教育项目 |
您所在的位置:网站首页 › 如何查看babel的版本 › 教育项目 |
教育项目
|
VUE进阶
Babel一、简介二、安装报错1.查看babel 版本时2.以管理员身份打开终端
三、Babel的使用1、初始化项目2、创建文件3、配置.babelrc4、安装转码器5、转码
Babel
一、简介
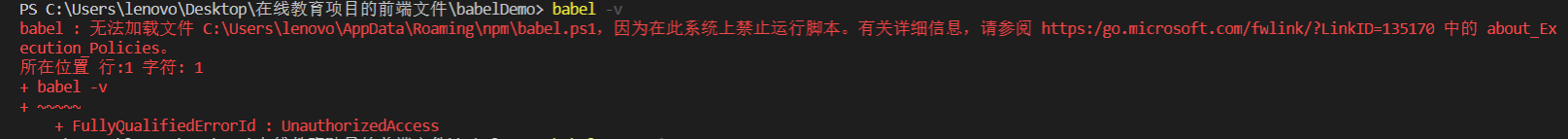
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行执行。 这意味着,你可以现在就用 ES6 编写程序,而不用担心现有环境是否支持。 这里转码的原因是因为ES6的兼容性没有ES5的兼容性好,但是ES6的语法比较简洁,因此编写使用ES6,转码ES5进行发布 二、安装安装命令行转码工具 Babel提供babel-cli工具,用于命令行转码。 它的安装命令如下: npm install --global babel-cli#查看是否安装成功 babel --version 报错babel : 无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\babel.ps1,因为在此系统 上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。 1.查看babel 版本时
输入set-ExecutionPolicy RemoteSigned 命令 三、Babel的使用 1、初始化项目 npm init -y 2、创建文件 src/example.js下面是一段ES6代码: // 转码前 // 定义数据 let input = [1, 2, 3] // 将数组的每个元素 +1 input = input.map(item => item + 1) console.log(input) 3、配置.babelrcBabel的配置文件是.babelrc,存放在项目的根目录下,该文件用来设置转码规则和插件,基本格式如下。 { "presets": [], "plugins": [] }presets字段设定转码规则,将es2015规则加入 .babelrc: { "presets": ["es2015"], "plugins": [] } 4、安装转码器在项目中安装 npm install --save-dev babel-preset-es2015 5、转码 # 转码结果写入一个文件 mkdir es5 # --out-file 或 -o 参数指定输出文件 babel es6/example.js --out-file es5/compiled.js # 或者 babel es6/example.js -o es5/compiled.js # 整个目录转码 mkdir es5 # --out-dir 或 -d 参数指定输出目录 babel es6--out-dir es5 # 或者 babel es6-d es5
|
【本文地址】
今日新闻 |
推荐新闻 |