【Android】 Android studio 底部导航栏的基本实现(一) |
您所在的位置:网站首页 › 安卓底部3个键怎么取消 › 【Android】 Android studio 底部导航栏的基本实现(一) |
【Android】 Android studio 底部导航栏的基本实现(一)
|
【爱迪的懂】本期来学一学一个底部导航栏的基本实现~
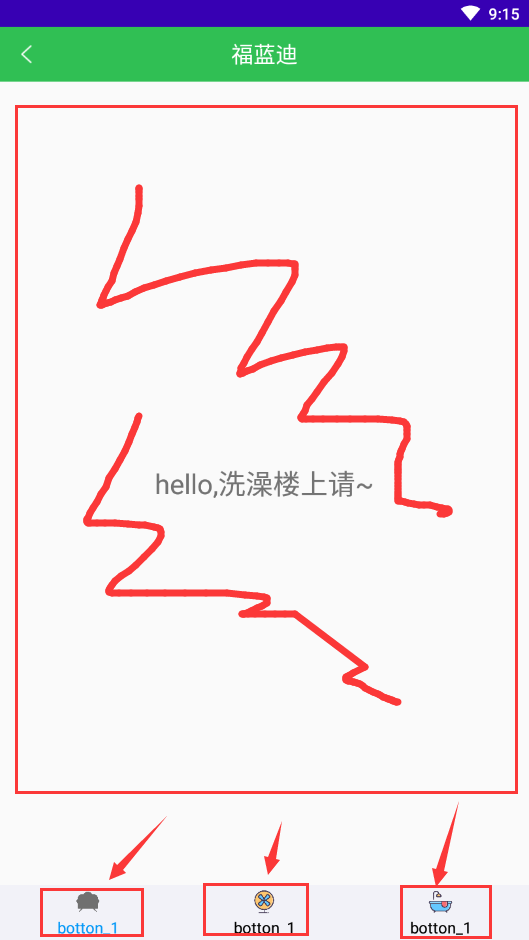
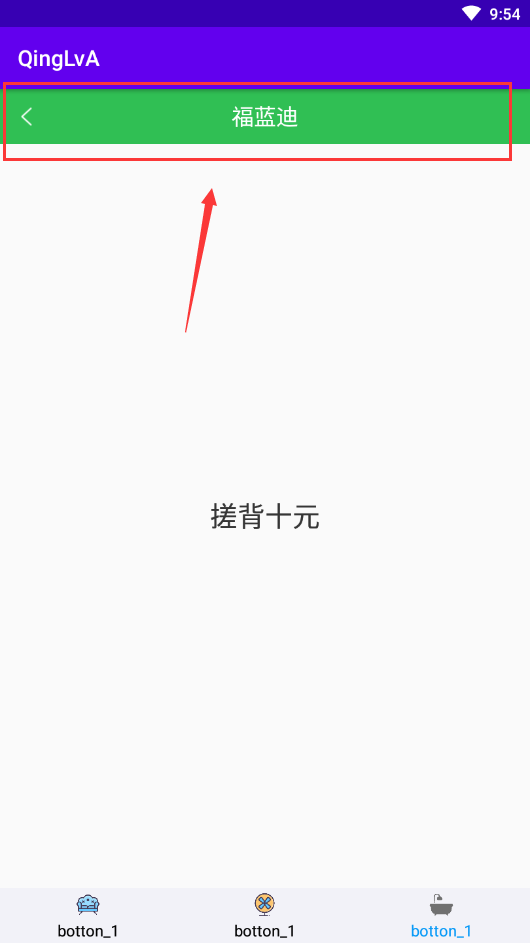
效果图:点击三个按钮任意一个,切换页面上文字。
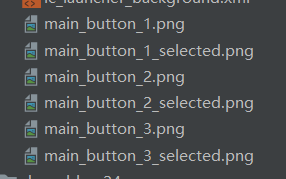
步骤: 1.准备 开始前需要准备导航栏底部的图片,以及点击后变换的图片,这里共6张。放在 drawable 下
2.新建一个Activity
3. 返回该活动中
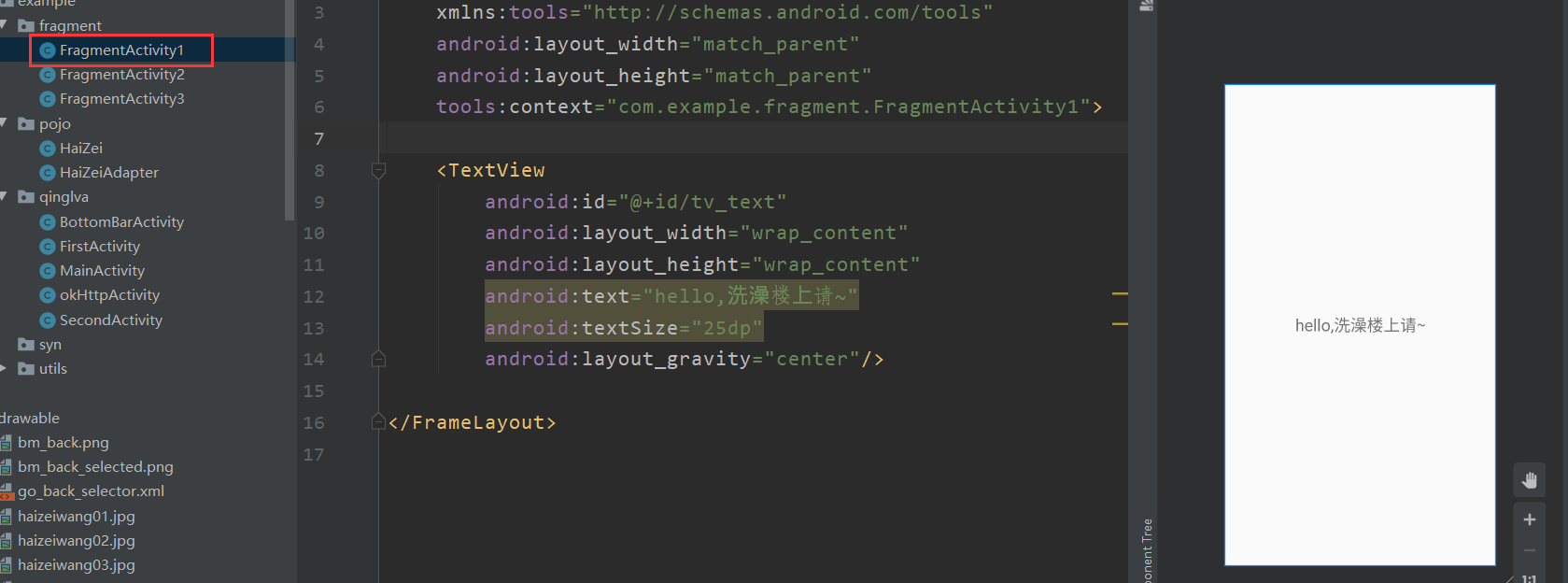
4. 新建三个Fragment (这里后两个我复制的第一个),后面只针对一 个说明,其余效果相同
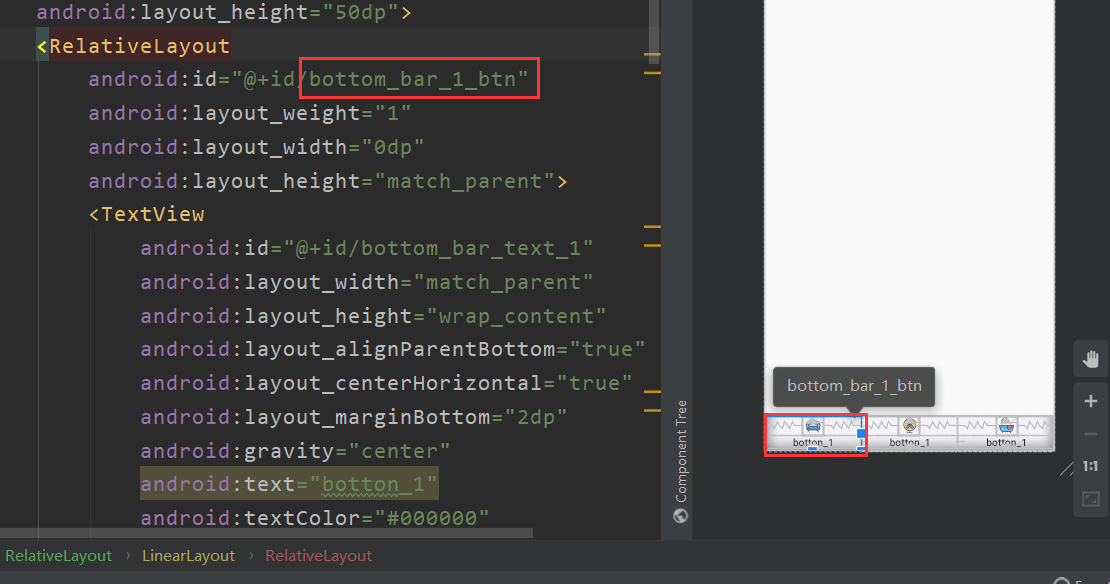
