使用chrome调试android前端页面 |
您所在的位置:网站首页 › 安卓chrome调试 › 使用chrome调试android前端页面 |
使用chrome调试android前端页面
|
移动端开发时,我们常使用chrome自带的模拟器,模拟各种手机设备。
但模拟毕竟是模拟,当开发完毕,使用真机访问页面出现问题时如何调试呢?
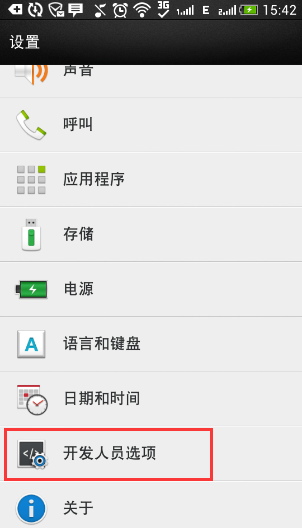
下面介绍一种针对android机的调试方法 1. 在pc和android手机上都安装最新版本的chrome 2. 使用usb将手机的PC相连接 3. 手机中打开“设置”->"开发人员选项"->"USB调试"   4. 打开pc侧chrome, 在地址栏中输入chrome://inspect/#devices
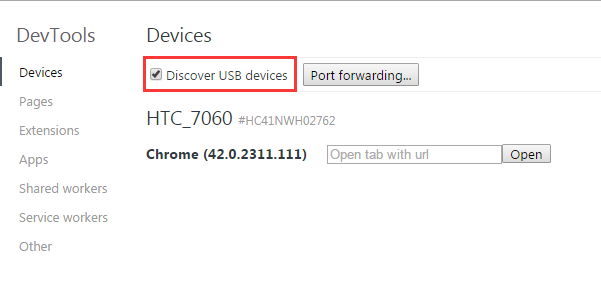
选中discover usb devices。可以看到我们的手机设备,如下图所示:
4. 打开pc侧chrome, 在地址栏中输入chrome://inspect/#devices
选中discover usb devices。可以看到我们的手机设备,如下图所示:
 5.在手机侧chrome中访问页面
比如:m.haha.sogou.com
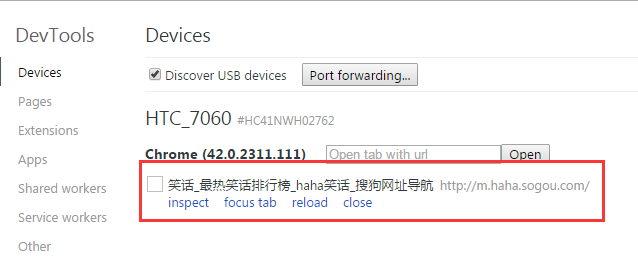
同步的,我们会在pc侧的chrome上看到到手机侧访问的页面,如下图所示
5.在手机侧chrome中访问页面
比如:m.haha.sogou.com
同步的,我们会在pc侧的chrome上看到到手机侧访问的页面,如下图所示
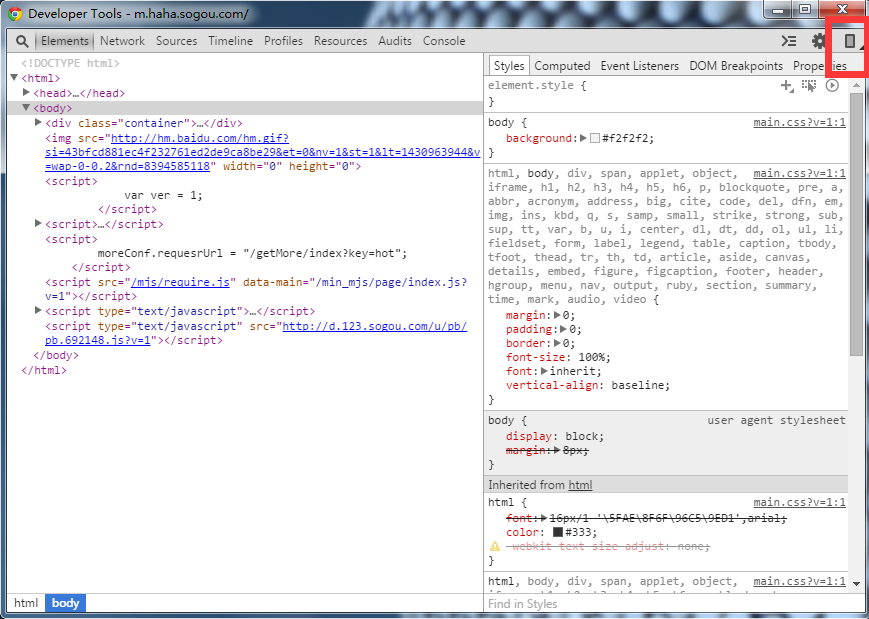
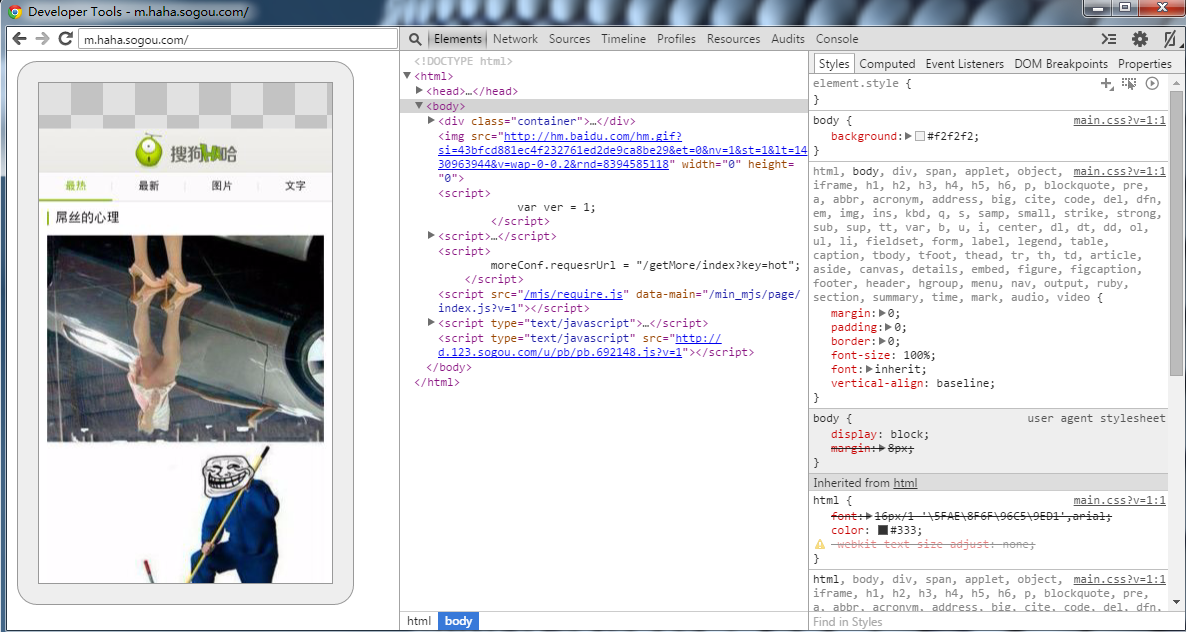
 6. 点击上图中的inspect, 熟悉的调试界面出现!
6. 点击上图中的inspect, 熟悉的调试界面出现!
 注意图中右上角的手机图标,点击后,效果更加酸爽。手机打开的页面被直接拉到pc上显示了。调试更加事半功倍!
注意图中右上角的手机图标,点击后,效果更加酸爽。手机打开的页面被直接拉到pc上显示了。调试更加事半功倍!

Android按键操作 Android按键操作——可识别按键动作(按下、松开、点击)参考文章:http://blog.chinaunix.net/uid-26993600-id-3304530.html下面介绍一下操作步骤:1、编写buttonListen android broadcast 转载请注明出处:http://blog.csdn.net/zhouli_csdn/article/details/45645743广播是一种广泛运用的在应用程序之间传输信息的机制。而BroadcastReceiver是对发送出来的广 Android platform build guide for Exynos-4412(odroid -X/X2/U2/U3/Q2/Q) AndroidplatformbuildguideforExynos-4412(odroid-X/X2/U2/U3/Q2/Q)HowtodownloadandbuildtheAndroidsourcecodehttps://github.com/hardkernel/androidandroid-4.1.2$repoinit-uhttps://github.com/hardkernel/a |
【本文地址】