使用Visual绘制条形图和折线图(包含对比项和完整代码) |
您所在的位置:网站首页 › 对比条形图如何制作视频 › 使用Visual绘制条形图和折线图(包含对比项和完整代码) |
使用Visual绘制条形图和折线图(包含对比项和完整代码)
|
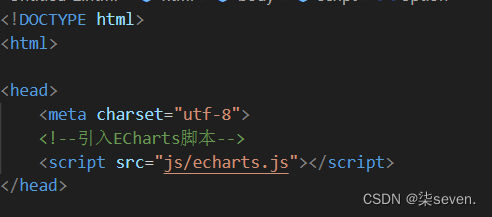
1.创建html文件,教程在下方博客链接 visual安装教程超详细-CSDN博客 2,引入echarts脚本
3.绘制div容器并设置容器样式
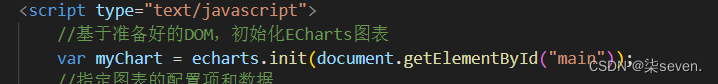
4.初始化容器
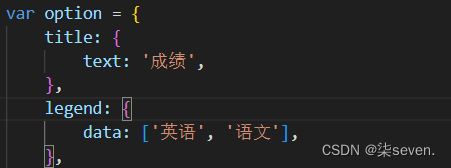
5.设置标题
6.设置动态触发器
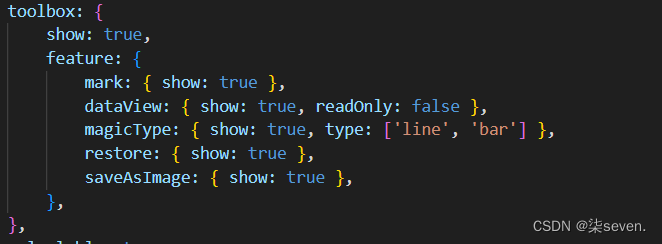
7.编辑触发效果
8.标记触发器,使他进行操作
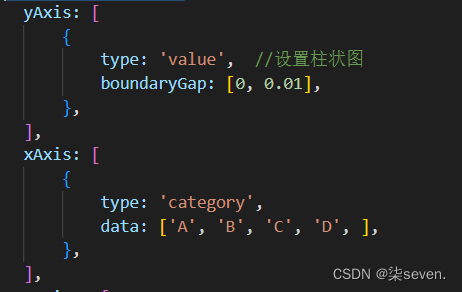
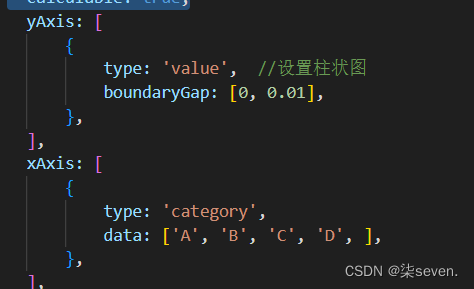
9.设置x轴与y轴
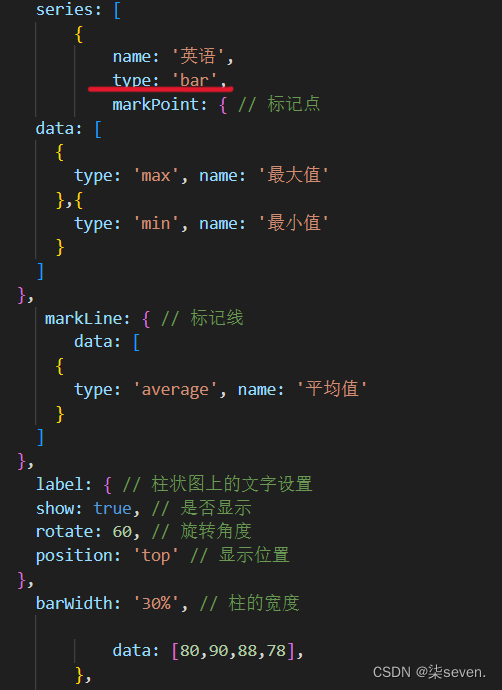
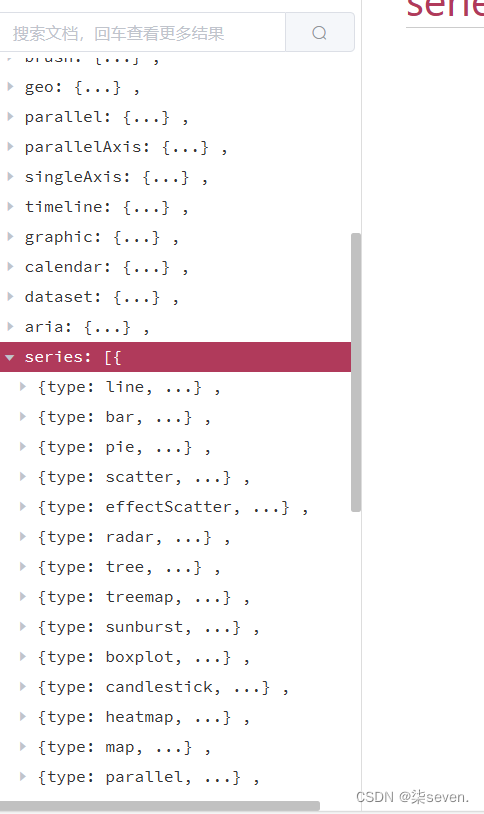
10.设置标记最大值,最小值,还有平均值 其中画红线的就是决定我们绘制的图表是什么类型 可以去echarts官网查看详细资料
官网链接:Documentation - Apache ECharts 找到你要绘制的样式替换类型
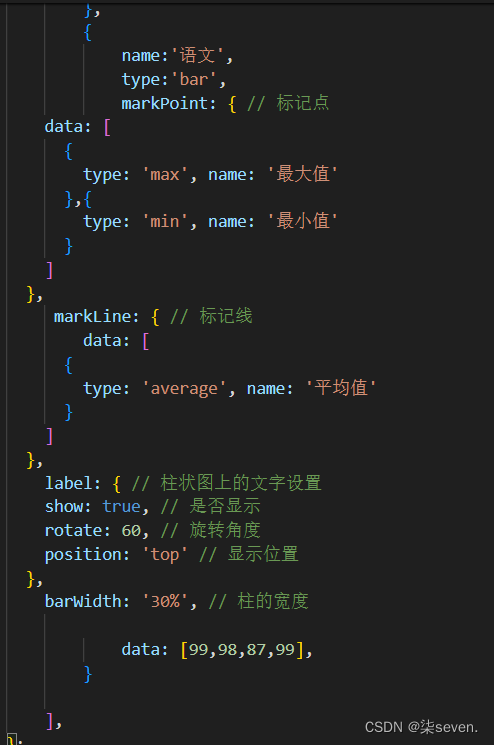
11.再编辑一组数据并且筛选最大最小值和平均值进行对比
12.使用指定的配置项和数据显示图表
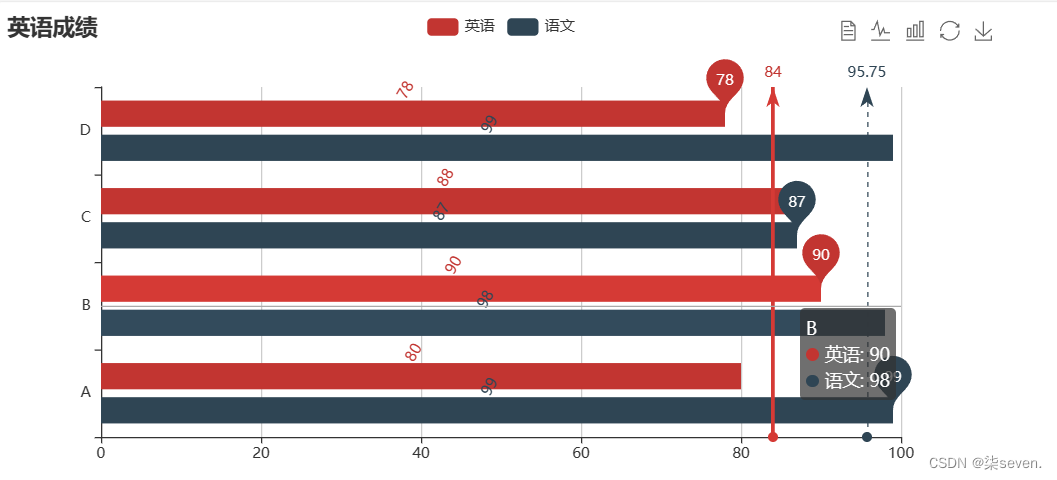
运行效果如下
条形图完整代码如下 //基于准备好的DOM,初始化ECharts图表 var myChart = echarts.init(document.getElementById("main")); //指定图表的配置项和数据 var option = { title: { text: '英语成绩', }, tooltip: { trigger: 'axis', }, legend: { data: ['英语', '语文'], }, toolbox: { show: true, feature: { mark: { show: true }, dataView: { show: true, readOnly: false }, magicType: { show: true, type: ['line', 'bar'] }, restore: { show: true }, saveAsImage: { show: true }, }, }, calculable: true, xAxis: [ { type: 'value', //设置柱状图 boundaryGap: [0, 0.01], }, ], yAxis: [ { type: 'category', data: ['A', 'B', 'C', 'D', ], }, ], series: [ { name: '英语', type: 'bar', markPoint: { // 标记点 data: [ { type: 'max', name: '最大值' },{ type: 'min', name: '最小值' } ] }, markLine: { // 标记线 data: [ { type: 'average', name: '平均值' } ] }, label: { // 柱状图上的文字设置 show: true, // 是否显示 rotate: 60, // 旋转角度 position: 'top' // 显示位置 }, barWidth: '30%', // 柱的宽度 data: [80,90,88,78], }, { name:'语文', type:'bar', markPoint: { // 标记点 data: [ { type: 'max', name: '最大值' },{ type: 'min', name: '最小值' } ] }, markLine: { // 标记线 data: [ { type: 'average', name: '平均值' } ] }, label: { // 柱状图上的文字设置 show: true, // 是否显示 rotate: 60, // 旋转角度 position: 'top' // 显示位置 }, barWidth: '30%', // 柱的宽度 data: [99,98,87,99], } ], }; //使用刚指定的配置项和数据显示图表 myChart.setOption(option);13.折线图对比条形图只需要修改type,改变图表类型,再将x轴与y轴的数据进行对调
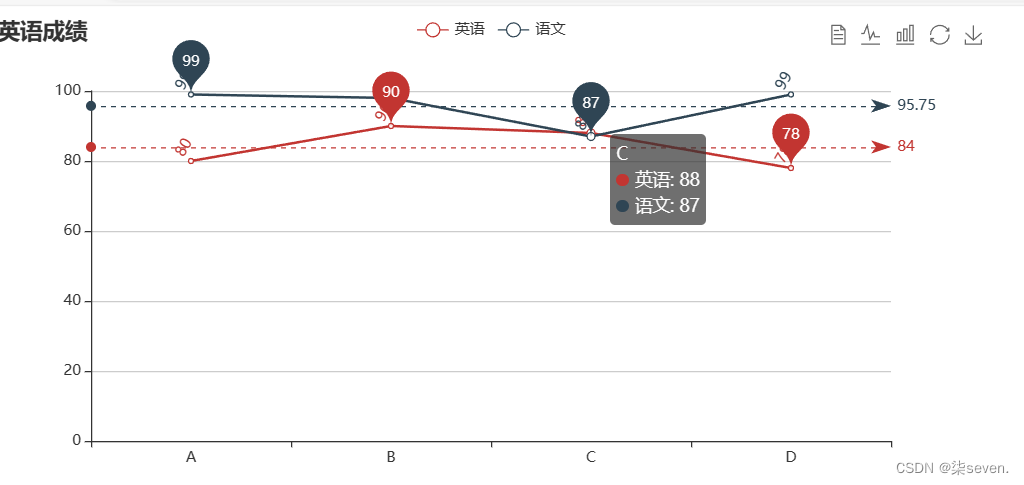
折线图效果如下:
折线图完整代码如下 //基于准备好的DOM,初始化ECharts图表 var myChart = echarts.init(document.getElementById("main")); //指定图表的配置项和数据 var option = { title: { text: '成绩', }, legend: { data: ['英语', '语文'], }, tooltip: { trigger: 'axis', }, toolbox: { show: true, feature: { mark: { show: true }, dataView: { show: true, readOnly: false }, magicType: { show: true, type: ['line', 'bar'] }, restore: { show: true }, saveAsImage: { show: true }, }, }, calculable: true, yAxis: [ { type: 'value', //设置柱状图 boundaryGap: [0, 0.01], }, ], xAxis: [ { type: 'category', data: ['A', 'B', 'C', 'D', ], }, ], series: [ { name: '英语', type: 'line', markPoint: { // 标记点 data: [ { type: 'max', name: '最大值' },{ type: 'min', name: '最小值' } ] }, markLine: { // 标记线 data: [ { type: 'average', name: '平均值' } ] }, label: { // 柱状图上的文字设置 show: true, // 是否显示 rotate: 60, // 旋转角度 position: 'top' // 显示位置 }, barWidth: '30%', // 柱的宽度 data: [80,90,88,78], }, { name:'语文', type:'line', markPoint: { // 标记点 data: [ { type: 'max', name: '最大值' },{ type: 'min', name: '最小值' } ] }, markLine: { // 标记线 data: [ { type: 'average', name: '平均值' } ] }, label: { // 柱状图上的文字设置 show: true, // 是否显示 rotate: 60, // 旋转角度 position: 'top' // 显示位置 }, barWidth: '30%', // 柱的宽度 data: [99,98,87,99], } ], }; //使用刚指定的配置项和数据显示图表 myChart.setOption(option); |
【本文地址】
今日新闻 |
推荐新闻 |