STM32显示图片 |
您所在的位置:网站首页 › 如何用代码展示照片 › STM32显示图片 |
STM32显示图片
|
本示例STM32代码下载:https://download.csdn.net/download/qq_49053936/88433952 最终效果:
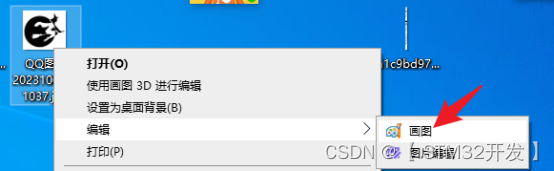
为什么要调整图片的大小? 单片机资源很有限,另外为了显示时操作更简单,不用再二次缩放, 因此,需要先将图片处理,把其大小调整成编辑>画图。 如果弹出的菜单中,没有”画图”一项,自行百度安装画图软件,或者使用phostshop等软件。
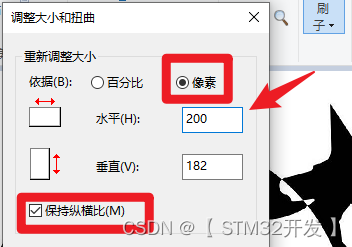
1-2、在”画图”软件中,选择”重新调整大小”
1-3、调置成需要显示的像素大小,设置条件,像素必须等于或小于目标显示屏像素
1-4、文件>另存为>JPEG图片, 位置、文件名,随意。
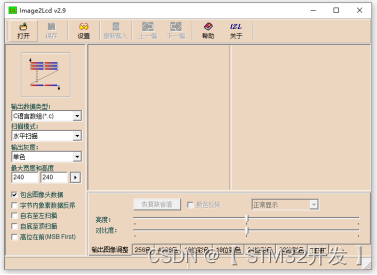
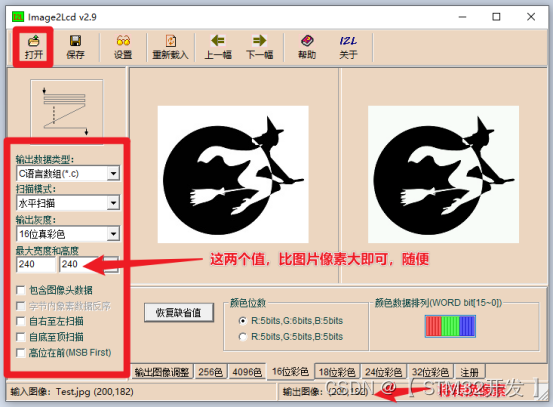
上面那个”画图”软件是系统自带的,但这个Image2Lcd不是,得另行安装、注册。 不要问Image2Lcd在哪里下载、能不能发一份、怎么破解!! 你若问了,只能回一句:请支持正版软件。 2-1 打开Image2Lcd
2-2 打开刚才的调整好像素的图片,设置下面的参数
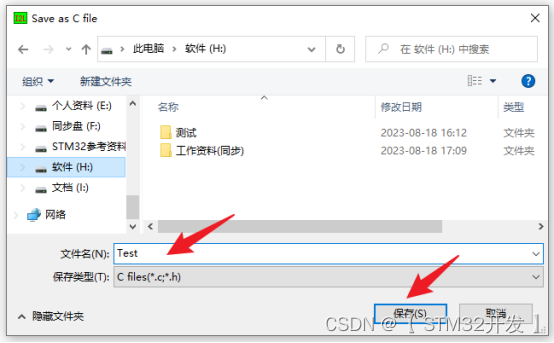
2-3 点击软件左上角的“保存”工具,设置文件名,点击“保存”按钮,将生成一个数组文件。 注意1:这个名称将会是数组名称的尾辍。保存后也可以自行修改的。
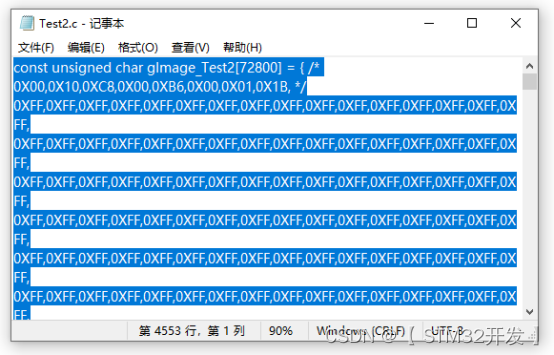
2-4 打开数组文件,全选、复制。
打开STM32的工程。 注意,这个工程,是已调试好显示功能的工程。 这里只展示图片显示方面的参考操作图解,其它部分,自行解决。 3-1 打开要存放图片数组的文件. 在示例中,我们以font.h为例 。 打开bsp_LCD_ILI9341.c, 到来文件顶部,右击font.h > Open document
3-2 在文件中, 粘贴步骤2-4复制的数据。 注意:为了方便日后查看,建议增加注释,不然,过了几天,鬼知道这堆数组是啥。 注意:为了调试方便,增加一行#if预编译,当不使用时可以设置为0,减少代码体积。 如下图,在上述操作后,在增加的#if 和#endif 两行中粘贴数组。
