HBuilder X实现tabBar底部导航记录 |
您所在的位置:网站首页 › 如何设置底部导航栏位置 › HBuilder X实现tabBar底部导航记录 |
HBuilder X实现tabBar底部导航记录
|
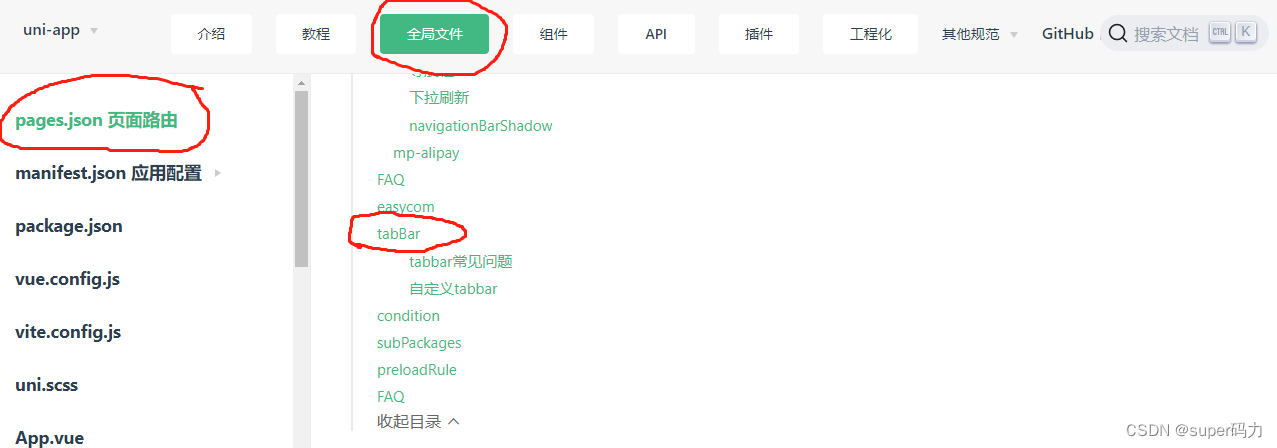
首先,打开uniapp官网,找到tarbar官方文档,仔细阅读,具体位置如下,全局配置下面的pages.json页面路由里面找到tabBar,点击查看:
重点注意这两句话:
找到文档我们就可以按照上面的提示去写代码了! 首先我们需要使用HBuilder X创建一个项目,接着找到对应位置开始写代码 📌第一步:在pages文件夹下创建一个tabbar文件夹,里面专门存放对应的tabbar导航页面,接着根据个人需要创建tab,数量最少2个,最多5个,如图所示,这里我创建了4个,每一个文件夹下面都创建了一个.vue文件来写页面代码
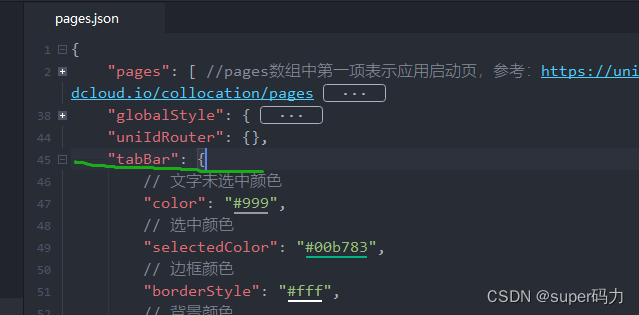
📌第二步:找到pages.json文件,在和"pages"同级的位置写tabbar的配置代码,官方文档里面有示例代码参考以及属性说明
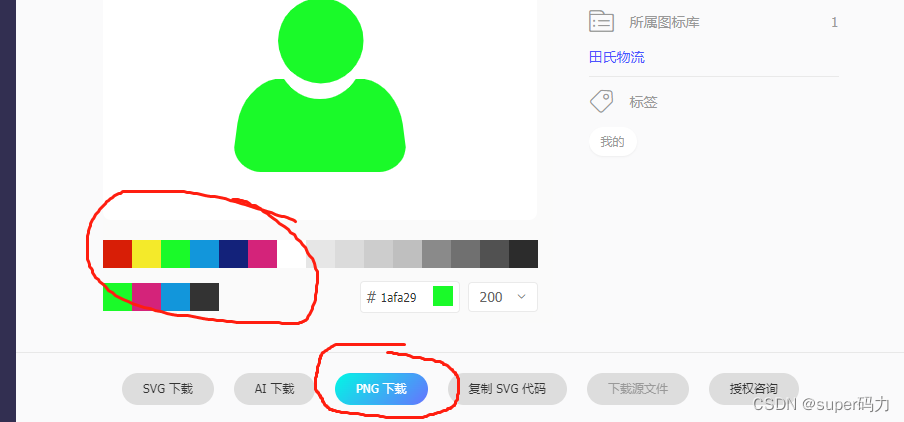
创建了4个tab,所以我这边需要配置4个,代码如下: "tabBar": { // 文字未选中颜色 "color": "#999", // 选中颜色 "selectedColor": "#00b783", // 边框颜色 "borderStyle": "#fff", // 背景颜色 "backgroundColor": "#fff", // 配置tab页面 "list": [{ // 对应页面地址 "pagePath": "pages/tabbar/index/index", // 显示文字 "text": "首页", // 图标选中和未选中 "iconPath": "static/index1.png", "selectedIconPath": "static/index2.png" }, { // 对应页面地址 "pagePath": "pages/tabbar/classfiy/classfiy", // 显示文字 "text": "分类", "iconPath": "static/class1.png", "selectedIconPath": "static/class2.png" }, { // 对应页面地址 "pagePath": "pages/tabbar/study/study", // 显示文字 "text": "学习", "iconPath": "static/study1.png", "selectedIconPath": "static/study2.png" }, { // 对应页面地址 "pagePath": "pages/tabbar/mine/mine", // 显示文字 "text": "我的", "iconPath": "static/my1.png", "selectedIconPath": "static/my2.png" }] }这里又有些朋友可能不知道去哪里找图标图片,这里可以去iconfont 阿里巴巴矢量图标库里面找自己需要的图标,下载下来使用,官网地址:https://www.iconfont.cn/ 图标下载具体步骤就是: 搜索图标 根据自己需要调整颜色 根据自己需要调整颜色  下载png格式到本地,然后直接使用就可以了 下载png格式到本地,然后直接使用就可以了
