CSS line |
您所在的位置:网站首页 › 如何让标点不出现在首行 › CSS line |
CSS line
|
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9870 本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。
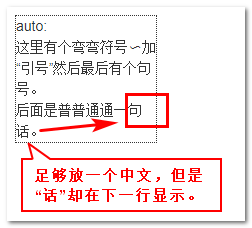
中文中,有些标点是避首标点,也就是不能出现在一行的开头,例如句号。,有些标点是避尾标点,例如上引号“,上书名号《等。 因此,我们经常会看到如下所示的排版,就是明明后面空间足够放一个文字,但是这个文字却跑到了下一行。 如下图所示:
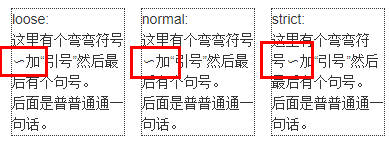
原因就在于如果“话”在上一行显示,那么句号就会显示在下一行的开头,而句号。是避首标点,必能出现在开头。因此,“话”字就被带到下一行显示了。 中文标点的这种换行特性,即使设置word-break:break-all也是无效的,此时需要用到的CSS属性是line-break。 //zxx: 如果你看到这段文字,说明你现在访问是体验糟糕的垃圾盗版网站,你可以访问原文获得很好的体验:https://www.zhangxinxu.com/wordpress/?p=9870(作者张鑫旭) 二、line-break属性简介line-break属性主要用在CJK语言中,也就是中日韩3种语言中,其中以中文和日文为主。 语法如下: line-break: auto; line-break: loose; line-break: normal; line-break: strict; line-break: anywhere;其中: auto 使用默认的换行规则。 loose 使用限制性最小的换行规则分隔文本。通常用于短行,如在报纸上。 normal 使用最常见的换行规则。 strict 使用最严格的换行规则。 anywhere 任意位置都可以作为换行点,包括任意的标点。以下是和中文有关的几个规则: 在中文和日文语境中,类似〜 U+301C, ゠ U+30A0这样的有连字符性质的字符前面的作为换行点,只要在属性值是normal和loose时候才有用,其他值(主要指strict)是禁止的。例如下图所示的效果,strict模式下,字符〜的前方必须有文字,不能作为换行点。
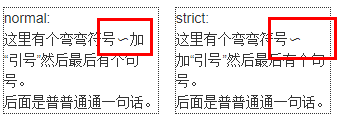
但是,相对的,strict模式下,字符〜的后方可以作为换行点,而normal和loose不行,如下图所示:
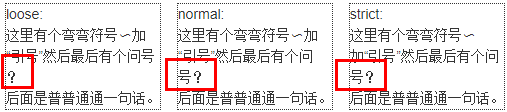
・ U+30FB, : U+FF1A, ; U+FF1B, ・ U+FF65, ‼ U+203C, ⁇ U+2047, ⁈ U+2048, ⁉ U+2049, ! U+FF01, ? U+FF1F 则属性值是loose的时候,上面这些标签的前方可以作为换行点,其他属性值(除非anywhere)都禁止。 例如下图所示的对比效果:
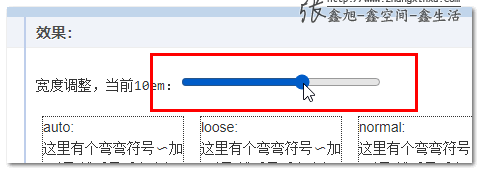
以上规则对应的效果均可以实地体验,您可以狠狠地点击这里:line-break与中文排版换行体验demo 操作上方的滑杆,就可以看到不同尺寸下,各类中文标点在不同的line-break属性值下的换行表现了。
line-break虽然平常用的少,不太常见,但实际上是一个相对比较古老的CSS属性,目前几乎所有浏览器都支持。 完整的兼容性如下截图所示:
属性虽不常见,但是关键时候顶用,脑中存个档,需要的时候能够记起来就可以了。 三、结尾的点唠叨今天是春节假期最后一天,应该说是我们公司假期最后一天,阅文和腾讯一样,春节前后比法定假日多放一天。 春节假期开始到现在,写了12篇文章(包括本文),还有一篇待写。 很多春节计划都没完成。 例如以前写的小说重新梳理调整下,Github登录API调整,《CSS新世界》书稿review。 待会儿去看场电影,估计2个小时,然后把最后一篇文章写完,应该3小时左右。然后review书稿,这个工作可能要一周,由于延期,需要和编辑说下。 事儿多,忙不完。 今年又会是忙碌不止的1年。 本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。 本文地址:https://www.zhangxinxu.com/wordpress/?p=9870 (本篇完) 相关文章CSS排版为何强?瞧瞧多牛这换行 (0.563)借助wbr标签实现连续英文字符的精准换行 (0.528)CSS overflow-wrap新属性值anywhere是干嘛用的? (0.475)word-break:break-all和word-wrap:break-word的区别 (0.405)5分钟快速了解text-wrap:balance的作用 (0.210)小tips: 纯CSS实现打字动画效果 (0.090)粉丝群第1期CSS小测点评与答疑 (0.090)display:table-cell自适应布局下连续单词字符换行 (0.070)小tip: 使用CSS(Unicode字符)让inline水平元素换行 (0.070)自适应表格连续字符换行及单行溢出点点点显示 (0.070)小tips: 纯CSS显示JS/HTML等源代码行数 (RANDOM - 0.070) |
【本文地址】
今日新闻 |
推荐新闻 |