android开发UI界面布局教学,IntelliJ IDEA教程之Andriod项目开发篇:UI布局(一) |
您所在的位置:网站首页 › 安卓ui插件 › android开发UI界面布局教学,IntelliJ IDEA教程之Andriod项目开发篇:UI布局(一) |
android开发UI界面布局教学,IntelliJ IDEA教程之Andriod项目开发篇:UI布局(一)
|
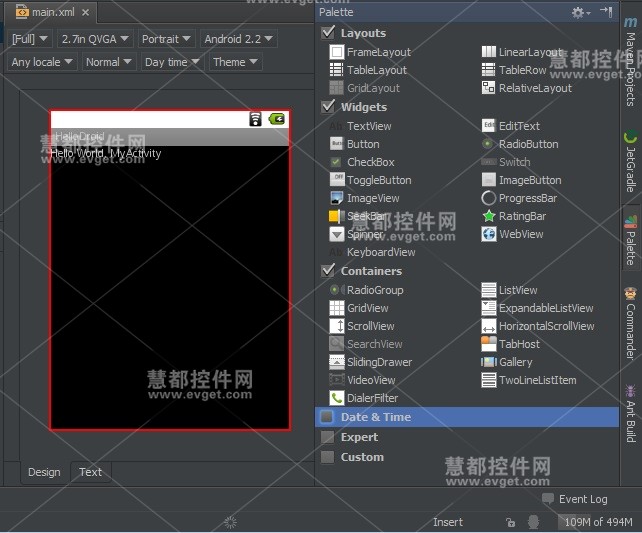
IntelliJ IDEA提供Andriod项目非常简单的用户界面布局,UI布局文本被定义在res/layout文件夹下的main.xml文件。 首先,在窗口视图选择打开res/layout文件夹下的main.xml文件。如图:
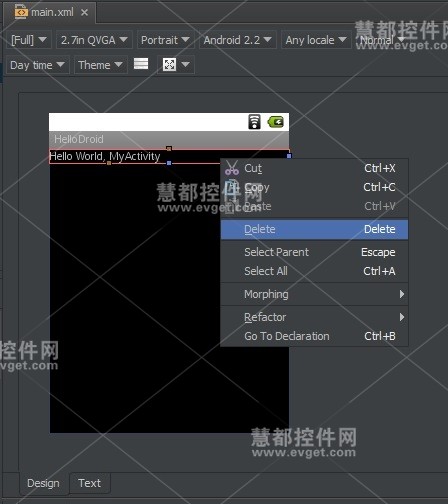
在视图中,可以看见模拟移动界面,界面有默认的文本标签,右键点击选择删除文本,清理用户界面。如图:
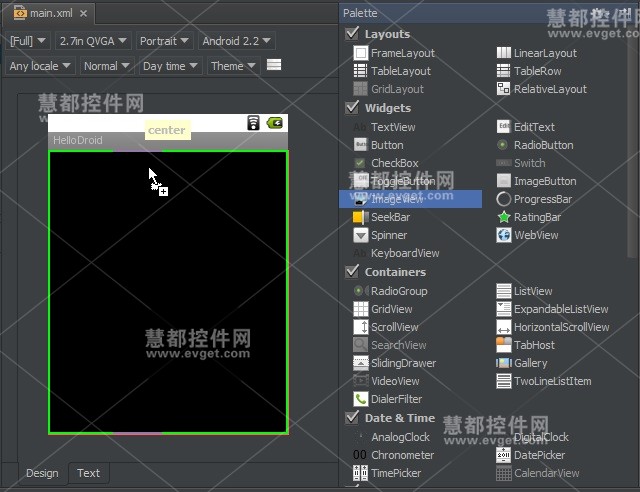
现在,添加一个图片视图部件,在项目视图的右边选择imageView组件,可以点击或拖拽到指定位置,如图:
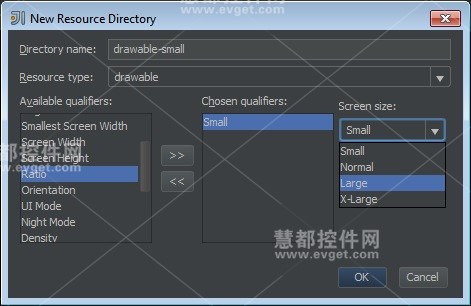
此时,只有一个图形占位符,需要在res文件夹下添加一个drawable文件,才能实现物理图像的添加。 右键点击res节点,选择New|Android resource,可以工具需求选择资源,包括UI屏幕的大小,如图:
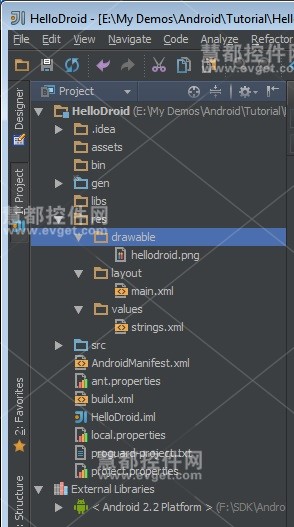
这下,就可以把图片放到drawable文件中,实现UI布局图片的显示,结构图如下:
下一节,IntelliJ IDEA教程将介绍imageView组件内容的超链接和TextView 组件,敬请关注! 标签:JavaIDE集成开发环境AndroidAndroidsdkIDE 本站文章除注明转载外,均为本站原创或翻译。欢迎任何形式的转载,但请务必注明出处、不得修改原文相关链接,如果存在内容上的异议请邮件反馈至[email protected] |
【本文地址】