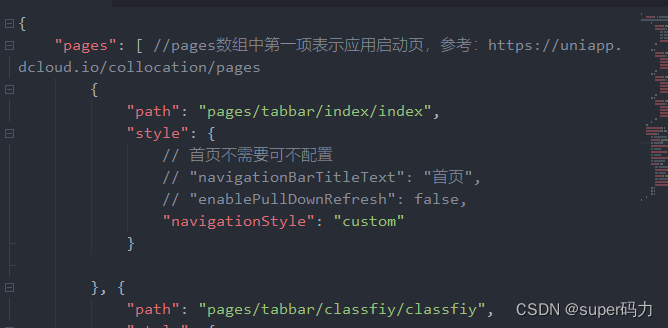
📌第三步:还是在pages.json文件里面进行,我们需要把pages配置项数组里面的第一个对象设置成我们tabbar对应的第一个页面,如果这里不配置是不会显示tabbar导航条的,千万不要忘记了!
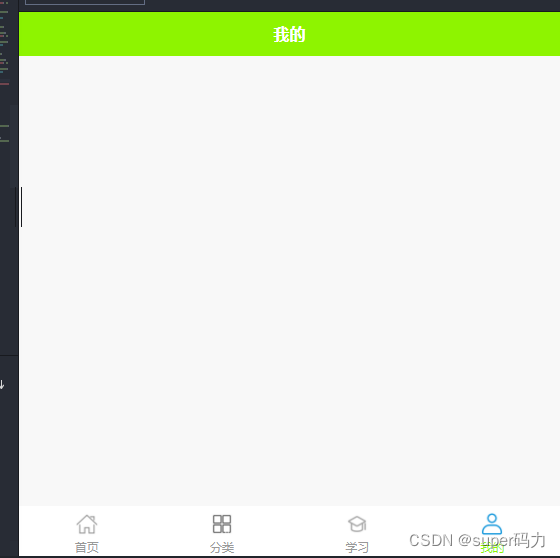
第四步就是给每一个tabbar页面配置到"pages"里面,代码如下: "pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages { "path": "pages/tabbar/index/index", "style": { // 首页不需要可不配置 // "navigationBarTitleText": "首页", "enablePullDownRefresh": false, "navigationStyle": "custom" } }, { "path": "pages/tabbar/classfiy/classfiy", "style": { // 顶部导航栏标题文字内容 "navigationBarTitleText": "分类", // 顶部导航栏背景颜色 "navigationBarBackgroundColor": "#8ef400", // 顶部导航栏标题文字颜色 "navigationBarTextStyle": "white", // 是否开启下拉刷新 "enablePullDownRefresh": false } }, { "path": "pages/tabbar/study/study", "style": { "navigationBarTitleText": "学习", "navigationBarBackgroundColor": "#8ef400", "navigationBarTextStyle": "white", "enablePullDownRefresh": false } }, { "path": "pages/tabbar/mine/mine", "style": { "navigationBarTitleText": "我的", "navigationBarBackgroundColor": "#8ef400", "navigationBarTextStyle": "white", "enablePullDownRefresh": false } } ],最终做出了的导航条效果就像这样子下面这个样子:
顶部导航栏标题就像下面这个样子啦 到这里就结束啦,浅浅记录一下! |
【本文地址】
今日新闻 |
推荐新闻 |