说明有效的版面配色能吸引消费者的注意力。
留白也是版式设计的一个重要元素 留白的意义是在虚无的空间感中突显主要视觉的存在感,为此强调主角视觉感的分量。
静态留白 字面的白:画面上的留白超过60%,白与主要视觉形成对比,那么主要视觉的存在感会增强,比例变小,则反之。 非白的白:有时候为了防止视线杂乱,整个版面上就必须避免使用超过两种的主要颜色。 阴影的白:主图占比超过画面的50%,可以让观者直接了解设计者想要传达的意图,文本仅是提点,下一层的信息更细小,反而能呈现简洁的力道,让观者不自觉地从大到小依序被指引导读。
动态留白 文字主角:由于图像与图像之间藏有许多小空间,那么留白可能来自四周或是内部,经过配置后变得有趣味也更多元化,让画面告别呆板。 图片主角:图片本身的不规则造型,决定了画面中主要的留白部分,图片与文字之间的关系和摆放的位置,能让彼此产生另一个层次的动态感受。
备注:图片来源于网络,侵删。返回搜狐,查看更多 |
【本文地址】