html div 字体向左自动,在css中怎样设置字体靠左? |
您所在的位置:网站首页 › 字体怎么往左移动 › html div 字体向左自动,在css中怎样设置字体靠左? |
html div 字体向左自动,在css中怎样设置字体靠左?
|
在网页制作中,常常需要设置文字的对齐方式,在css中,主要通过text-align属性来设置文字的对齐方式。下面本篇文章给大家介绍一下在css中怎样设置字体靠左?有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
在css中怎样设置字体靠左? 1、在test.html文件中,使用div标签创建一个模块,在div标签内写上测试的文字。
2、设置div的class属性为myclass,下面将通过该class设置其css样式。
3、在test.html文件内,编写标签,页面的css样式将写在该标签内。
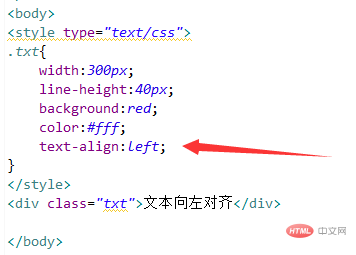
4、在css标签内,通过类名txt设置div的样式,使用width属性设置div的高度为300px,使用line-height属性设置div的行高为300px,使用background属性设置div的背景颜色为红色,使用color属性设置div的文字颜色为白色。
6、在css标签内,再使用text-align属性设置文本的对齐方式,例如,让文本向左对齐,需要将text-align设置为left。
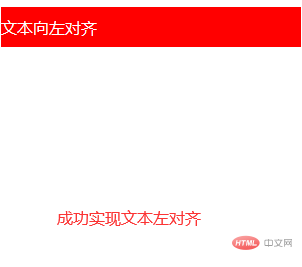
7、在浏览器打开test.html文件,查看实现的效果。
更多css的相关知识,可访问:web前端自学!! |
【本文地址】