【软件开发规范七】《Android UI设计规范》 |
您所在的位置:网站首页 › 安卓软件界面设计 › 【软件开发规范七】《Android UI设计规范》 |
【软件开发规范七】《Android UI设计规范》
|
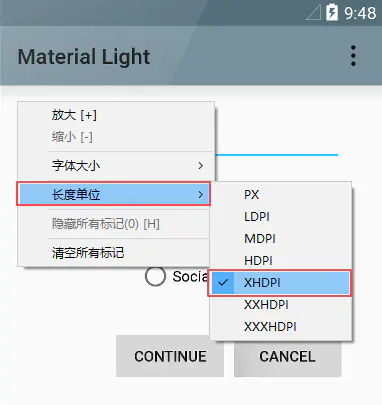
目录 1. 基础常识 1.1 主流屏幕尺寸 1.2 图标尺寸 1.3 颜色值 1.4 标注 1.5 切图 2. Material Design相关 2.1 核心思想 2.2 材质与空间 2.3 动画 2.4 颜色 2.5 图标 2.6 图片 2.7 文字 字体 文字排版 2.8 布局 2.9 组件(Components) 2.10 模式(patterns) 2.11 资源 2.12 实践 1. 基础常识1.1 主流屏幕尺寸标识 屏幕尺寸 hdpi 480 * 800 xhdpi 720 * 1280 xxhdpi 1080 * 1920 1.2 图标尺寸标识 启动图标尺寸 菜单图标尺寸 mdpi 48 * 48 (160 DPI ) 24 * 24 hdpi 72 * 72(240 DPI) 36 * 36 xhdpi 96 * 96 (320 DPI) 48 * 48 xxhdpi 144 * 144(480 DPI ) 72 * 72 xxxhdpi 192 * 192 (640 DPI) 96 * 96 1.3 颜色值Android 定义颜色color时有6位或8位值的区别,6位(如:#0470C4)就是RGB,值8位(如:#1E000000)头两位是透明度,后6位是RGB值,00是完全透明,FF是完全不透明,比较适中的透明度值是 1E。 不透明度16进制值 格式如#00FFFFFF,前两位代表不透明度的十六进制。00表示完全透明,FF就是全不透明。依次递增。 不透明度 16进制值 100% FF 95% F2 90% E6 85% D9 80% CC 75% BF 70% B3 65% A6 60% 99 55% 8C 50% 80 45% 73 40% 66 35% 59 30% 4D 25% 40 20% 33 15% 26 10% 1A 5% 0D 0% 00 1.4 标注Android 设计规范中间距单位是 dp,dp 在 Android 机上不同的密度转换后的 px 是不一样的,所以按照设计图的 px 转换成 dp 也是不一样的。 现在,多数标注工具都支持 dp 标注功能,比如 MarkMan,如果UI设计者是按照1280*720的尺寸设计的效果图,在标注时选择xhdpi即可: 编辑 编辑使用 MarkMan 进行 dp 标注 DP/PX在线转换工具:http://pixplicity.com/dp-px-converter/ 字体大小单位是 sp。1.5 切图注意:切图素材文件大小尽量保持 |
【本文地址】
今日新闻 |
推荐新闻 |