项目上线的整个过程的详细讲解以及步骤(保姆级教程) |
您所在的位置:网站首页 › 学校改造项目的步骤是什么意思 › 项目上线的整个过程的详细讲解以及步骤(保姆级教程) |
项目上线的整个过程的详细讲解以及步骤(保姆级教程)
|
目录一、项目上线的架构图二、购买与服务器(阿里云)三、回顾一下基本Linux命令吧四、安装MySQL数据库五、安装Redis数据库六、安装Python3.8七、安装uwsgi八、安装虚拟环境九、安装nginx十、前端部署十一、后端项目提交git十二、在服务器上git拉去luffy_api十二、在服务器里安装虚拟环境十二、配置luffy数据库十四、安装项目依赖十五、迁移数据库十四、使用uwsgi启动Django
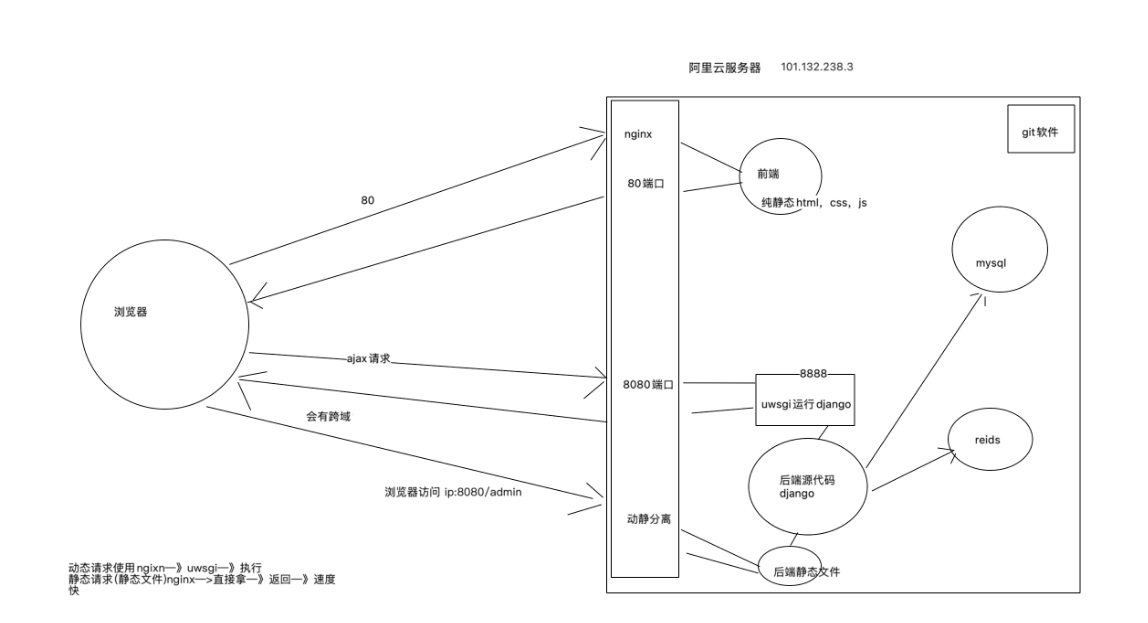
一、项目上线的架构图
项目开发完之后要在服务器上运行项目;其实原则上可以在任意计算机、任意系统上都可以上线。但是实际工作环境用Linux操作系统,在服务器(云服务器、物理服务器)上 上线。云服务器需要购买,购买云服务器就相当于购买一台实际的物理服务器。本篇文章通过云服务器上线的方式讲整个过程。
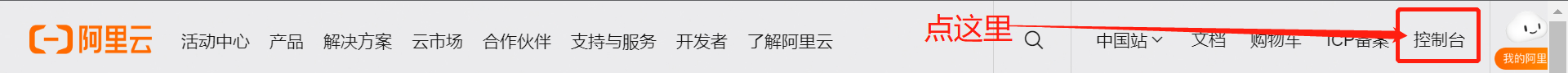
步骤总结: 购买云服务器 去控制台 创建ECS 配置服务器 新用户有一个月免费期限 在本地下载finalshell 用finalshell远程连接云服务器第一步:首先在浏览器上搜阿里云之后进入他官网,需要登录或注册新用户(过程非常方便),完成之后点击控制台进行购买云服务器
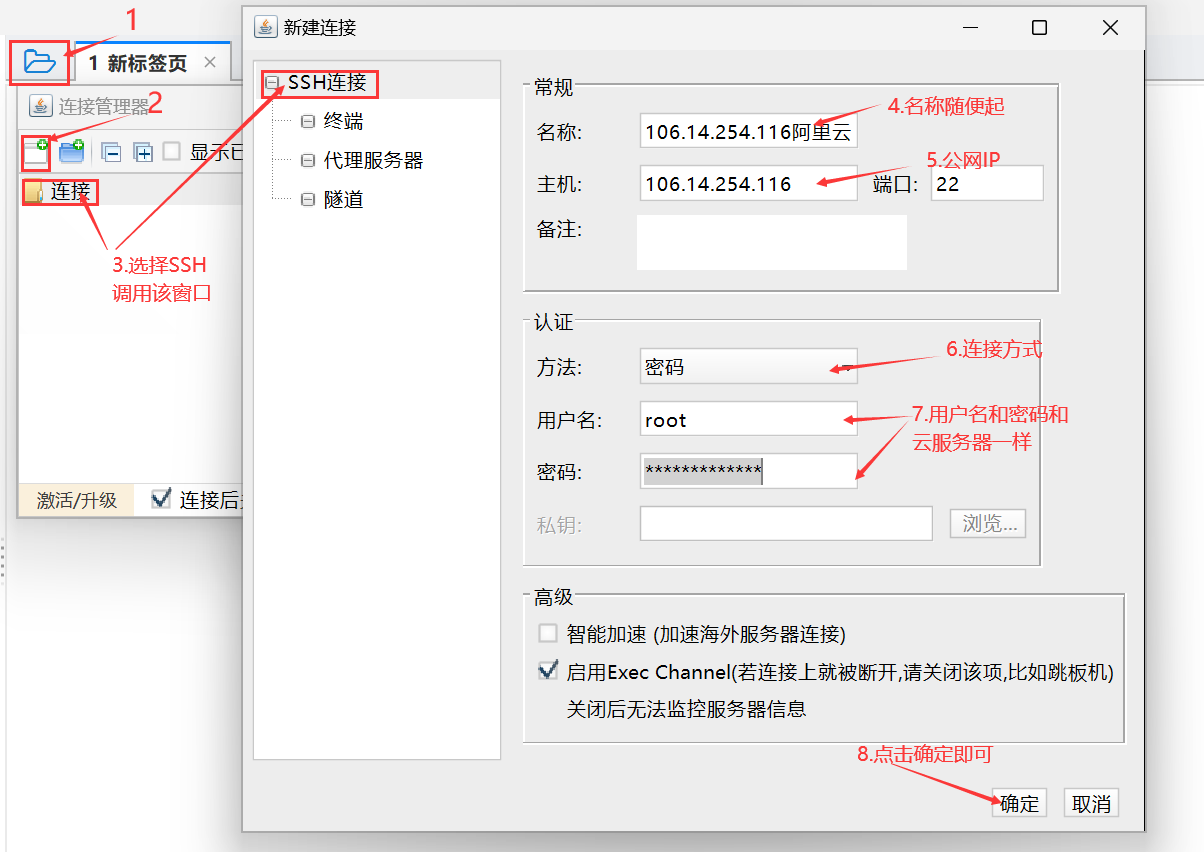
第七步:用finalshell远程连接服务器
第八步:配置一下服务器,安装一下一些依赖 依次执行以下三个命令,-y指的是一路说yes,不用停下来问Yes or No yum update -y yum -y groupinstall "Development tools" yum install openssl-devel bzip2-devel expat-devel gdbm-devel readline-devel sqlite-devel psmisc libffi-devel从此结束了购买云服务器,远程连接云服务器以及配置服务器的工作,最后在回顾一下Linux的命令吧 三、回顾一下基本Linux命令吧
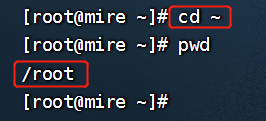
常用快捷键 # 显示历史输⼊命令信息 利⽤⽅向键 上 下 # 清楚所有屏幕信息输出 clear ctrl + l # 中断取消命令执⾏过程 cancel 取消 ctrl + c # 快速移动光标到⾏⾸ ctrl + a # 快速移动光标到⾏尾 trl + e # 将光标所在位置到⾏⾸的信息进⾏删除(剪切) ctrl + u # 将光标所在位置到⾏尾的信息进⾏删除(剪切) ctrl + k # 将剪切内容进⾏粘贴回来 ctrl + y # 锁定系统窗⼝信息状态 ctrl + s # 解锁系统窗⼝信息状态 ctrl + q # 系统命令补全快捷⽅式(重点) tab # 命令⾏中快速移动光标(按照英⽂单词进⾏移动光标) ctrl + ⽅向键 左 右 四、安装MySQL数据库总结步骤: 回到家目录 下载MySQL 安装MySQL 启动MySQL 查看默认密码 修改默认的密码 验证是否能进去 第一步:前往用户根目录 cd ~ #v回到家目录 pwd # 显示 /root说明在家目录
