2019年下半年1+X 证书 Web 前端开发初级理论考试题目原题+答案(超详细分析) |
您所在的位置:网站首页 › 如何查找试卷原题及答案 › 2019年下半年1+X 证书 Web 前端开发初级理论考试题目原题+答案(超详细分析) |
2019年下半年1+X 证书 Web 前端开发初级理论考试题目原题+答案(超详细分析)
|
🎯关于1+X标准
详细考核考点和1+X 证书 Web 前端开发的咨询可以参考下方文章链接 一篇文章带你解1+X Web 前端开发考核考纲(详细介绍)(涵盖初级、中级、高级) 理论题(满分100分),包括单选题、多选题、判断题。背景是绿色的选项是正确答案喔 如 B、块级元素对宽和高,边距生效 📑一、单选题(共30题,60分)1、块级元素说法正确的是(B) A、 块级元素和其他元素在一行显示 B、 块级元素对宽和高,边距生效 C、 块级元素对宽和高生效,边距不生效 D、 块级元素对宽,高,边距都不生效 📚解析 块级元素 1.独占一行 2.元素的高度、宽度、行高和边距都是可以设置的,如果没设置,默认为父级 3.常见的块级元素有div、p、ul、li、dl、dt、dd、h1-h5等等 4.元素类型可以通过display设置 display:block;设置为块级元素 ❗注意: 1.行级元素只能嵌套行级元素、块级元素可以嵌套任何元素 2. p标签不能嵌套div、a标签不能套a标签 2、以下说法正确的是(D) A、 table是表单标签 B、 td代表行 C、 tr代表列 D、 table是表格标签 📚解析 表单标签是form td代表的是单元格 tr代表的是行标签 3、不是HTML5的新增的特性是(D) A、 新增了很多语义化标签 B、 新增了音频和视频 C、 新增了本地存储 D、 新增伪类 📚解析 伪类是HTML5之前就存在的 HTML5新增的语义化标签 1、header标签;2、nav标签;3、footer标签;4、hgroup标签;5、section标签;6、article标签;7、aside标签;8、figure标签;9、time标签;10、address标签。 ❗注意: HTML5和H5不是一个概念。H5确实涉及HTML5诸多规范,想做H5页面或多或少都要利用到HTML5很多内容;但二者只是有联系,并非对等。概括来说:H5是一个产品名词,而HTML5是一个技术名词。 4、CSS3中可以用(C)关键词,自定义字体代表小图标 A、 transition B、 transform C、 font-face D、 font-family 📚解析 transition 属性设置元素当过渡效果 transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。 font-family属性设置字体类型 @font-face 可以设置自定义字体的效果 5、在开发过程中,图片下面有1像素的小间隙,如何去除(B) A、 给图片设置font-size:0 B、 给图片设置display:block C、 给图片设置border:0 D、 给图片设置border:none; 📚解析 font-size设置文字大小 毫无相关 border设置边框也没有关系 图片下的间隙是因为文档布局 img默认是按照基线(baseline)对齐的 所以设置diaplay:block;来去除间隙 6、让一个动画名为fade的动画持续执行并且在第一次开始时延迟0.5s开始,每次动画执行1s,以下代码正确的是(A) A、 animation:fade 1s 0.5s infinite B、 animation:fade 0.5s 1s infinite C、 animation:fade 1s 0.5s linear D、 以上都不正确 📚解析 语法 animation: name duration timing-function delay iteration-count direction fill-mode play-state; 值说明name指定要绑定到选择器的关键帧的名称duration动画指定需要多少秒或毫秒完成timing-function设置动画将如何完成一个周期delay设置动画在启动前的延迟间隔。iteration-count定义动画的播放次数。direction指定是否应该轮流反向播放动画。fill-mode规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。play-state指定动画是否正在运行或已暂停。7、下列属于内联元素的是(B) A、 div B、 a C、 p D、 table 📚解析 什么是内联元素 内联元素(html规范中的概念)英文:inline element,其中文叫法有多种,如:内联元素、内嵌元素、行内元素、直进式元素等。基本上没有统一的翻译。另外提到内联元素,通常会涉及到的属性是display:inline;这个属性能够修复著名的IE双倍浮动边界问题。 特点: 1、和其他元素都在一行上; 2、高度、行高和顶以及底边距都不可改变; 3、宽度就是它的文字或图片的宽度,不可改变。 总的来说,内联元素一般都是基于语义级(semantic)的基本元素,它只能容纳文本或者其他内联元素,通常被包括在块元素中使用,常见内联元素有“a、b、br”等。 div、p是块级元素,table表格标签是特殊元素 8、css3中用(C)来定义过渡动画的时间 A、 transition-property B、 transition-timing-function C、 transition-duration D、 transition-delay 📚解析 transition 属性设置元素当过渡效果,四个简写属性为: transition-property 指定CSS属性的name,transition效果transition-duration transition效果需要指定多少秒或毫秒才能完成transition-timing-function 指定transition效果的转速曲线transition-delay 定义transition效果开始的时候所以定义过渡动画的时间用transition-duration来设置 9、css3中的伪类div p:nth-of-type(3){color:red}的说法正确的是(B) A、 给div元素的第三个子元素设置文字颜色为红色 B、 给div元素的后代元素的第三个p元素设置文字颜色为红色 C、 给div的后代元素p设置文字颜色为红色 D、 以上说法都不正确 📚解析 div p 是指div下的p标签 p:nth-of-type(3) 是指第三个p标签 定义和用法 :nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素. n 可以是数字、关键词或公式。 10、css样式初始化的原因描述错误的是(C) A、 清除默认样式 B、 由于浏览器的内核不同,对标签的默认样式解析不同,导致显示效果不同,所以需要初始化样式 C、 和浏览器没有关系,只是规范而已 D、 保证各个浏览器页面效果的一致性 📚解析 样式初始化不仅仅是为了规范,还和浏览器有很大的关系,在不同的浏览器标签都有不同的默认值 11、设置文字的大小为14px,加粗,行高为28px,字体是微软雅黑,字体是倾斜的,以下书写正确的是(D) A、 font:14px "微软雅黑" 28px 600 italic B、 font:"微软雅黑" 14px/28px 600 italic C、 font:14px/28px 600 "微软雅黑" italic D、 font:600 italic 14px/28px "微软雅黑" 📚解析 font属性的定义和说明 font 简写属性在一个声明中设置所有字体属性。 可设置的属性是(按顺序):"font-style font-variant font-weight font-size/line-height font-family" 分别为字体的样式(正常、斜体) 小型大写字母 文字加粗 文字大小/行高 字体类型(黑体、宋体等等) ❗注意: font-size和font-family的值是必需的。如果缺少了其他值,默认值将被插入,如果有默认值的话。 ❗注意: line - height属性设置行与行之间的空间。 12、设置背景颜色为green,背景图片垂直居中显示,背景图片充满整个区域,但是背景图片不能变形,图片只出现一次,以下书写正确的是(A): A、 background:url("../img/img1.jpg") no-repeat center/cover green; B、 background:url("../img/img1.jpg") repeat center/cover green; C、 url("../img/img1.jpg") no-repeat center/100% green; D、 url("../img/img1.jpg") no-repeat center/100% 100% green; 📚解析 设置背景图片,首先要写background属性,排除C D 垂直居中显示 center 背景充满整个区域 cover 图片只出现一次(不重复) no-repeat 13、设置一个div元素的外边距为上:20px,下:30px,左:40px,右:50px,下列书写正确的是(D) A、 padding:20px 30px 40px 50px; B、 padding:20px 50px 30px 40px; C、 margin:20px 30px 40px 50px D、 margin:20px 50px 30px 40px 📚解析 margin 外边距 padding 内边距 四个值分别为 上 右 下 左 三个值时为 上 左右 下 两个值时为 上下 左右 一个值时为 上下左右全部
14、在javascript中,执行结果正确的是(B) A、 typeof(null)的结果为null B、 typeof(typeof(5))的结果为"string" C、 typeof(5)的结果为Number D、 typeof(typeof(undefined))的结果为undefined 📚解析 typeof 是一个运算符,用来检测给定的变量或值的数据类型,返回的值为操作数的数据类型名称,是一个字符串结果。 操作数可以是变量,也可以是具体的某个值(即字面量),返回值有以下几种: undefined:表示操作数为未定义;boolean:表示操作数为布尔值;string:表示操作数为字符串;number:表示操作数为数字;object:表示操作数为对象或数组;function:表示操作数为函数。测试代码 例子 C返回的是number类型 而不是Number Number()是js的一个函数 D这个选项执行两步,先返回出"undefined",再把"undefined"返回出来就是字符串类型 15、在javascript中,数据类型转换正确的是(A) A、 Number("123abc")的值为NaN B、 parseInt("123abc")的值为NaN C、 parseInt("10",8)的值为10 D、 parseFloat("abc123.3")的值为123.3 📚解析 Number()函数 定义和用法 Number() 函数把对象的值转换为数字。 如果对象的值无法转换为数字,那么 Number() 函数返回 NaN。 16、在javascript中,下列转Boolean后值为false的是(B) A、 Boolean(" ") B、 Boolean(0) C、 Boolean([]) D、 Boolean({}) 📚解析 Boolean(布尔)对象用于将非布尔值转换为布尔值(true 或者 false) C D的值
