|
目录
写在前面基础效果高级效果补充
写在前面
前几天一个朋友找到我,说他女朋友马上过生日,于是想问问我能不能写一个生日祝福代码。好兄弟的请求当然不能拒绝,直接安排!!于是我用html写了一个简单的页面:点开后会显示来到这个世界多长时间和祝福话语,下滑后是自转相册(有背景音乐)。
附带html表白代码大全—>>>html表白代码大全 html女朋友相册代码大全—>>>网页相册代码大全 高级效果可以查看视频–>>女朋友生日祝福网页 需要代做的可以加qq1975728171,做完给你一个链接就可以访问了,把每个页面要改的地方告诉我即可。(照片文字背景音乐等等)
基础效果
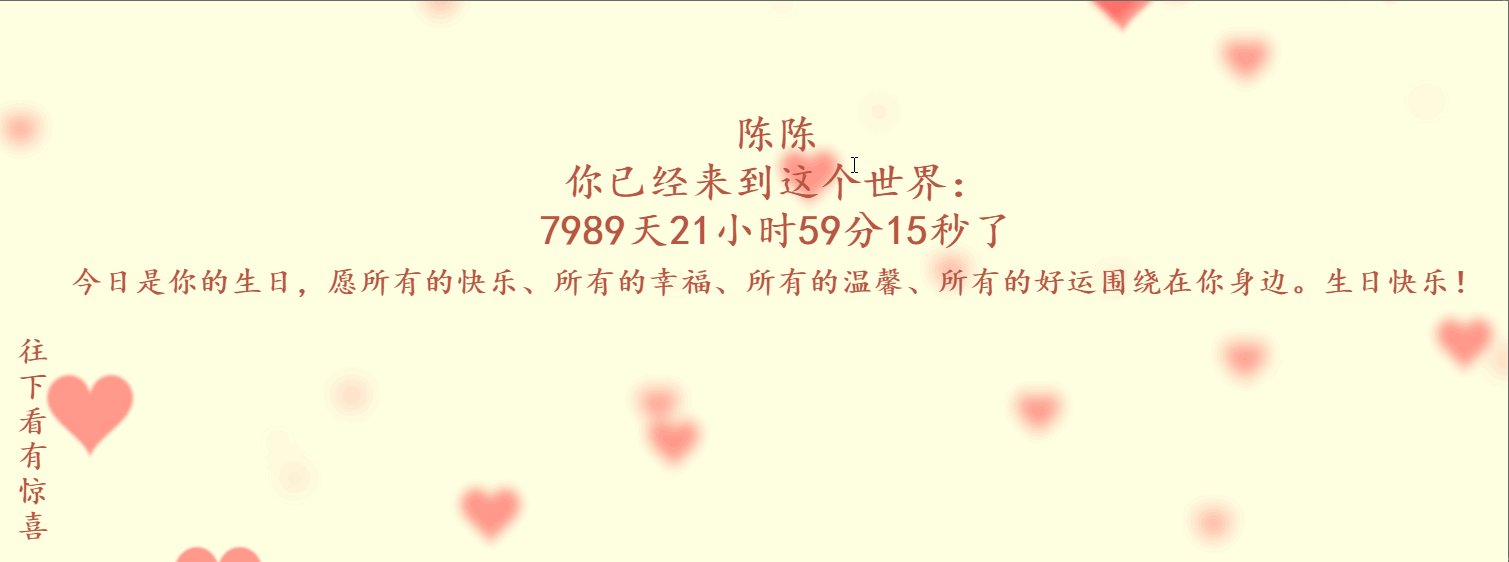
基础效果如下:(gif的效果看的不是很完整)

这里面的文字可以自行修改,并且时间是会一直走动的。比如你修改代码的出生时间为2000/1/1,那么用现在的时间减去出生时间就会显示来到这个世界多少天。当然你也可以生日改成倒计时,用生日的时间减去现在的时间。
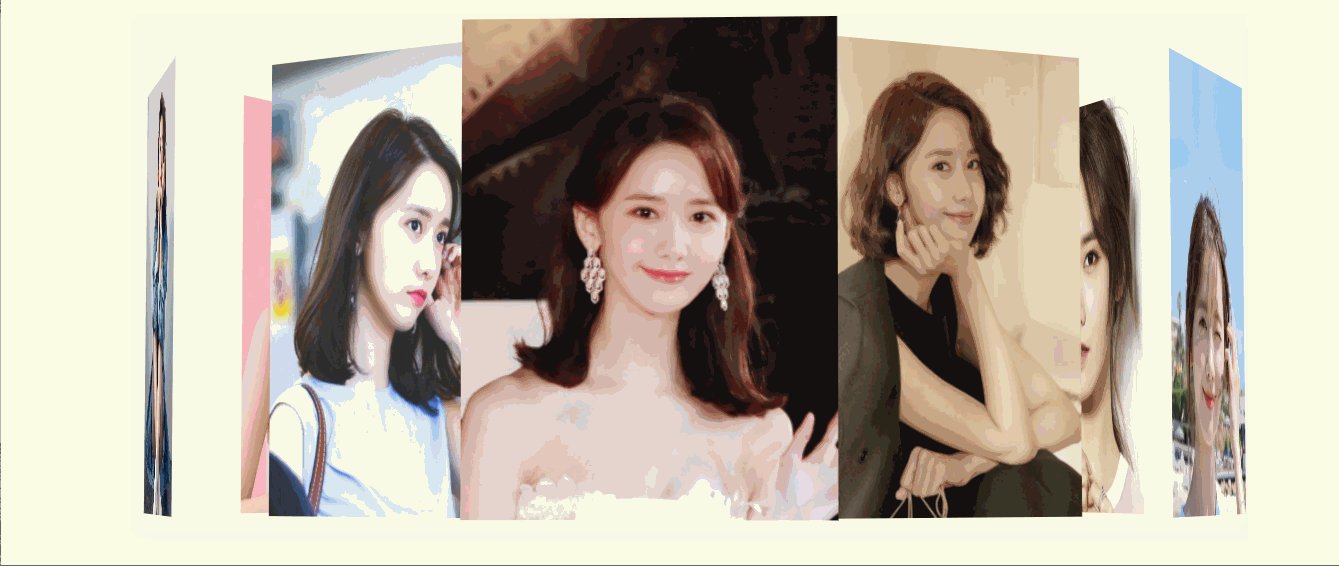
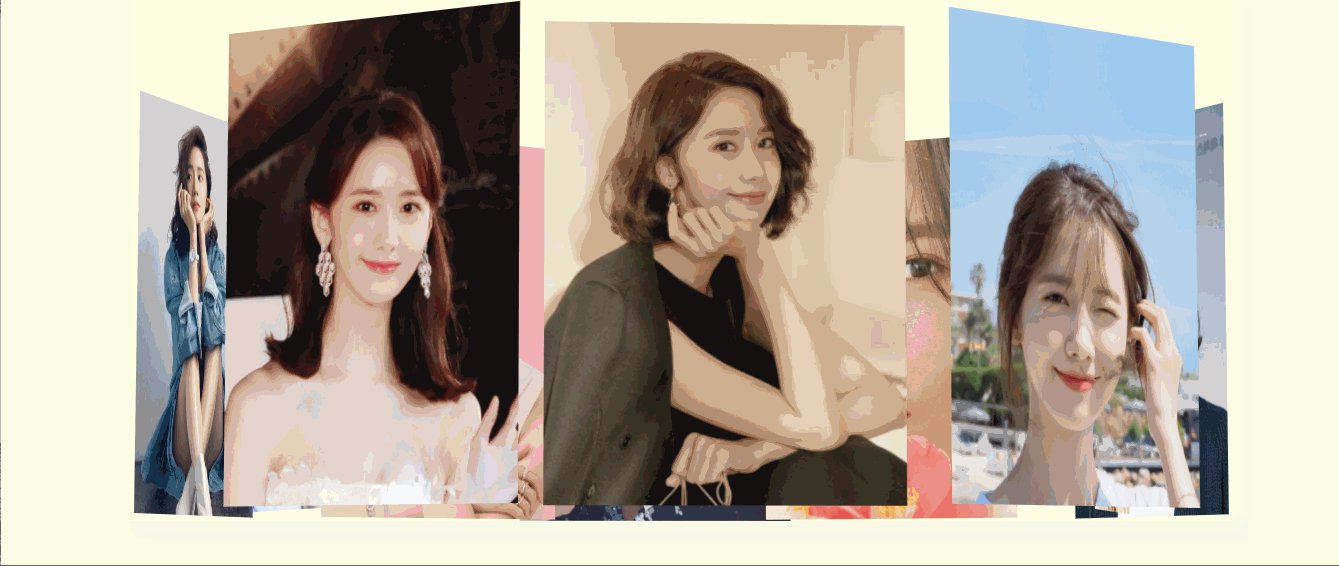
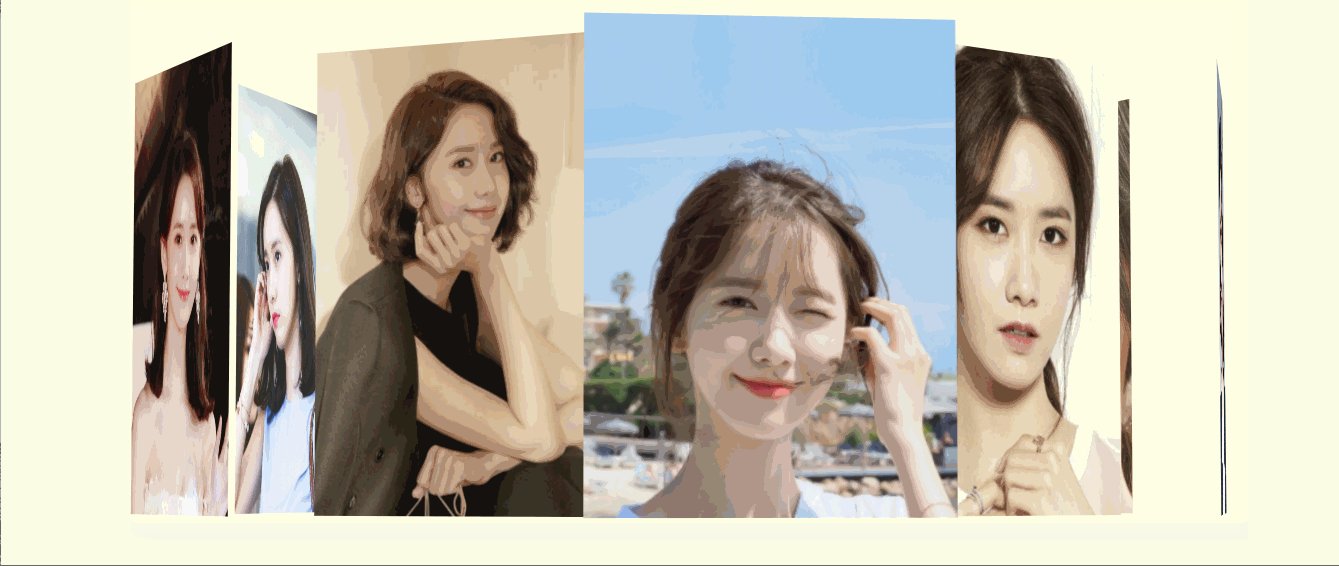
下滑后有自转照片:

照片可以自己换哦。
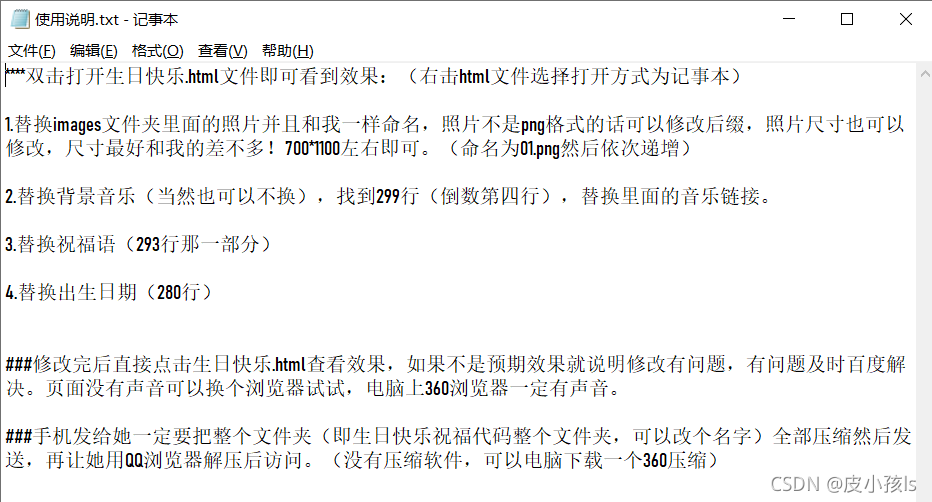
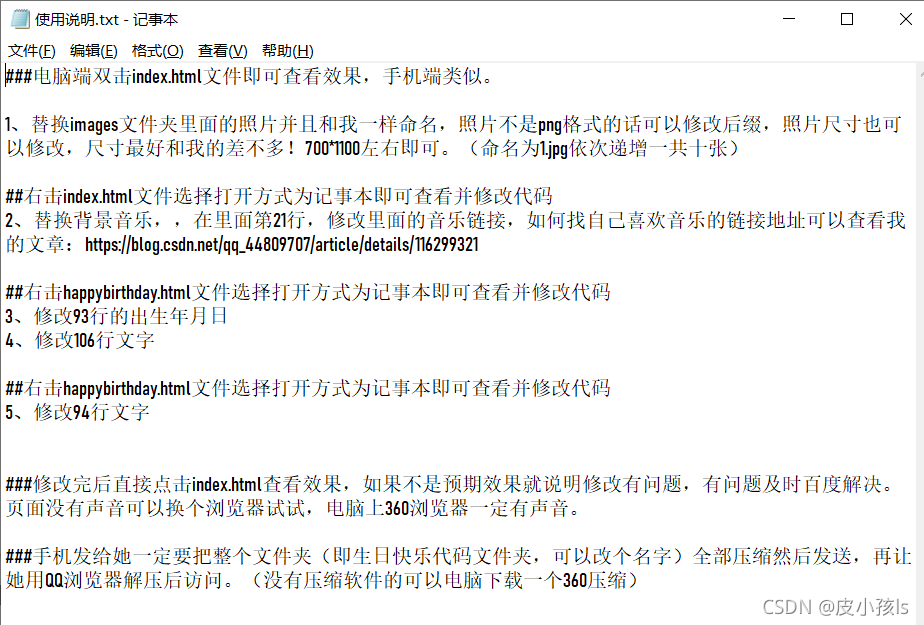
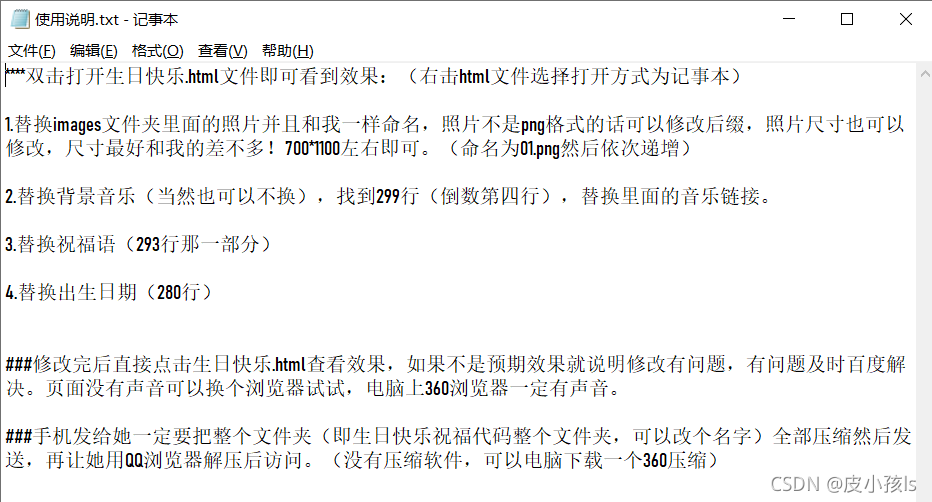
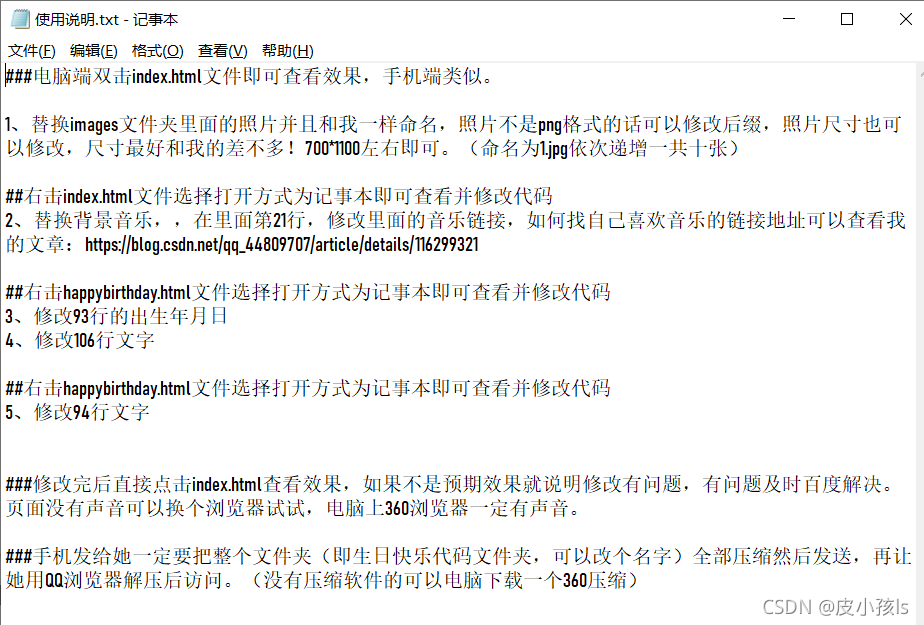
完整项目(基础版)下载地址—>>>html生日快乐代码(基础效果) 里面有详细使用说明:  核心代码(无法运行,需要去下载资源): 核心代码(无法运行,需要去下载资源):
