

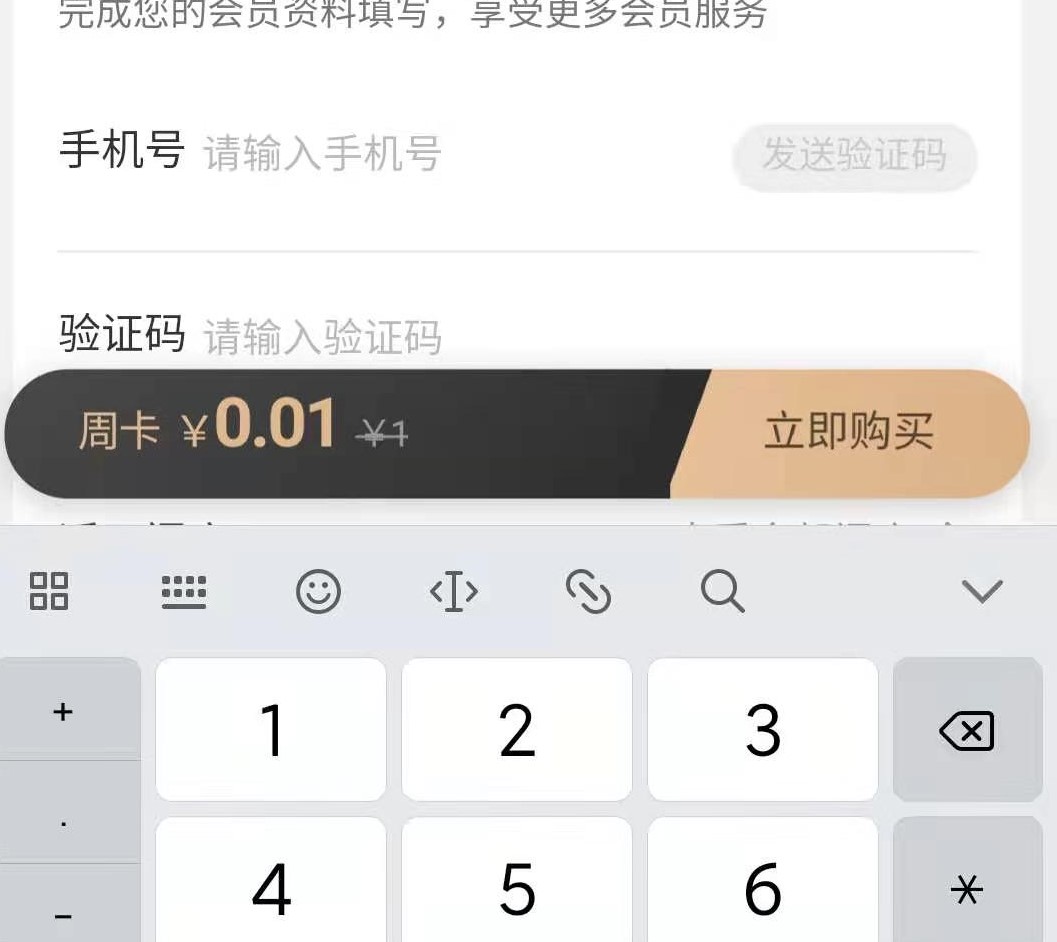
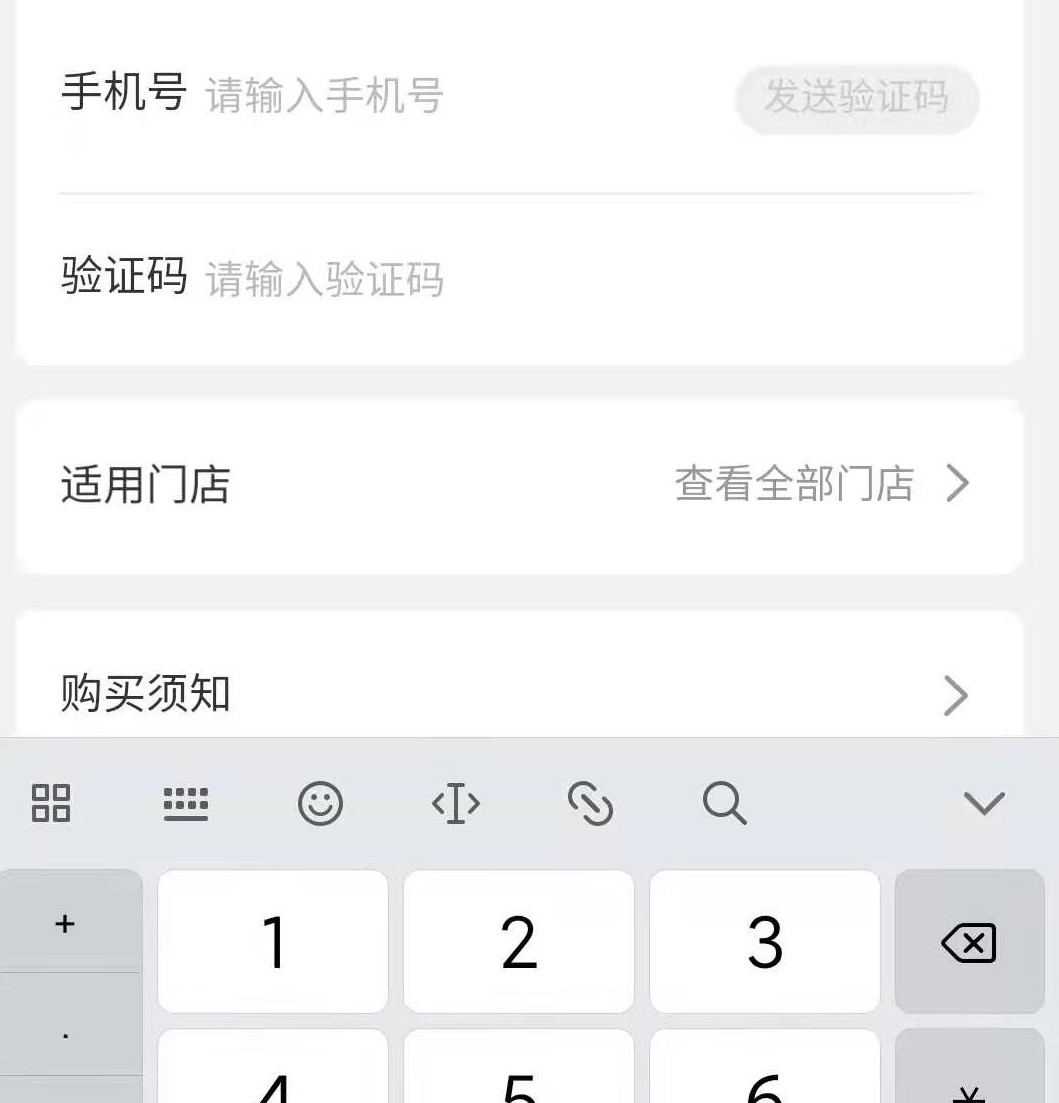
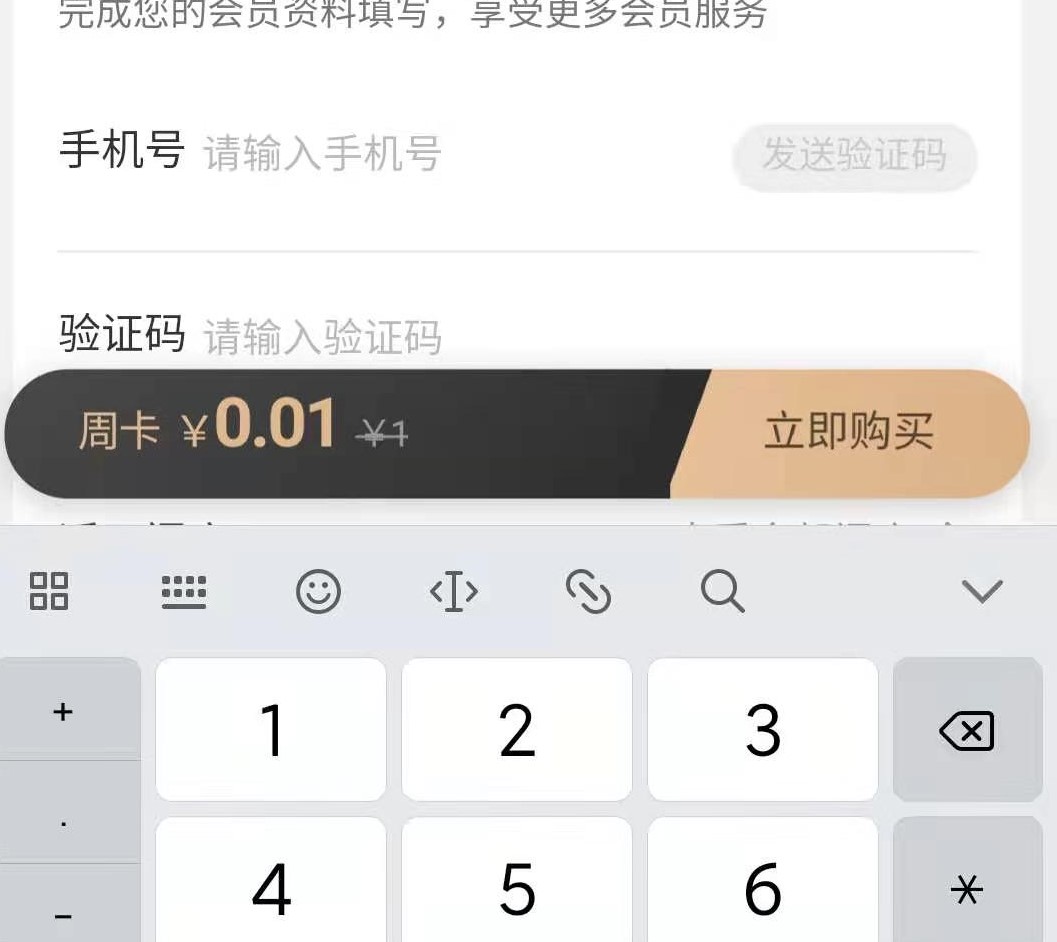
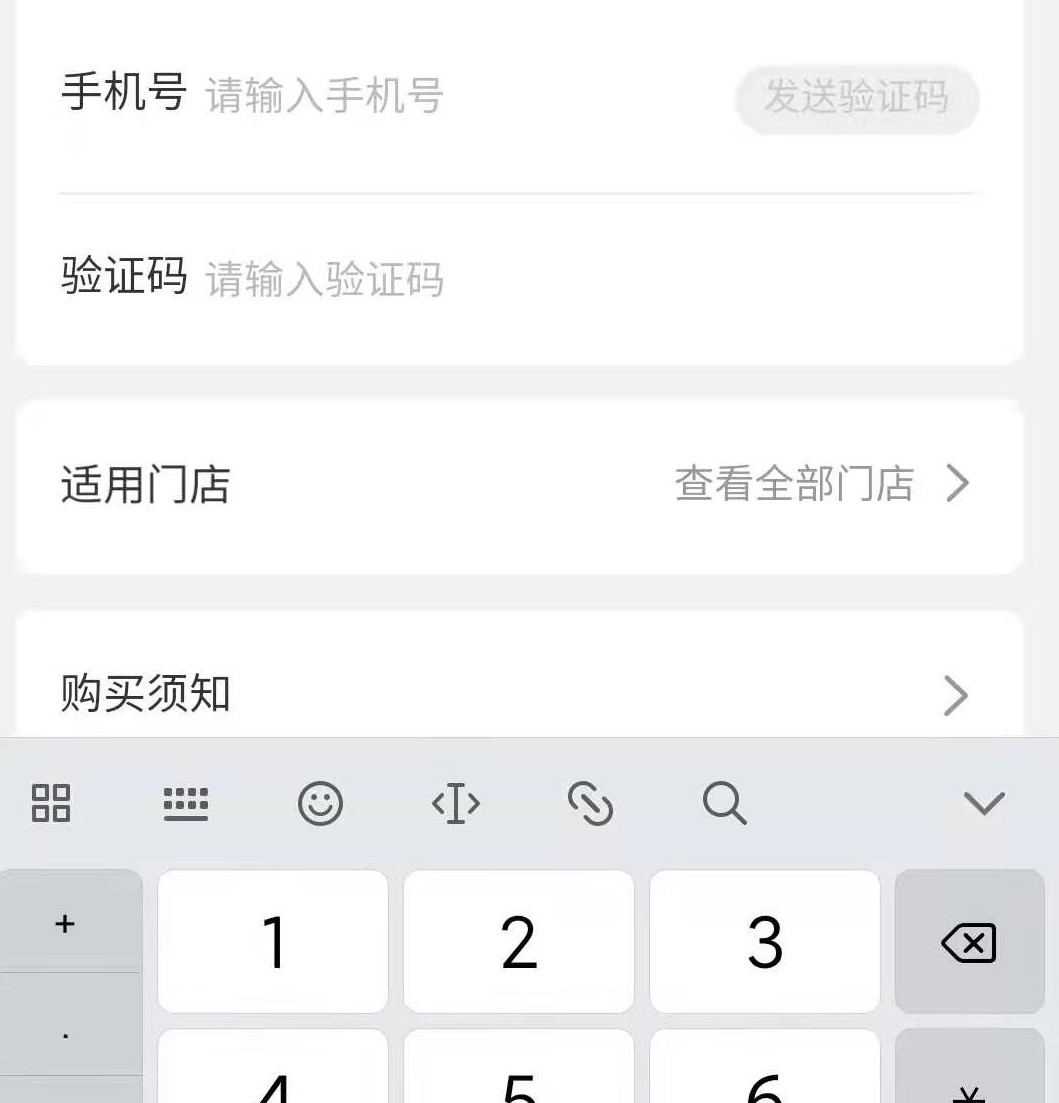
如上图所示:在移动端中input唤起键盘的时候,会导致底部被fixed或者absoluted的button被顶上去,解决的第一思路就是要监听到键盘弹起的事件,对此解决方案要分为ios和android两种情况 以react为例,废话不说,直接上代码 视图层 :xxx.tsx
// 利用窗口尺寸变化监听android键盘唤起和消失,利用聚焦失焦监听ios键盘唤起和消失
const [resizeChange, setResizeChange] = useState(0)
const [focus, setFocus] = useState(false)
const originalHeight = document.body.clientHeight;
// 分别解决android,ios弹起键盘时,按钮遮挡问题
window.onresize = () => {
const resizeHeight = document.body.clientHeight;
onHideBtn(resizeHeight - originalHeight, focus)
setResizeChange(resizeHeight - originalHeight)
}
return(
.....
|