如何在Figma中实现UI发光效果?一个教程告诉你! |
您所在的位置:网站首页 › 字体边缘发光怎么设置 › 如何在Figma中实现UI发光效果?一个教程告诉你! |
如何在Figma中实现UI发光效果?一个教程告诉你!
|
如何在Figma中实现UI发光效果?一个教程告诉你!
更新时间:2024-05-06 20:37:04 在 Figma 中实现 UI 元素的发光效果可以为你的设计增添视觉吸引力和层次感,这种效果尤其适用于高科技或游戏界面。如何在 Figma 中实现 UI 发光效果?接下来我就为大家带来如何在 Figma 中创建 UI 发光效果的详细步骤:创建基本元素、应用内阴影、应用外阴影、调整和优化和组合并复用,一起来看吧! 1、创建基本元素第一步需要创建或选择你想要应用发光效果的 UI 元素,如按钮、图标、文本等。即时设计的资源广场为大家提供了海量的模板和素材,省去了上网下载资源的麻烦,方便设计师轻松创建出精美的界面。这些种类丰富的大量资源可直接一键保存,个人也可上传到个人资源库,不管在哪台电脑打开,都能随时查看和使用,而且可以直接拖拽到设计界面,真正做到即拿即用。 点击图片,免费使用同款 UI 设计元素👇
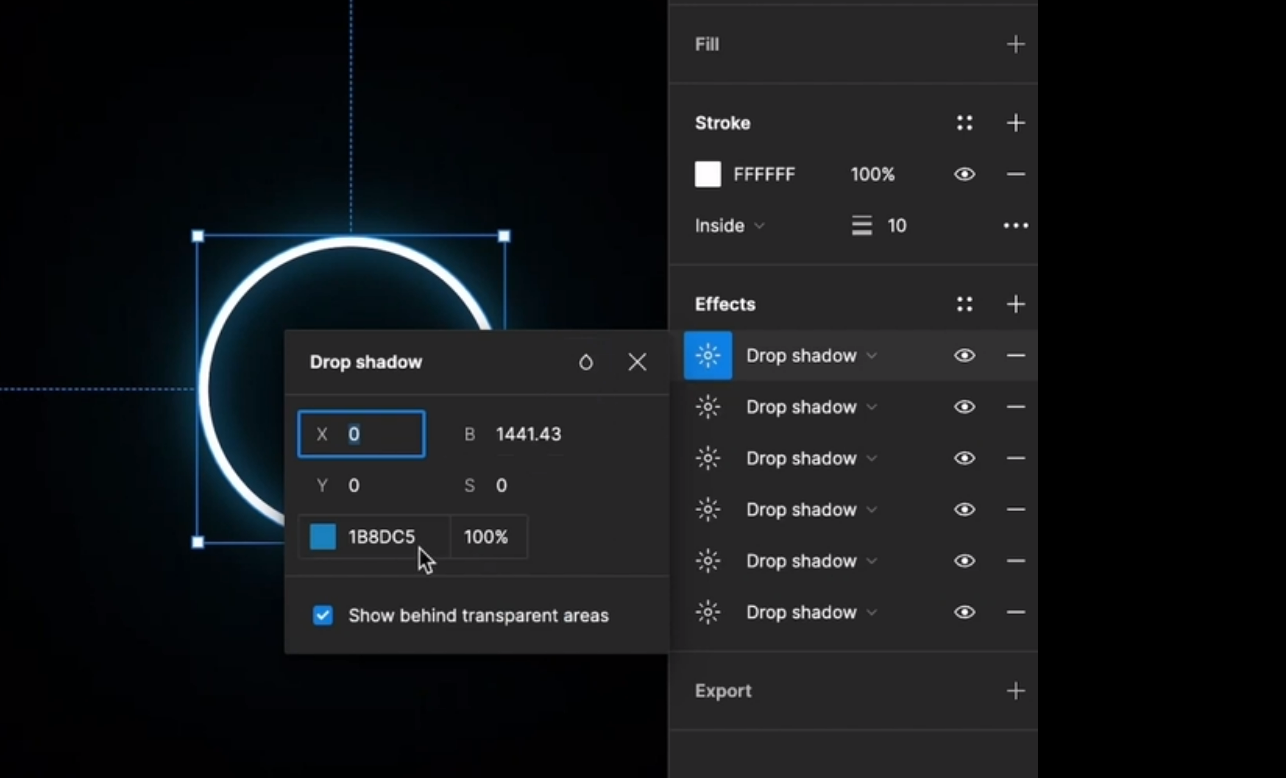
使用内阴影可以创造出元素内部的光线效果。 选择你的元素在右侧的设计面板中,找到“效果”部分点击“添加效果”按钮,选择“内阴影”调整内阴影的颜色为你想要的光线颜色调整模糊程度(Blur)以增大光晕的范围可以微调 Y 和 X 的值来调整光线的方向