5.打开其中一个布局文件,设置一个TextView (其余两个修改一下 text 就行)
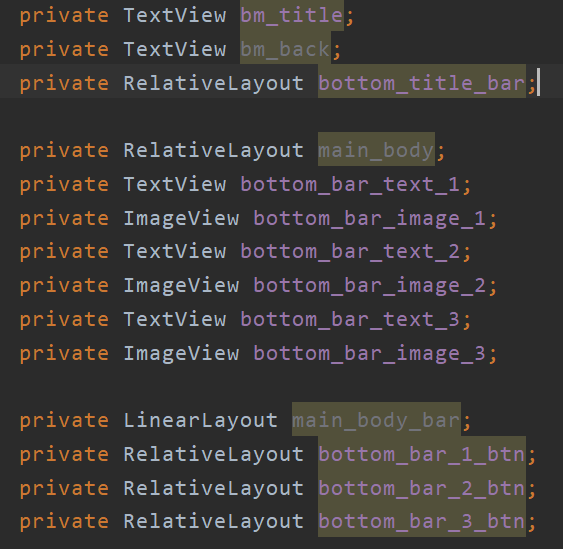
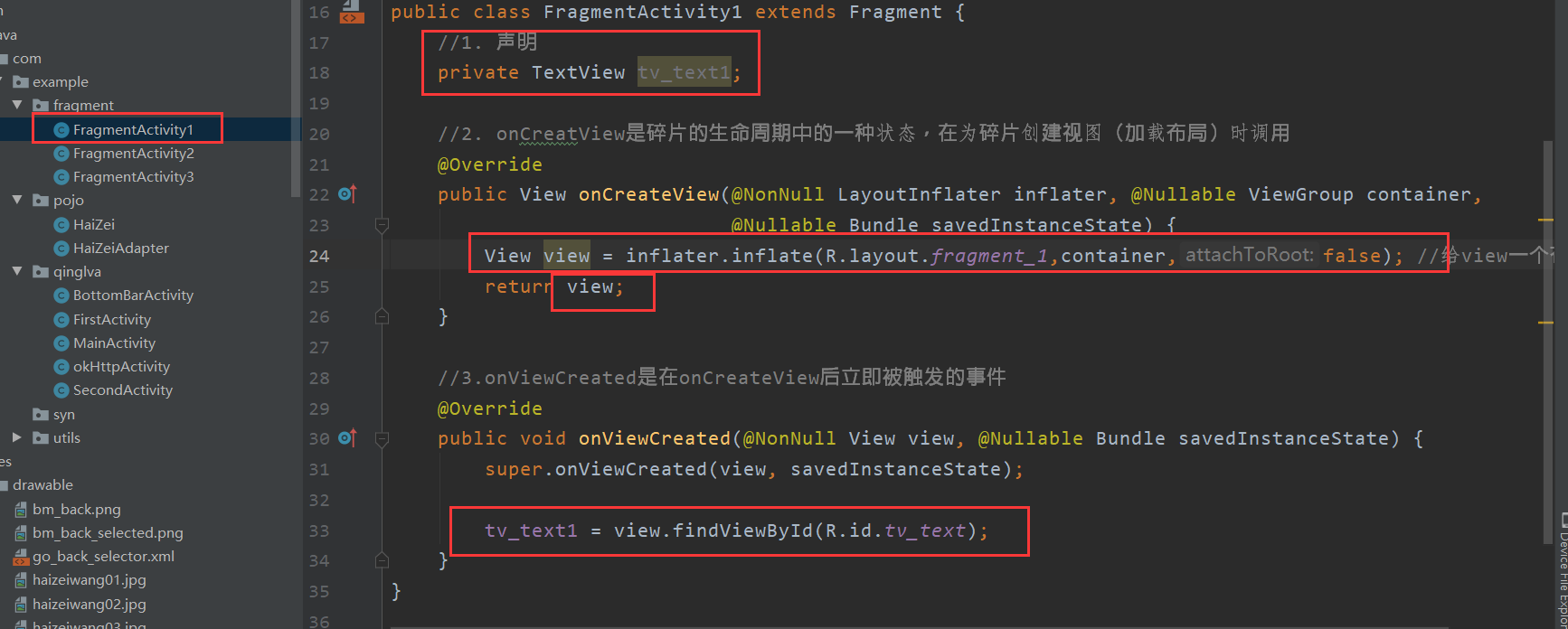
6.返回对应的 Activity 修改代码(其他两个对应修改成各自的)
onCreateView()参考 : https://blog.csdn.net/weixin_44618862/article/details/98209943 