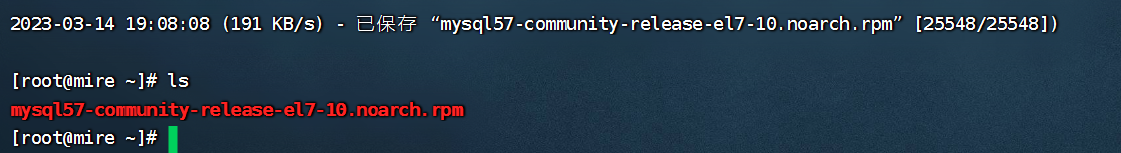
第二步:下载mysql57 wget http://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm
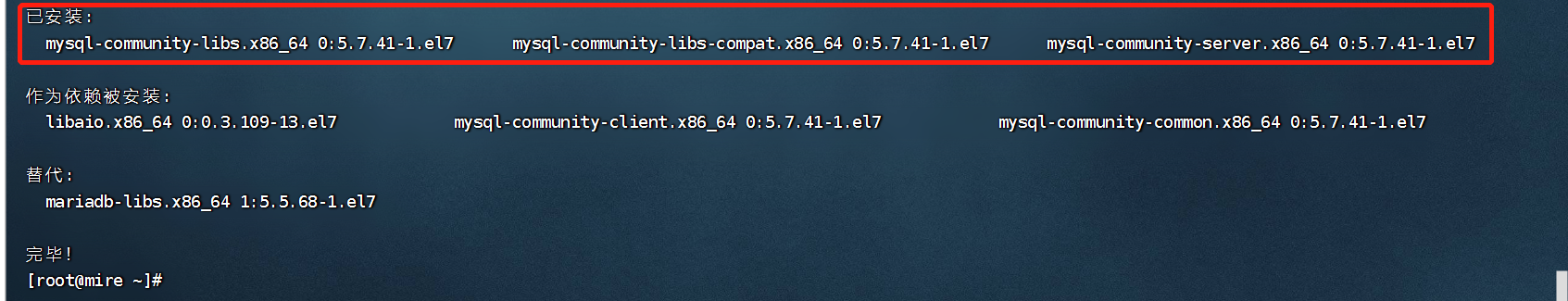
第三步:安装mysql57 yum -y install mysql57-community-release-el7-10.noarch.rpm yum install mysql-community-server --nogpgcheck -y
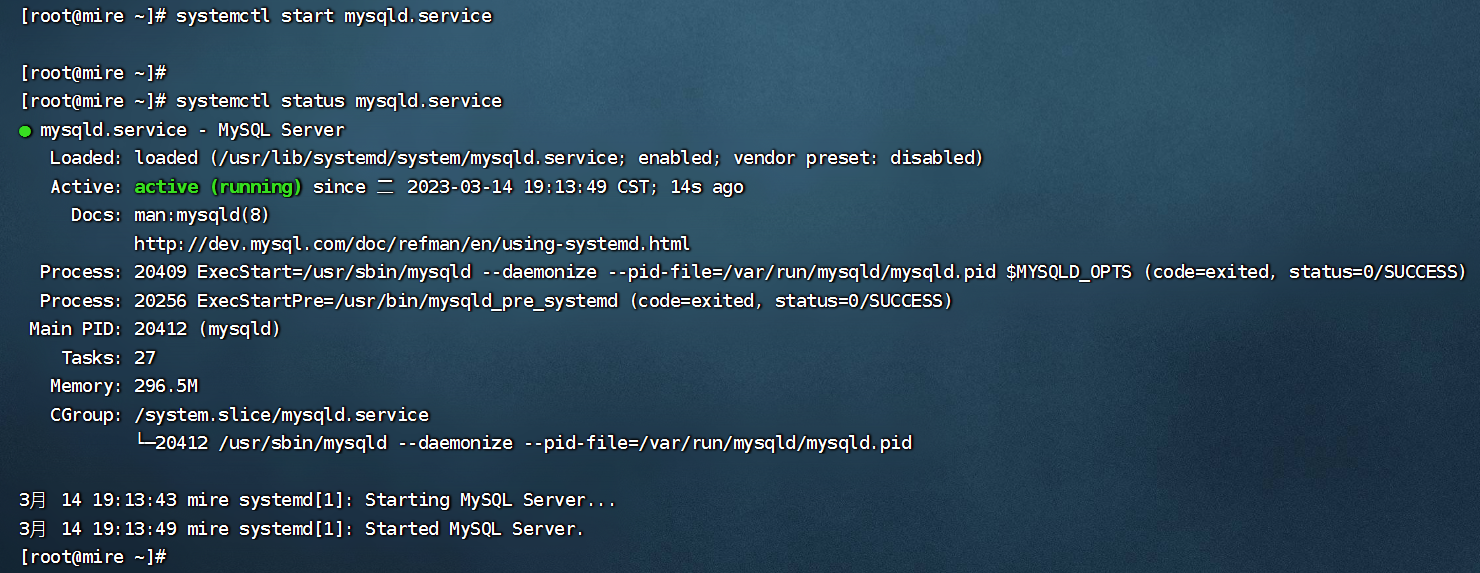
第四步:启动mysql57并查看启动状态 systemctl start mysqld.service systemctl status mysqld.service
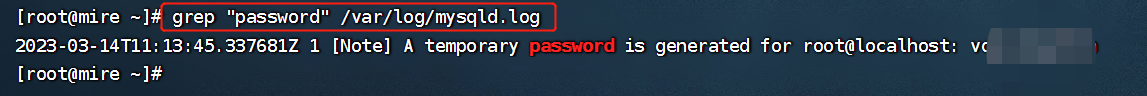
第五步:查看默认密码并登录 grep "password" /var/log/mysqld.log查看默认登录密码,先把系统日志输出的随机密码复制到别处
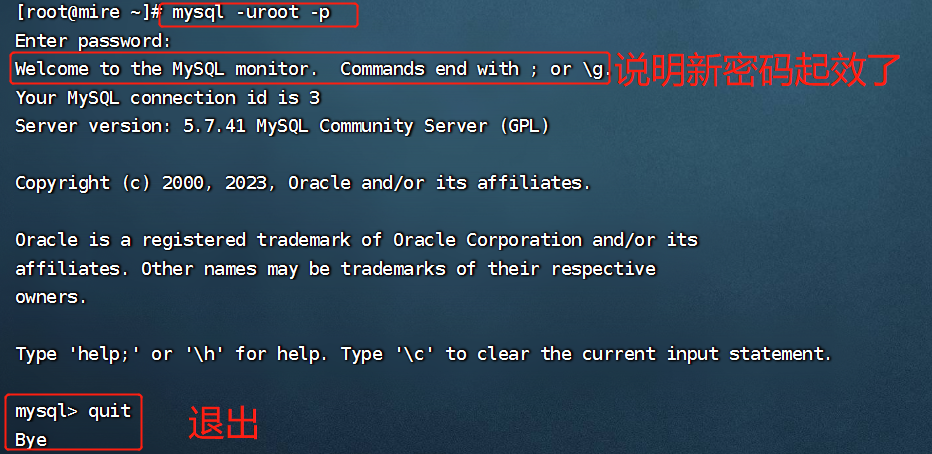
再执行mysql -uroo -p 命令 然后把复制的命令粘贴进去,才能进入数据库
修改完密码之后敲quit退出
再重新执行登录命令输入刚刚修改的密码验证是否能够进入数据库
我明显能够进入数据库,到此终于装完mysql数据库
总结步骤: 回到家目录 下载Redis 解压安装包 进入目标文件路径 编译环境 复制环境到指定路径 修改配置并保存退出 建立软连接 后台运行 测试是否装成功 关闭Redis服务第一步:前往用户根目录 cd ~第二步:下载redis-5.0.5 wget http://download.redis.io/releases/redis-5.0.5.tar.gz第三步:解压安装包 tar -xf redis-5.0.5.tar.gz第四步:进入目标文件 cd redis-5.0.5
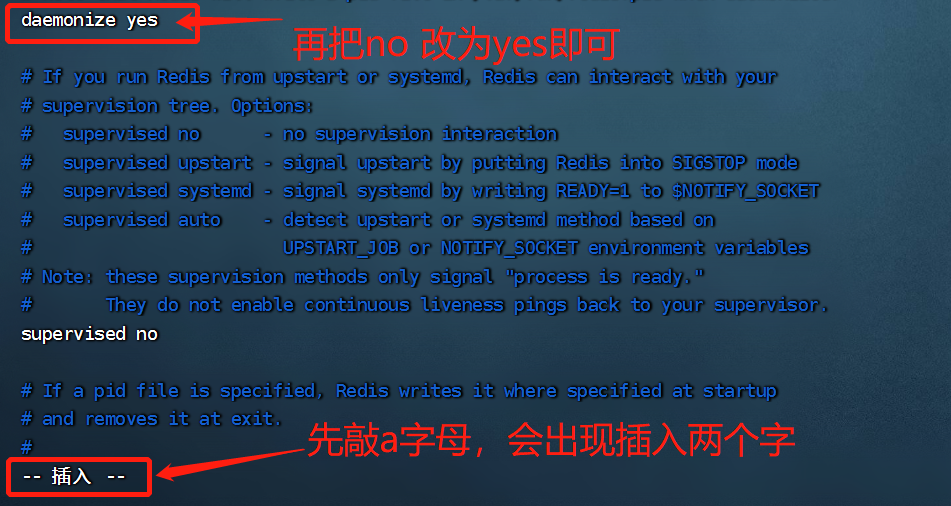
第五步:编译环境 make第六步:复制环境到指定路径完成安装 cp -r ~/redis-5.0.5 /usr/local/redis第七步:修改配置文件里面的 daemonize no 改为 yes
在redis目录下执行该命令哦,要不然进不去配置文件
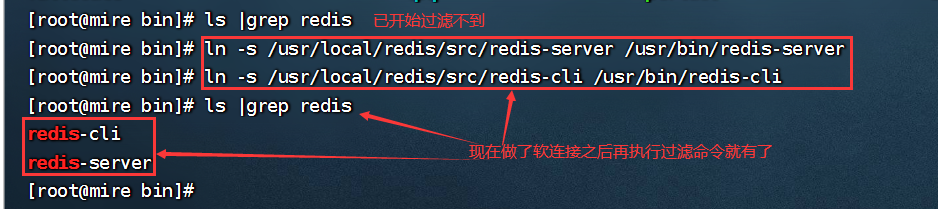
第八步:完成配置修改保存退出 先按esc键 :wq # (:wq是保存退出的意思)第九步:建立软连接(这样效果跟添加环境变量一样) ln -s /usr/local/redis/src/redis-server /usr/bin/redis-server ln -s /usr/local/redis/src/redis-cli /usr/bin/redis-cli
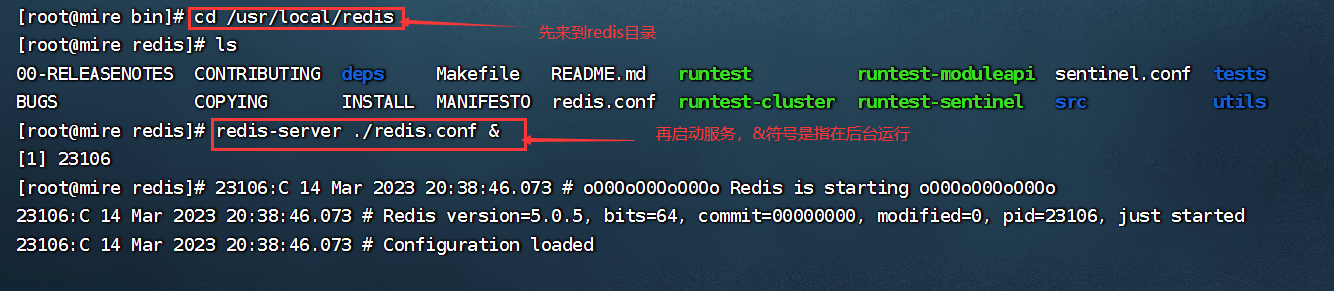
第十步:后台运行redis cd /usr/local/redis redis-server ./redis.conf &
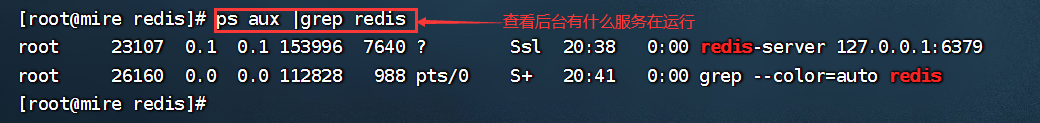
