|
这篇文章主要是自己研究如何对底部菜单进行布局,并简单的实现点击不同"按钮"实现图片切换和背景切换的功能,最后通过PopupWindows实现弹出菜单,点击不同按钮能实现不同方法,相当于美图秀秀编辑图片的功能吧!它并没有涉及到Fragment碎片切换页面的功能,因为页面始终显示被处理的图片.这是我初学Android的一篇基础性文章和在线思想笔记,网上有很多更优秀的demo,不过也希望对大家有用~ 首先介绍两种方法实现底部菜单点击不同图标显示选中状态的效果. (可参考简短文章:Android_UI_点击按钮切换背景效果实现)
一. 底部菜单 第一种方法
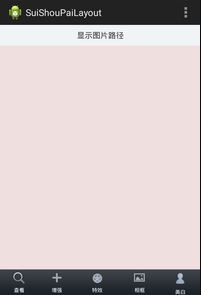
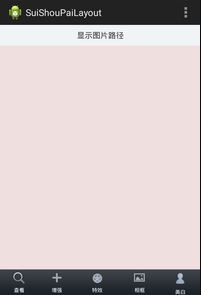
它显示的效果如下图所示,其中底部菜单布局采用多个LinearLayout进行,点击不同"按钮"可以改变其背景图片.


首先介绍它的activity_main.xml布局: 1.它采用3个RelativeLayout相对布局进行,分别对应标题路径、中间显示图片和底部的菜单栏; 2.底部菜单栏由5个LinearLayout水平布局组成,每一个LinearLayout都由ImageView和TextView组成. 代码如下:
[html]
view plain
copy
print
?


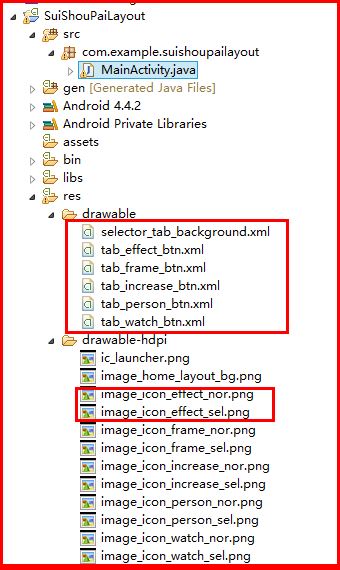
此时你需要注意的是为每个LinearLayout中ImageView指定src时并不是原图片,而是drawable中的xml文件,如.
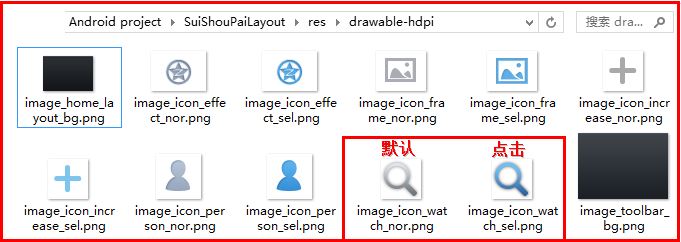
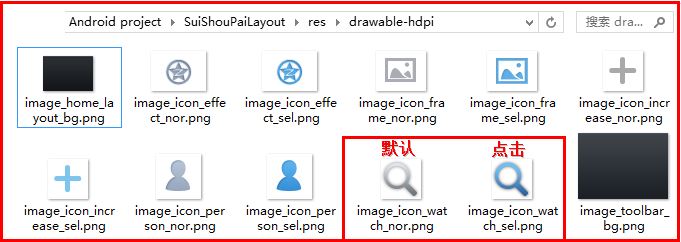
 同时每个drawable中的xml文件对应每个相应的按钮,上图中effect(效果)、increase(增强)、frame(相框)、watch(查看)、person(美白).其中每个格式基本如下,如tab_watch_btn.xml: 同时每个drawable中的xml文件对应每个相应的按钮,上图中effect(效果)、increase(增强)、frame(相框)、watch(查看)、person(美白).其中每个格式基本如下,如tab_watch_btn.xml:
[html]
view plain
copy
print
?


其中state_selected表示"选中"状态,state_pressed表示"点击"效果,而最后的 表示默认情况显示图片,原图片如下: 
同时设置选中状态"按钮"的背景加黑效果,在drawable中添加selector_tab_background.xml文件:
[html]
view plain
copy
print
?


然后在MainActivity.java中添加自定义变量,主要是LinearLayout(点击它响应事件)和ImageView(切换图标).
[java]
view plain
copy
print
?