doctype html>
happy birthday!
body
{
margin:0;
background:#000;
}
h1{
position:absolute;
width: 100%;
top:50%;
text-align: center;
transform:translateY(-50%);
font-family: 'Love Ya Like A Sister', cursive;
font-size: 40px;
color: #c70012;
padding: 0 20px;
}
h1 span{
font-size:30px;
}
h1 p{
font-size:30px;
position:absolute;
}
var canvas = document.querySelector("canvas"),
ctx = canvas.getContext("2d");
var ww,wh;
function onResize(){
ww = canvas.width = window.innerWidth;
wh = canvas.height = window.innerHeight;
}
ctx.strokeStyle = "red";
ctx.shadowBlur = 25;
ctx.shadowColor = "hsla(0, 100%, 60%,0.5)";
var precision = 100;
var hearts = [];
var mouseMoved = false;
function onMove(e){
mouseMoved = true;
if(e.type === "touchmove"){
hearts.push(new Heart(e.touches[0].clientX, e.touches[0].clientY));
hearts.push(new Heart(e.touches[0].clientX, e.touches[0].clientY));
}
else{
hearts.push(new Heart(e.clientX, e.clientY));
hearts.push(new Heart(e.clientX, e.clientY));
}
}
var Heart = function(x,y){
this.x = x || Math.random()*ww;
this.y = y || Math.random()*wh;
this.size = Math.random()*2 + 1;
this.shadowBlur = Math.random() * 10;
this.speedX = (Math.random()+0.2-0.6) * 8;
this.speedY = (Math.random()+0.2-0.6) * 8;
this.speedSize = Math.random()*0.05 + 0.01;
this.opacity = 1;
this.vertices = [];
for (var i = 0; i
x : (15 * Math.pow(Math.sin(step), 3)),
y : -(13 * Math.cos(step) - 5 * Math.cos(2 * step) - 2 * Math.cos(3 * step) - Math.cos(4 * step))
}
this.vertices.push(vector);
}
}
Heart.prototype.draw = function(){
this.size -= this.speedSize;
this.x += this.speedX;
this.y += this.speedY;
ctx.save();
ctx.translate(-1000,this.y);
ctx.scale(this.size, this.size);