onViewCreated()参考:https://www.jianshu.com/p/20b1f11b72b8 inflater.inflate()参数详解:https://blog.csdn.net/weixin_41213648/article/details/98453845
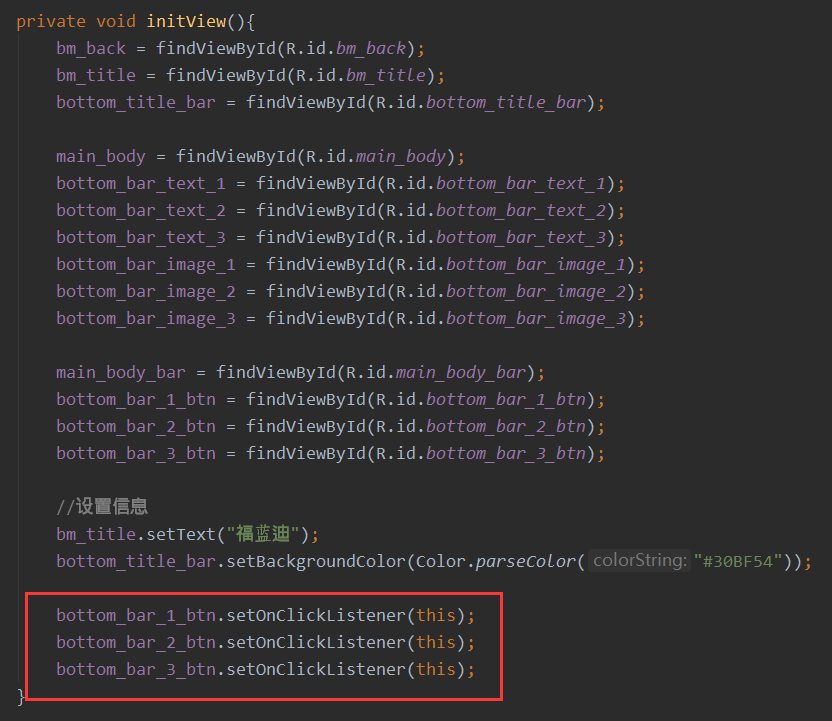
7. 再次打开
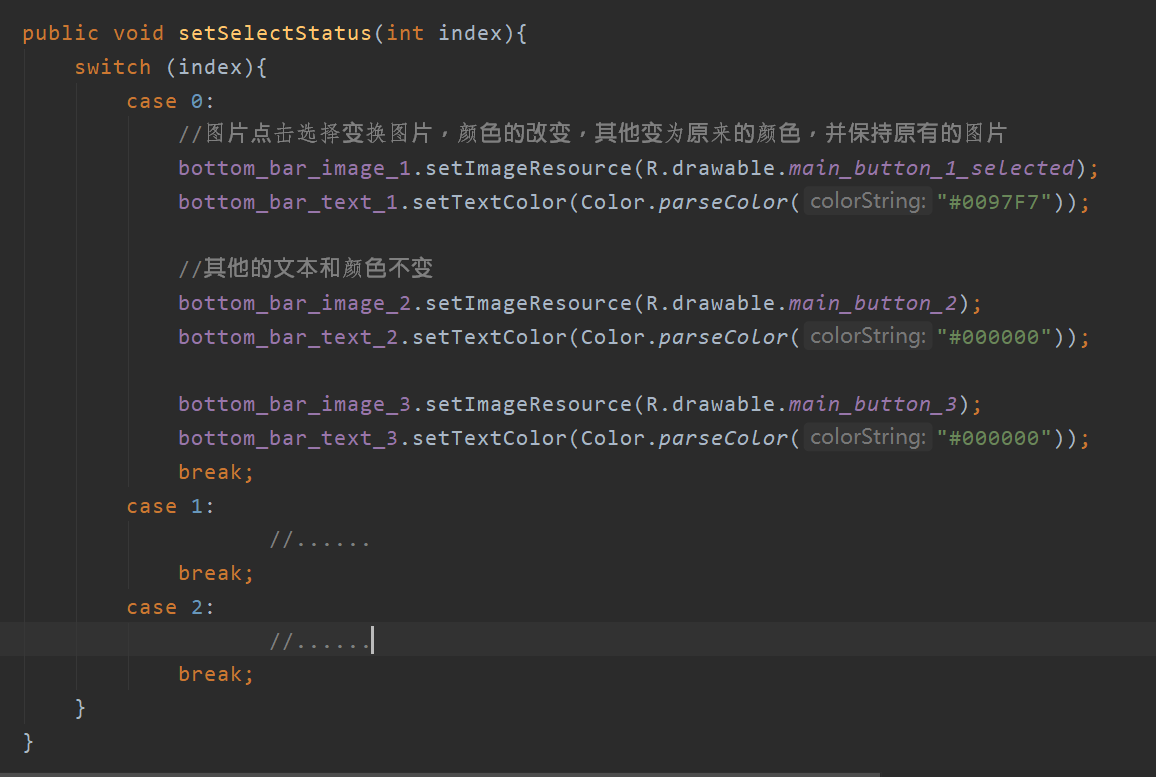
8. 写一个底部导航栏状态的切换方法
