【VUE项目实战】10、绘制登录组件 |
您所在的位置:网站首页 › 如何设计一个组件图标 › 【VUE项目实战】10、绘制登录组件 |
【VUE项目实战】10、绘制登录组件
|
接上篇《9、创建登录组件并绘制布局》 上一篇我们创建了登录模块的页面和基础布局,并添加了头像组件,本篇我们来绘制登录组件的表单部分。 一、引入组件表单的组件我们依然使用element-ui中的el-form表单组件。 因为我们使用的element-ui是按需引入的,所以要先在plugins下的element.js中引入表单组件的依赖: import Vue from 'vue' import { Button } from 'element-ui' import {Form,FormItem} from 'element-ui' import {Input} from 'element-ui' Vue.use(Button) Vue.use(Form) Vue.use(FormItem) Vue.use(Input)这里分别引入Form、FormItem和Input组件。 二、绘制form表单以及按钮区域我们在原来的login.vue组件中添加表单区域的代码:  登录
重置
登录
重置
其中el-button是按钮组件,type中的"primary"和"info"分别代表“主要”和“信息”样式的按钮(一个蓝色一个灰色)。 效果: 我们来做一下美化: 登录 重置这里为form表单添加一个"login_form"样式,为按钮区域添加一个"btns"样式: .login_form { position: absolute; bottom: 0px;//靠下 width: 100%; padding: 0 20px;//上下内边距0,左右内边距20px //border-box为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。 //实际宽度会是width减去border + padding的计算值 //此处是为了不让input超出我们的登录父div box-sizing: border-box; } .btns { display: flex;//flex布局 //justify-content控制项目在横轴的对齐方式 //flex-start即左对齐,center 为居中,对应的flex-end为右对齐。 justify-content: flex-end; }效果: 之前的效果图上,登录和注册编辑框中会有小图标: 在element-ui中的input样式中,我们可以通过属性或slot方式添加图标。 这里我们使用属性的方式。 在el-input的右边加图标为“suffix-icon”属性,左边加图标为“prefix-icon”属性。这里我们使用第二个。 图标的值可在element官网看到常用的icon图标: 效果: 我们需要将用户在上面的“账号”和“密码”input框中输入的数据,自动绑定到数据对象上。 如何进行绑定呢?我们看一下官方文档,可以看到在el-form组件上有一个绑定属性“model”,值为“form”,该属性就代表数据绑定,我们在该表单区域填写的任何信息,都会自动绑定到“form”这个对象上,然后里面的每一个表单子项,通过“v-model”属性,绑定到数据对象的具体属性中:
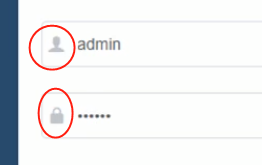
而这个“form”对象就是在该组件的行为区提前定义好的一个对象,里面的属性就是input对应绑定的属性: 这里我们按着这个逻辑,我们为登录账号密码的表单绑定数据对象。首先在数据区定义一个名为“loginForm”的表单对象: export default { data(){ return{ //这里是登录表单的数据绑定对象 loginFrom: { username: '', password: '' } }; } };然后在上面的form表单区域,为form和input绑定对象和属性: 登录 重置我们给它填写个默认值,看看数据绑定的对不对: loginFrom: { username: 'admin', password: '123' }效果: 下一篇我们来讲解如何验证表单中填写的数据,以及表单的重置功能。 参考:黑马程序员(www.itheima.com)Vue项目实战教学视频 转载请注明出处:https://blog.csdn.net/acmman/article/details/119701855 |
【本文地址】
今日新闻 |
推荐新闻 |



 如果这里没有我们需要的,我们可以引用第三方的图标库,如阿里的图标库。这里我们挑选“el-icon-user-solid”和“el-icon-lock”作为我们的图标:
如果这里没有我们需要的,我们可以引用第三方的图标库,如阿里的图标库。这里我们挑选“el-icon-user-solid”和“el-icon-lock”作为我们的图标:


