Nuxt.js 速成(含使用宝塔实现nuxt项目部署) |
您所在的位置:网站首页 › 宝塔安装vue项目 › Nuxt.js 速成(含使用宝塔实现nuxt项目部署) |
Nuxt.js 速成(含使用宝塔实现nuxt项目部署)
|
创建项目
npx create-nuxt-app 项目名称
根据需要选择配置和依赖
创建成功后
进入项目目录 cd 项目名称启动项目 npm run dev
浏览器访问 http://localhost:3000/
若未安装宝塔,参考链接安装 https://blog.csdn.net/weixin_41192489/article/details/109668849 登录宝塔管理面板,在软件商店中搜索安装(安装好后,系统里便有了node.js npm nvm 和 pm2)
宝塔中在安全菜单中,防火墙放行3000端口(nuxt项目启动后,使用的3000端口)
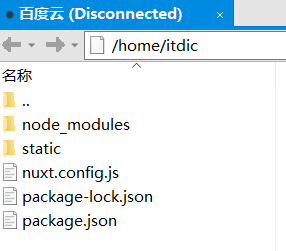
位置与scripts同级 "config": { "nuxt": { "host": "0.0.0.0", "port": 3000 } }, 4. 打包项目 npm run build 5. 上传项目包到服务器在云服务器中,以项目名称新建文件夹,如itdic,将 .nuxt、static、nuxt.config.js、package.json、package-lock.json上传到该文件夹中
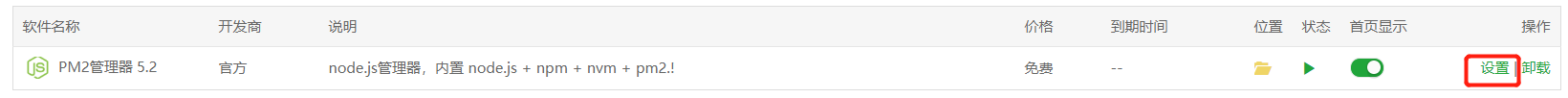
.nuxt 是隐藏文件,在xftp界面不显示 6. 安装依赖登录远程服务器命令行,进入项目包的目录 cd /home/itdic安装依赖 npm i 7. 启动项目打开PM2管理器的设置
在项目列表中添加项目
保存后,项目会自动启动。 访问 http://106.12.123.173:3000/ 【云服务的外网IP:3000】页面正常显示,即部署成功。 |
【本文地址】
今日新闻 |
推荐新闻 |