 //自定义变量
private LinearLayout layoutWatch; //查看图片
private LinearLayout layoutIncrease; //增强图片
private LinearLayout layoutEffect; //图片特效
private LinearLayout layoutFrame; //图片边框
private LinearLayout layoutPerson; //图片美白
private ImageView imageWatch;
private ImageView imageIncrease;
private ImageView imageEffect;
private ImageView imageFrame;
private ImageView imagePerson;
//自定义变量
private LinearLayout layoutWatch; //查看图片
private LinearLayout layoutIncrease; //增强图片
private LinearLayout layoutEffect; //图片特效
private LinearLayout layoutFrame; //图片边框
private LinearLayout layoutPerson; //图片美白
private ImageView imageWatch;
private ImageView imageIncrease;
private ImageView imageEffect;
private ImageView imageFrame;
private ImageView imagePerson;
然后添加代码如下,该种方法需要在点击按钮中设置其他LinearLayout图标状态为未选择状态,否则会出现点击按钮的效果(即:点击就切换图标一次,我们需要的是点击就状态长显).
[java]
view plain
copy
print
?

 //创建活动
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//布局
layoutWatch = (LinearLayout) findViewById(R.id.layout_watch);
layoutIncrease = (LinearLayout) findViewById(R.id.layout_increase);
layoutEffect = (LinearLayout) findViewById(R.id.layout_effect);
layoutFrame = (LinearLayout) findViewById(R.id.layout_frame);
layoutPerson = (LinearLayout) findViewById(R.id.layout_person);
//图标
imageWatch = (ImageView) findViewById(R.id.image_watch);
imageIncrease = (ImageView) findViewById(R.id.image_increase);
imageEffect = (ImageView) findViewById(R.id.image_effect);
imageFrame = (ImageView) findViewById(R.id.image_frame);
imagePerson = (ImageView) findViewById(R.id.image_person);
//初始化布局
initView();
//按钮一 监听事件 查看图片
layoutWatch.setOnClickListener( new OnClickListener() {
@Override
public void onClick(View v) {
//设置背景图片加深
Toast.makeText(MainActivity.this, "点击按钮1", Toast.LENGTH_SHORT).show();
layoutWatch.setBackgroundResource(R.drawable.selector_tab_background);
//设置图标选中情况
layoutWatch.setSelected(true);
layoutIncrease.setSelected(false);
layoutEffect.setSelected(false);
layoutFrame.setSelected(false);
layoutPerson.setSelected(false);
}
});
//按钮二 监听事件增强图片
layoutIncrease = (LinearLayout) findViewById(R.id.layout_increase);
layoutIncrease.setOnClickListener( new OnClickListener() {
@Override
public void onClick(View v) {
layoutIncrease.setBackgroundResource(R.drawable.selector_tab_background);
//设置图标选中情况
layoutWatch.setSelected(false);
layoutIncrease.setSelected(true);
layoutEffect.setSelected(false);
layoutFrame.setSelected(false);
layoutPerson.setSelected(false);
}
});
//按钮三 监听事件图片特效
layoutEffect = (LinearLayout) findViewById(R.id.layout_effect);
layoutEffect.setOnClickListener( new OnClickListener() {
@Override
public void onClick(View v) {
//设置背景图片
layoutEffect.setBackgroundResource(R.drawable.selector_tab_background);
//设置图标选中情况
layoutWatch.setSelected(false);
layoutIncrease.setSelected(false);
layoutEffect.setSelected(true);
layoutFrame.setSelected(false);
layoutPerson.setSelected(false);
}
});
//按钮四 监听事件图片相框
layoutFrame = (LinearLayout) findViewById(R.id.layout_frame);
layoutFrame.setOnClickListener( new OnClickListener() {
@Override
public void onClick(View v) {
//设置背景图片
layoutFrame.setBackgroundResource(R.drawable.selector_tab_background);
//设置图标选中情况
layoutWatch.setSelected(false);
layoutIncrease.setSelected(false);
layoutEffect.setSelected(false);
layoutFrame.setSelected(true);
layoutPerson.setSelected(false);
}
});
//按钮五 监听事件图片美白
layoutPerson = (LinearLayout) findViewById(R.id.layout_person);
layoutPerson.setOnClickListener( new OnClickListener() {
@Override
public void onClick(View v) {
//设置背景图片
layoutPerson.setBackgroundResource(R.drawable.selector_tab_background);
//设置图标选中情况
layoutWatch.setSelected(false);
layoutIncrease.setSelected(false);
layoutEffect.setSelected(false);
layoutFrame.setSelected(false);
layoutPerson.setSelected(true);
}
});
}
//初始化布局
private void initView()
{
imageWatch.setImageResource(R.drawable.tab_watch_btn);
