微信小游戏开发之unity |
您所在的位置:网站首页 › 对战小游戏动画片 › 微信小游戏开发之unity |
微信小游戏开发之unity
|
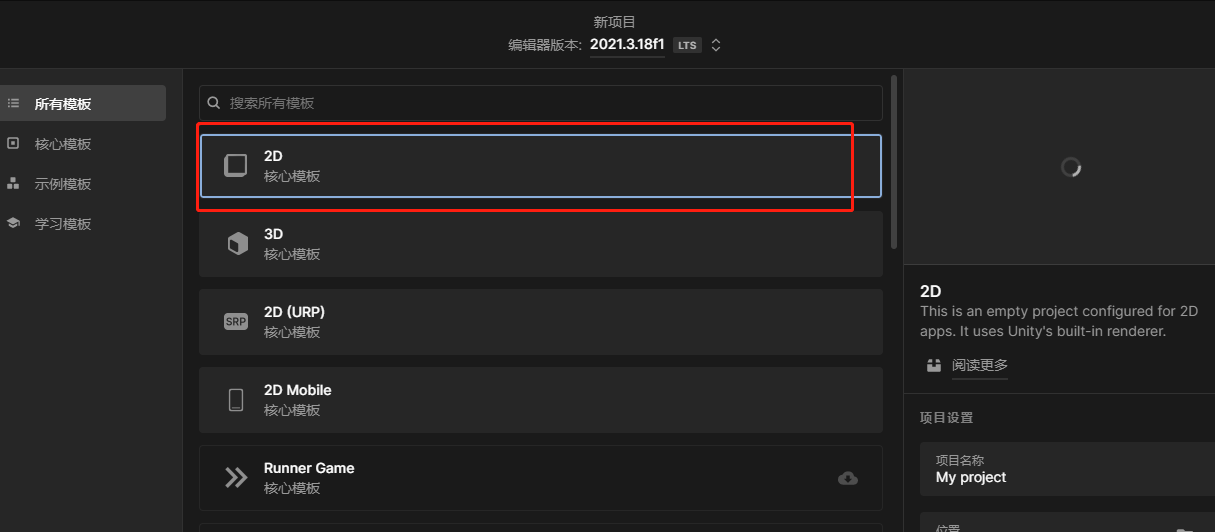
我们的目标是通过unity开发微信小游戏! 这是第一篇正式实战开发文章,将会很详细介绍每一个步骤和代码。 废话不多说直接操作! 1 新建项目由于目标开发游戏是2D小游戏,我们选择2D核心模板.
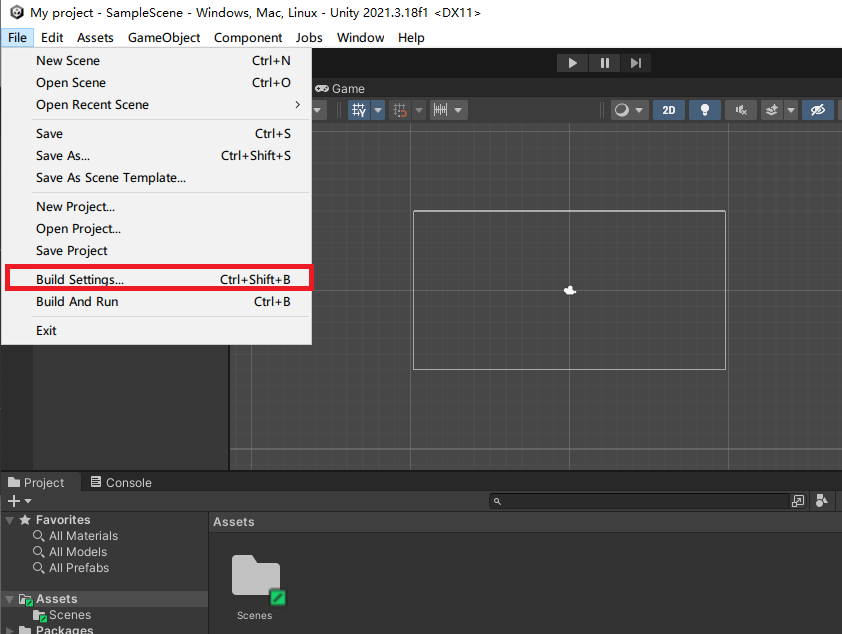
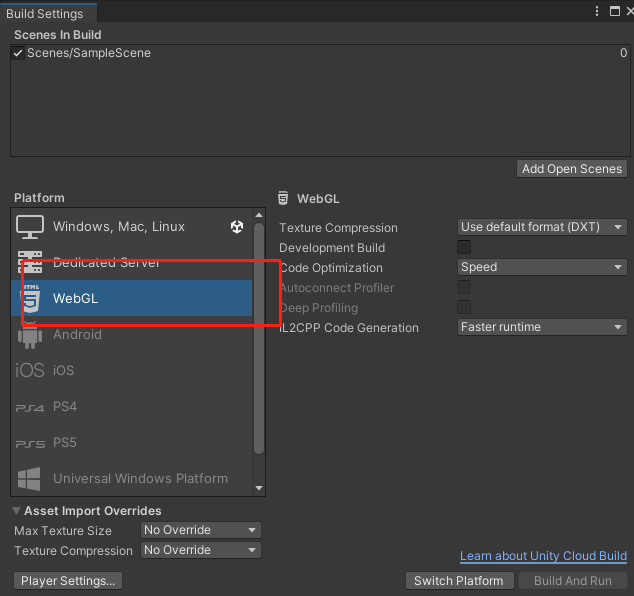
我们的目标是开发微信小游戏所以我们需要修改setting,选择运行平台选择转换WebGL,刚开始时候可能WebGl没有安装,我们安装下即可
