基于springboot+vue的宠物商城系统(前后端分离) |
您所在的位置:网站首页 › 宠物用品参考文献 › 基于springboot+vue的宠物商城系统(前后端分离) |
基于springboot+vue的宠物商城系统(前后端分离)
|
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目介绍:本系统以宠物商城为主题,采用前后端分离,项目代码工整,结构清晰,适合选题:宠物、商城、宠物商城、前后端分离类其他宠物系统等。系统采用springboot+vue整合开发,前端主要使用了element-ui框架、项目后端主要使用了springboot,数据层采用mybatis。 数据库设计:
后端:springboot,mybatis 前端:element-ui、js、css等 开发工具:idea/vscode 数据库:mysql 5.7 JDK版本:jdk1.8 部分截图说明:下面是首页
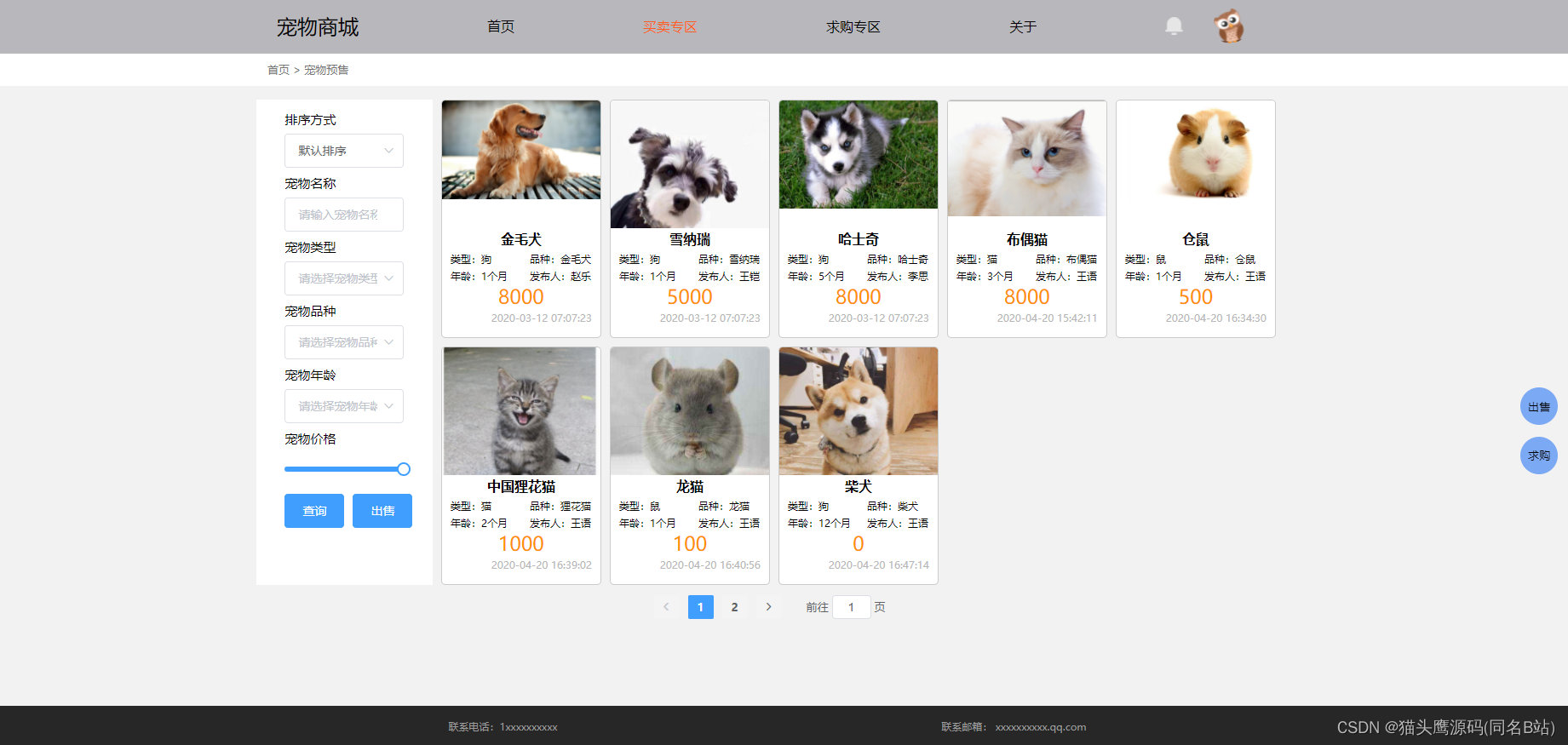
买卖专区,可以根据条件筛选
求购专区,可以根据条件筛选
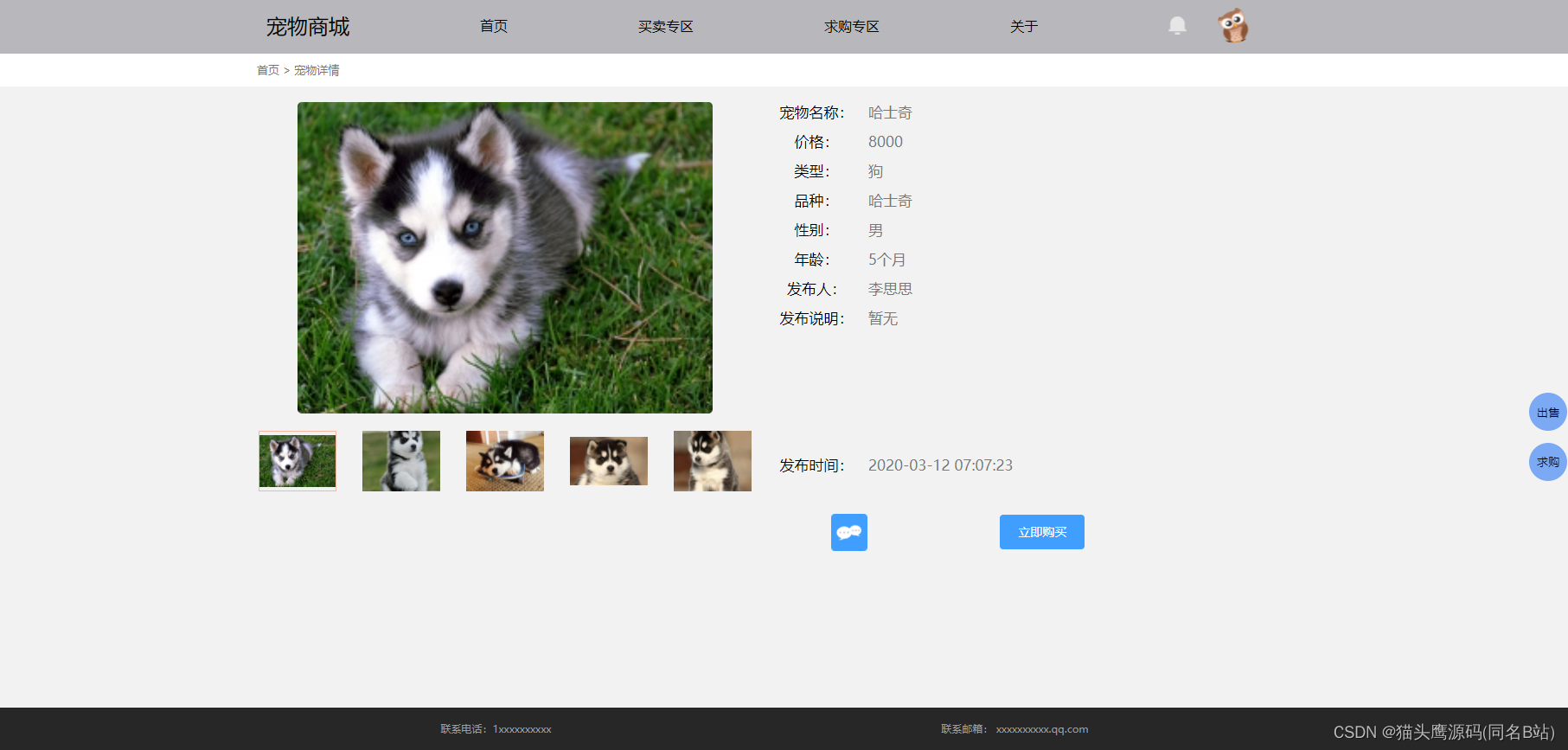
宠物详情
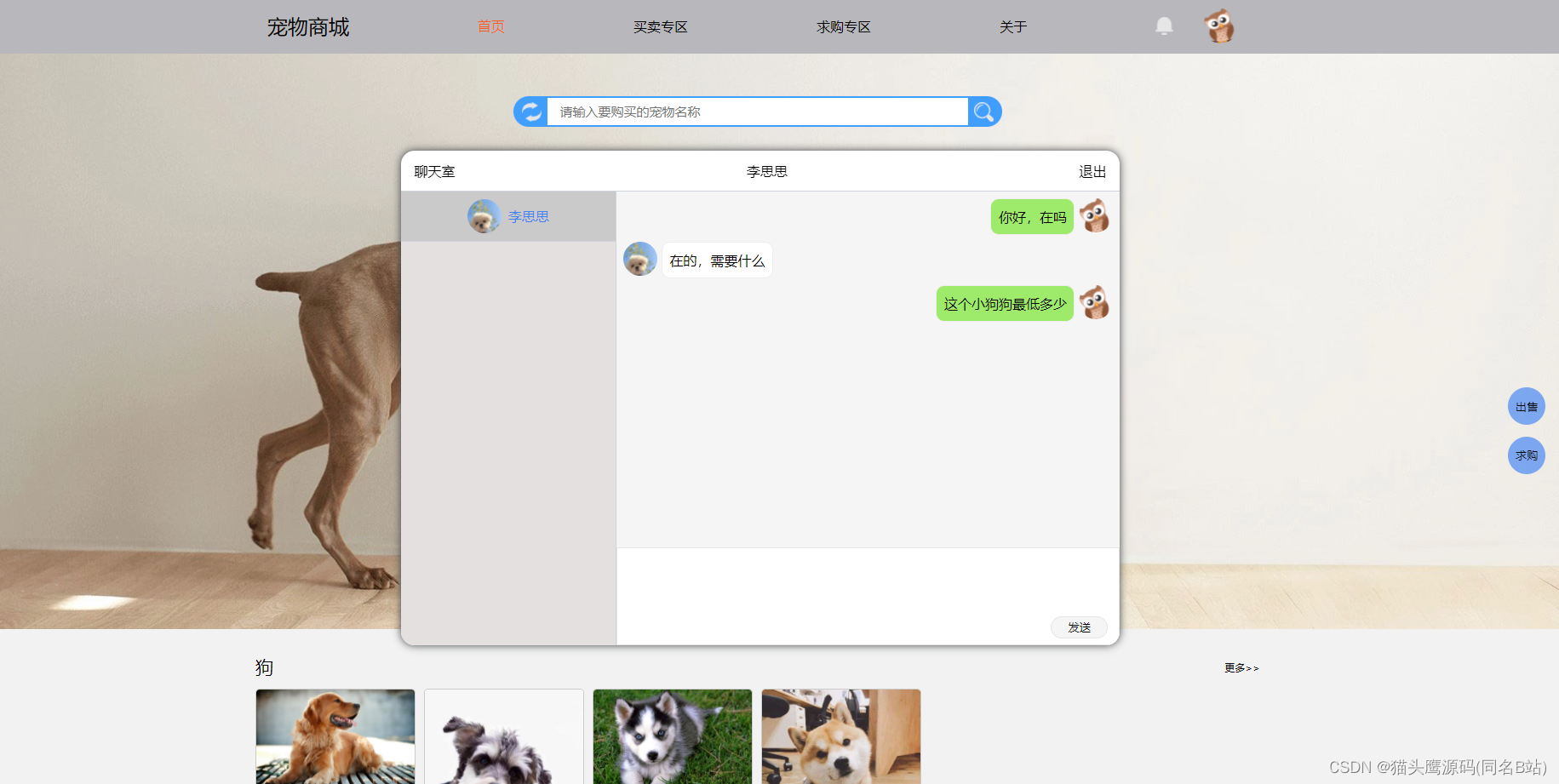
聊天室
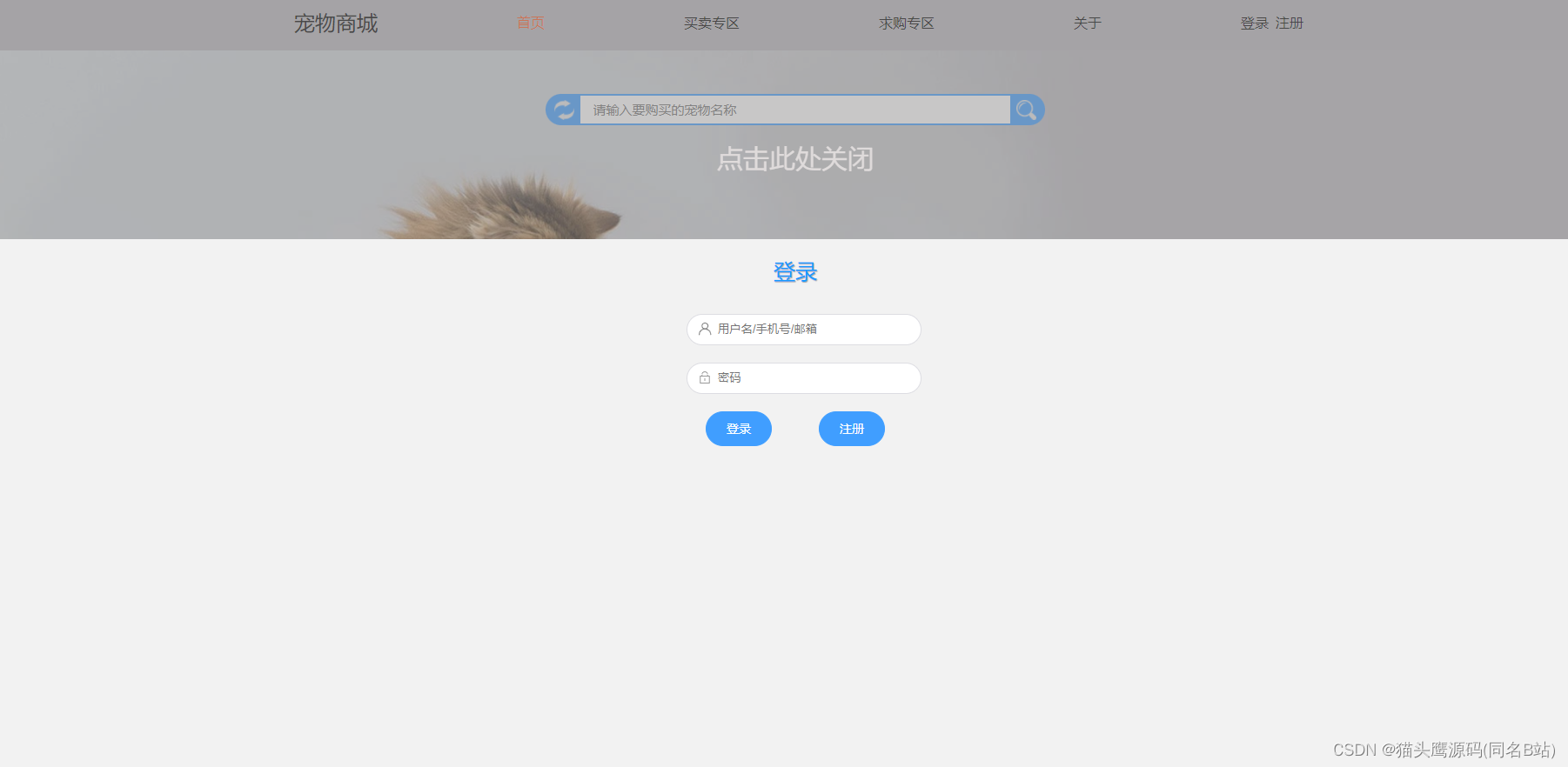