imageIncrease.setImageResource(R.drawable.tab_increase_btn);
imageEffect.setImageResource(R.drawable.tab_effect_btn);
imageFrame.setImageResource(R.drawable.tab_frame_btn);
imagePerson.setImageResource(R.drawable.tab_person_btn);
}
二. 底部菜单 第二种方法
其中activity_main.xml中布局与第一个相同,不同的是在xml中就指定drawable-hdpi中原图片名,因为它不在调用drawable如tab_watch_btn.xml文件,而使用代码直接操作.其中5个LinearLayout一个如下所示:
[java]
view plain
copy
print
?
//创建活动
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//布局
layoutWatch = (LinearLayout) findViewById(R.id.layout_watch);
layoutIncrease = (LinearLayout) findViewById(R.id.layout_increase);
layoutEffect = (LinearLayout) findViewById(R.id.layout_effect);
layoutFrame = (LinearLayout) findViewById(R.id.layout_frame);
layoutPerson = (LinearLayout) findViewById(R.id.layout_person);
//图标
imageWatch = (ImageView) findViewById(R.id.image_watch);
imageIncrease = (ImageView) findViewById(R.id.image_increase);
imageEffect = (ImageView) findViewById(R.id.image_effect);
imageFrame = (ImageView) findViewById(R.id.image_frame);
imagePerson = (ImageView) findViewById(R.id.image_person);
//初始化布局
initView();
//按钮一 监听事件 查看图片
layoutWatch.setOnClickListener( new OnClickListener() {
@Override
public void onClick(View v) {
//设置背景图片加深
Toast.makeText(MainActivity.this, "点击按钮1", Toast.LENGTH_SHORT).show();
layoutWatch.setBackgroundResource(R.drawable.selector_tab_background);
//设置图标选中情况
layoutWatch.setSelected(true);
layoutIncrease.setSelected(false);
layoutEffect.setSelected(false);
layoutFrame.setSelected(false);
layoutPerson.setSelected(false);
}
});
//按钮二 监听事件增强图片
layoutIncrease = (LinearLayout) findViewById(R.id.layout_increase);
layoutIncrease.setOnClickListener( new OnClickListener() {
@Override
public void onClick(View v) {
layoutIncrease.setBackgroundResource(R.drawable.selector_tab_background);
//设置图标选中情况
layoutWatch.setSelected(false);
layoutIncrease.setSelected(true);
layoutEffect.setSelected(false);
layoutFrame.setSelected(false);
layoutPerson.setSelected(false);
}
});
//按钮三 监听事件图片特效
layoutEffect = (LinearLayout) findViewById(R.id.layout_effect);
layoutEffect.setOnClickListener( new OnClickListener() {
@Override
public void onClick(View v) {
//设置背景图片
layoutEffect.setBackgroundResource(R.drawable.selector_tab_background);
//设置图标选中情况
layoutWatch.setSelected(false);
layoutIncrease.setSelected(false);
layoutEffect.setSelected(true);
layoutFrame.setSelected(false);
layoutPerson.setSelected(false);
}
});
//按钮四 监听事件图片相框
layoutFrame = (LinearLayout) findViewById(R.id.layout_frame);
layoutFrame.setOnClickListener( new OnClickListener() {
@Override
public void onClick(View v) {
//设置背景图片
layoutFrame.setBackgroundResource(R.drawable.selector_tab_background);
//设置图标选中情况
layoutWatch.setSelected(false);
layoutIncrease.setSelected(false);
layoutEffect.setSelected(false);
layoutFrame.setSelected(true);
layoutPerson.setSelected(false);
}
});
//按钮五 监听事件图片美白
layoutPerson = (LinearLayout) findViewById(R.id.layout_person);
layoutPerson.setOnClickListener( new OnClickListener() {
@Override
public void onClick(View v) {
//设置背景图片
layoutPerson.setBackgroundResource(R.drawable.selector_tab_background);
//设置图标选中情况
layoutWatch.setSelected(false);
layoutIncrease.setSelected(false);
layoutEffect.setSelected(false);
layoutFrame.setSelected(false);
layoutPerson.setSelected(true);
}
});
}
//初始化布局
private void initView()
{
imageWatch.setImageResource(R.drawable.tab_watch_btn);
imageIncrease.setImageResource(R.drawable.tab_increase_btn);
imageEffect.setImageResource(R.drawable.tab_effect_btn);
imageFrame.setImageResource(R.drawable.tab_frame_btn);
imagePerson.setImageResource(R.drawable.tab_person_btn);
}
二. 底部菜单 第二种方法
其中activity_main.xml中布局与第一个相同,不同的是在xml中就指定drawable-hdpi中原图片名,因为它不在调用drawable如tab_watch_btn.xml文件,而使用代码直接操作.其中5个LinearLayout一个如下所示:
[java]
view plain
copy
print
?

