【项目部署篇】 |
您所在的位置:网站首页 › 如何搭建小屋设计图 › 【项目部署篇】 |
【项目部署篇】
|
【项目部署篇】-从0搭建一套wiki知识库系统
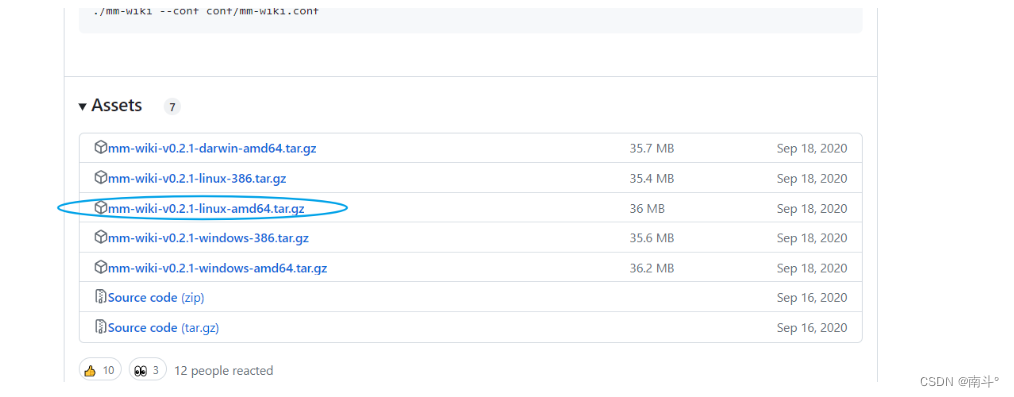
现在市面上越来越多的wiki知识库,如果你也想要一套数据自己的wiki知识库系统,赶快来跟着我一起来搭建吧 0.环境要求mm-wiki的安装是需要mysql数据库的,我们需要首先安装mysql-server。我们可以将mysql和mm-wiki安装在同一台服务器上 mm-wiki支持windows、Linux、Docker等多种部署方式,本次我们选择Linux的centos7.5版本进行部署。 