android canvas |
您所在的位置:网站首页 › 安卓canvas在哪里找 › android canvas |
android canvas
|
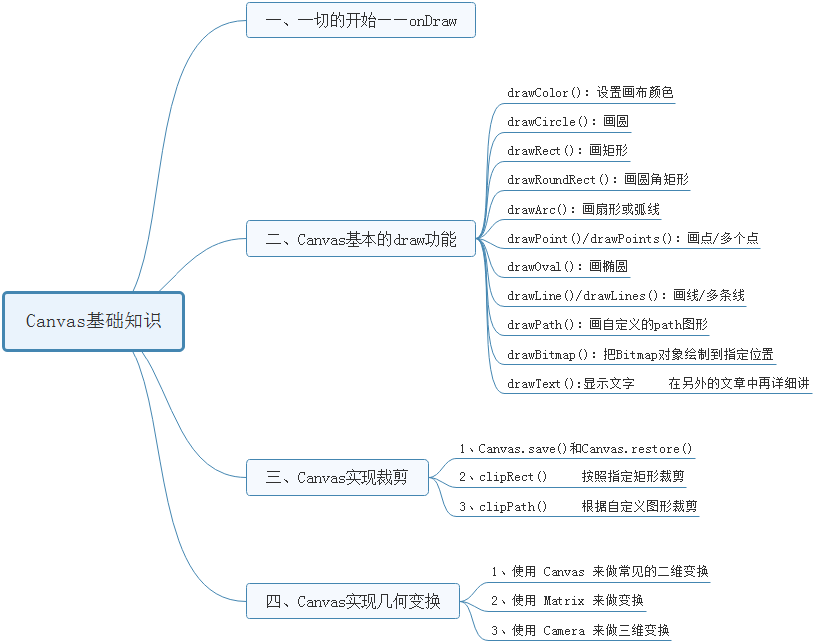
作者:宋者为王 连接:https://cnblogs.com/andy-songwei/p/10960012.html 前言上一篇讲 View 的绘制流程中讲到过,最后一步是 draw 流程,在这个过程中,子 view 需要重写 onDraw 方法来画出自己的内容。在自定义 View 绘制自身内容的时候,系统提供了 3 个非常重要的类来帮助开发者画各种炫酷的图形:Canvas、Paint、Path。本篇主要介绍 Canvas 相关的内容,Paint 和 Path 在后面会单独再做介绍。官方文档中介绍的 Canvas 相关的 API 很多,本文主要介绍和梳理一些比较常用的实用功能。 本文的主要内容如下:  一、一切的开始——onDraw
一、一切的开始——onDraw
如下代码展示了一个自定义 view 画图形的一个非常简单的示例。这里 onDraw 方法的参数 Canvas 就是本篇的主角了,中文意思“画布”,意思就是所有“画”的内容都是在这张画布上完成的。 Paint paint = new Paint();@Overrideprotected void onDraw(Canvas canvas) { super.onDraw(canvas);// 绘制一个原点坐标(300,300),半径为200的圆canvas.drawCircle(300, 300, 200, paint);}代码非常简单,可见自定义绘制上手非常容易。 二、Canvas 基本的 draw 功能Canvas 包含了一些画基本图案的函数,基本都是以 drawXXX 的形式给出的。 1、坐标系这里先简单介绍一下画图中所参照的坐标系,是以当前 View 位置的左上角为原点(0,0),水平方向向右为 X 轴正方向,竖直向下为 Y 轴正方向,这里的 View 位置是个相对值,它取决于开发者把它放在哪里。坐标系大致如下所示,注意和平时我们数学上坐标系略有差别。  2、Paint
2、Paint
在 Canvas 的这些 drawXXX 方法中会用到 paint 类,它是画笔,会决定绘制出来的图形的颜色,是填充整个图形还是仅绘制边框线条等多个属性。这些会在以后专门介绍 Paint 的时候再讲,这里先提醒读者注意,在笔者截取的效果图中,咱们这里先只关注形状,关于 piant,一律先用默认的填充。 3、drawColor()颜色填充函数原型:drawColor(@color int color)。 作用:将整个绘制区域填充为指定颜色(可以设置透明度)。 示例:一般有三种方式来引用颜色值 //使用系统提供的颜色canvas.drawColor(Color.BLACK);//使用自定义颜色canvas.drawColor(Color.parseColor("#000000"));//使用color.xml中定义的颜色值canvas.drawColor(ge |
【本文地址】
今日新闻 |
推荐新闻 |
