markdown多张图片并排显示 |
您所在的位置:网站首页 › 如何让两张图片并排显示 › markdown多张图片并排显示 |
markdown多张图片并排显示
|
在markdown中,目前,让图片像这样并排居中的方式主要是两种:
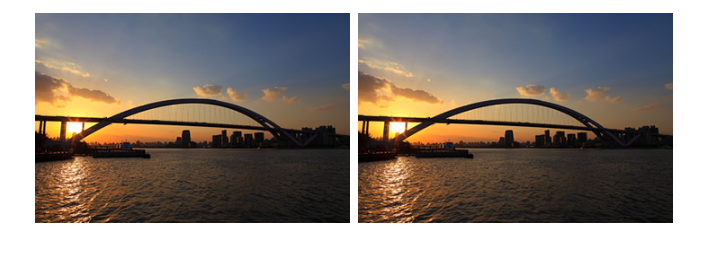
第一种:... 多个图片链接綴加写,无换行,无空格。 这种方式,似乎并不能够每一次都生效。目前,仅尝试了博客园,是可以生效的,如下:
其编辑代码如下: 这种方式的很大问题是,图片是紧密贴在一起的,观感并不友好,因此不支持使用该方式。 第二种:使用html标签 





其编辑代码如下:  ·
·
·
·
·
·

你需要特别注意的是: 当你在使用第二种方式的时候你一定需要注意的几点: 在博客园中写博客时,代码块和上方文字要空一行才会生效,如下:
|
【本文地址】
今日新闻 |
推荐新闻 |