如何安装mysql请看我的其他教程 1.下载mm-wiki安装包mm-wiki官方地址:Gitee | Github gitee的下载地址:https://gitee.com/phachon/mm-wiki github的下载地址:https://github.com/phachon/mm-wiki/releases 可以自行去gitee里面或者github下载,或者找我领取安装包 gitee: github:
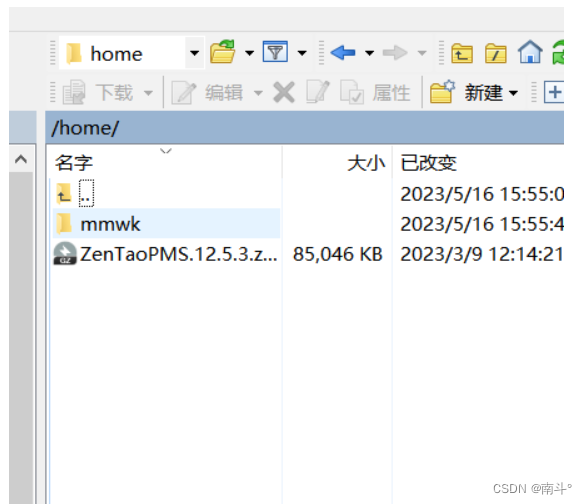
下载好的文件在这
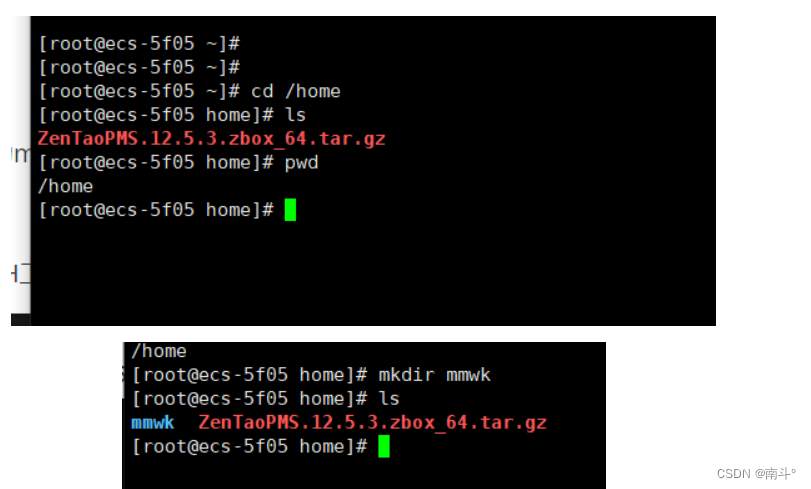
