详解Dreamweaver CS6破解安装的方法 |
您所在的位置:网站首页 › 如何破解dwcs6 › 详解Dreamweaver CS6破解安装的方法 |
详解Dreamweaver CS6破解安装的方法
 php入门到就业线上直播课:进入学习API 文档、设计、调试、自动化测试一体化协作工具:点击使用 推荐:《dreamweaver安装教程》 Adobe Dreamweaver,简称“DW”,中文名称"梦想编织者",是美国MACROMEDIA公司开发的集网页制作和管理网站于一身的所见即所得网页编辑器,DW是第一套针对专业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。 Adobe Dreamweaver使用所见即所得的接口,亦有HTML(标准通用标记语言下的一个应用)编辑的功能。它有Mac和Windows系统的版本。随Macromedia被Adobe收购后,Adobe也开始计划开发Linux版本的Dreamweaver了。 Dreamweaver自MX版本开始,使用了Opera的排版引擎"Presto" 作为网页预览。 step_001: 介绍系统环境OS: Windows 7 旗舰版 Service Pack 1 CPU: Intel(R) Core(TM) i5-4210U CPU @ 1.70GHz 2.40 GHz RAM: 4.00 GB (3.73 GB 可用) 系统类型: 64 位操作系统 如图所示
Dreamweaver_12_LS3.exe 请自己在网上搜索下载
下载地址 密码: 89jr登录后复制如图所示
PS: 本人将下载后的 Dreamweaver_12_LS3.exe 和AdobeCS6amtlib.dll.rar 放置在本人电脑的E盘下的E:\adobe_cs6\ 目录下 step_003: 软件安装及破解注意:安装破解前一定要断网 步骤1: 软件安装
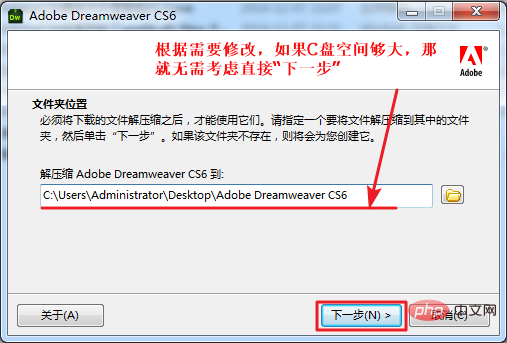
双击安装文件Dreamweaver_12_LS3.exe后,桌面弹出解压缩目录,无需顾虑,果断点“下一步” 如图所示
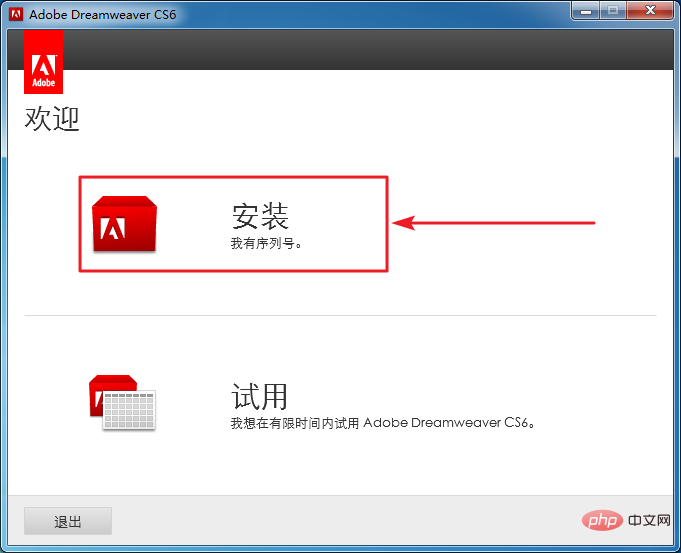
跑完进度条后,系统出弹出安装界面。此时我们选择“安装(我有序列号)” 然后继续在协议那一栏点击“接受” 如图所示
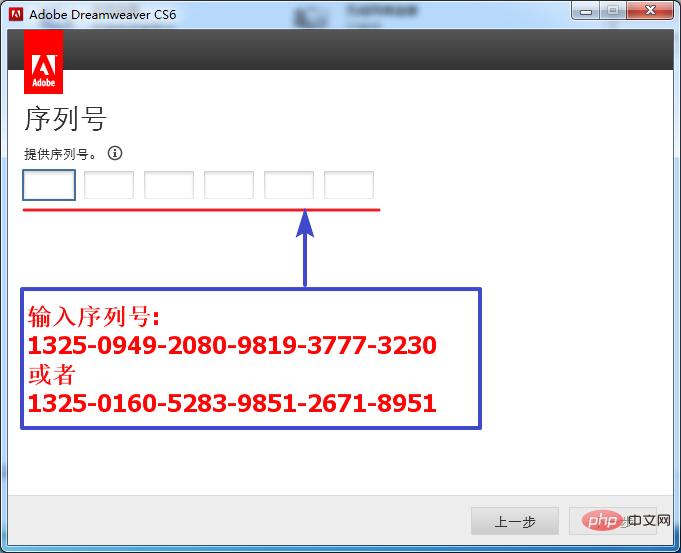
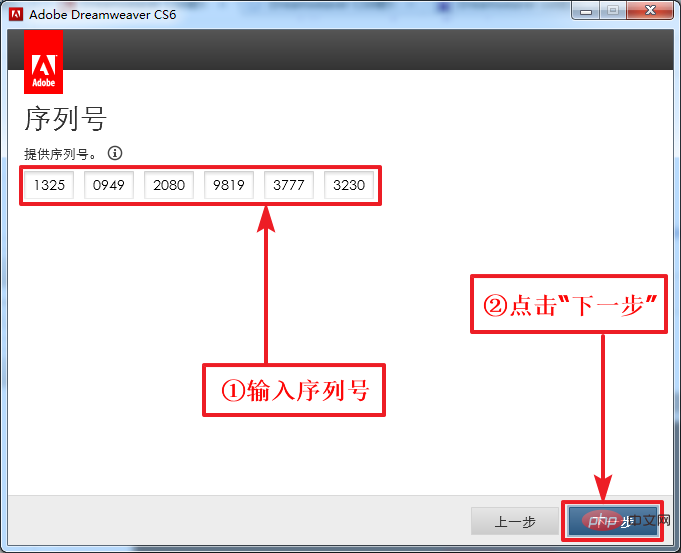
点击“接受”后,会出现序列号输入界面。在这里我要感谢 偶偶贝塔のBlog 所提供的序列号,经我本人测试第一个序列号是可用的,第二个还未测试。 序列号: 1325-0949-2080-9819-3777-3230 1325-0160-5283-9851-2671-8951登录后复制如图所示
在出现的界面中点击“稍后连接”,继续安装步骤 如图所示
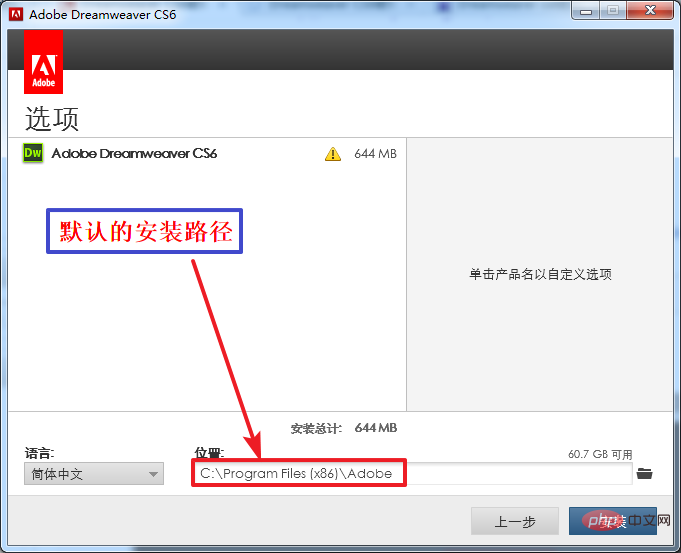
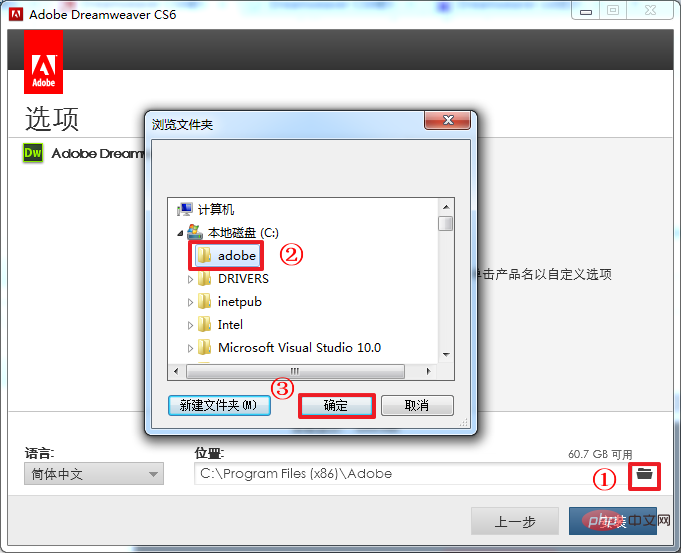
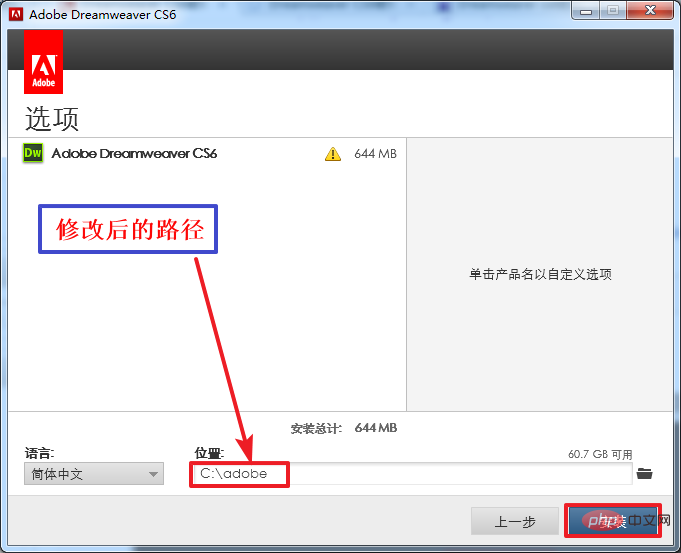
稍后出现的界面中会出现安装路径,系统默认的路径是: C:\Program Files (x86)\Adobe 而个人的喜好是建在C盘的根目录下,于是我要更改路径为: C:\adobe 更改后点击“安装”,然后就是好长时间地等待。 如图所示
等到出现下面的界面,那恭喜你,Dreamweaver CS6 安装成功了。 如图所示
当安装成功后,请不要“立刻启动”,请点击“关闭”进入下一个界面。 如图所示
解压缩破解文件 如图所示
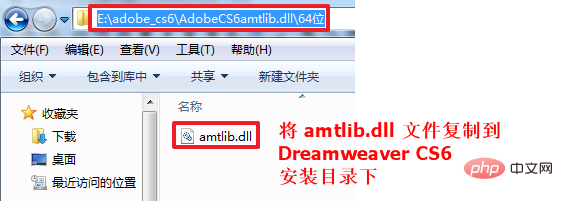
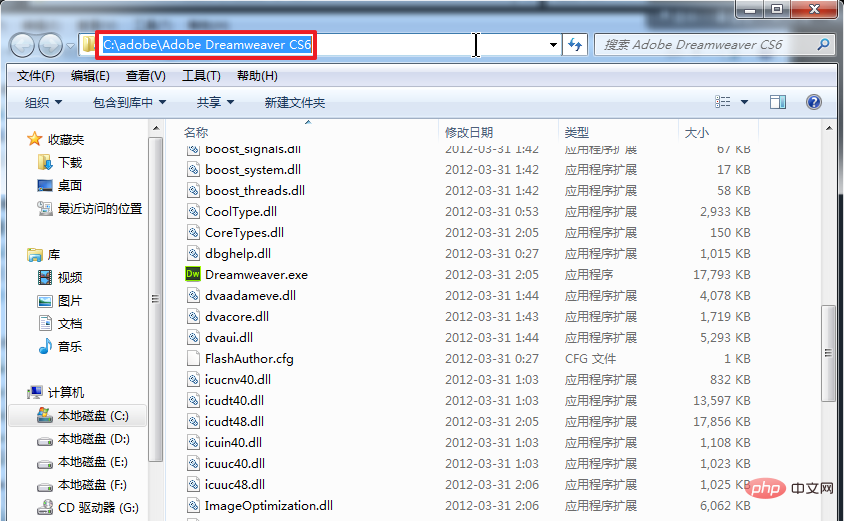
还记得我将安装目录设置为 C:\adobe 吗? 打开Dreamweaver CS6 安装目录: C:\adobe\Adobe Dreamweaver CS6 将刚刚复制 amtlib.dll 文件粘贴到该目录下。(本人的系统是64位的,所以本人选择64位的破解文件) 如图所示
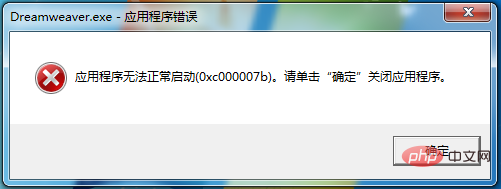
好啦!复制完毕后,我们运行一下“Dreamweaver CS6” 会出现如下图所示的错误提示。
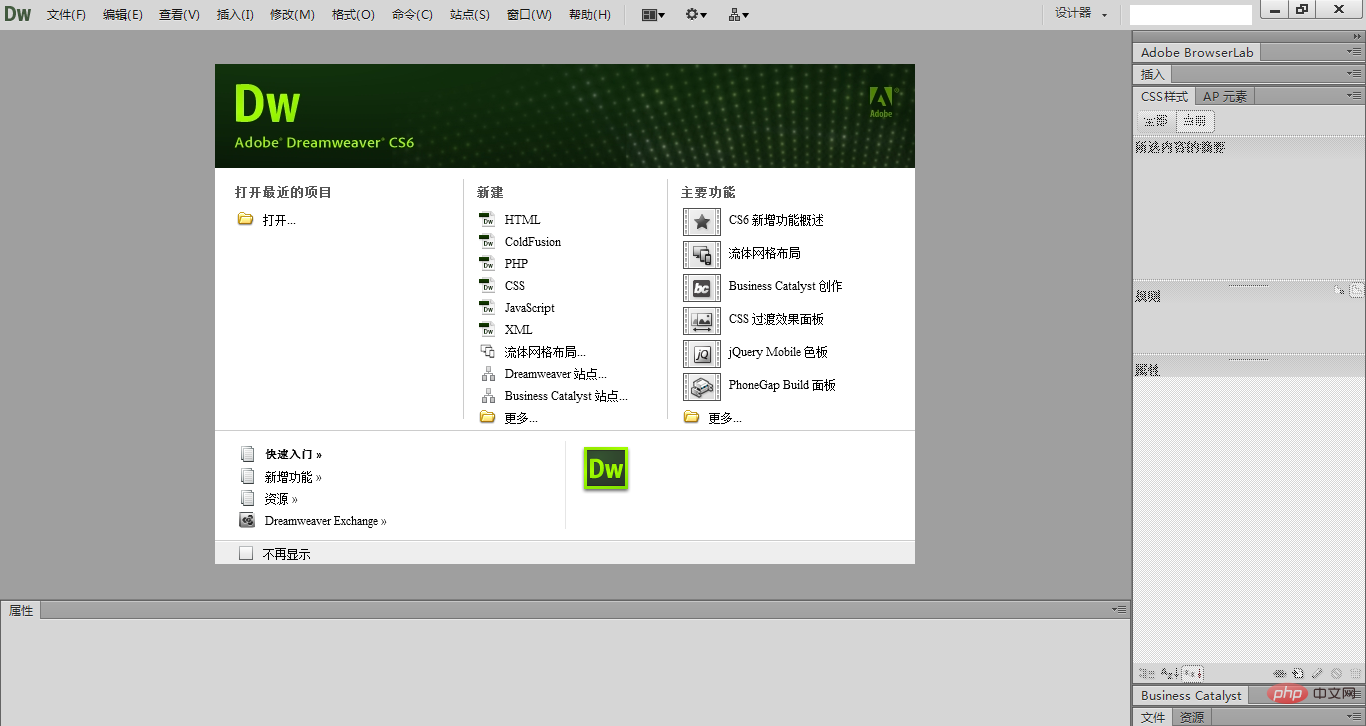
这是破解补丁的问题,用 x86 补丁再次覆盖相应文件就可以了! 让我们再一次运行一下“Dreamweaver CS6” Bingo!运行成功了!
这样我们终于破解成功了! 安啦! 其实 Fireworks CS6 和 Flash CS6 两款软件的安装及破解的流程是一样的,大家可以自己研究一下哟! 更多编程相关知识,请访问:编程学习网站!! 以上就是详解Dreamweaver CS6破解安装的方法的详细内容,更多请关注php中文网其它相关文章!
声明:本文转载于:csdn,如有侵犯,请联系[email protected]删除 相关标签:Dreamweaver CS6程序员必备接口测试调试工具:点击使用 Apipost = Postman + Swagger + Mock + Jmeter Api设计、调试、文档、自动化测试工具 后端、前端、测试,同时在线协作,内容实时同步 手把手教你如何写一个自己的MVC框架(40节精讲/巨细/新人进阶必看)  上一篇:dw怎么显示css效果下一篇:安装Dreamweaver CC 2019的方法介绍 上一篇:dw怎么显示css效果下一篇:安装Dreamweaver CC 2019的方法介绍
|
【本文地址】


 破解补丁: AdobeCS6amtlib.dll.rar
破解补丁: AdobeCS6amtlib.dll.rar