第十一步:测试redis环境 redis-cli # 在任意路径下都可以连接
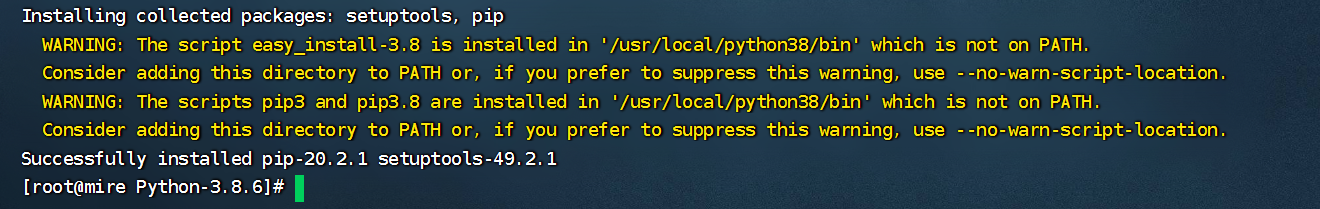
第十二步:关闭redis服务 shutdown之后 再 Ctrl +C 退出 六、安装Python3.8总结步骤: 回到家目录 配置服务器 下载Python 解压安装包 配置路径 编译并安装 建立软连接 删除安装包第一步:前往用户根目录 cd ~第二步:执行一下配置服务器、装一些常用的依赖命令 yum install openssl-devel bzip2-devel expat-devel gdbm-devel readline-devel sqlite-devel psmisc libffi-devel zlib* libffi-devel -y第三步:下载 或 上传 Python3.8.6 服务器终端 wget https://registry.npmmirror.com/-/binary/python/3.8.6/Python-3.8.6.tgz第四步:解压安装包 tar -xf Python-3.8.6.tgz第五步:进入目标文件 cd Python-3.8.6第六步:配置安装路径:/usr/local/python3 ./configure --prefix=/usr/local/python38第七步:编译并安装 make && make install
第八步:建立软连接 ln -s /usr/local/python38/bin/python3 /usr/bin/python3.8 ln -s /usr/local/python38/bin/pip3 /usr/bin/pip3.8
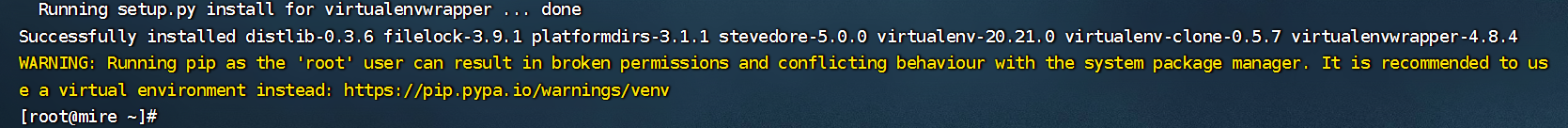
第九步:删除安装包与文件 rm -rf Python-3.8.8 rm -rf Python-3.8.8.tar.xz 七、安装uwsgi总结步骤: 下载uwsgi 做软连接 第一步:在任意路径下执行该命令,因为我们给pip3.8路径做了软连接 pip3.8 install uwsgi第二步:做软连接 ln -s /usr/local/python38/bin/uwsgi /usr/bin/uwsgi 八、安装虚拟环境总结步骤: 更新pip 下载虚拟环境 建立软连接 回到家目录 进入进入配置文件 在家目录下source配置文件 创建环境并退出 第一步:更新pip python3.8 -m pip install --upgrade pip # 升级pip版本 python3.8 -m pip install --upgrade setuptools #升级setuptools pip3.8 install pbr # 不用关注pbr是什么,把这三个命令依次执行以下即可结束第一步第二步:下载虚拟机(因为在云服务用的的阿里云所以不用知道下载镜像) pip3.8 install virtualenvwrapper