17、在javascript中,执行下列代码后输出的结果是(B) if( function(){} ){ console.log(1); }else{ console.log(2); } A、 2 B、 1 C、 什么也不输出 D、 报错 📚解析
这题要注意 function(){}这个判断条件 看到 function(){}的返回类型是function,所以判断条件为true,所以执行console.log(1); 当判断条件为0、undefined、null、""、false、NaN返回false
18、在javascript中,执行下列代码输出的结果是(B) console.log(+"5"*2+"6"-"4"+true); A、 13 B、 103 C、 104 D、 12true 📚解析
在括号内我们可以看到有+号 说明是字符串的拼接 第一部分 "5"*2 等于10 第二部分 "6"-"4" 等于2 第三部分 2+true 等于2+1 true为真 所以是1 如果是false为0 最后拼接 "10"+"3" 输出103 19、在javascript中,执行下列代码输出的结果是(A) for(var i=0;i标签选择器 B、 id选择器>!important>类选择器>标签选择器>通配符 C、 !important>id选择器>类选择器>标签选择器 D、 id选择器>类选择器>标签选择器>!important 📚解析 id选择器>类选择器>标签选择器>通配符 (正常情况下) 使用!important后 !important>id选择器 CSS 中的 !important 规则用于增加样式的权重。 !important 与优先级无关,但它与最终的结果直接相关,使用一个 !important 规则时,此声明将覆盖任何其他声明。 6、关于 @media书写正确的是(AB) A、 @media screen and (max-width: 300px) B、 @media only screen and (max-width: 500px) C、 @media screen (max-width: 500px) D、 @media (max-width: 500px) 📚解析 语法 @media not|only mediatype and (mediafeature and|or|not mediafeature){CSS-Code;} not, and, 和 only 可用于联合构造复杂的媒体查询,您还可以通过用逗号分隔多个媒体查询,将它们组合为一个规则。 not, only 和 and 关键字含义: not: not 运算符用于否定媒体查询,如果不满足这个条件则返回 true,否则返回 false。 如果出现在以逗号分隔的查询列表中,它将仅否定应用了该查询的特定查询。 如果使用 not 运算符,则还必须指定媒体类型。 only: only 运算符仅在整个查询匹配时才用于应用样式,并且对于防止较早的浏览器应用所选样式很有用。 当不使用 only 时,旧版本的浏览器会将 screen and (max-width: 500px) 简单地解释为 screen,忽略查询的其余部分,并将其样式应用于所有屏幕。 如果使用 only 运算符,则还必须指定媒体类型。 , (逗号) 逗号用于将多个媒体查询合并为一个规则。 逗号分隔列表中的每个查询都与其他查询分开处理。 因此,如果列表中的任何查询为 true,则整个 media 语句均返回 true。 换句话说,列表的行为类似于逻辑或 or 运算符。 and: and 操作符用于将多个媒体查询规则组合成单条媒体查询,当每个查询规则都为真时则该条媒体查询为真,它还用于将媒体功能与媒体类型结合在一起。 7、下列对于float属性的特点说法错误的是(ABC) A、 float能向左和向右移动,也可以上下移动 B、 float会占据原有空间 C、 清除浮动的作用不大,可以省略 D、 给父级元素设置height可以清除浮动 📚解析 float只能左右浮动或者不浮动,不能上下浮动 所有元素设置浮动之后,会脱离文档流,不再占用文档流位置(不会占据原有空间) c选项直接一眼错 清除浮动后,父级就会根据浮动的子盒子自动检测高度,当子元素增加后父级盒子也会随之拓展,父级有高度后就不会对下面的标准流盒子布局造成影响,所以给父级元素设置height可以清除浮动 8、引入样式的方法有哪几种(ABCD) A、 内联样式 B、 内部样式 C、 外部样式 D、 以上都正确 📚解析 内联样式就是将css代码直接写在现有的HTML标签中
内部样式 将css代码集中写在HTML文档的head头部标签中,并且用style标签定义
外部样式 所有的样式放在一个或多个以.css为扩展名的外部样式表文件中,通过link标签将外部样式 表文件链接到HTML文档中
9、javascript中,下列表达式结果为true的是(BCD) A、 []==[] B、 ![]==false C、 []==false D、 [0]==false 📚解析 [ ]表示空数组,数组是属于引用型数据类型,所以“==”左右两边所表示的实际只是数组的所在的地址而已。在创建一个新数组时,其地址均不相同,因此[]==[]最终返回false
10、javascript中,关于parseInt()说法正确的是(AB) A、 将其他类型的数据转成数值 B、 可以将其他进制的数据转成十进制 C、 parseInt()与Number()方法功能相同 D、 以上说法都正确 📚解析 parseInt() 函数可解析一个字符串,并返回一个整数 当参数 radix 的值为 0,或没有设置该参数时,parseInt() 会根据 string 来判断数字的基数。 当忽略参数 radix , JavaScript 默认数字的基数如下: 如果 string 以 "0x" 开头,parseInt() 会把 string 的其余部分解析为十六进制的整数。如果 string 以 0 开头,那么 ECMAScript v3 允许 parseInt() 的一个实现把其后的字符解析为八进制或十六进制的数字。如果 string 以 1 ~ 9 的数字开头,parseInt() 将把它解析为十进制的整数。Number() 函数把对象的值转换为数字。 如果对象的值无法转换为数字,那么 Number() 函数返回 NaN。 所以parseInt()和Number() 功能不同 11、javascript中,下列结果为NaN的是(ABCD) A、 Number("adfa") B、 parseInt("undefined") C、 parseInt("null") D、 parseInt("") 📚解析
对象的值无法转换为数字, 函数返回 NaN。 12、javascript中,循环语句有哪些(BCD) A、 if B、 while C、 do while D、 for 📚解析 if语句是判断语句 循环语句还有 forEach、filter、map、for...in、Object.keys遍历对象的属性 13、下列属于jquery选择器的是(ABCD) A、 基本选择器 B、 层级选择器 C、 属性选择器 D、 位置选择器 📚解析
jquery的选择器有: a、基本选择器:#id,class,element,*; b、层级选择器:parent > child,prev + next ,prev ~ siblings c、基本过滤器选择器(位置选择器)::first,:last ,:not ,:even ,:odd ,:eq ,:gt ,:lt d、表单选择器: :input ,:text ,:password ,:radio ,:checkbox ,:submit 等; e、表单过滤器选择器::enabled ,:disabled ,:checked ,:selected 14、下面哪几种是Jquery中表单的对象属性(ABD) A、 :checked B、 :enabled C、 :hidden D、 :selected 📚解析 :checked匹配所有勾选的元素 :enable禁用button按钮 :hidden显示隐藏的元素 :selected匹配所有选中的 option 元素 15、jQuery中遍历节点的方法,正确的是(ABD) A、 next() 取得匹配元素后面紧邻的同辈元素 B、 prev() 取得匹配元素前面紧邻的同辈元素 C、 siblings() 取得匹配元素前的所有同辈元素 D、 parent() 取得元素的父级元素 📚解析 siblings()取得匹配元素前的所有同辈元素 一字之差 siblings() 方法返回被选元素的所有同级元素 📑三、 判断题(共5题,10分)1、在javascript中,document.getElementById返回一组元素(错) 📚解析 getElementById() 方法可返回对拥有指定 ID 的第一个对象的引用(object类型) 测试代码
测试效果
2、在javascript中,this都指向调用者(错) 📚解析 JavaScript 中 this 不是固定不变的,它会随着执行环境的改变而改变。 在方法中,this 表示该方法所属的对象。如果单独使用,this 表示全局对象。在函数中,this 表示全局对象。在函数中,在严格模式下,this 是未定义的(undefined)。在事件中,this 表示接收事件的元素。类似 call() 和 apply() 方法可以将 this 引用到任何对象。3、html是一种超文本标记语言。(对) 📚解析 来自百度百科对HTML的解释
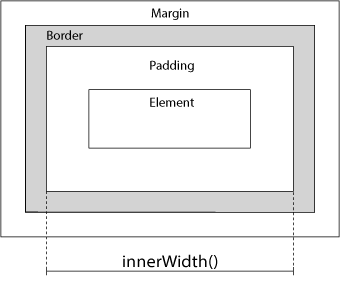
4、CSS中设置字符间距的是word-spacing。(错) 📚解析 CSS中设置字符间距的是letter-spaceing 5、jquery中获取元素宽度包含padding的方法是innerWidth()(对) 📚解析 innerWidth() 方法返回第一个匹配元素的内部宽度。 如下面的图像所示,该方法包含 padding,但不包含 border 和 margin。
|
【本文地址】
今日新闻 |
推荐新闻 |



 A返回的是object类型
A返回的是object类型