下载后我们将得到mm-wiki的安装包。 2.上传mm-wiki安装包到服务器首先我们在服务器的/home路径下创建一个名为mmwk的目录。 进入home目录 cd /home创建一个mmwk文件夹 mkdir mmwk
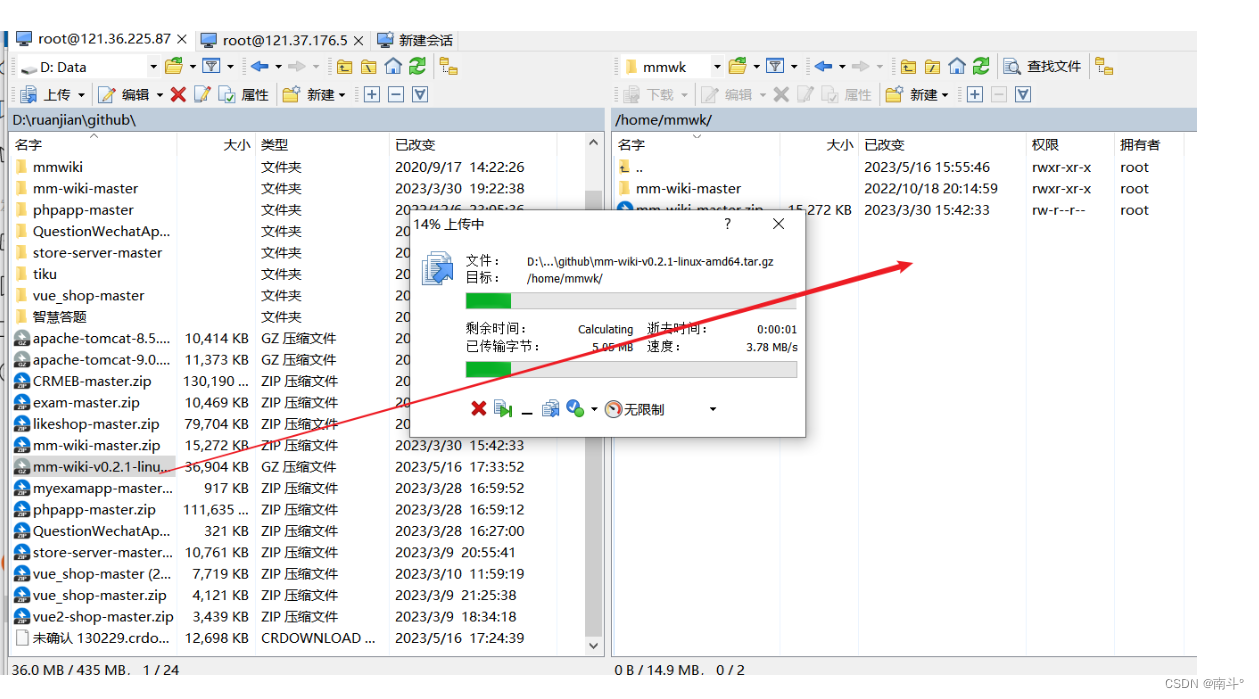
然后使用SFTP工具(Xshell、winscp等SSH工具)将mm-wiki的安装包上传到服务器上。
我这里使用的是winscp这个工具,首先已经可以看到刚才创建的空白文件夹了
进入mmwk这个文件夹里面 cd mmwk
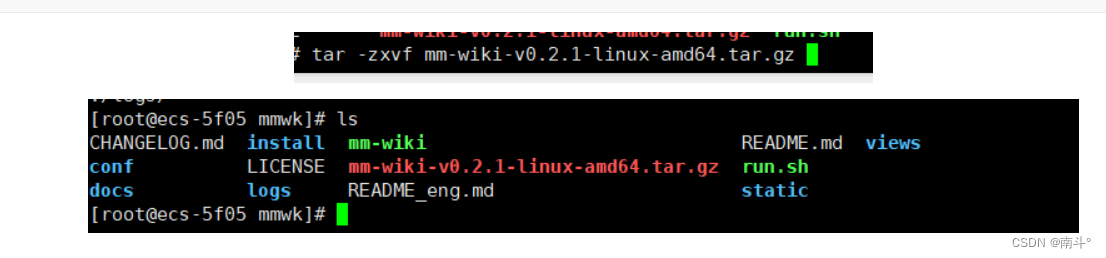
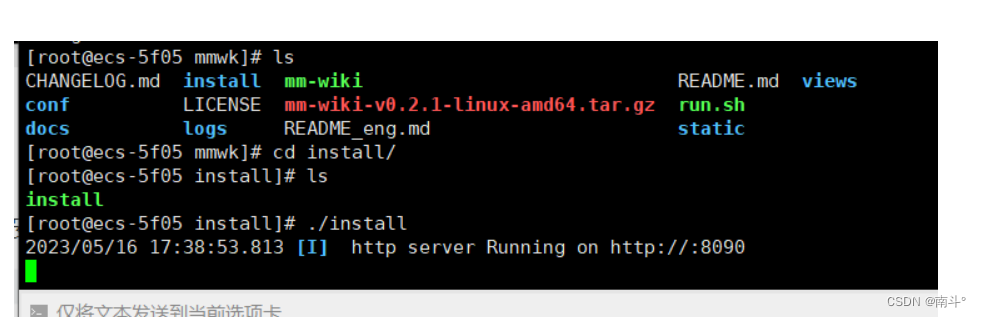
然后我们解压mm-wiki的安装包 tar -zxvf mm-wiki-v0.2.1-linux-amd64.tar.gz
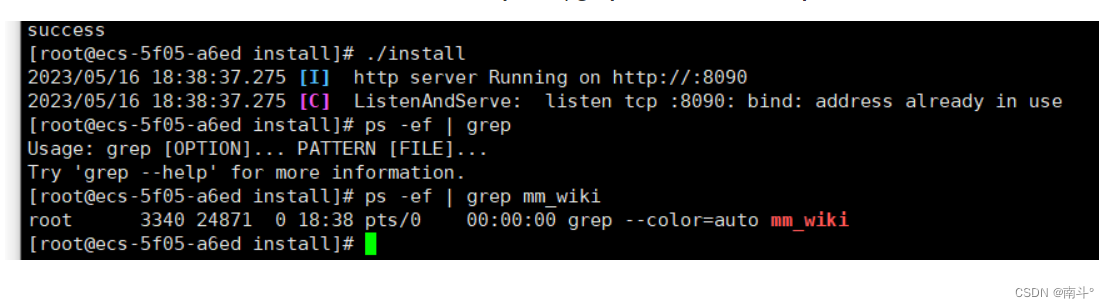
特别注意1:如果你是云服务器,因为这里他的默认端口是8090,所以记得放行该端口,在安全组里 特别注意2:如果重新执行命令的时候,碰到冲突了,那么就用ps -ef | grep mm_wiki 找到它的pid号,然后kill -9 杀死它
然后进入install目录,执行./install命令,启动安装程序。 cd install ./install
最后我们在浏览器访问服务器ip+8090端口即可访问进入安装页面。
