canvas scale()画布缩放的使用 |
您所在的位置:网站首页 › 安卓canvas设置画布大小 › canvas scale()画布缩放的使用 |
canvas scale()画布缩放的使用
|
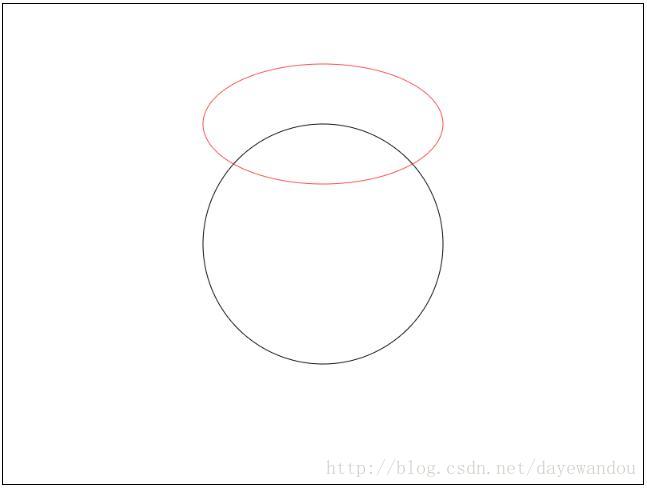
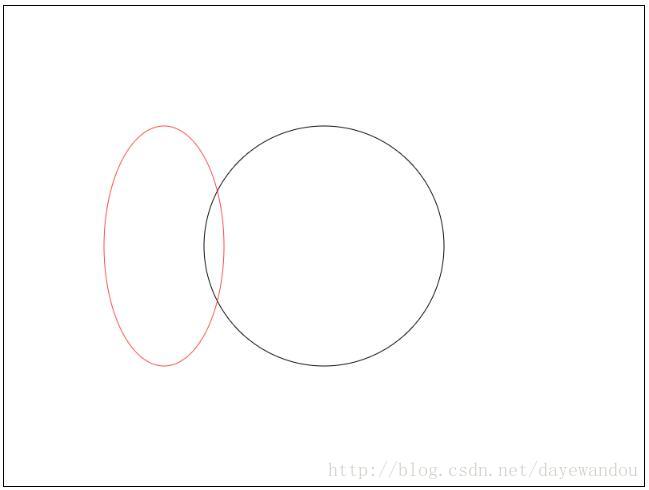
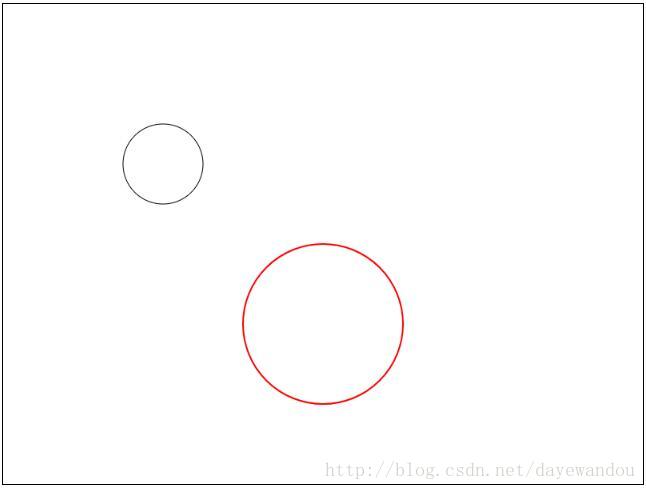
前两天把canvas的translate()和rotate()的方法都介绍了下,今天就来说说scale() scale() 方法缩放当前绘图,更大或更小。 注释:如果您对绘图进行缩放,所有之后的绘图也会被缩放。定位也会被缩放。如果您 scale(2,2),那么绘图将定位于距离画布左上角两倍远的位置。 scale(x,y) 参数:x:X表示横轴方向上缩放倍数 y:Y表示纵轴方向上缩放的倍数 例1: canvas{ border: 1px solid #000; } var canvas=document.querySelector('canvas'); var ctx=canvas.getContext('2d'); //初始圆 ctx.arc(400,300,150,0,2*Math.PI); ctx.stroke(); ctx.beginPath(); ctx.scale(1,0.5); //横坐标不变,纵坐标缩放一半,即改变以后圆心的位置(400,150) //横向的半径不变,纵向的半径缩小一半,即变为了椭圆 ctx.strokeStyle='red'; ctx.arc(400,300,150,0,2*Math.PI); ctx.stroke();显示效果: 例2: canvas{ border: 1px solid #000; } var canvas=document.querySelector('canvas'); var ctx=canvas.getContext('2d'); //初始圆 ctx.arc(400,300,150,0,2*Math.PI); ctx.stroke(); ctx.beginPath(); ctx.scale(0.5,1); //纵坐标不变,横坐标缩放一半,即改变以后圆心的位置(200,300) //纵向的半径不变,横向的半径缩小一半,即变为了椭圆 ctx.strokeStyle='red'; ctx.arc(400,300,150,0,2*Math.PI); ctx.stroke();显示效果: 例3: canvas{ border: 1px solid #000; } var canvas=document.querySelector('canvas'); var ctx=canvas.getContext('2d'); //初始圆 ctx.arc(200,200,50,0,2*Math.PI); ctx.stroke(); ctx.beginPath(); ctx.scale(2,2); //横纵坐标都放大了2倍 //半径也放大了2倍 ctx.strokeStyle='red'; ctx.arc(200,200,50,0,2*Math.PI); ctx.stroke();显示效果: |
【本文地址】
今日新闻 |
推荐新闻 |