之后我们看到这样的界面,我们可以尝试点击运行按钮,但是会发现什么都没有,因为我们场景中没有内容。
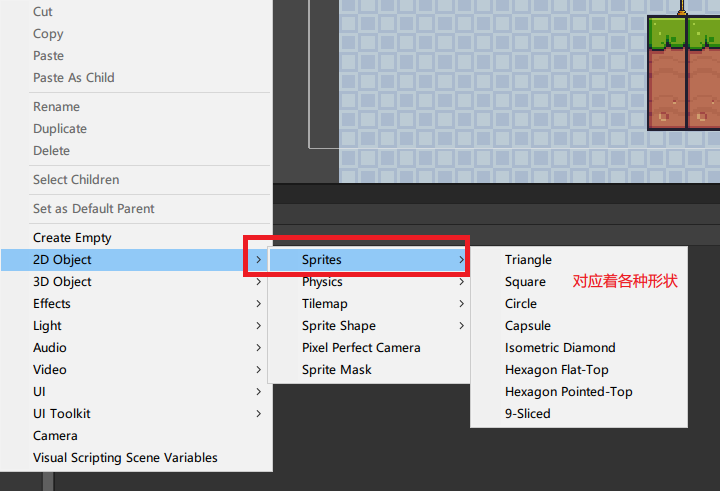
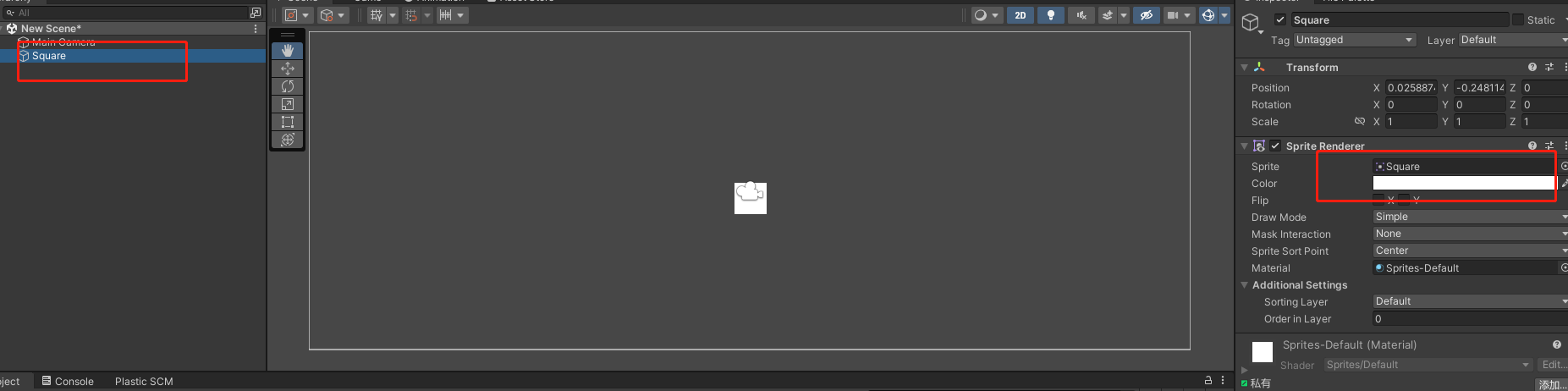
我们可以尝试性地在场景中创建一个精灵(可以理解为游戏中道具、人物等等载体)
平常我们看见操作的人物有各种外表,我们可以给精灵添加图片,这样就显示了图片样子。
点击创建的精灵,然后在Inspector窗口下面,将图片拖入对应的sprite即可,这样我们精灵就显示内容。运行我们能看到我们的图片。
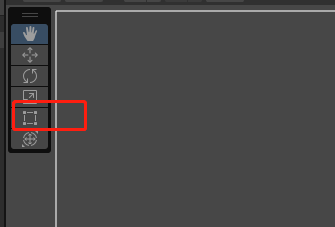