登录注册
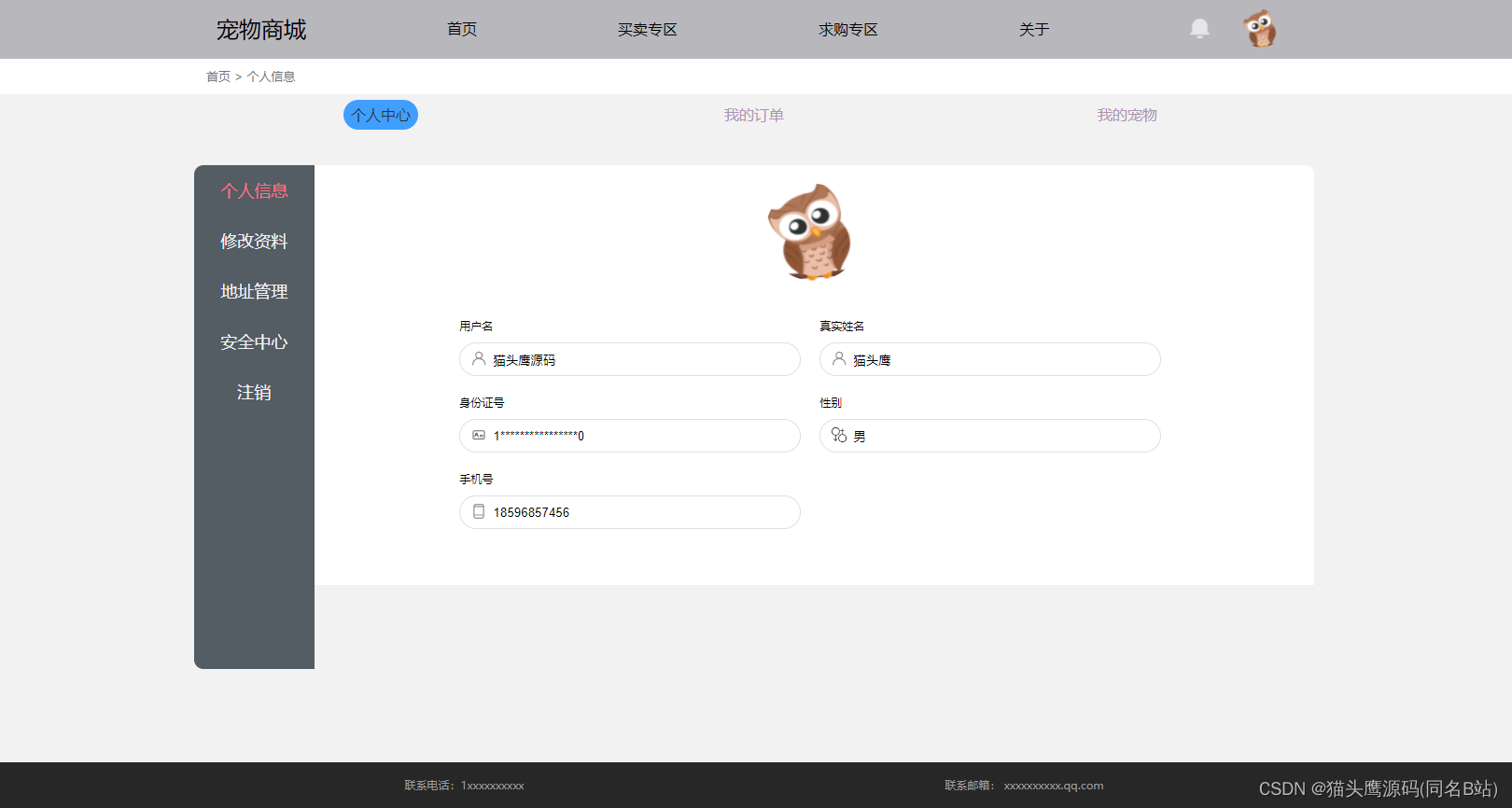
个人信息
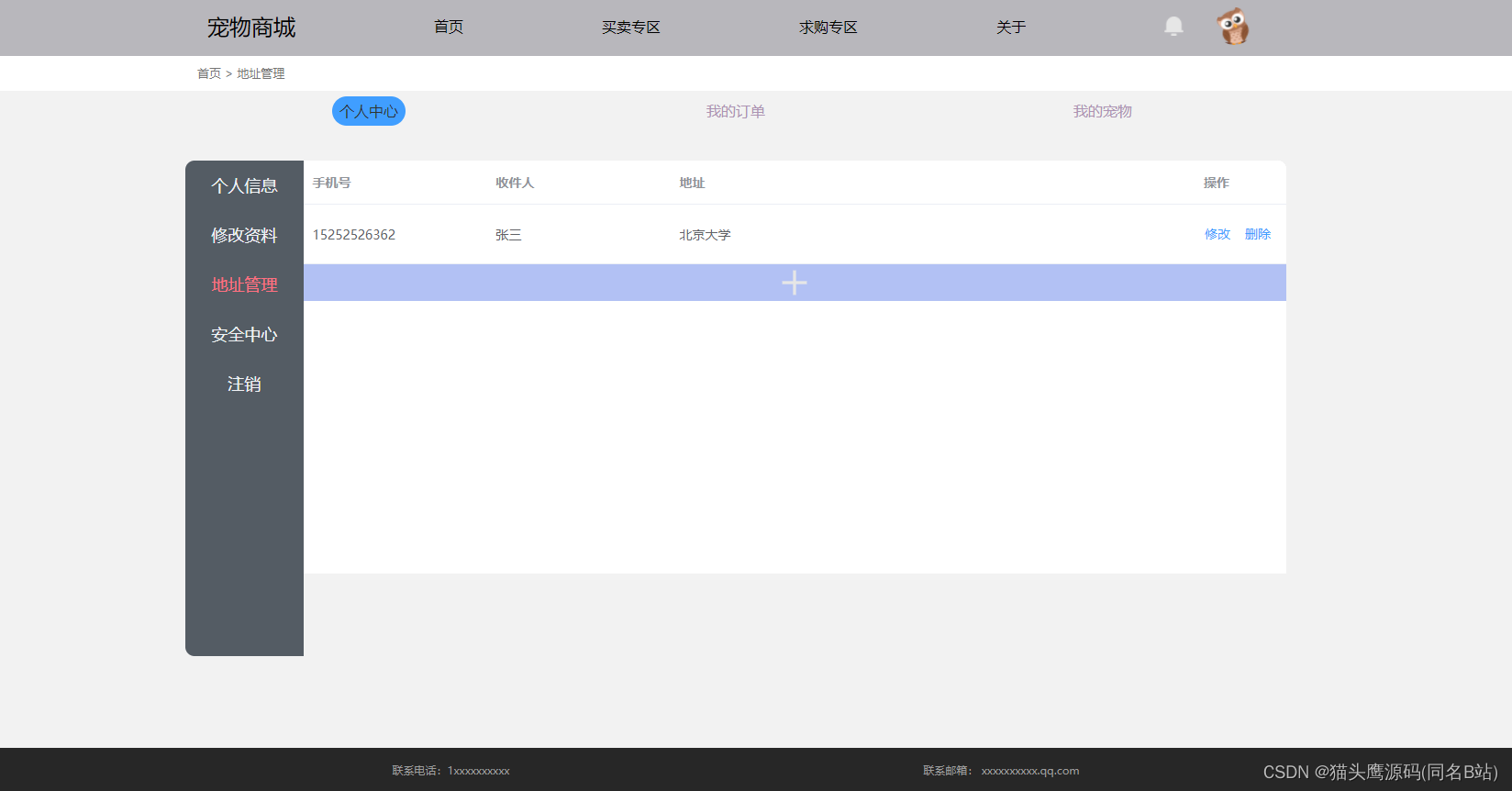
地址管理
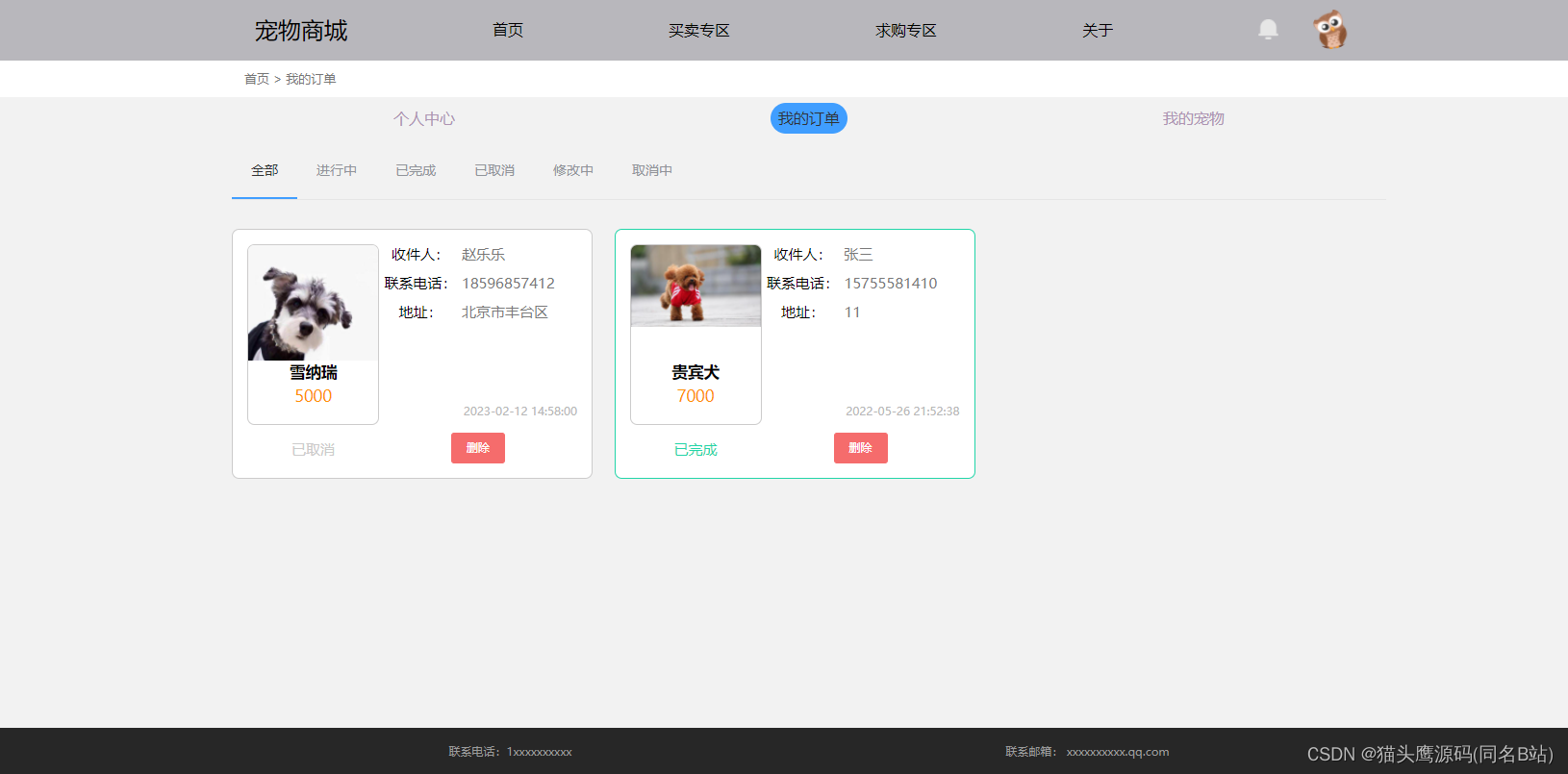
我的订单
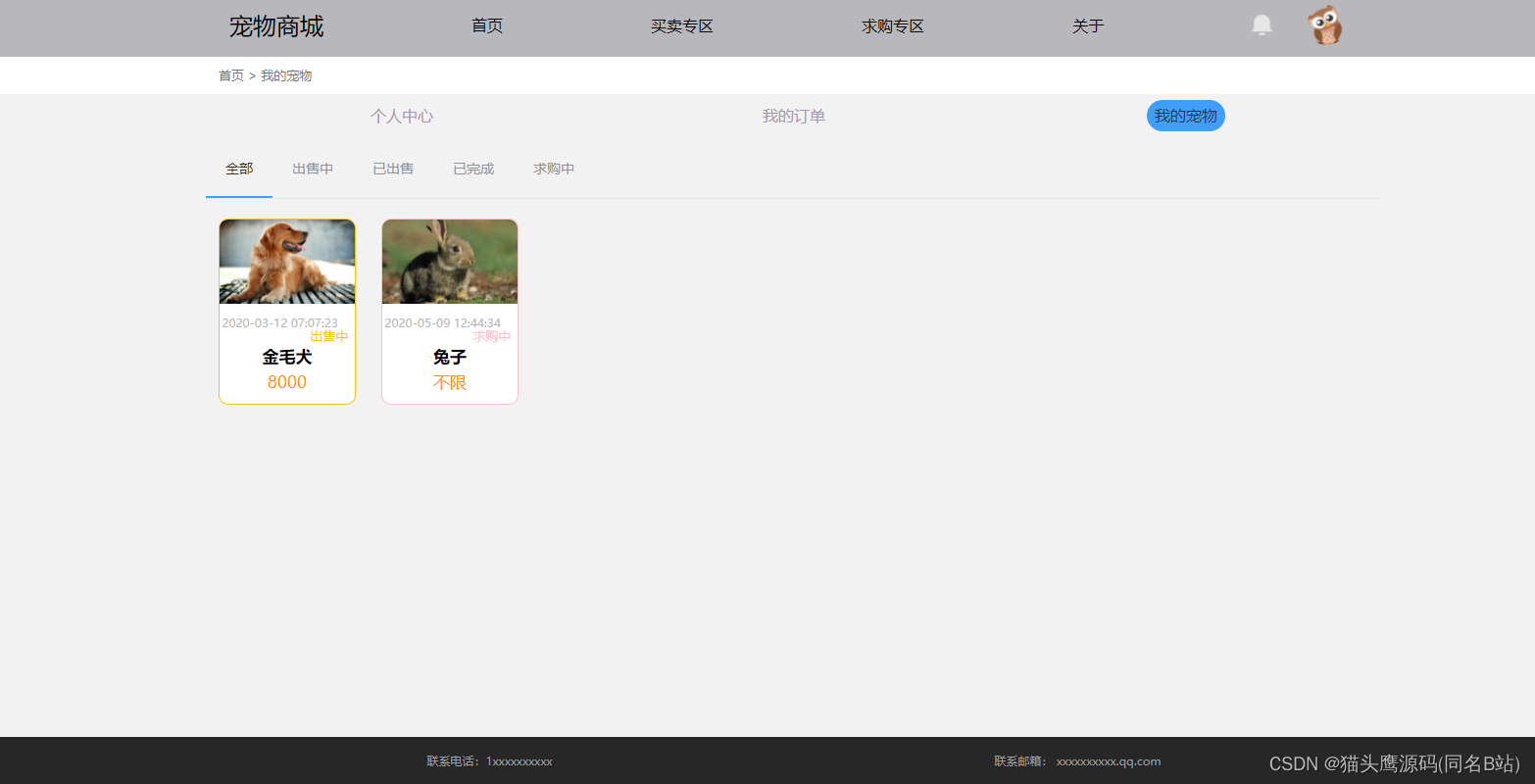
我的宠物 后台-用户管理
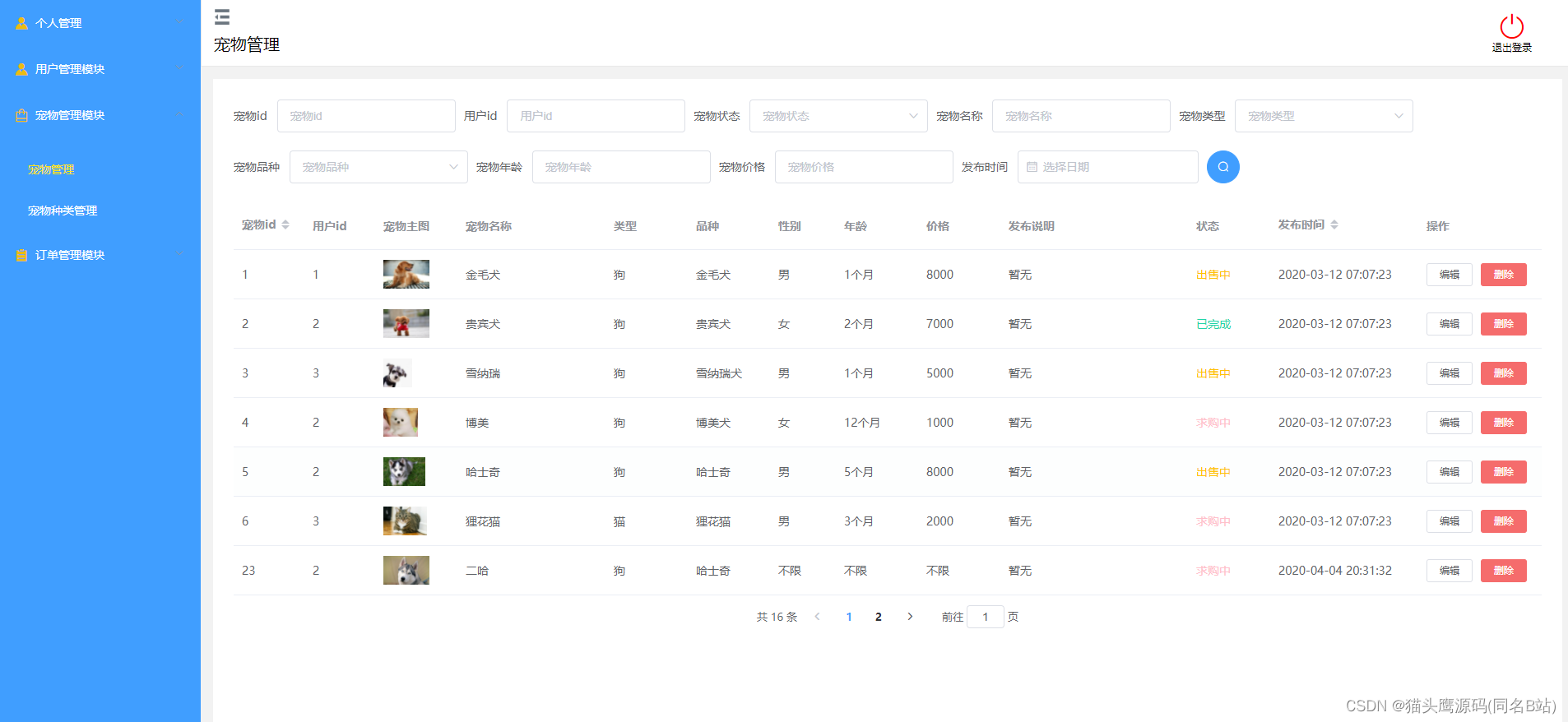
后台-宠物管理
后台-类型维护
后台-订单管理
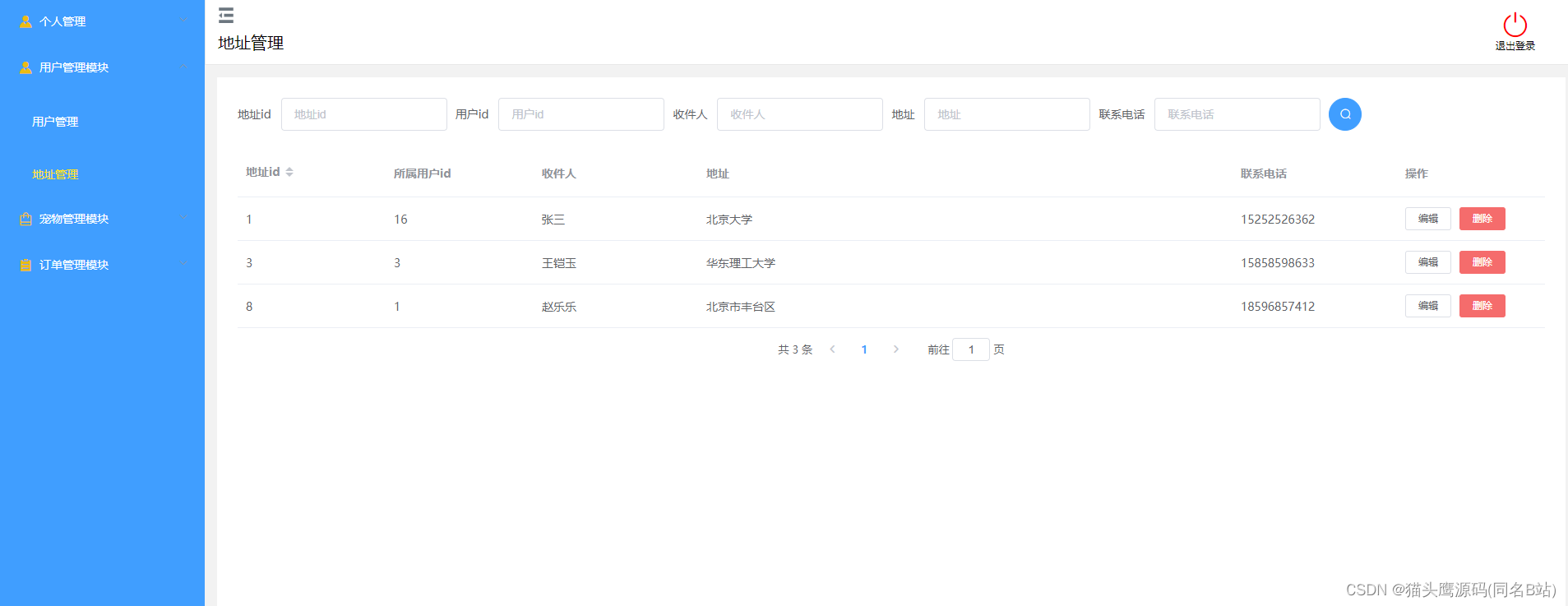
后台-地址管理
宠物操作 //发布宠物出售或购买请求 @PostMapping("/addPet") public String addPet(@RequestParam(name = "files",required = false) MultipartFile[] files,Pet pet) throws IOException { Date date = new Date(); pet.setDate(date); petService.addPet(pet); Photo photo = new Photo(); photo.setPid(pet.getPid()); if (files != null){ if (files.length > 0){ for (int i=0;i< files.length;i++){ //获取当前项目路径 //前面拼接uiid是为了防止名字重复,获取文件的后缀名,不使用原文件名是防止文件名格式导致无法显示 String filename = createUUID.getUUID() + files[i].getOriginalFilename().substring(files[i].getOriginalFilename().lastIndexOf(".")); //创建文件对象,设置文件保存路径 File dest = new File(uploadDir +"\\petimg\\"+ filename); //将文件对象转化为文件 files[i].transferTo(dest); photo.setUrl("petimg/" + filename); photoService.addPhoto(photo); } } else { photo.setUrl("defaultpetimg/nodata.jpg"); photoService.addPhoto(photo); } } return "发布成功"; } //删除宠物 @GetMapping("/deletePet") public String deletePet(@RequestParam(name = "uid",required = false) Long uid, @RequestParam(name = "pid",required = false) Long pid){ Map map = new HashMap(); if(uid != null){ map.put("uid",uid); }else{ map.put("pid",pid); map.put("postatu",0); } List petorder = petorderService.querypetorder(map); map.remove("postatu"); if(petorder.size() == 0){ petService.deletePet(map); photoService.deletePhoto(map); return "删除成功"; }else { return "该宠物已被购买,无法删除"; } } //更新宠物信息 @PostMapping("/updatePet") public String updatePet(@RequestParam(name = "files",required = false) MultipartFile[] files,@RequestParam(name = "ppid",required = false) Long[] ppid, Pet pet) throws IOException { Date date = new