9. 实现底部导航栏的响应 添加监听方方式:通过当前类实现OnClickListener接口并在其必须实现的onClick方法中添加事件
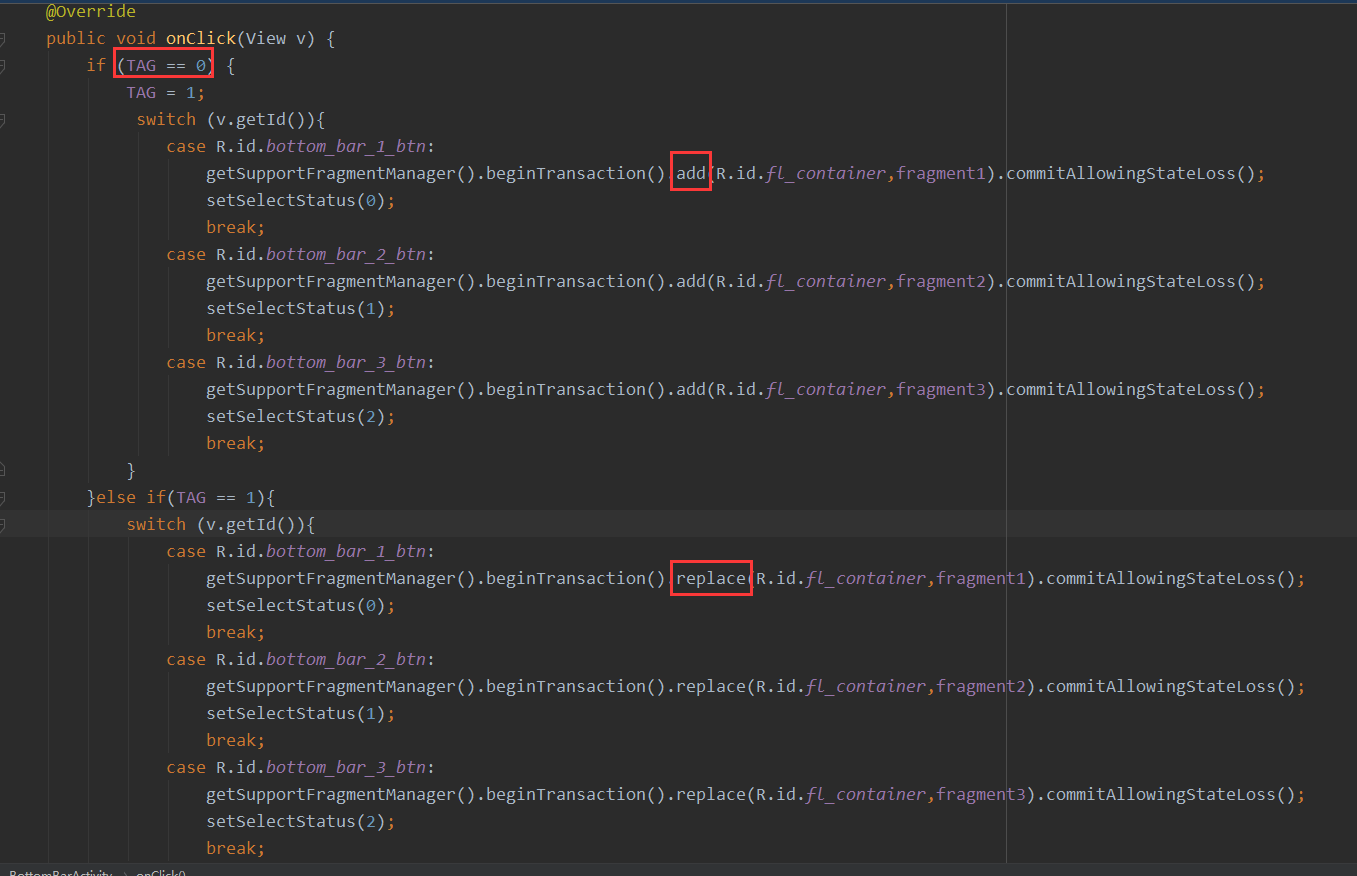
9.1 点击事件 这里我设置了一个 TAG,目的是:如果一直都是 ADD ,会造成 fragment 重叠的效果,所以 TAG判断是否为第一次点击,如果不是则执行 replace 方法
getSupportFragmentManager().beginTransaction(): https://www.jianshu.com/p/5761ee2d3ea1 10. 总结 到这里就差不多可以运行啦~ 可实现点击按钮切换碎片容器内的内容啦~ 学习期间也出现过许多困难,比如在寻找学习教程的时找了很久,说到这不得不感觉 B站的up主和博主们,B站也是一个神仙app,安利。 还有遇到的就是方法过时等一些问题,不过这都不是事,一点一点解决,加油,奥里给!
我这里还添加了一个 title bar 道友们可以自行添加
参考博客: https://cloud.tencent.com/developer/article/1455581 |
【本文地址】