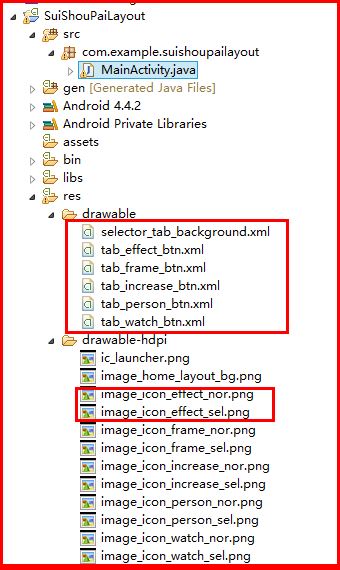
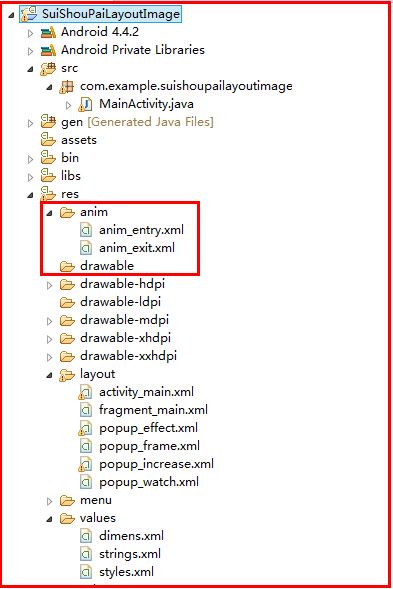
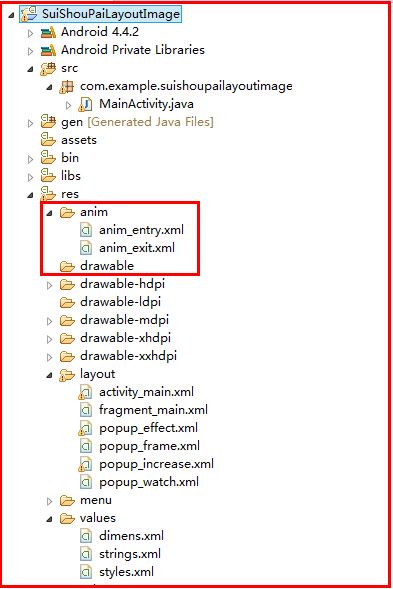
 此时它的文件夹结构如下图,drawble没有设置背景加深和加载图标的xml文件:
此时它的文件夹结构如下图,drawble没有设置背景加深和加载图标的xml文件:
 同时5个LinearLayout(查看、增强、特效、相框、美白)设置触屏响应事件:
[java]
view plain
copy
print
?
同时5个LinearLayout(查看、增强、特效、相框、美白)设置触屏响应事件:
[java]
view plain
copy
print
?

 layoutWatch.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if(event.getAction() == MotionEvent.ACTION_DOWN) {
//按下背景图片
layoutWatch.setBackgroundResource(R.drawable.image_home_layout_bg);
layoutIncrease.setBackgroundResource(R.drawable.image_home_layout_no);
layoutEffect.setBackgroundResource(R.drawable.image_home_layout_no);
layoutFrame.setBackgroundResource(R.drawable.image_home_layout_no);
layoutPerson.setBackgroundResource(R.drawable.image_home_layout_no);
//设置按钮图片
imageWatch.setImageDrawable(getResources().getDrawable(R.drawable.image_icon_watch_sel));
imageIncrease.setImageDrawable(getResources().getDrawable(R.drawable.image_icon_increase_nor));
imageEffect.setImageDrawable(getResources().getDrawable(R.drawable.image_icon_effect_nor));
imageFrame.setImageDrawable(getResources().getDrawable(R.drawable.image_icon_frame_nor));
imagePerson.setImageDrawable(getResources().getDrawable(R.drawable.image_icon_person_nor));
}
return false;
}
});
需要注意的是网上下面这段代码仅实现点击一下图片变换的效果,而如果想要实现长显需要如我上面的所示.还见到一个使用Radio实现该效果,当点击一次时判断是否选中并显示相应图片.而使用FragmentTabHost实现同样效果,我不知其原理~
[java]
view plain
copy
print
?
layoutWatch.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if(event.getAction() == MotionEvent.ACTION_DOWN) {
//按下背景图片
layoutWatch.setBackgroundResource(R.drawable.image_home_layout_bg);
layoutIncrease.setBackgroundResource(R.drawable.image_home_layout_no);
layoutEffect.setBackgroundResource(R.drawable.image_home_layout_no);
layoutFrame.setBackgroundResource(R.drawable.image_home_layout_no);
layoutPerson.setBackgroundResource(R.drawable.image_home_layout_no);
//设置按钮图片
imageWatch.setImageDrawable(getResources().getDrawable(R.drawable.image_icon_watch_sel));
imageIncrease.setImageDrawable(getResources().getDrawable(R.drawable.image_icon_increase_nor));
imageEffect.setImageDrawable(getResources().getDrawable(R.drawable.image_icon_effect_nor));
imageFrame.setImageDrawable(getResources().getDrawable(R.drawable.image_icon_frame_nor));
imagePerson.setImageDrawable(getResources().getDrawable(R.drawable.image_icon_person_nor));
}
return false;
}
});
需要注意的是网上下面这段代码仅实现点击一下图片变换的效果,而如果想要实现长显需要如我上面的所示.还见到一个使用Radio实现该效果,当点击一次时判断是否选中并显示相应图片.而使用FragmentTabHost实现同样效果,我不知其原理~
[java]
view plain
copy
print
?