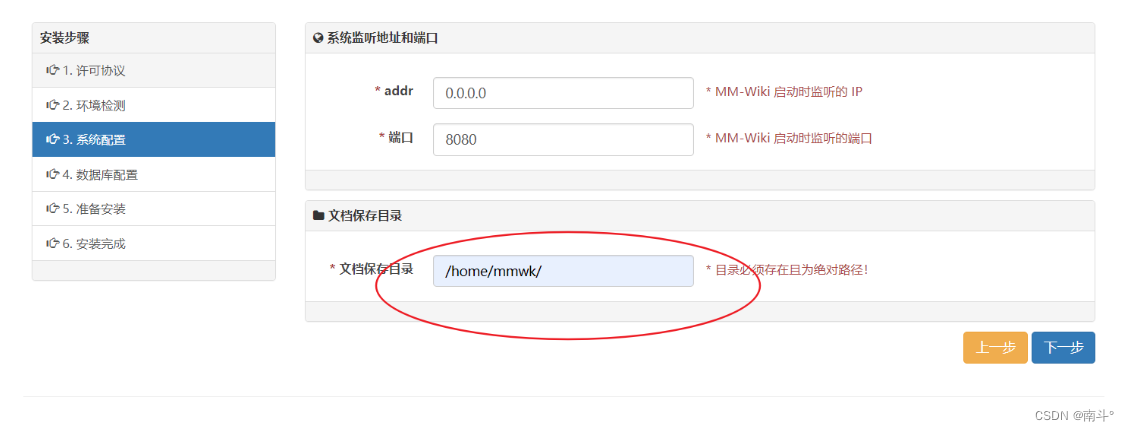
我们点击运行安装向导开始安装mm-wiki。 勾选同意协议,下一步 下一步 修改服务监听地址(不用改)和端口(不用管),输入文档保存目录(我这里随便给了一个目录),下一步
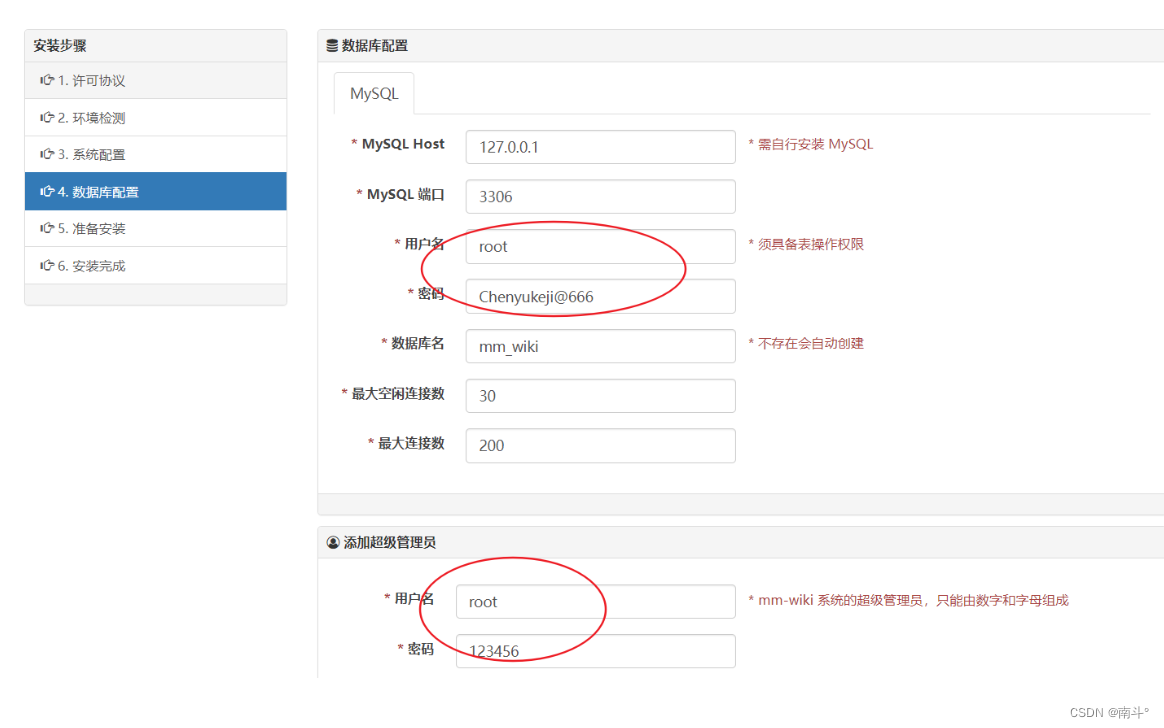
4.配置数据库的连接信息(密码就是你自己装mysql的时候自己设置的)和超级管理员(自己随便设置),下一步
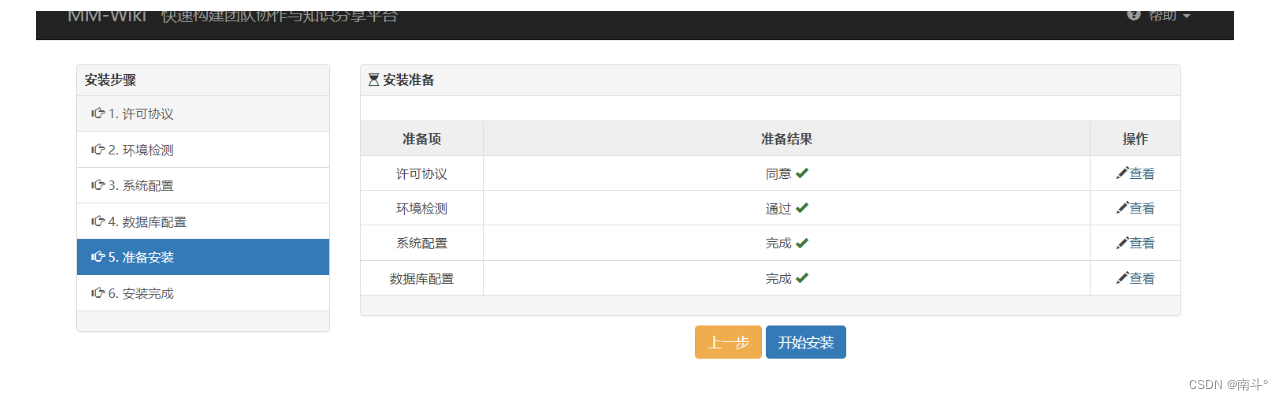
5.点击开始安装,下一步
6.耐心等待,安装完成
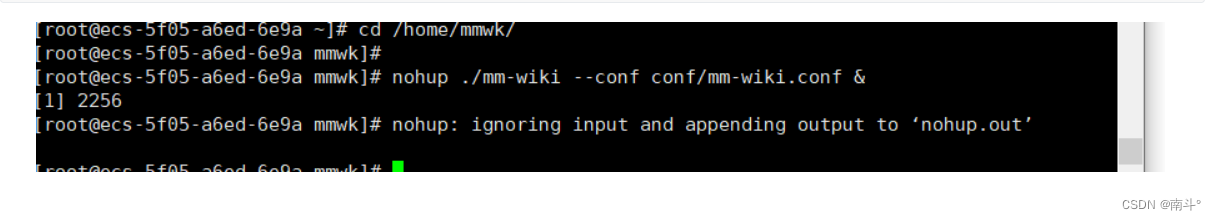
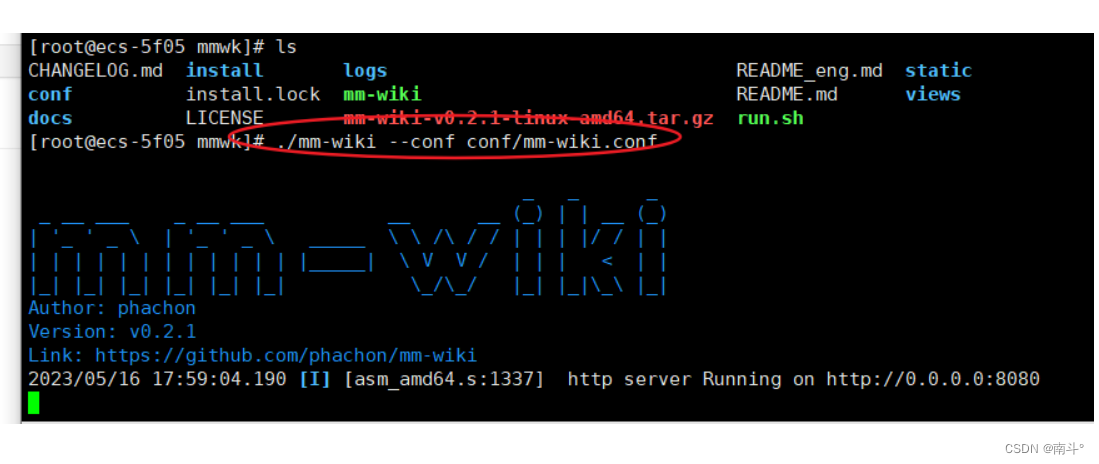
安装完成后,系统会提示我们启动命令,我们在**/home/mmwk**路径下执行启动命令即可。 cd /home/mmwk nohup ./mm-wiki --conf conf/mm-wiki.conf & //直接使用这个命令在后台运行即可
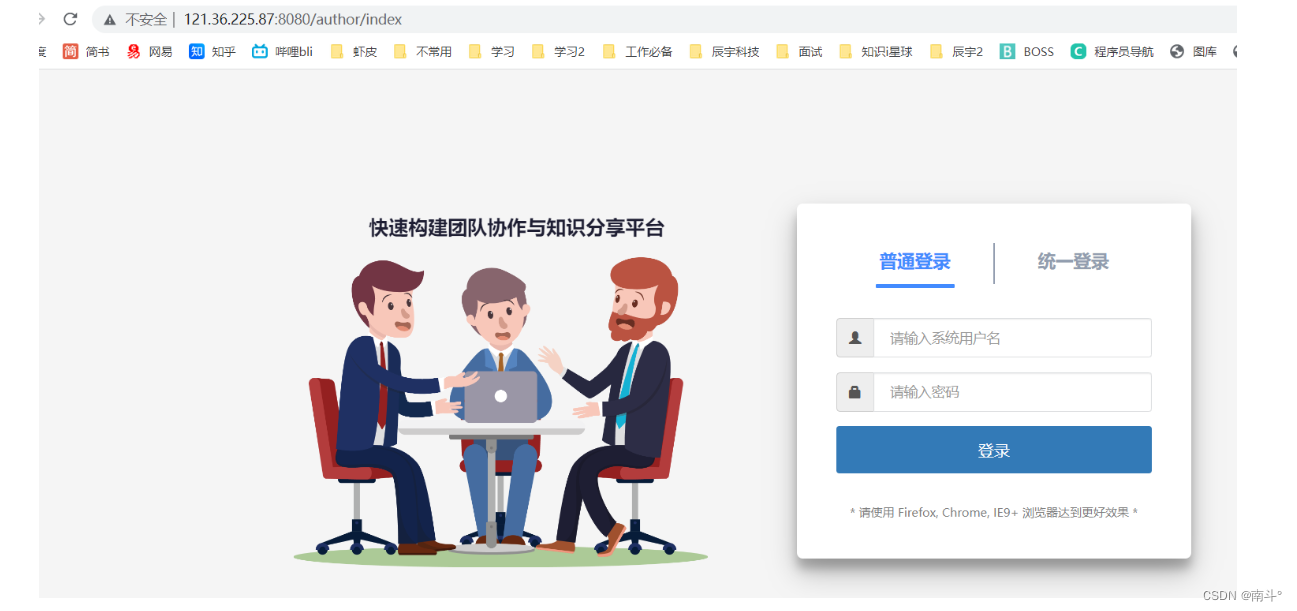
访问地址: http://121.36.225.87:8080/ ip地址就是你们自己的 就可以进入mmwiki页面了 ./mm-wiki --conf conf/mm-wiki.conf //如果使用了这个命令,控制窗口不能关,一关服务就停止了,页面就无法访问了