有时候如何改变大小呢!我们可以通过下图大小变换工具进行大小改变。
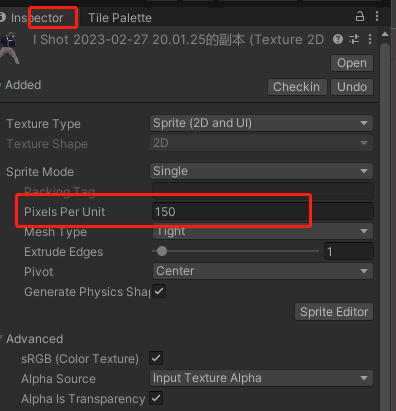
或者我们进行图片大小设置。点击资源文件夹里的图片。在Inspector中Pixels Per Unit中设置大小。值越大图片越小。
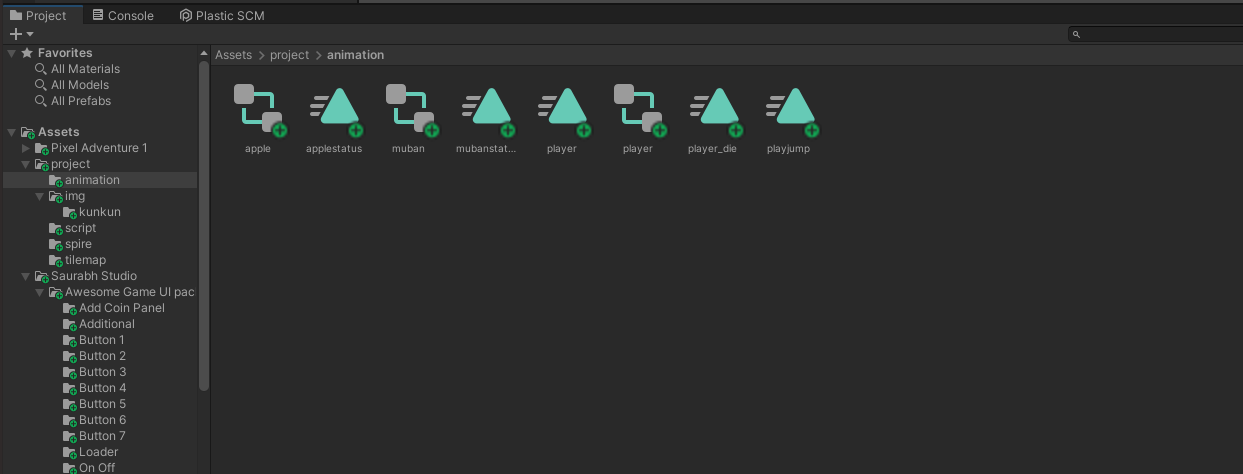
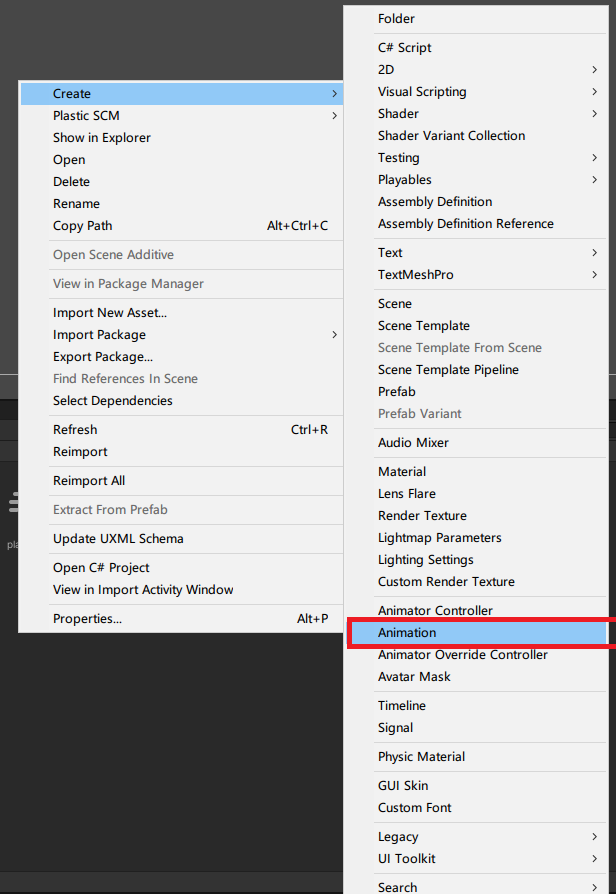
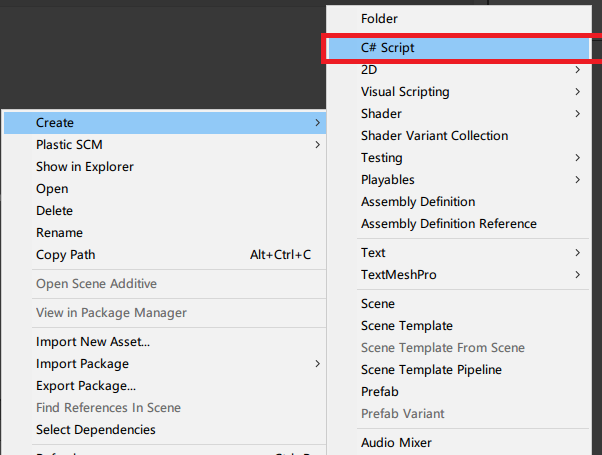
我们玩的游戏看到的很多人物是运动的状态,这时候动画就登场了,连续的图片播放就是动画。项目中右键