 bottomReturnBtn.setOnTouchListener(new OnTouchListener() {
//这段代码仅仅实现点击一次改变图标功能
public boolean onTouch(View v, MotionEvent event) {
Button upStepBtn = (Button) v;
if(event.getAction() == MotionEvent.ACTION_DOWN){
upStepBtn.setBackgroundResource(R.drawable.bottom_sub_order_btn);
}else if(event.getAction() == MotionEvent.ACTION_UP){
upStepBtn.setBackgroundResource(R.drawable.bottom_return_check);
finish();
}
return false;
}
});
三. PopupWindow实现弹出菜单
然后讲解如何通过PopupWindow实现下面的功能.效果如下图所示,简单实现PopupWindow功能可结合下面两篇文章: android之popupWindow在指定位置上的显示 [android开发] 使用PopupWindow实现页面点击顶部弹出下拉菜单
bottomReturnBtn.setOnTouchListener(new OnTouchListener() {
//这段代码仅仅实现点击一次改变图标功能
public boolean onTouch(View v, MotionEvent event) {
Button upStepBtn = (Button) v;
if(event.getAction() == MotionEvent.ACTION_DOWN){
upStepBtn.setBackgroundResource(R.drawable.bottom_sub_order_btn);
}else if(event.getAction() == MotionEvent.ACTION_UP){
upStepBtn.setBackgroundResource(R.drawable.bottom_return_check);
finish();
}
return false;
}
});
三. PopupWindow实现弹出菜单
然后讲解如何通过PopupWindow实现下面的功能.效果如下图所示,简单实现PopupWindow功能可结合下面两篇文章: android之popupWindow在指定位置上的显示 [android开发] 使用PopupWindow实现页面点击顶部弹出下拉菜单

 首先,为PopupWindow设置动画效果,在res文件夹下添加文件夹anim,然后添加anim_entry.xml文件:
[html]
view plain
copy
print
?
首先,为PopupWindow设置动画效果,在res文件夹下添加文件夹anim,然后添加anim_entry.xml文件:
[html]
view plain
copy
print
?

 它是出现效果:从菜单栏底部向上弹出,同时添加anim_exit.xml:
[html]
view plain
copy
print
?
它是出现效果:从菜单栏底部向上弹出,同时添加anim_exit.xml:
[html]
view plain
copy
print
?

 最后在res/values文件夹styles.xml中添加动画效果,通过调用name="AnimationPreview"可以实现动画:
[html]
view plain
copy
print
?
最后在res/values文件夹styles.xml中添加动画效果,通过调用name="AnimationPreview"可以实现动画:
[html]
view plain
copy
print
?

 @anim/anim_entry
@anim/anim_exit
然后你需要自定义弹出PopupWindow的布局xml文件,如popup_effect.xml:
[html]
view plain
copy
print
?
@anim/anim_entry
@anim/anim_exit
然后你需要自定义弹出PopupWindow的布局xml文件,如popup_effect.xml:
[html]
view plain
copy
print
?

 它的在Xml中Graphical Layout显示效果如下图所示:
它的在Xml中Graphical Layout显示效果如下图所示:

 添加5个自定义变量:
[java]
view plain
copy
print
?
添加5个自定义变量:
[java]
view plain
copy
print
?

 //弹出按钮
private PopupWindow popupWindow1;
private PopupWindow popupWindow2;
private PopupWindow popupWindow3;
private PopupWindow popupWindow4;
private PopupWindow popupWindow5;
然后当点击"相框"布局LinearLayout时,添加代码如下(其他类似):
[java]
view plain
copy
print
?
//弹出按钮
private PopupWindow popupWindow1;
private PopupWindow popupWindow2;
private PopupWindow popupWindow3;
private PopupWindow popupWindow4;
private PopupWindow popupWindow5;
然后当点击"相框"布局LinearLayout时,添加代码如下(其他类似):
[java]
view plain
copy
print
?