第四步:回到家目录敲以下命令进入并修改配置文件 vim ~/.bash_profile第五步:先敲a,然后用方向键移动光标然后粘贴一下配置 VIRTUALENVWRAPPER_PYTHON=/usr/bin/python3.8 source /usr/local/python38/bin/virtualenvwrapper.sh第六步:先按esc键、再敲(:wq)退出编辑即可 第七步:在家目录下执行以下命令更新(source以下) source ~/.bash_profile第八步:执行创建虚拟环境的命令 mkvirtualenv -p python3.8 luffy第九步:创完虚拟环境之后在虚拟环境里面下载Django pip install django==3.2.2第十步:退出虚拟环境 deactivate
总结步骤: 回到家目录 下载nginx 解压nginx 切换到目标文件目录 在目标路径下源码安装 做软连接 删除压缩包文件 测试是否成功 什么是nginx?它是一个软件软件;Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器 ,同时也提供了IMAP/POP3/SMTP服务。Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru站点运行在服务器上,监听某个端口,可以向这个服务器发送http请求了总结下来就是Nginx能做三件事: 转发http请求 代理静态文件 负载均衡第一步:回家目录 cd第二步:下载Nginx软件 wget http://nginx.org/download/nginx-1.13.7.tar.gz第三步:解压软件 tar -xf nginx-1.13.7.tar.gz第五步:删除压缩包 安装完之后记得删除原来的安装包,这样可以节省资源,提高性能,毕竟它是用来运行项目的服务器,平时我们恨不得尽可能的提高性能嘛 rm -rf nginx-1.13.7.tar.gz第四步:cd到目标文件 cd nginx-1.13.7
第七步:建立软连接 ln -s /usr/local/nginx/sbin/nginx /usr/bin/nginx第八步:删除安装包与文件 rm -rf nginx-1.13.7 rm -rf nginx-1.13.7.tar.xz以下截图表明安装Nginx成功
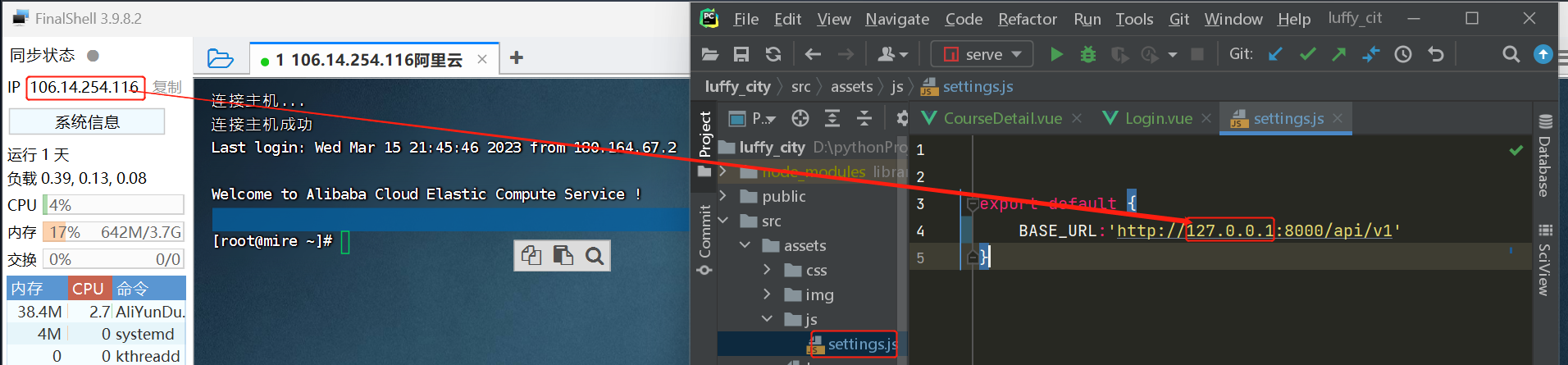
总结步骤: 本地打开项目修改IP地址 编译(Vue转换到JS、html、css) 编译后生成的dist文件压缩 上传到服务器上 修改nginx的配置文件 重启nginx 那服务器公网IP在浏览器中访问 第一步:先修改配置文件 把本地回环地址改为服务器的公网地址,这个也很好理解,毕竟我们的项目在服务器上运行那么就应该连该服务器的官网IP 然后需要把Vue项目编译成纯正HTML、JS、CSS。因为浏览器可不认识Vue哈(前提是我们的项目能正常运行)
第二步:编译
npm run build
然后需要把Vue项目编译成纯正HTML、JS、CSS。因为浏览器可不认识Vue哈(前提是我们的项目能正常运行)
第二步:编译
npm run build
首先记住的是在terminal中项目根路径下执行该命令,编译成功之后在目录那边会多出一个目录叫dist
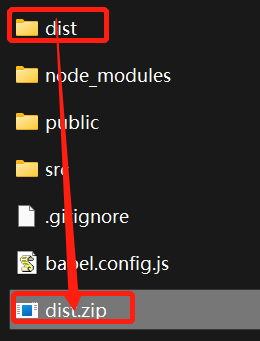
第三步:编译后打包成zip格式
在pycharm来到项目根路径copy absolute path ,再来到本机D盘粘贴这样非常容易找到自己的目标文件
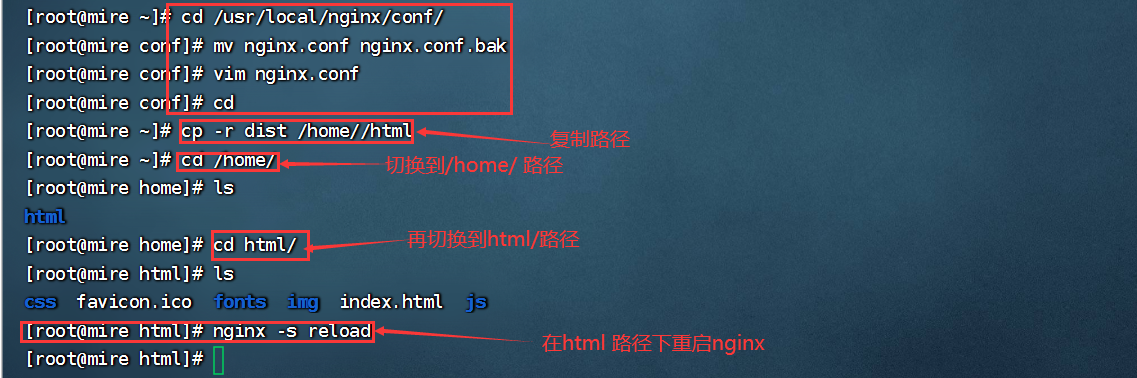