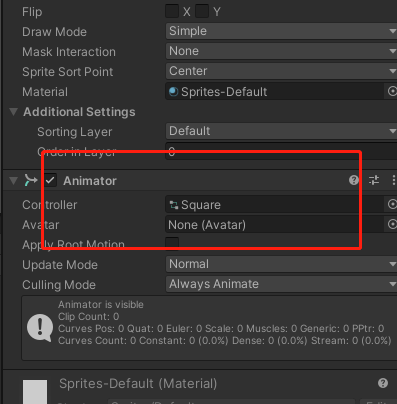
精灵与动画的绑定。 只需要将创建的动画拖拽到精灵上即可完成绑定。点击精灵。我们在属性面板上可以看见加了Animator模块。
让画面动起来。 点击选择创建好的动画,
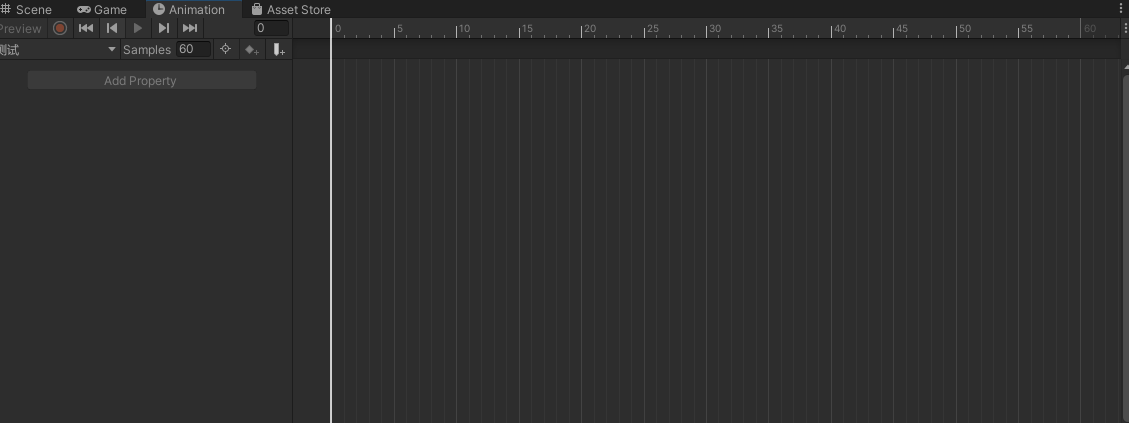
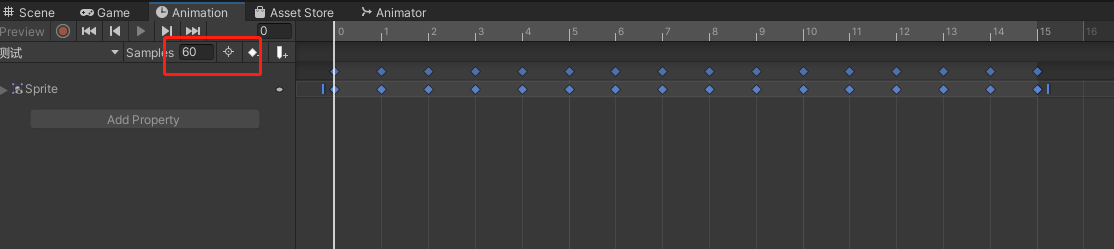
打卡动画面板。
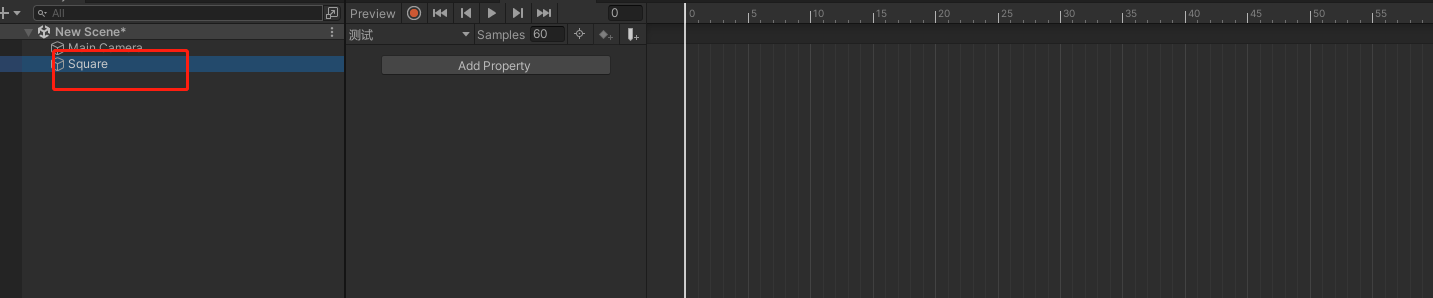
我们发现不可以点任何东西,因为我们没有选中精灵,我们需要选中精灵。
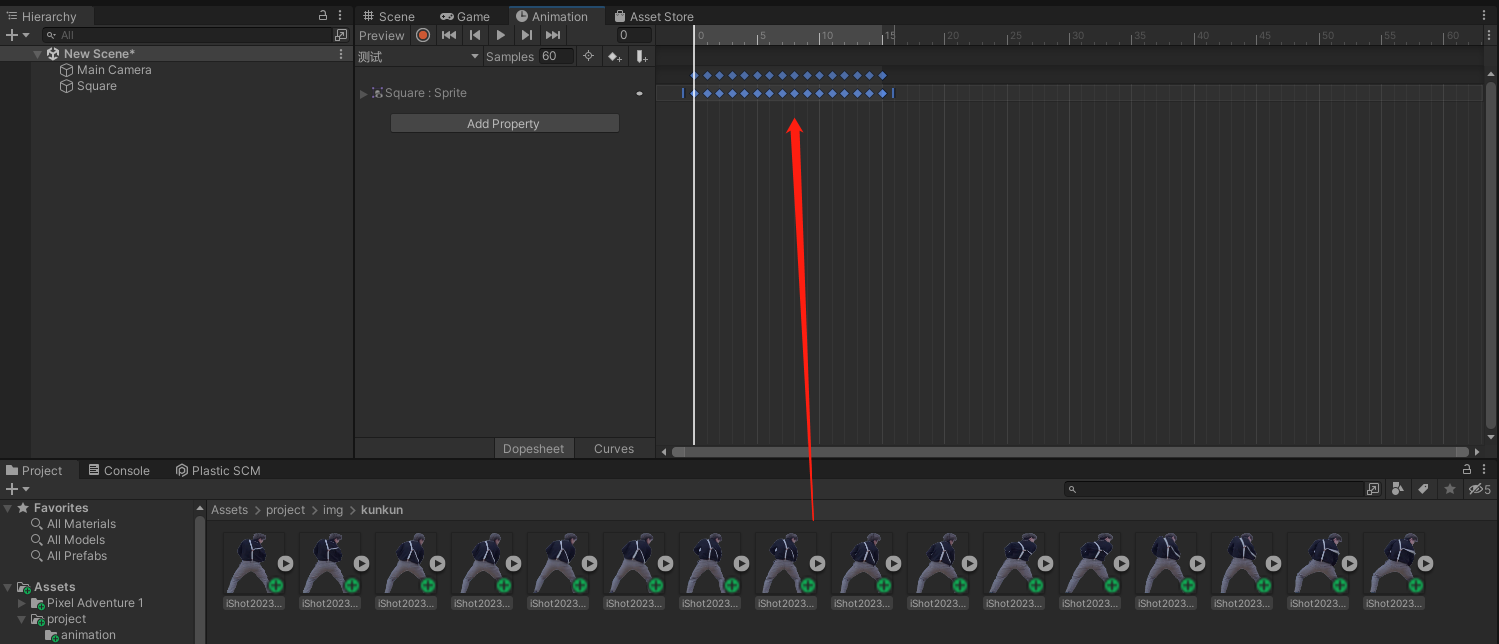
