CSS 省略号(单行省略号、多行省略号) |
您所在的位置:网站首页 › 字的省略符号 › CSS 省略号(单行省略号、多行省略号) |
CSS 省略号(单行省略号、多行省略号)
|
单行省略号
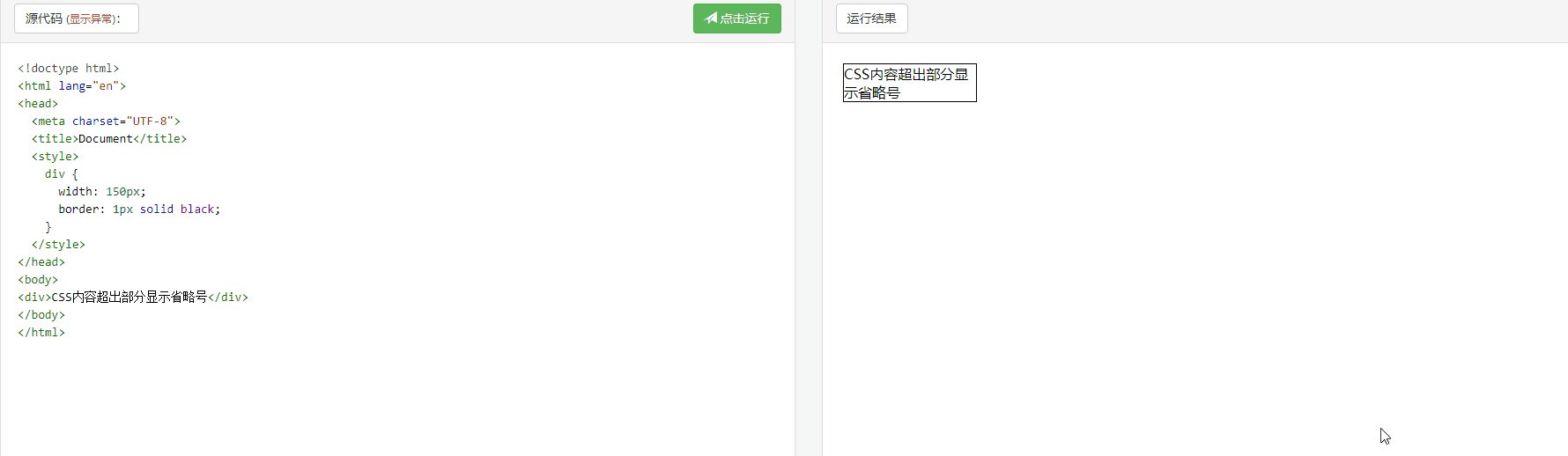
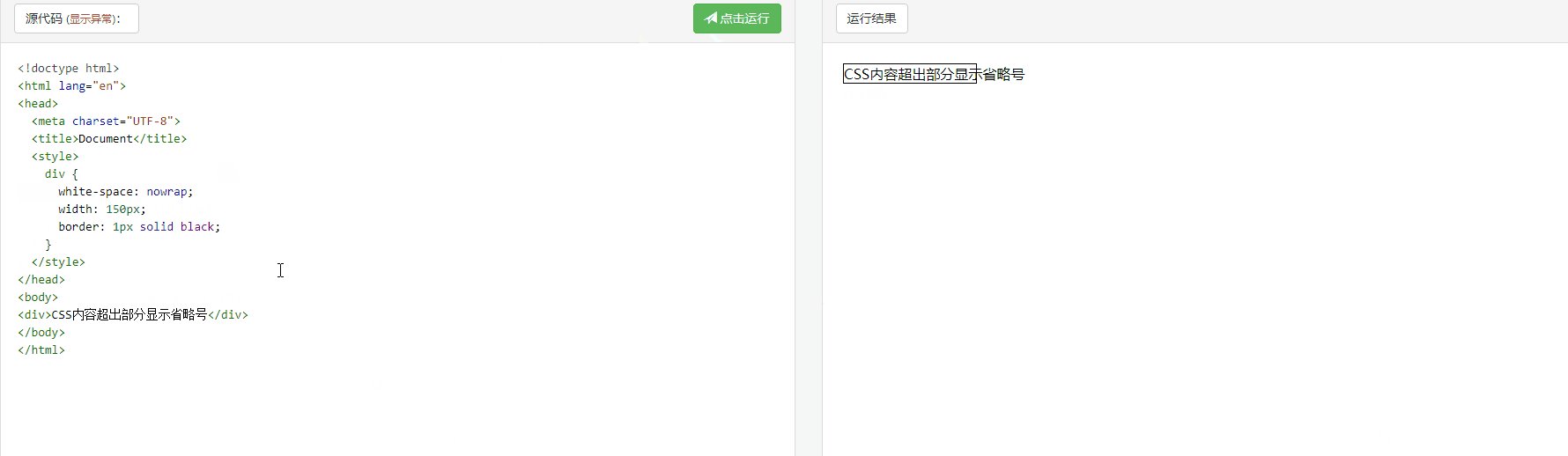
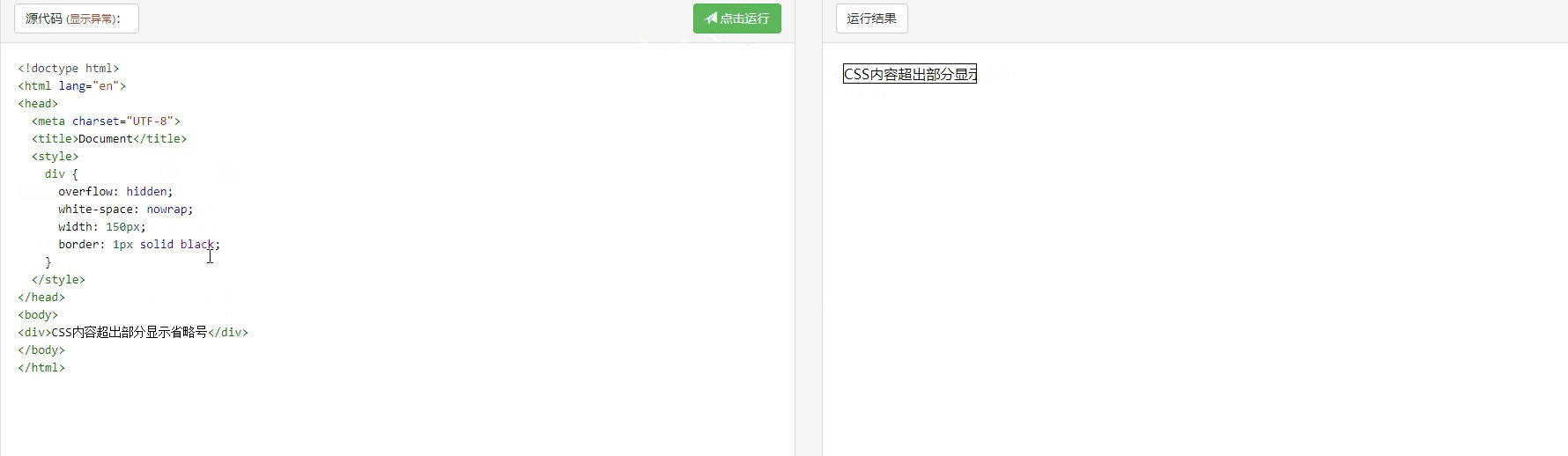
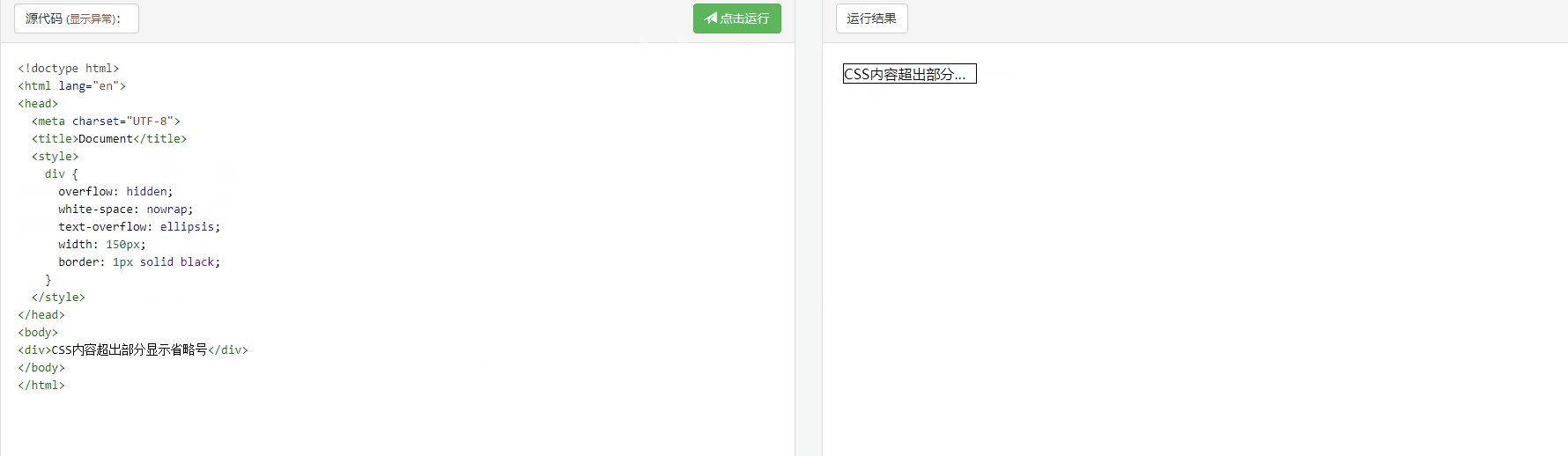
用法: 为已有宽度的盒子添加属性: 属性取值解释white-spacenowrap让文字在一行内显示, 不换行overflowhidden当内容超过盒子宽度, 隐藏溢出部分text-overflowellipsis如果溢出的内容是文字, 就用省略号代替效果:
动图中代码分析: 动图内容可以分成四部分: ① 初始状态, 文字内容超过宽度 所以会自动换行 ② 添加 white-space: nowrap; 让内容在一行显示,不换行,但是发生了文字溢出 ③ 添加 overflow: hidden; 让内容的溢出部分隐藏。 ④ 添加 text-overflow: ellipsis; 如果溢出部分是文字,那么就让溢出的前一个文字显示省略号。 多行省略号多行省略号只能支持 webkit 内核浏览器, IE系就不兼容,像京东这种大型互联网电商网站,他们也是用了这种做法,IE系浏览器 京东选择了放弃兼容, 只是显示固定行数, 并没有以省略号结尾。
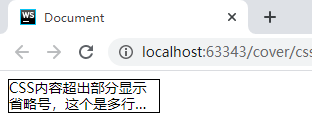
用法: 为已有宽度的盒子添加属性: 属性取值解释overflowhidden当内容超过盒子宽度, 隐藏溢出部分text-overflowellipsis如果溢出的内容是文字, 就用省略号代替-webkit-line-clamp数字控制可以显示的行数display-webkit-box-webkit-box暂时还不能很好的理解, 等以后通透了再回来补上-webkit-box-orientvertical代码: Document div { width: 150px; height: 32px; font-size: 14px; line-height: 16px; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; border: 1px solid black; } CSS内容超出部分显示省略号,这个是多行文字内容显示省略号的情况运行:
代码解释: font-size: 文字大小 line-height: 文字一行所占高度 让 line-height 比 font-size 大一点, 是为了两行文字间有点间距, 不然看着太密集。 height: 是为了兼容IE系浏览器。因为 -webkit-line-clamp 在IE系浏览器无效, 所以无法控制显 示几行, 只能通过设置 div 高度, 然后让溢出内容隐藏的方式来实现效果。 为了防止IE系浏览器隐藏溢出后, 最后一行只剩文字上半部的情况,建议 div 高度按照行高设置 height = line-height * 最多显示的行数。 |
【本文地址】
今日新闻 |
推荐新闻 |