第五步:解压上传的zip文件 解压之前先下载解压软件 yum install unzip -y下载完之后用这个命令解压文件 unzip dist.zip第六步:修改nginx的配置文件 # 1. 先进nginx路径 cd /usr/local/nginx/conf/ # 2. 该命令是相当于重命名 mv nginx.conf nginx.conf.bak # 3. 自己在写一个nginx配置 vim nginx.conf # 4. 进入之后先敲a字母,然后该配的内容右键粘贴进去粘贴进去的内容(注意注释去掉在保存退出哦) events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; server { listen 80; server_name 127.0.0.1; # 改为自己的域名,没域名修改为127.0.0.1:80 charset utf-8; location / { root /home/html; # html访问路径 index index.html; # html文件名称 try_files $uri $uri/ /index.html; # 解决单页面应用刷新404问题 } } }再强调一下保存退出的操作:先敲esc键在输入---> :wq 再敲回车即可 第七步:在html路径下重启nginx nginx -s reload
总结步骤: 制作prod.py配置文件 制作manage_pro.py文件 再次生成requirements.txt文件 本地测试项目 最后提交到git 第一步:dev的配置复制到prod里面之后改一些配置 debug模式改为false 这里写服务端公网IP
这里写服务端公网IP
 前台和后台地址需要改
前台和后台地址需要改
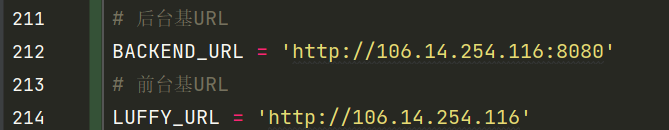
 总结下来就是
DEBUG = False
ALLOWED_HOSTS = ['106.14.254.116']
# 后台基URL
BACKEND_URL = 'http://106.14.254.116:8080'
# 前台基URL
LUFFY_URL = 'http://106.14.254.116'
总结下来就是
DEBUG = False
ALLOWED_HOSTS = ['106.14.254.116']
# 后台基URL
BACKEND_URL = 'http://106.14.254.116:8080'
# 前台基URL
LUFFY_URL = 'http://106.14.254.116'
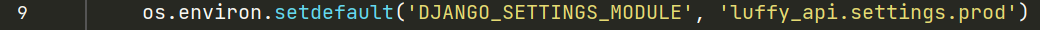
上线前修改的配置 Debug模式 ALLOWED_HOSTS 点后端地址 数据库地址 redis地址第二步:处理manage文件
在项目根目录下新建 manage_pro.py文件
然后把manage.py文件的内容复制过去
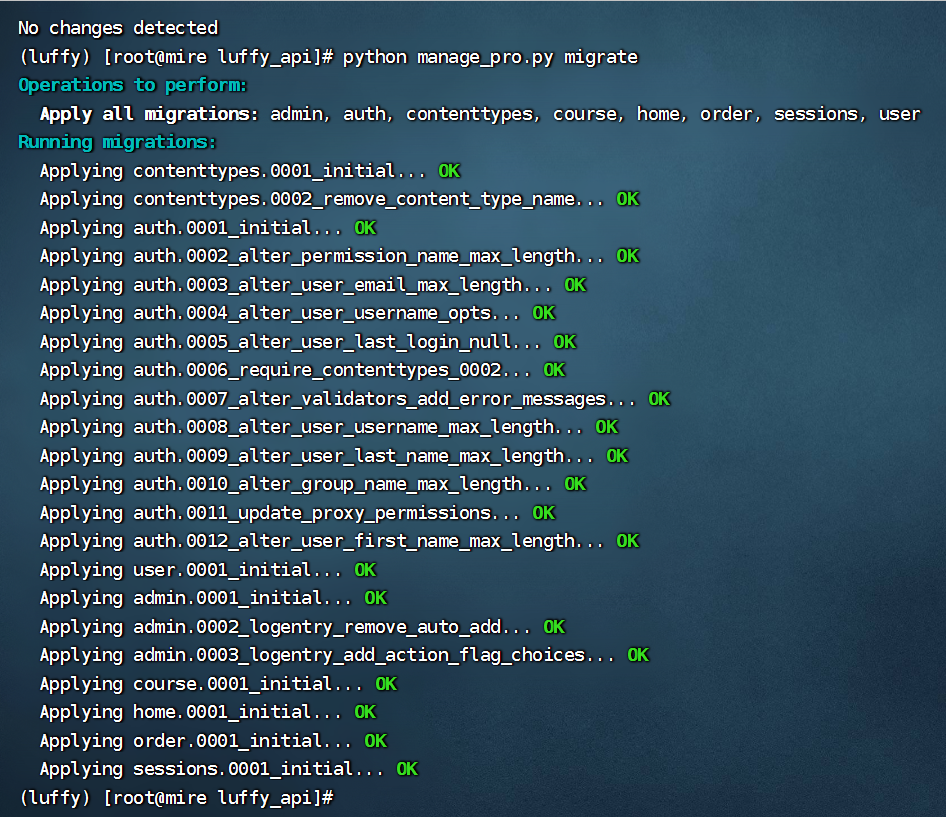
因为 线下运行用的是manage.py文件 线上运行用的是manage_pro.py文件 第三步:再次生成requirement.txt pip freeze >requirements.txt第四步:在本地跑测试能否正常运行 第五步:执行git命令提交到远程库里 我这个项目是master主分支上开发, 如果是master-dev分支开发还得合并分支 git status git add . git commit -m '必须写注释,不然提交不上' git push