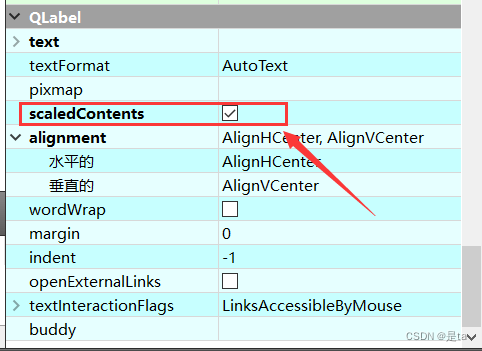
Qt使用QLable显示图片随意拉伸大小时图片模糊问题解决 scaledcontents选项导致图片模糊 |
您所在的位置:网站首页 › 宾狗M6图像不清晰如何解决 › Qt使用QLable显示图片随意拉伸大小时图片模糊问题解决 scaledcontents选项导致图片模糊 |
Qt使用QLable显示图片随意拉伸大小时图片模糊问题解决 scaledcontents选项导致图片模糊
|
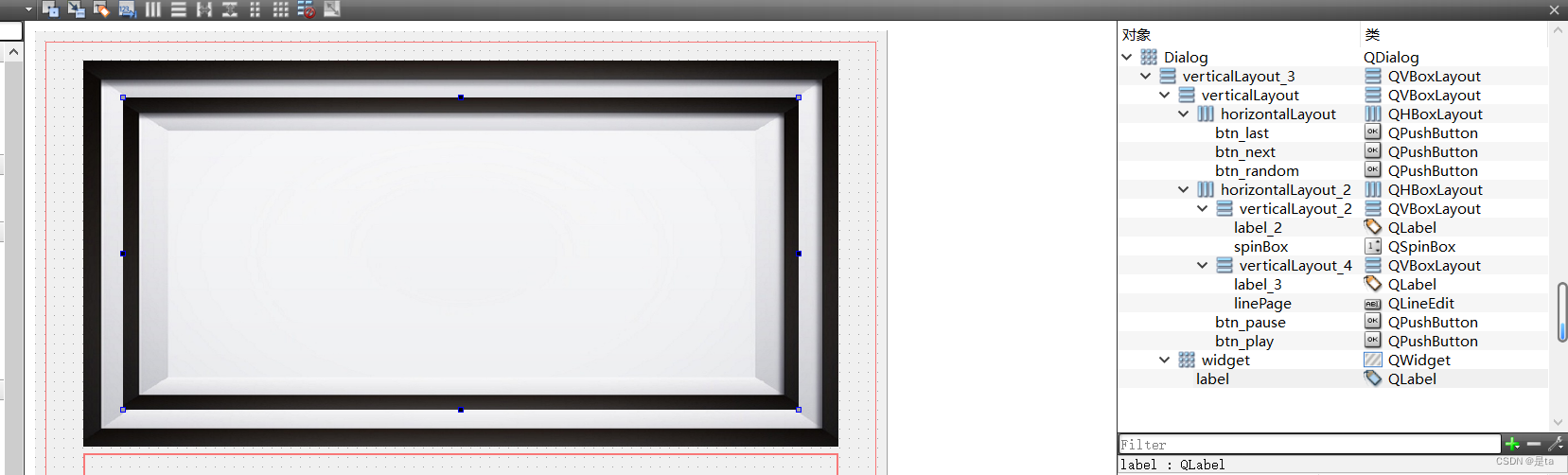
第一步:在Qt的Designer中设计好排版(若使用纯C++写的代码,则根据以下步骤设置一下相应的属性即可,Designer内组件对应的属性在Qt提供的类中都可以找到对应的类属性与类方法)
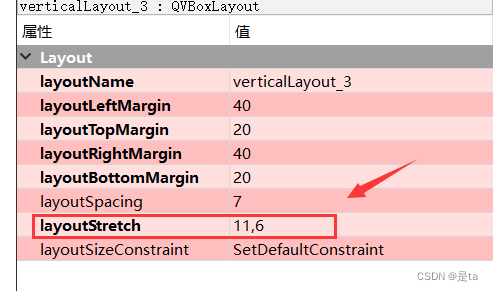
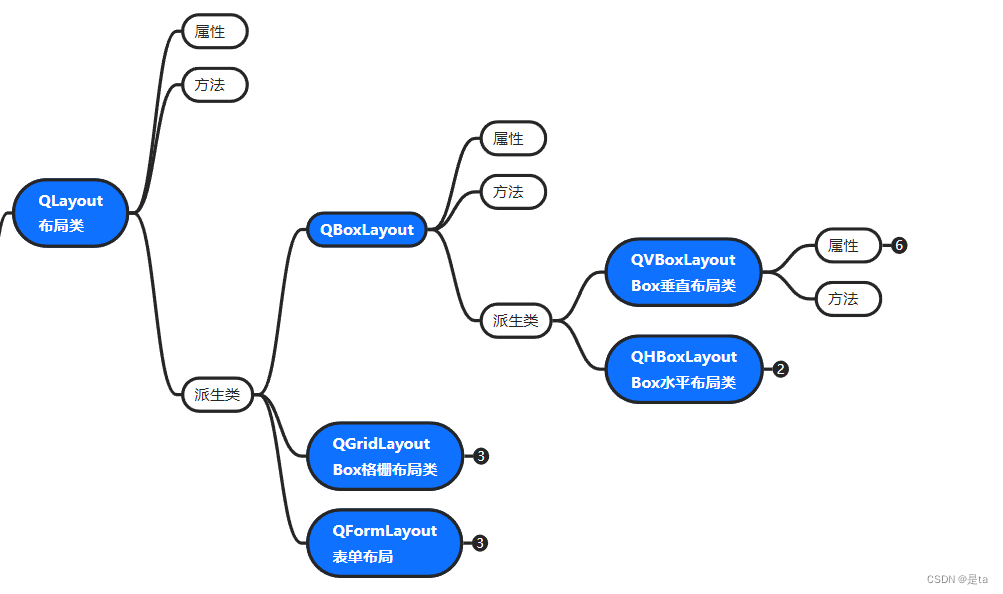
注意排版的一些小细节: 1、排版中多使用一些布局组件,使得画面更充盈更协调,同时运行后对窗体拉伸时,组件会随之一块变大变小。 2、对于同一个布局组件中的各个小组件,使用按比例排放选项,保证缩放时变化的同步性(纯代码编辑的Qt有提供右图中的一些可用布局类)
|
【本文地址】
今日新闻 |
推荐新闻 |