3-3 粘贴后,就是下面的样子,复制下面这一行。
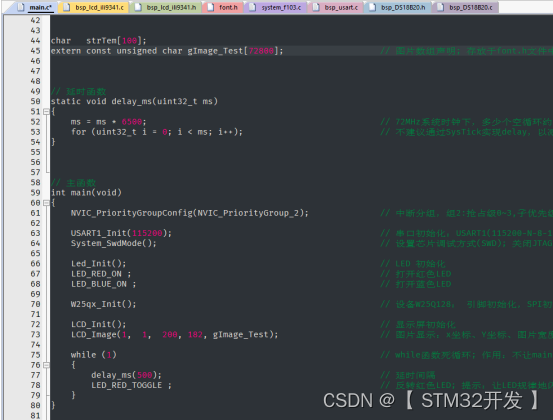
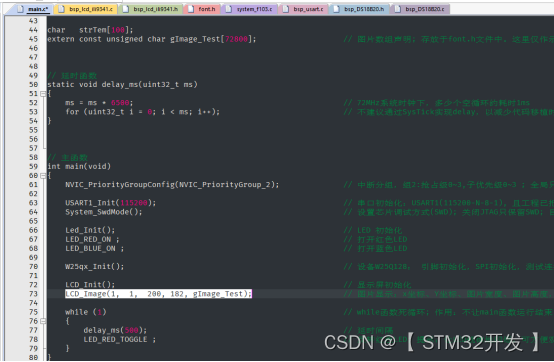
3-4 在要调用显示图片函数的文件中,添加下面如45行的声明: 注意:不要声明在函数内!原因:局部变量、自行百度堆、栈的分别和设置。 注意:下图的45行声明,是上图中那一行增加了extern作修饰,表示数组在其它文件定义。
3-5 调用显示函数 注意:需要先调用初始化函数,如第72行 注意:LCD_Image( )函数的参数是:屏坐标X、屏坐标Y、图宽像素、图高像素、数据地址 注意:图片显示,不要大于、超出显示屏的有效范围
3-6 图片显示函数 原型 注意:本函数,其实就是两部分,以0x2C那行为界,上面是设置坐标、下面是发送16位颜色值。 /****************************************************************** * 函数名: LCD_Image * 功 能: 在指定区域内填充指定图片数据 * 图片数据在font.h文件中.只适合少量图片保存 * Image2Lcd转换:水平扫描,16位真彩色 * 参 数: uint16_t x,y 左上角起始坐标 * uint16_t width 图片宽度 * uint16_t height 图片高度 * u8* image 数据缓存地址 *****************************************************************/ void LCD_Image(uint16_t x, uint16_t y, uint16_t width, uint16_t height, const uint8_t *image) { uint32_t cnt = 0; for (uint16_t i=0; i>8 ); writeData( x & 0XFF ); writeCmd( 0X2B ); // 设置y坐标 writeData( (y+i) >> 8 ); writeData( (y+i) & 0XFF ); writeCmd(0X2C); // 开始写GRAM for (uint16_t j = 0; j < width; j++) // 一行中,从左到事,逐个像素处理 { writeData((image[cnt * 2 + 1] |
【本文地址】
今日新闻 |
推荐新闻 |