直接将连续变化的图片拖到右边的时间戳中
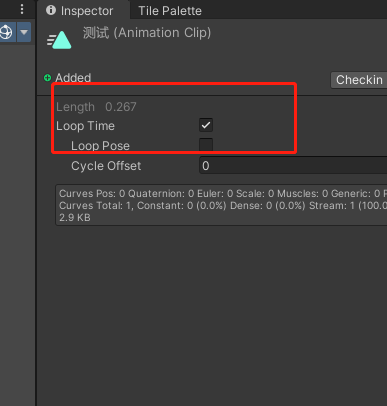
完成动画生成。默认动画是只播放一次,我们需要设置它连续播放。
假如感觉动画播放速度太快,那么修改samples值完成调整。越低越慢。
并可看到动画效果,是不是非常简单! 4 脚本控制左右运动创建脚本
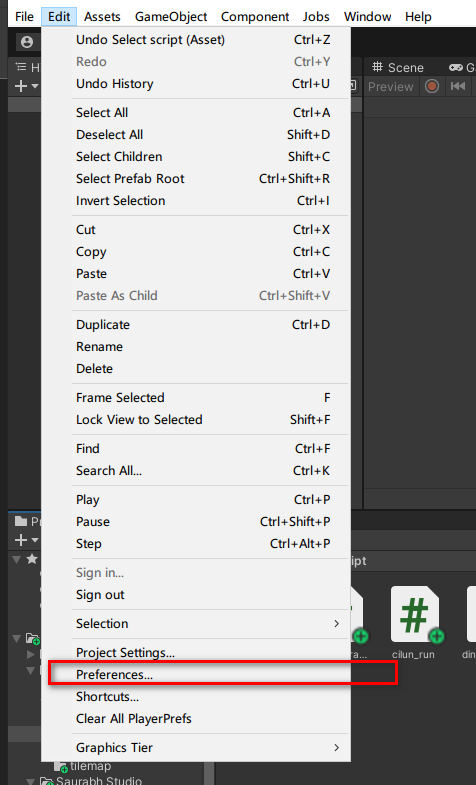
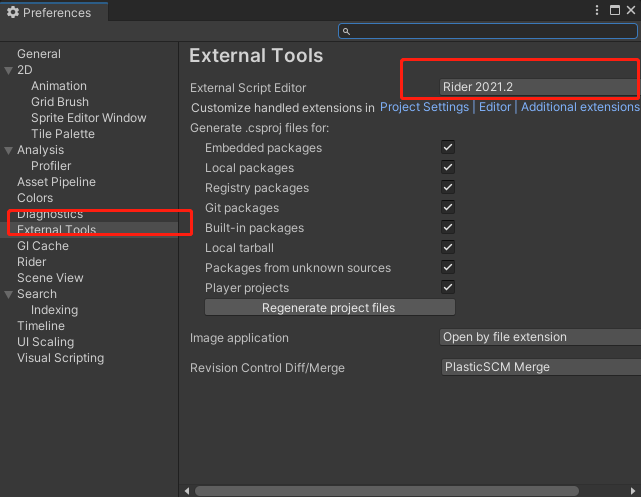
修改默认的编译器打开脚本
我使用的是Rider. public class NewBehaviourScript : MonoBehaviour { //start 是脚本初始化时候执行 // Start is called before the first frame update void Start() { } //update会每一帧执行代码 // Update is called once per frame void Update() { } } //start 是脚本初始化时候执行//update会每一帧执行代码思路: 在update中监听特定的键盘位置按下动作,然后执行特定的行为,比如水平运动了。通过Input.GetAxisRaw("Horizontal"); 获取键盘左右运动的行为。 然后我们动态修改精灵的坐标。 transform 是代表你脚本绑定的场景下物体。是父类中公开的对象。运行查看效果,是不是非常简单。 void Update() { //获取键盘输入的水平值。 var hx = Input.GetAxisRaw("Horizontal"); //修改物体的坐标 transform.position = new Vector3(transform.position.x + hx , transform.position.y , transform.position.z); }
今天的内容就介绍到这边,主要让大家了解如何,如何用unity开发微信2D小游戏,后面会介绍如何使用微信小游戏转换插件进行转为微信小游戏。 知识重点: 所有的脚本、图片我们可以通过拖拽的方式进行绑定到精灵或者其它物体对象中。动画一定要选中精灵,它才能进行编辑。 |
【本文地址】
今日新闻 |
推荐新闻 |