 //按钮四 监听事件图片相框
layoutFrame.setOnClickListener( new OnClickListener() {
@Override
public void onClick(View v) {
//载入PopupWindow
if (popupWindow4 != null&&popupWindow4.isShowing()) {
popupWindow4.dismiss();
return;
} else {
initmPopupWindowView(4); //number=4
int[] location = new int[2];
v.getLocationOnScreen(location);
Toast.makeText(MainActivity.this, ""+location[0], Toast.LENGTH_SHORT).show();
popupWindow4.showAtLocation(v, Gravity.NO_GRAVITY, location[0], location[1]-popupWindow4.getHeight());
}
}
});
其中initmPopupWindowView(int number)为自定义函数,参数对应的是点击LinearLayout的序号,点击"按钮"4即传入数字4:
[java]
view plain
copy
print
?
//按钮四 监听事件图片相框
layoutFrame.setOnClickListener( new OnClickListener() {
@Override
public void onClick(View v) {
//载入PopupWindow
if (popupWindow4 != null&&popupWindow4.isShowing()) {
popupWindow4.dismiss();
return;
} else {
initmPopupWindowView(4); //number=4
int[] location = new int[2];
v.getLocationOnScreen(location);
Toast.makeText(MainActivity.this, ""+location[0], Toast.LENGTH_SHORT).show();
popupWindow4.showAtLocation(v, Gravity.NO_GRAVITY, location[0], location[1]-popupWindow4.getHeight());
}
}
});
其中initmPopupWindowView(int number)为自定义函数,参数对应的是点击LinearLayout的序号,点击"按钮"4即传入数字4:
[java]
view plain
copy
print
?

 public void initmPopupWindowView(int number) {
View customView = null;
// 获取自定义布局文件
if(number==1) { //查看
customView = getLayoutInflater().inflate(R.layout.popup_watch, null, false);
// 创建PopupWindow实例 (250,180)分别是宽度和高度
popupWindow1 = new PopupWindow(customView, 250, 280);
// 设置动画效果 [R.style.AnimationFade 是自己事先定义好的]
popupWindow1.setAnimationStyle(R.style.AnimationPreview);
// 自定义view添加触摸事件
customView.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (popupWindow1 != null && popupWindow1.isShowing()) {
popupWindow1.dismiss();
popupWindow1 = null;
}
return false;
}
});
}
if(number==2) { //增强
customView = getLayoutInflater().inflate(R.layout.popup_increase, null, false);
popupWindow2 = new PopupWindow(customView, 450, 150);
// 使其聚集 要想监听菜单里控件的事件就必须要调用此方法
popupWindow2.setFocusable(true);
// 设置允许在外点击消失
popupWindow2.setOutsideTouchable(true);
popupWindow2.setAnimationStyle(R.style.AnimationPreview);
// 自定义view添加触摸事件
customView.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (popupWindow2 != null && popupWindow2.isShowing()) {
popupWindow2.dismiss();
popupWindow2 = null;
}
return false;
}
});
}
if(number==3) { //效果
customView = getLayoutInflater().inflate(R.layout.popup_effect, null, false);
popupWindow3 = new PopupWindow(customView, 450, 150);
// 使其聚集 要想监听菜单里控件的事件就必须要调用此方法
popupWindow3.setFocusable(true);
// 设置允许在外点击消失
popupWindow3.setOutsideTouchable(true);
popupWindow3.setAnimationStyle(R.style.AnimationPreview);
// 自定义view添加触摸事件
customView.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (popupWindow3 != null && popupWindow3.isShowing()) {
popupWindow3.dismiss();
popupWindow3 = null;
}
return false;
}
});
}
if(number==4) {
customView = getLayoutInflater().inflate(R.layout.popup_frame, null, false);
popupWindow4 = new PopupWindow(customView, 450, 150);
// 使其聚集 要想监听菜单里控件的事件就必须要调用此方法
popupWindow4.setFocusable(true);
popupWindow4.setAnimationStyle(R.style.AnimationPreview);
// 自定义view添加触摸事件
customView.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (popupWindow4 != null && popupWindow4.isShowing()) {
popupWindow4.dismiss();
popupWindow4 = null;
}
return false;