ctx.beginPath();
for (var i = 0; i
requestAnimationFrame(render);
hearts.push(new Heart())
ctx.clearRect(0,0,ww,wh);
for (var i = 0; i
hearts.splice(i,1);
i--;
}
}
}
onResize();
window.addEventListener("mousemove", onMove);
window.addEventListener("touchmove", onMove);
window.addEventListener("resize", onResize);
requestAnimationFrame(render);
window.onload=function starttime(){
time(h1,'2000/1/1'); // 生日时间
ptimer = setTimeout(starttime,1000); // 添加计时器
}
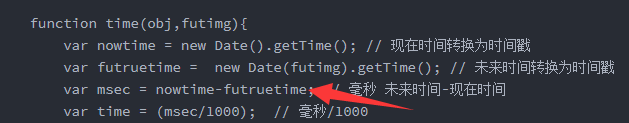
function time(obj,futimg){
var nowtime = new Date().getTime(); // 现在时间转换为时间戳
var futruetime = new Date(futimg).getTime(); // 未来时间转换为时间戳
var msec = nowtime-futruetime; // 毫秒 未来时间-现在时间
var time = (msec/1000); // 毫秒/1000
var day = parseInt(time/86400); // 天 24*60*60*1000
var hour = parseInt(time/3600)-24*day; // 小时 60*60 总小时数-过去的小时数=现在的小时数
