webstorm常用的设置及操作图解(持续更新中) |
您所在的位置:网站首页 › 如何调整按钮的位置图解视频 › webstorm常用的设置及操作图解(持续更新中) |
webstorm常用的设置及操作图解(持续更新中)
|
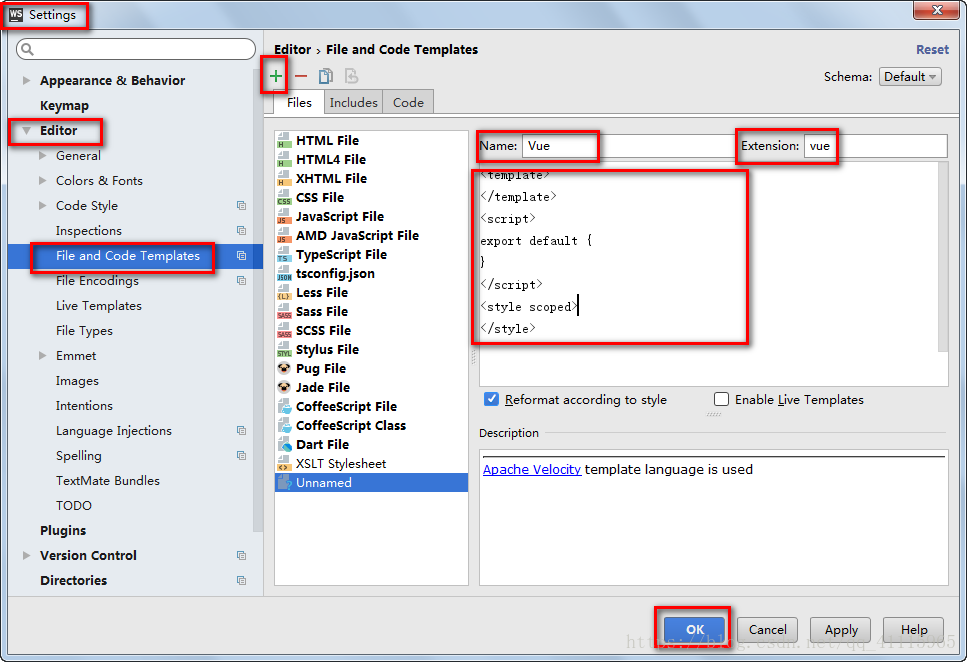
目录 1、webstorm开启es6环境 2、新建vue文件的模板设置 3、webstorm设置代码自动换行 4、webstorm开启代码提示 5、面板展示与增加面板展示项 6、全局搜索(shift键双击,搜索包括文件,变量,函数等等) 7、设置主题样式、字体大小、字体样式、行高(Ctrl + Alt + S) 8、文件修改的历史版本对比 9、开启代码补全 (参考网址:https://jingyan.baidu.com/article/a3f121e4a64767fc9152bb40.html) 10、多光标选择 11、格式化代码快捷键(Ctrl + Alt + L) 1、webstorm开启es6环境修改目的:将上述代码的class属性修改item = > item1;修改方法:按住 Alt 键,鼠标便变成了同一位置向下选择。 对于同一位置的,我们可以使用上述方法,对于不同位置的item => item1,我们可以选择一个,然后按住 Alt 键,在选择第2个、第3个、第4个......第n个即可,实现统一修改。 11、格式化代码快捷键(Ctrl + Alt + L) |
【本文地址】
今日新闻 |
推荐新闻 |