Date(); pet.setDate(date); Photo photo = new Photo(); photo.setPid(pet.getPid()); //删除图片 if(ppid != null) { if(ppid.length > 0) { Map photomap = new HashMap(); for(int i=0; i < ppid.length; i++) { photomap.put("ppid",ppid[i]); photoService.deletePhoto(photomap); photomap.remove("ppid"); } } } //增加图片 if(files != null) { if(files.length > 0) { for (int i=0;i< files.length;i++){ //获取当前项目路径 //获取文件名字,前面拼接uiid是为了防止名字重复 String filename = createUUID.getUUID() + files[i].getOriginalFilename(); //创建文件对象,设置文件保存路径 File dest = new File(uploadDir +"\\petimg\\" + filename); //将文件对象转化为文件 files[i].transferTo(dest); photo.setUrl("petimg/" + filename); photoService.addPhoto(photo); } } else { System.out.println("没有新加图片"); } } //宠物为求购时,若没有图片,增加无数据图片 if(pet.getPk() == 3) { List photos = photoService.queryPhotobypid(pet.getPid()); if(photos.size() == 0) { photo.setUrl("defaultpetimg/nodata.jpg"); photoService.addPhoto(photo); } } petService.updatePet(pet); return "修改完成"; }用户操作 //修改用户信息 @PostMapping("/updateuser") public Map updateuser(@RequestParam(name = "file",required = false) MultipartFile file, User user) throws IOException { Map map = new HashMap(); User uuser = null; if(user.getTelphone() != null){ map.put("telphone",user.getTelphone()); uuser = userService.queryUser(map); map.remove("telphone"); if(uuser != null && uuser.getUid() != user.getUid()){ map.put("flag",0); map.put("msg","该手机号已被注册"); return map; } } if(user.getUsername() != null){ map.put("username",user.getUsername()); uuser = userService.queryUser(map); map.remove("username"); } if(uuser == null || uuser.getUid() == user.getUid()){ if(file != null) { if(!file.isEmpty()) { //获取当前项目路径 //获取文件名字,前面拼接uiid是为了防止名字重复 String filename = createUUID.getUUID() + file.getOriginalFilename(); //创建文件对象,设置文件保存路径 File dest = new File(uploadDir +"\\avatar\\" + filename); //将文件对象转化为文件 file.transferTo(dest); //存入头像地址 user.setAvatar("avatar/" + filename); //查找旧的用户信息 map.put("uid",user.getUid()); uuser = userService.queryUser(map); map.remove("uid"); String oldavatar = uuser.getAvatar(); int index = oldavatar.indexOf("defaultavatar/"); //判断旧头像是否为默认头像,不是则删除旧头像 if(index == -1) { //得到旧头像的地址 String oldpath = uploadDir +"\\avatar\\" + oldavatar.replace("/", "\\"); File olddest = new File(oldpath); //删除旧头像 olddest.delete(); } } } userService.updateUser(user); map.put("avatar",user.getAvatar()); map.put("flag",1); map.put("msg","修改成功"); }else { map.put("flag",0); map.put("msg","用户名已存在"); } return map; }以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~ |
【本文地址】