vue中怎么引入字体包(超详细) |
您所在的位置:网站首页 › 字体包导入 › vue中怎么引入字体包(超详细) |
vue中怎么引入字体包(超详细)
|
vue中怎么引入字体包
一、创建文件并添加字体包
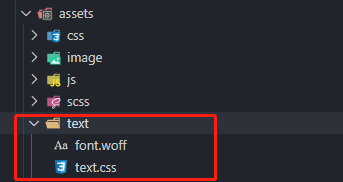
1、在src里面的assets文件中创建text文件(没有assets文件可以自己创建一个,也可以不用此命名); 2、把字体包放入text文件,并创建一个text.css文件(命名随意),把字体包引入text.css文件中,font-family建议使用英文。 正常使用,font-family与text.css中一致即可。 |
【本文地址】
今日新闻 |
推荐新闻 |
 text.css文件内容 如果需要引入多个字体,直接在里面继续添加即可,不用另建文件
text.css文件内容 如果需要引入多个字体,直接在里面继续添加即可,不用另建文件