origin master 十二、在服务器上git拉去luffy_api总结步骤: 新建project目录 在project目录下拉去代码 第一步:在home路径下新建project目录 cd /home/ mkdir project ls第二步:切换到project目录拉去代码 cd /home/project/ git clone https://gitee.com/almira998/luffy_api.git ls 十二、在服务器里安装虚拟环境总结步骤: 安装依赖 建立软连接 配置虚拟环境 保存并退出 更新配置文件内容 创建虚拟环境 第一步:安装依赖 依次执行以下命令即可 python3.8 -m pip install --upgrade pip # 升级pip版本 python3.8 -m pip install --upgrade setuptools #升级setuptools pip3.8 install pbr pip3.8 install virtualenv pip3.8 install virtualenvwrapper第二步:建立虚拟环境软连接 ln -s /usr/local/python38/bin/virtualenv /usr/bin/virtualenv第三步:配置虚拟环境:填入下方内容 # ~/ 表示用户家路径:root用户,就是在/root/.bash_profile vim ~/.bash_profile VIRTUALENVWRAPPER_PYTHON=/usr/bin/python3.8 source /usr/local/python38/bin/virtualenvwrapper.sh第四步:保存并退出 先按 esc键 再敲 ---> :wq第五步:更新配置文件内容 source ~/.bash_profile第六步:创建luffy虚拟环境 mkvirtualenv -p python3.8 luffy 十二、配置luffy数据库 管理员身份进入数据库 创建数据库 设置权限和密码 1)管理员连接数据库 mysql -uroot -p 2)创建数据库 create database luffy default 3)设置权限账号密码:账号密码要与项目中配置的一致 grant all privileges on luffy.* to 'luffy'@'%' identified by 'Luffy123?'; grant all privileges on luffy.* to 'luffy'@'localhost' identified by 'Luffy123?'; flush privileges; 4)退出mysql quit;在Navicat上可以连接咱们在服务器上的数据库,因为操作很简单所以没有具体展示过程 十四、安装项目依赖第一步:进入到虚拟环境,进入到项目路径下,执行 workeron luffy第二步:先进requirements.txt文件里 vim requirements.txt 进入之后mysqlclient注释掉再退出来 再执行以下命令先把能装上的装上 pip install -r requirements.txt第三步:单独装mysqlclient 还是先进入requirements.txt文件把mysqlclient的注释去掉 然后出来依次执行以下代码即可完成安装 yum install mysql-devel -y yum install