}
});
}
if(number==5) {
customView = getLayoutInflater().inflate(R.layout.popup_frame, null, false);
popupWindow5 = new PopupWindow(customView, 450, 150);
// 使其聚集 要想监听菜单里控件的事件就必须要调用此方法
popupWindow5.setFocusable(true);
popupWindow5.setAnimationStyle(R.style.AnimationPreview);
// 自定义view添加触摸事件
customView.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (popupWindow5 != null && popupWindow5.isShowing()) {
popupWindow5.dismiss();
popupWindow5 = null;
}
return false;
}
});
} //end if
}
四. PopupWindow实现点击效果
做到这里,你就能实现点击底部菜单实现弹出PopupWindows效果,但显然是不足的.怎样通过点击弹出PopupWindow中的按钮实现做不同的事情呢?下面讲解,你只需要添加下面的代码即可实现"特效"效果.
public void initmPopupWindowView(int number) {
View customView = null;
// 获取自定义布局文件
if(number==1) { //查看
customView = getLayoutInflater().inflate(R.layout.popup_watch, null, false);
// 创建PopupWindow实例 (250,180)分别是宽度和高度
popupWindow1 = new PopupWindow(customView, 250, 280);
// 设置动画效果 [R.style.AnimationFade 是自己事先定义好的]
popupWindow1.setAnimationStyle(R.style.AnimationPreview);
// 自定义view添加触摸事件
customView.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (popupWindow1 != null && popupWindow1.isShowing()) {
popupWindow1.dismiss();
popupWindow1 = null;
}
return false;
}
});
}
if(number==2) { //增强
customView = getLayoutInflater().inflate(R.layout.popup_increase, null, false);
popupWindow2 = new PopupWindow(customView, 450, 150);
// 使其聚集 要想监听菜单里控件的事件就必须要调用此方法
popupWindow2.setFocusable(true);
// 设置允许在外点击消失
popupWindow2.setOutsideTouchable(true);
popupWindow2.setAnimationStyle(R.style.AnimationPreview);
// 自定义view添加触摸事件
customView.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (popupWindow2 != null && popupWindow2.isShowing()) {
popupWindow2.dismiss();
popupWindow2 = null;
}
return false;
}
});
}
if(number==3) { //效果
customView = getLayoutInflater().inflate(R.layout.popup_effect, null, false);
popupWindow3 = new PopupWindow(customView, 450, 150);
// 使其聚集 要想监听菜单里控件的事件就必须要调用此方法
popupWindow3.setFocusable(true);
// 设置允许在外点击消失
popupWindow3.setOutsideTouchable(true);
popupWindow3.setAnimationStyle(R.style.AnimationPreview);
// 自定义view添加触摸事件
customView.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (popupWindow3 != null && popupWindow3.isShowing()) {
popupWindow3.dismiss();
popupWindow3 = null;
}
return false;
}
});
}
if(number==4) {
customView = getLayoutInflater().inflate(R.layout.popup_frame, null, false);
popupWindow4 = new PopupWindow(customView, 450, 150);
// 使其聚集 要想监听菜单里控件的事件就必须要调用此方法
popupWindow4.setFocusable(true);
popupWindow4.setAnimationStyle(R.style.AnimationPreview);
// 自定义view添加触摸事件
customView.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (popupWindow4 != null && popupWindow4.isShowing()) {
popupWindow4.dismiss();
popupWindow4 = null;
}
return false;
}
});
}
if(number==5) {
customView = getLayoutInflater().inflate(R.layout.popup_frame, null, false);
popupWindow5 = new PopupWindow(customView, 450, 150);
// 使其聚集 要想监听菜单里控件的事件就必须要调用此方法
popupWindow5.setFocusable(true);
popupWindow5.setAnimationStyle(R.style.AnimationPreview);
// 自定义view添加触摸事件
customView.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (popupWindow5 != null && popupWindow5.isShowing()) {
popupWindow5.dismiss();
popupWindow5 = null;
}
return false;
}
});
} //end if
}
四. PopupWindow实现点击效果
做到这里,你就能实现点击底部菜单实现弹出PopupWindows效果,但显然是不足的.怎样通过点击弹出PopupWindow中的按钮实现做不同的事情呢?下面讲解,你只需要添加下面的代码即可实现"特效"效果.