var minute = parseInt(time%3600/60); // 分 -(day*24) 以60秒为一整份 取余 剩下秒数 秒数/60 就是分钟数
var second = parseInt(time%60); // 以60秒为一整份 取余 剩下秒数
obj.innerHTML="陈陈你已经来到这个世界:"+day+"天"+hour+"小时"+minute+"分"+second+"秒"+"了今日是你的生日,愿所有的快乐、所有的幸福、所有的温馨、所有的好运围绕在你身边。生日快乐!下滑有惊喜 "
return true;
}
高级效果
一共两个页面,分别是来到这个世界多长时间(流星效果)和自转照片,全程有背景音乐,并且两个页面的背景音乐是同步的。  点击右边的小按钮即可跳转下一个页面: 点击右边的小按钮即可跳转下一个页面:  点击左边的小按钮可以回到上一个页面。 点击左边的小按钮可以回到上一个页面。
完整项目(高级版)下载地址—>>>html生日快乐代码(高级效果) 里面有详细使用说明:  核心代码:(无法运行,需要下载资源) 核心代码:(无法运行,需要下载资源)
DOCTYPE html>
致青春
*{margin: 0;padding: 0;}
html,body{height: 100%;}
body{
overflow: hidden;
display: flex;
background: #000;
perspective: 1000px;
transform-style: preserve-3d;
}
#box{
position: relative;
display: flex;
width: 130px;
height: 200px;
margin: auto;
transform-style: preserve-3d;
transform: rotateX(-10deg);
}
#box > div{
transform-style: preserve-3d;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
line-height: 200px;
font-size: 50px;
text-align: center;
box-shadow:0 0 10px #fff;
-webkit-box-reflect:below 10px -webkit-linear-gradient(top,rgba(0,0,0,0) 40%,rgba(0,0,0,.8) 100%);
}
#box p{
position: absolute;
left: 0;
top: 0;
bottom: 0;
right: 0;
margin: auto;
width: 1200px;
height: 1200px;
background: -webkit-radial-gradient(center center,600px 600px,rgba(50,50,50,1),rgba(0,0,0,0));
border-radius: 50%;
transform: rotateX(90deg) translate3d(-600px,0,-105px);
}
补充
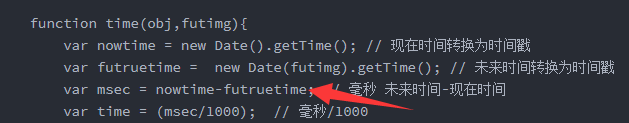
生日倒计时怎么改?  把这个改成futruetime-nowtime即可。 把这个改成futruetime-nowtime即可。
|


 核心代码(无法运行,需要去下载资源):
核心代码(无法运行,需要去下载资源): 点击右边的小按钮即可跳转下一个页面:
点击右边的小按钮即可跳转下一个页面:  点击左边的小按钮可以回到上一个页面。
点击左边的小按钮可以回到上一个页面。 核心代码:(无法运行,需要下载资源)
核心代码:(无法运行,需要下载资源) 把这个改成futruetime-nowtime即可。
把这个改成futruetime-nowtime即可。