python-devel -y rpm --import https://repo.mysql.com/RPM-GPG-KEY-mysql-2022 pip install mysqlclient第四步:在虚拟环境中也安装uwsgi pip install uwsgi 十五、迁移数据库第一步:切换到项目路径 前提是在虚拟环境中哦 cd /home/project/luffy_api/第一步:执行数据库迁移命令 python manage_pro.py makemigrations python manage_pro.py migrate这张截图必须保存用来六个纪念,因为前面的所有步骤没问题并且项目在本地顺利运行迁移不报错才会看到这一截图,哈哈哈哈,其实这个对专业运维人来说基本职责,但是我做到了,真棒,继续加油,你看你最近做的非常棒,我不是说了嘛米热是可以的。米热你的前途无量,我看好你了,将来你就是那位美女程序员。加油加油加油!!!!!!!
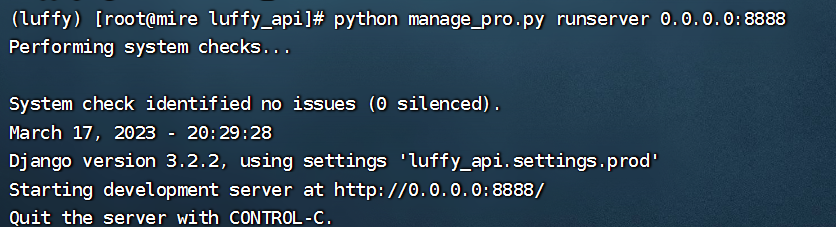
第一步:首先在服务器里运行试一下
发现能运行,但是在浏览器访问不了,因为没有开安全组
第三步:在项目路径下写uwsgi配置 /home/project/luffy_api # 项目路径 vim luffy_api # 进入插入配置贴之前把注释内容最好去掉,插入完成保存退出 127.0.0.1:8888 /home/project/luffy_api/ luffy_api.wsgi 4 uwsgi.log第四步: 用uwsgi启动项目 uwsgi -x ./luffy_api.xml
第五步:修改nginx 配置文件,完成对http请求的转发 cd到目标文件路径 cd /usr/local/nginx/conf/ vim打开文件并插入以下配置 先敲a字母才能插入哦 vim nginx.conf server { listen 8080; server_name 127.0.0.1; charset utf-8; location / { include uwsgi_params; uwsgi_pass 127.0.0.1:8888; uwsgi_param UWSGI_SCRIPT luffy_api.wsgi; uwsgi_param UWSGI_CHDIR /home/project/luffy_api/; } }保存退出 第六步:重启nginx nginx -s reload |
【本文地址】

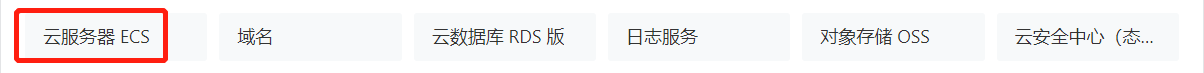
 第二步:在控制台里面选择(云服务器ECS)
第二步:在控制台里面选择(云服务器ECS)

 第三步:创建ECS(对了新用户可以享受免费使用一个月哦,如果学习上线流程就首选试用)
第三步:创建ECS(对了新用户可以享受免费使用一个月哦,如果学习上线流程就首选试用)
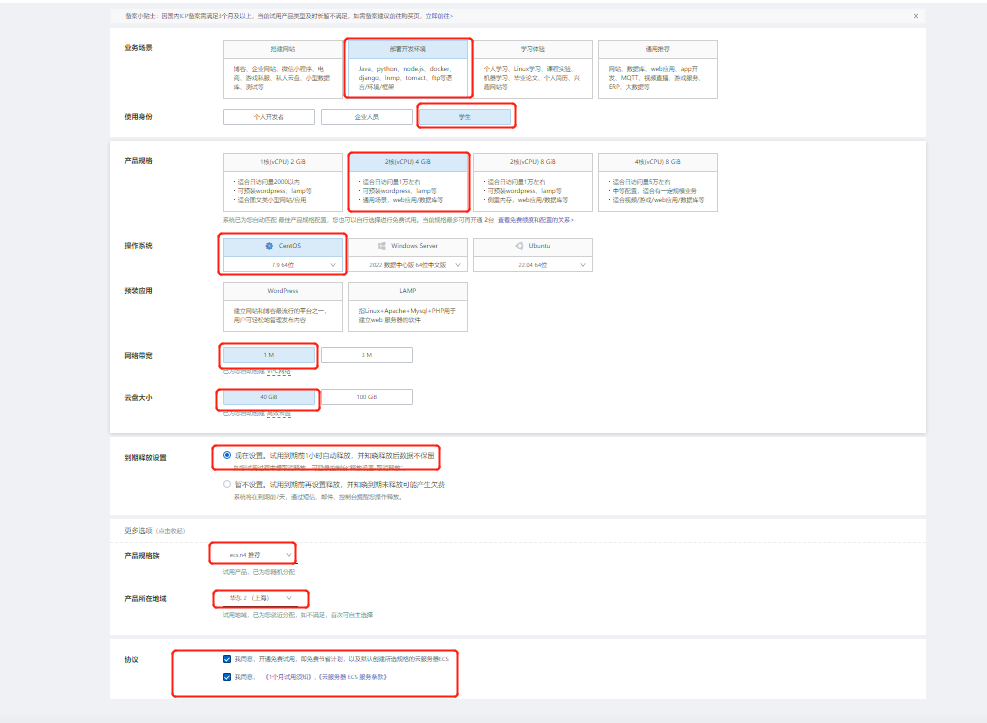
 第四步:按照个人需求配置云服务器,图片不够清晰,我只是想一次性展示完所有该配的配置
第四步:按照个人需求配置云服务器,图片不够清晰,我只是想一次性展示完所有该配的配置
 第五步:点免费使用按钮即可完成
第五步:点免费使用按钮即可完成
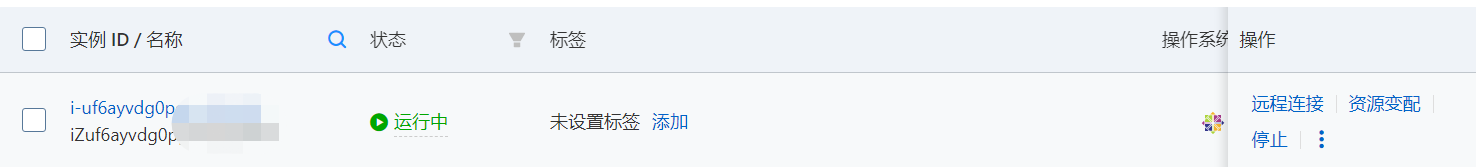
 这样就可以连接该云服务器
这样就可以连接该云服务器