 代码如下,你可以自定义函数实现不同效果功能(结合前面几篇文章,我的美图秀秀基本完成):
[java]
view plain
copy
print
?
代码如下,你可以自定义函数实现不同效果功能(结合前面几篇文章,我的美图秀秀基本完成):
[java]
view plain
copy
print
?

 if(number==3) { //效果
customView = getLayoutInflater().inflate(R.layout.popup_effect, null, false);
popupWindow3 = new PopupWindow(customView, 450, 150);
// 使其聚集 要想监听菜单里控件的事件就必须要调用此方法
popupWindow3.setFocusable(true);
// 设置允许在外点击消失
popupWindow3.setOutsideTouchable(true);
popupWindow3.setAnimationStyle(R.style.AnimationPreview);
// 自定义view添加触摸事件
customView.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (popupWindow3 != null && popupWindow3.isShowing()) {
popupWindow3.dismiss();
popupWindow3 = null;
}
return false;
}
});
//判断点击子菜单不同按钮实现不同功能
LinearLayout layoutEffect1 = (LinearLayout) customView.findViewById(R.id.layout_effect_hj);
layoutEffect1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "效果-怀旧", Toast.LENGTH_SHORT).show();
}
});
LinearLayout layoutEffect2 = (LinearLayout) customView.findViewById(R.id.layout_effect_fd);
layoutEffect2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "效果-浮雕", Toast.LENGTH_SHORT).show();
}
});
LinearLayout layoutEffect3 = (LinearLayout) customView.findViewById(R.id.layout_effect_gz);
layoutEffect3.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "效果-光照", Toast.LENGTH_SHORT).show();
}
});
LinearLayout layoutEffect4 = (LinearLayout) customView.findViewById(R.id.layout_effect_sm);
layoutEffect4.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "效果-素描", Toast.LENGTH_SHORT).show();
//打开图片
OpenImage();
}
});
LinearLayout layoutEffect5 = (LinearLayout) customView.findViewById(R.id.layout_effect);
layoutEffect5.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "效果-锐化", Toast.LENGTH_SHORT).show();
}
});
}
五. 总结
本文章主要讲述如何加载菜单栏在底部,同时讲述PopupWindows弹出事件,其实更好的布局方法是通过适配器,但是我才学Android,很多东西还不懂.所以它只是一篇初级文章,但完全能实现需要功能. 适配器参考:Android之用PopupWindow实现弹出菜单 最后希望文章对大家有所帮助,如果文章中有错误或不足之处见谅~ 上联:只有真正的做了,才知道自己的技术有多渣 下联:只有真正做完了,才知道自己的成就有多高 横批:同志仍需努力 ——By:Eastmount 下载地址demo:http://download.csdn.net/detail/eastmount/8139907 (By:Eastmount 2014-11-6 中午12点 http://blog.csdn.net/eastmount/)
if(number==3) { //效果
customView = getLayoutInflater().inflate(R.layout.popup_effect, null, false);
popupWindow3 = new PopupWindow(customView, 450, 150);
// 使其聚集 要想监听菜单里控件的事件就必须要调用此方法
popupWindow3.setFocusable(true);
// 设置允许在外点击消失
popupWindow3.setOutsideTouchable(true);
popupWindow3.setAnimationStyle(R.style.AnimationPreview);
// 自定义view添加触摸事件
customView.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (popupWindow3 != null && popupWindow3.isShowing()) {
popupWindow3.dismiss();
popupWindow3 = null;
}
return false;
}
});
//判断点击子菜单不同按钮实现不同功能
LinearLayout layoutEffect1 = (LinearLayout) customView.findViewById(R.id.layout_effect_hj);
layoutEffect1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "效果-怀旧", Toast.LENGTH_SHORT).show();
}
});
LinearLayout layoutEffect2 = (LinearLayout) customView.findViewById(R.id.layout_effect_fd);
layoutEffect2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "效果-浮雕", Toast.LENGTH_SHORT).show();
}
});
LinearLayout layoutEffect3 = (LinearLayout) customView.findViewById(R.id.layout_effect_gz);
layoutEffect3.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "效果-光照", Toast.LENGTH_SHORT).show();
}
});
LinearLayout layoutEffect4 = (LinearLayout) customView.findViewById(R.id.layout_effect_sm);
layoutEffect4.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "效果-素描", Toast.LENGTH_SHORT).show();
//打开图片
OpenImage();
}
});
LinearLayout layoutEffect5 = (LinearLayout) customView.findViewById(R.id.layout_effect);
layoutEffect5.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "效果-锐化", Toast.LENGTH_SHORT).show();
}
});
}
五. 总结
本文章主要讲述如何加载菜单栏在底部,同时讲述PopupWindows弹出事件,其实更好的布局方法是通过适配器,但是我才学Android,很多东西还不懂.所以它只是一篇初级文章,但完全能实现需要功能. 适配器参考:Android之用PopupWindow实现弹出菜单 最后希望文章对大家有所帮助,如果文章中有错误或不足之处见谅~ 上联:只有真正的做了,才知道自己的技术有多渣 下联:只有真正做完了,才知道自己的成就有多高 横批:同志仍需努力 ——By:Eastmount 下载地址demo:http://download.csdn.net/detail/eastmount/8139907 (By:Eastmount 2014-11-6 中午12点 http://blog.csdn.net/eastmount/)
|

 同时5个LinearLayout(查看、增强、特效、相框、美白)设置触屏响应事件:
[java]
view plain
copy
print
?
同时5个LinearLayout(查看、增强、特效、相框、美白)设置触屏响应事件:
[java]
view plain
copy
print
?

 首先,为PopupWindow设置动画效果,在res文件夹下添加文件夹anim,然后添加anim_entry.xml文件:
[html]
view plain
copy
print
?
首先,为PopupWindow设置动画效果,在res文件夹下添加文件夹anim,然后添加anim_entry.xml文件:
[html]
view plain
copy
print
?

 添加5个自定义变量:
[java]
view plain
copy
print
?
添加5个自定义变量:
[java]
view plain
copy
print
?

 代码如下,你可以自定义函数实现不同效果功能(结合前面几篇文章,我的美图秀秀基本完成):
[java]
view plain
copy
print
?
代码如下,你可以自定义函数实现不同效果功能(结合前面几篇文章,我的美图秀秀基本完成):
[java]
view plain
copy
print
?
 同时每个drawable中的xml文件对应每个相应的按钮,上图中effect(效果)、increase(增强)、frame(相框)、watch(查看)、person(美白).其中每个格式基本如下,如tab_watch_btn.xml:
同时每个drawable中的xml文件对应每个相应的按钮,上图中effect(效果)、increase(增强)、frame(相框)、watch(查看)、person(美白).其中每个格式基本如下,如tab_watch_btn.xml: