hosts和nginx配置详细对比 |
您所在的位置:网站首页 › 如何配置host域名 › hosts和nginx配置详细对比 |
hosts和nginx配置详细对比
|
文章目录
说明情景1情景2nginx、本地host、域名解析之间的关系实例讲解11.统一环境2.域名解析3.解决域名解析问题4.nginx解决端口问题使用反向代理配置
实例讲解2Nginx配置文件结构
说明
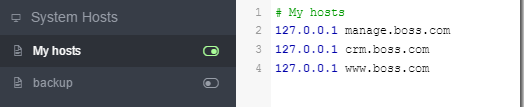
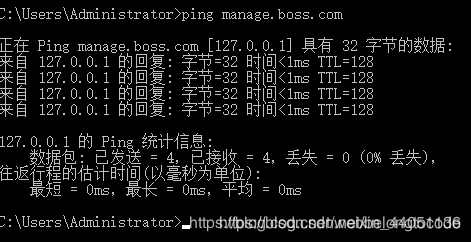
DNS服务器: 把域名解析为IP地址,保存的就是域名和ip的映射关系。一个域名和一个ip地址绑定,一个ip地址可以被多个域名绑定。 域名: 开始的时候是通过ip来访问网站,但ip是一串数字不容易记忆。后来就弄了个域名。 其他: 1、修改hosts文件实现域名本地解析–相当于本地DNS服务器,正常是先走本地(hosts),本地失败再走网络的DNS服务器 2、hosts文件里边只能配置ip和域名的映射关系,不能配端口号。 情景1比如我部署了一项目到服务器上,不想通过IP来访问,那么在hosts中进行域名和IP的映射,与在ngnix中配置IP和域名映射有什么关系?是不是能实现相同的效果?需要同时都配置吗? 1、在hosts中配置,是相当于dns解析,浏览器中访问了该域名,会在hosts中找映射关系,然后把ip返回给浏览器,再访问该ip地址。 2、而nginx中你应该指的是server_name指令吧,这个是会匹配http请求头中的Host字段。 3、所以完全不是一回事。 4、不一定需要同时配置,设置了hosts后,浏览器默认访问80端口,如果nginx中配置了80端口,直接就可以访问了,不用设置server_name。但是有种情况是,多个域名访问相同的ip端口,这时候需要通过server_name去区分访问的是哪个server域。 也就是说你要访问的端口不是默认80情况就要另外配置nginx! 情景2windows中hosts中的映射项和nginx中配置的server的host的关系是什么?当使用浏览器进行访问时,域名是否先在hosts文件中进行查找,然后通过ip地址去访问资源,那nginx是不是不会对该请求进行匹配(因为是ip地址)? 1、nginx中的server_name 也会走一遍 hosts,看是否对应,hosts就相当于一个小型的域名服务器。应该是这样 2、你在浏览器中 输入一个网址 会先check一下你本地的hosts 文件 如果有做映射的话 就直接通过映射的ip访问你的 web服务器(这边是nginx) 当这个请求被nginx 获得后 他会check一下请求的域名和servername是否匹配,匹配到的话 就根据相应的配置返回内容, 没有匹配到的话 就根据默认的配置返回内容。 nginx、本地host、域名解析之间的关系客户端通过域名请求服务,如果你在本地的hosts文件中配置了该域名与ip的映射关系,那么,请求就会直接发送到hosts文件中对应的ip,不会通过dns解析(如果本地hosts文件中没有配置,就会通过dns解析域名)。 这时,请求到达了服务端,服务端的nginx拦截了该请求,然后在本地通过域名匹配server_name,然后,根据proxy_pass返回相应的服务给客户端。 1.如果在本地的hosts文件中配置了该域名与ip的映射关系,nginx拦截了该请求 serverName只认IP地址。如果本地hosts文件中没有配置,就会通过dns解析域名,nginx拦截了该请求 serverName认IP地址,同时也认识域名。 2.一般云服务器上,我们不光要域名解析至服务器就好了,还要向服务商申请添加白名单,把域名添加至白名单中,才可以通过域名跳到Nginx。 假设客户端A--------》浏览器url请求域名--------》域名被host解析对应的IP--------》到对应IP的服务器--------》先被nginx反向代理拦截--------》找到nginx上一样域名(nginx.conf配置文件中server里的server_name)--------》对应的反向映射地址(nginx.conf配置文件中同左server里的proxy_pass 就是对应的Tomcat里WEB的发布路径如 http:localhost:8080)--------》对应8080端口的项目 实例讲解1 1.统一环境如果不同环境使用不同的ip去访问,可能会出现一些问题。为了保证所有环境的一致,我们会在各种环境下都使用域名来访问。 但是最终,我们希望这些域名指向的还是我们本机的某个端口。那么,当我们在浏览器输入一个域名时,浏览器是如何找到对应服务的ip和端口的呢? 2.域名解析一个域名一定会被解析为一个或多个ip。这一般会包含两步: 本地域名解析 浏览器会首先在本机的hosts文件中查找域名映射的IP地址,如果查找到就返回IP ,没找到则进行域名服务器解析,一般本地解析都会失败,因为默认这个文件是空的。 Windows下的hosts文件地址:C:/Windows/System32/drivers/etc/hostsLinux下的hosts文件所在路径: /etc/hosts样式: # My hosts 127.0.0.1 localhost 0.0.0.0 account.jetbrains.com 127.0.0.1 www.xmind.net 域名服务器解析本地解析失败,才会进行域名服务器解析,域名服务器就是网络中的一台计算机,里面记录了所有注册备案的域名和ip映射关系,一般只要域名是正确的,并且备案通过,一定能找到。 3.解决域名解析问题我们不可能去购买一个域名,因此我们可以伪造本地的hosts文件,实现对域名的解析。修改本地的host为: 127.0.0.1 xx.xx.com 127.0.0.1 xxx.xxx.com这样就实现了域名的关系映射了。 每次在C盘寻找hosts文件并修改是非常麻烦的,给大家推荐一个快捷修改host的工具, (管理员运行) 现在,ping一下域名试试是否畅通: 虽然域名解决了,但是现在如果我们要访问,还得自己加上端口:http://manage.boss.com:8088。 这就不够优雅了。我们希望的是直接域名访问:http://manage.boss.com。这种情况下端口默认是80,如何才能把请求转移到8088端口呢? 这里就要用到反向代理工具:Nginx 安装非常简单,把nginx直接解压即可 nginx可以通过命令行来启动,操作命令:(修改之后重启) 启动:start nginx.exe 停止:nginx.exe -s stop 重新加载:nginx.exe -s reload 反向代理配置
hosts文件在各pc系统里都是有的,比如Windows默认在C:\Windows\System32\drivers\etc目录,他里面的有效内容,就是一个个的ip和域名映射关系。 把一个非https的站点域名映射为别的ip地址,最简单的地址就是你的本地127.0.0.1。如果你本地没启对应的可访问服务,你在访问这个站点,就会变成什么也访问不到了,因为实际在访问你配置的这个地址127.0.0.1。 再来说nginx。上面说到修改hosts来访问你想要的域名映射到的ip。这里先启用ng配置一个监听本地127.0.0.1默认80端口的服务,把这个资源定位到你本地的一个浏览器可展示文件,比如这里的D盘/home目录下的index.html文件。 location / { root D:/home; index index.html; } 再访问这个域名时,你的浏览器展示的,就是这个页面内容了。 这些内容,也经常被一些黑客利用,使你在访问某个域名时,实际到达的确实一个伪造的网站,这个网站往往会把外表做得很真站点的一模一样,但它背后的数据,却都是假的,这时你若输入用户名密码登录,或是其他数据输入,就会很危险。 Nginx配置文件结构nginx.conf: #user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; server { listen 80; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { root html; index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} } # another virtual host using mix of IP-, name-, and port-based configuration # #server { # listen 8000; # listen somename:8080; # server_name somename alias another.alias; # location / { # root html; # index index.html index.htm; # } #} # HTTPS server # #server { # listen 443 ssl; # server_name localhost; # ssl_certificate cert.pem; # ssl_certificate_key cert.key; # ssl_session_cache shared:SSL:1m; # ssl_session_timeout 5m; # ssl_ciphers HIGH:!aNULL:!MD5; # ssl_prefer_server_ciphers on; # location / { # root html; # index index.html index.htm; # } #} }nginx 文件结构: ... #全局块 events { #events块 ... } http #http块 { ... #http全局块 server #server块 { ... #server全局块 location [PATTERN] #location块 { ... } location [PATTERN] { ... } } server { ... } ... #http全局块 }1、全局块:配置影响nginx全局的指令。一般有运行nginx服务器的用户组,nginx进程pid存放路径,日志存放路径,配置文件引入,允许生成worker process数等。 2、events块:配置影响nginx服务器或与用户的网络连接。有每个进程的最大连接数,选取哪种事件驱动模型处理连接请求,是否允许同时接受多个网路连接,开启多个网络连接序列化等。 3、http块:可以嵌套多个server,配置代理,缓存,日志定义等绝大多数功能和第三方模块的配置。如文件引入,mime-type定义,日志自定义,是否使用sendfile传输文件,连接超时时间,单连接请求数等。 4、server块:配置虚拟主机的相关参数,一个http中可以有多个server。 5、location块:配置请求的路由,以及各种页面的处理情况。 下面给大家上一个配置文件,作为理解: ########### 每个指令必须有分号结束。################# #user administrator administrators; #配置用户或者组,默认为nobody nobody。 #worker_processes 2; #允许生成的进程数,默认为1 #pid /nginx/pid/nginx.pid; #指定nginx进程运行文件存放地址 error_log log/error.log debug; #制定日志路径,级别。这个设置可以放入全局块,http块,server块,级别以此为:debug|info|notice|warn|error|crit|alert|emerg events { accept_mutex on; #设置网路连接序列化,防止惊群现象发生,默认为on multi_accept on; #设置一个进程是否同时接受多个网络连接,默认为off #use epoll; #事件驱动模型,select|poll|kqueue|epoll|resig|/dev/poll|eventport worker_connections 1024; #最大连接数,默认为512 } http { include mime.types; #文件扩展名与文件类型映射表 default_type application/octet-stream; #默认文件类型,默认为text/plain #access_log off; #取消服务日志 log_format myFormat '$remote_addr–$remote_user [$time_local] $request $status $body_bytes_sent $http_referer $http_user_agent $http_x_forwarded_for'; #自定义格式 access_log log/access.log myFormat; #combined为日志格式的默认值 sendfile on; #允许sendfile方式传输文件,默认为off,可以在http块,server块,location块。 sendfile_max_chunk 100k; #每个进程每次调用传输数量不能大于设定的值,默认为0,即不设上限。 keepalive_timeout 65; #连接超时时间,默认为75s,可以在http,server,location块。 upstream mysvr { server 127.0.0.1:7878; server 192.168.10.121:3333 backup; #热备 } error_page 404 https://www.baidu.com; #错误页 server { keepalive_requests 120; #单连接请求上限次数。 listen 4545; #监听端口 server_name 127.0.0.1; #监听地址 location ~*^.+$ { #请求的url过滤,正则匹配,~为区分大小写,~*为不区分大小写。 #root path; #根目录 #index vv.txt; #设置默认页 proxy_pass http://mysvr; #请求转向mysvr 定义的服务器列表 deny 127.0.0.1; #拒绝的ip allow 172.18.5.54; #允许的ip } } }上面是nginx的基本配置,需要注意的有以下几点: 1、几个常见配置项: 1.$remote_addr 与 $http_x_forwarded_for 用以记录客户端的ip地址; 2.$remote_user :用来记录客户端用户名称; 3.$time_local : 用来记录访问时间与时区; 4.$request : 用来记录请求的url与http协议; 5.$status : 用来记录请求状态;成功是200; 6.$body_bytes_s ent :记录发送给客户端文件主体内容大小; 7.$http_referer :用来记录从那个页面链接访问过来的; 8.$http_user_agent :记录客户端浏览器的相关信息;2、惊群现象:一个网路连接到来,多个睡眠的进程被同事叫醒,但只有一个进程能获得链接,这样会影响系统性能。 3、每个指令必须有分号结束。 参考文章: https://blog.csdn.net/weixin_44051136/article/details/88943260 https://blog.csdn.net/m414160547/article/details/101596576 https://www.cnblogs.com/knowledgesea/p/5175711.html 其他文章推荐: Vue项目在nginx下的部署实践(个人学习总结): https://www.cnblogs.com/fengyuexuan/p/11471269.html |
【本文地址】
今日新闻 |
推荐新闻 |
 效果:
效果:  我们添加了两个映射关系:
我们添加了两个映射关系: OK!
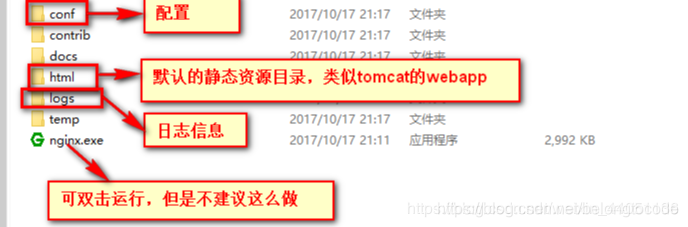
OK! 目录结构:
目录结构: 
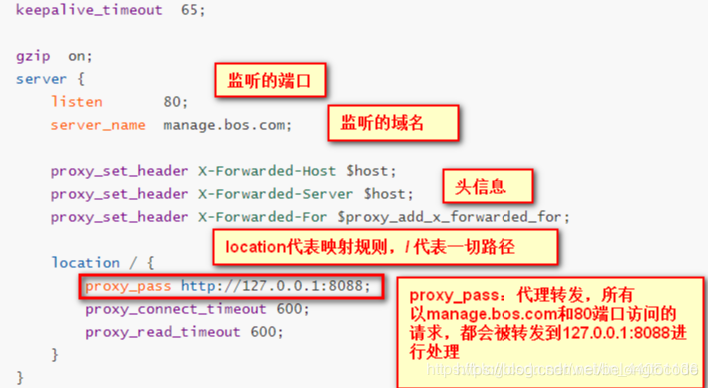
 nginx中的每个server就是一个反向代理配置,可以有多个server
nginx中的每个server就是一个反向代理配置,可以有多个server 这在一些前后端分离的应用中,运用得非常广泛。比如在服务器上监听自己的ip和某个对外端口,将它指定到某个前端文件,就可以给访问者展示你的内容了。
这在一些前后端分离的应用中,运用得非常广泛。比如在服务器上监听自己的ip和某个对外端口,将它指定到某个前端文件,就可以给访问者展示你的内容了。