 第六步:下载finalshell软件到电脑上
还有其他方案,比如xshell、git bash都可以,根据个人喜好来就行,我选择下载finalshell
finalshell官网
选择第一个即可,点进去之后按照自己操作系统来决定下载即可
第六步:下载finalshell软件到电脑上
还有其他方案,比如xshell、git bash都可以,根据个人喜好来就行,我选择下载finalshell
finalshell官网
选择第一个即可,点进去之后按照自己操作系统来决定下载即可
 具体步骤非常简单,一路下一步即可,具体安装路径看自己的选择的就好了,安装成功之后的图标像这样
具体步骤非常简单,一路下一步即可,具体安装路径看自己的选择的就好了,安装成功之后的图标像这样


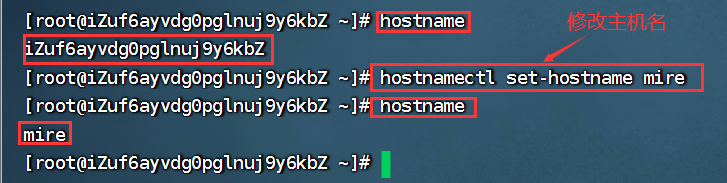
 常用命令
常用命令



 进入数据库之后再执行如下第六步,进行修改密码,记住自己修改的密码
第六步:修改密码
进入数据库之后再执行如下第六步,进行修改密码,记住自己修改的密码
第六步:修改密码









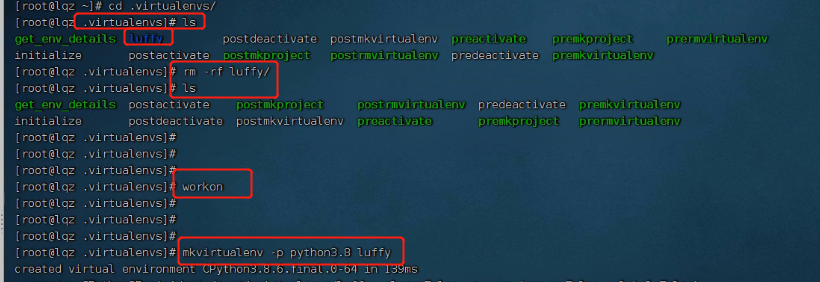
 第三步:建立软连接
第三步:建立软连接 确定有没有成功、删虚拟环境、进入虚拟环境、重新创建虚拟环境
确定有没有成功、删虚拟环境、进入虚拟环境、重新创建虚拟环境

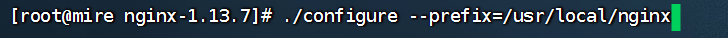
 第五步:在该目标路径下源码安装
第五步:在该目标路径下源码安装 第六步:依然在目标文件路径下编译和安装
第六步:依然在目标文件路径下编译和安装 记得在云服务器安全组哪里要开启一些端口,比如Nginx需要开80 端口才能验证Nginx是否成功部署完成
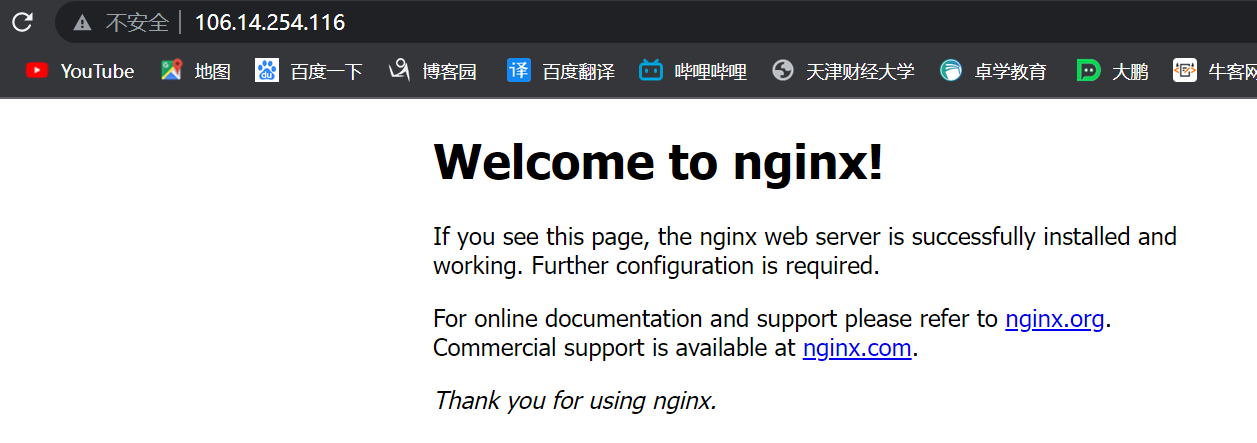
输入自己服务器公网地址如果有这个界面就说明成功咯
记得在云服务器安全组哪里要开启一些端口,比如Nginx需要开80 端口才能验证Nginx是否成功部署完成
输入自己服务器公网地址如果有这个界面就说明成功咯

 terminal也会有编译成功的记录返回
terminal也会有编译成功的记录返回

 然后把它放到好找的地方(比如桌面呀等等等)
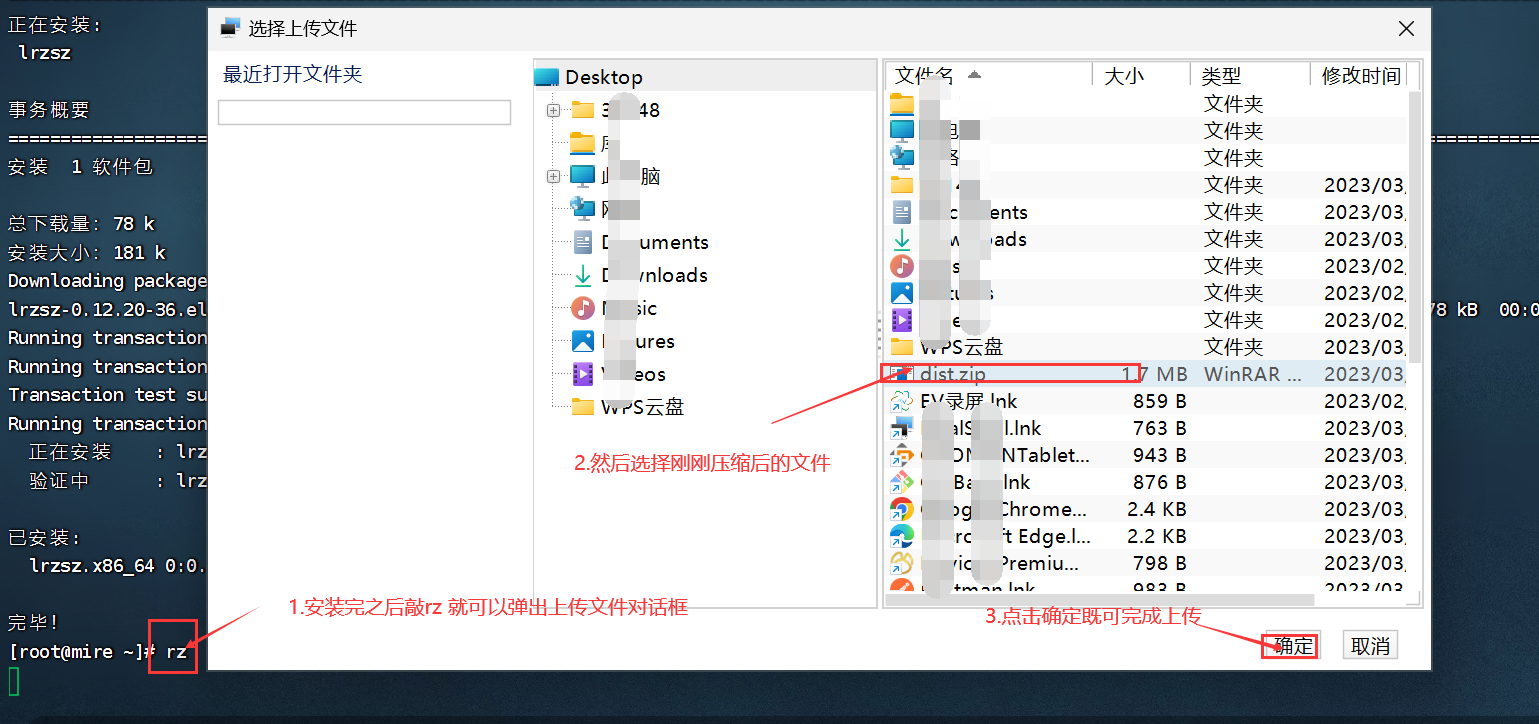
第四步:在云服务器上安装上传zip文件的软件
然后把它放到好找的地方(比如桌面呀等等等)
第四步:在云服务器上安装上传zip文件的软件 成功之后敲ls就可以验证是否上传成功
成功之后敲ls就可以验证是否上传成功


 这个步骤是关键,prod敲错了就完蛋了
这个步骤是关键,prod敲错了就完蛋了 之后再Navicat软件快速录入数据,学习为了节省时间就这么做的,但是真正的工作环境那些数九是一个一个录入进去的。
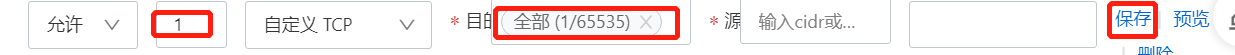
之后再Navicat软件快速录入数据,学习为了节省时间就这么做的,但是真正的工作环境那些数九是一个一个录入进去的。 第二步:去云服务器开安全组
第二步:去云服务器开安全组

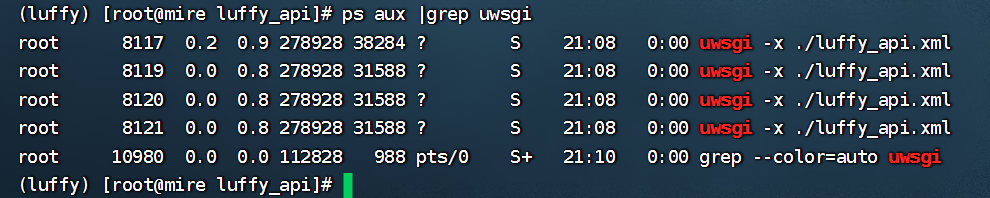
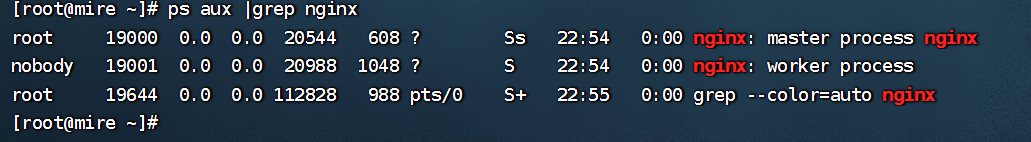
 查看一下进程数,发现四个进程在跑,说明准确无误
查看一下进程数,发现四个进程在跑,说明准确无误