WebStorm新建vue项目之HelloWorld |
您所在的位置:网站首页 › 如何用webstorm写网页 › WebStorm新建vue项目之HelloWorld |
WebStorm新建vue项目之HelloWorld
|
Vue.js的引入之HelloWorld基本步骤
写在前面说明步骤运行结果写在后面
写在前面
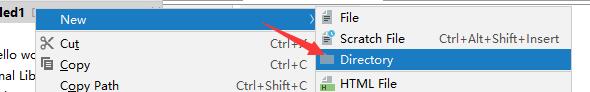
第一次写这种教程,搜了一下网上的感觉比较繁琐,需要配环境啥的,这个方法只需引入一个js文件即可。适合刚入手写几个简单的项目用。 说明电脑Windows10系统,用的编程软件是WebStorm ,没有安什么环境,(目前hello world能运行,复杂的还没进行测试) 步骤 新建一个空项目 在项目上右键新建一个文件夹js 在项目上右键新建一个文件夹js 
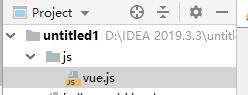
3.点击链接获取: vue.js. 4:将vue.js拷贝到js文件夹下
小白一枚,刚接触vue,过程可能写的不是很详细,有什么不足和错误,希望大家能够指出 :-) |
【本文地址】
今日新闻 |
推荐新闻 |
 选择开发版本将vue.js下载到本地。
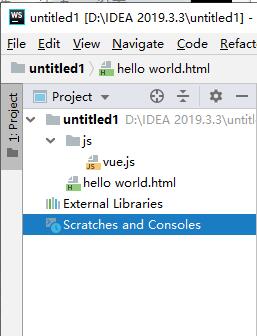
选择开发版本将vue.js下载到本地。 5.右键项目(untitlend1)新建一个hello.html文件(项目结构)
5.右键项目(untitlend1)新建一个hello.html文件(项目结构)  将代码复制到hello.html文件中,即可运行
将代码复制到hello.html文件中,即可运行