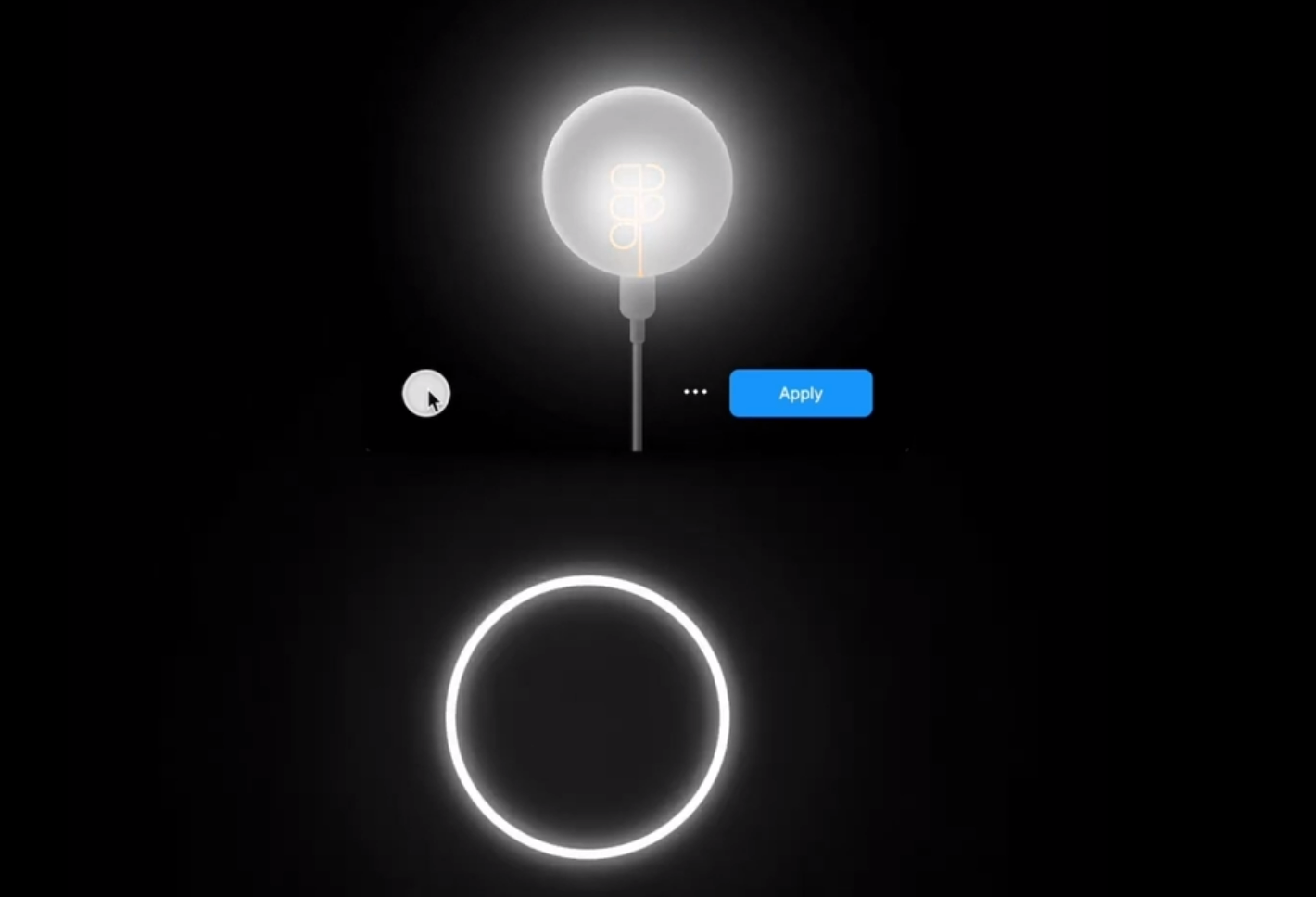
外阴影可以增强元素的外发光效果。 同样在“效果”部分,添加一个新的“外阴影”设置一个较亮的颜色,与内阴影相同或略有差异增加模糊值(Blur),通常外阴影的模糊值会比内阴影大根据需要调整阴影的扩散(Spread)和偏移(X, Y)4、调整和优化用户可能需要根据 UI 元素的背景颜色和其他界面元素进行多次调整,以达到最佳视觉效果,可以尝试不同的颜色和透明度,找到最适合设计的组合。对于更加动态的发光效果,可以考虑添加多层阴影,使用略微不同的颜色和模糊度。
将带有发光效果的元素组合(Ctrl/Cmd + G),便于在 Figma 中重复使用,也可以将其保存为组件,以在多个项目中复用。 6、总结不同的颜色和亮度可以创造出不同的氛围,如使用冷色调的蓝色或绿色来营造科技感,或使用暖色调的黄色或红色来营造活跃的氛围,发光效果在深色背景上更为显眼,设计时可以考虑背景色的选择。以上就是今天本文和大家分享的以上如何在 Figma 中实现 UI 发光效果的详细教程,通过这些步骤,你也可以在 Figma 中轻松创建引人注目的 UI 发光效果,为你的设计添加更多视觉冲击力。 点击图片,立即体验即时设计社区👇
|
【本文地址】
今日新闻 |
推荐新闻 |