特别注意: 如果是云服务器,记得把端口放行了
我们使用安装时候配置的超级管理员进行登录。
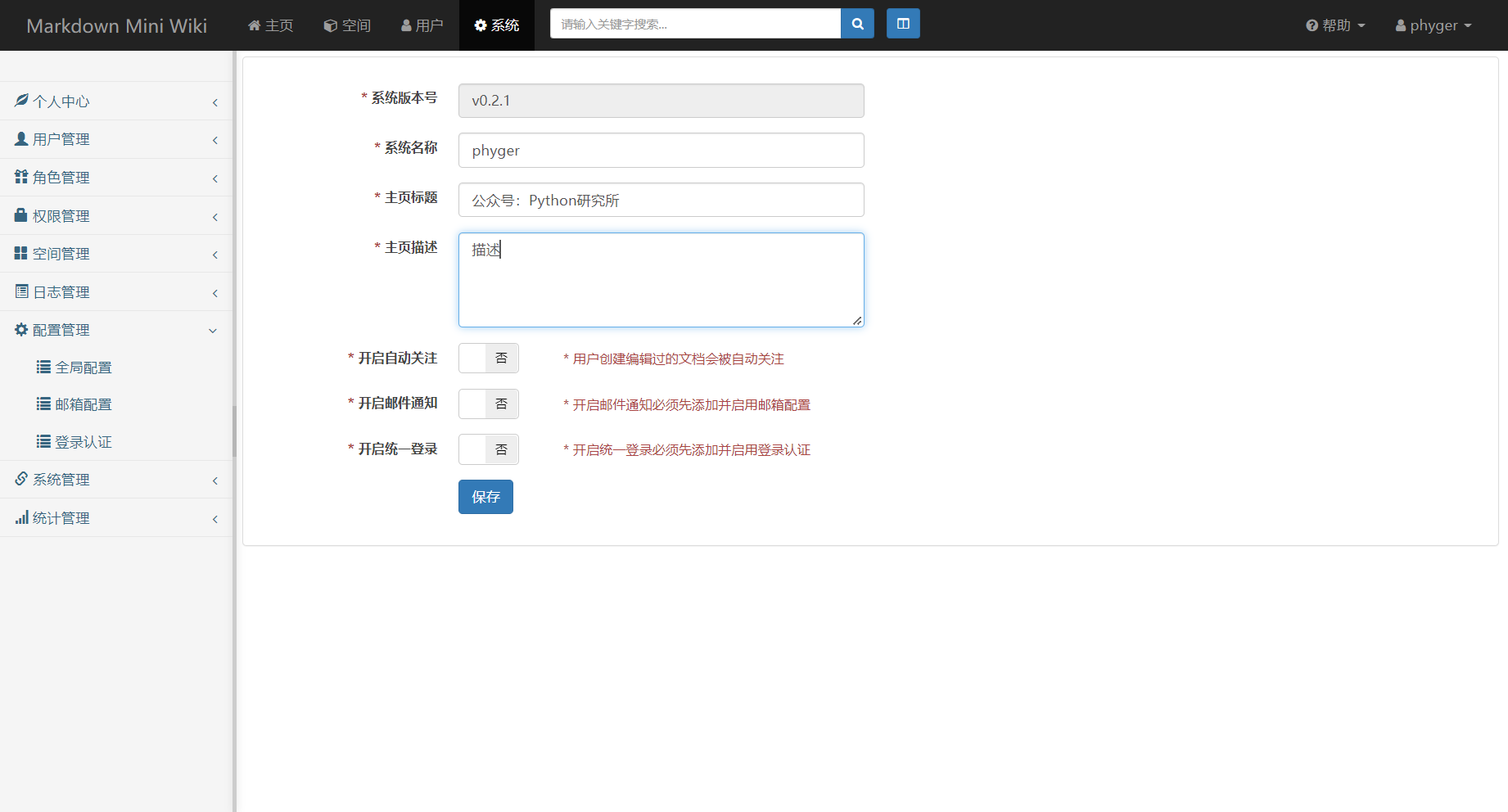
但是这样启动,每次后台都要运行着,后台不运行着,web页面就打不开。 所以可以使用下面这个命令,让它在后台启动 nohup ./mm-wiki --conf conf/mm-wiki.conf &到这为止 ,mm_wiki的项目就部署完成了! 6.配置mm-wiki更改mm-wiki的系统信息 我们在系统-配置管理-全局配置中可以对系统的名称、标题、描述等进行修改。
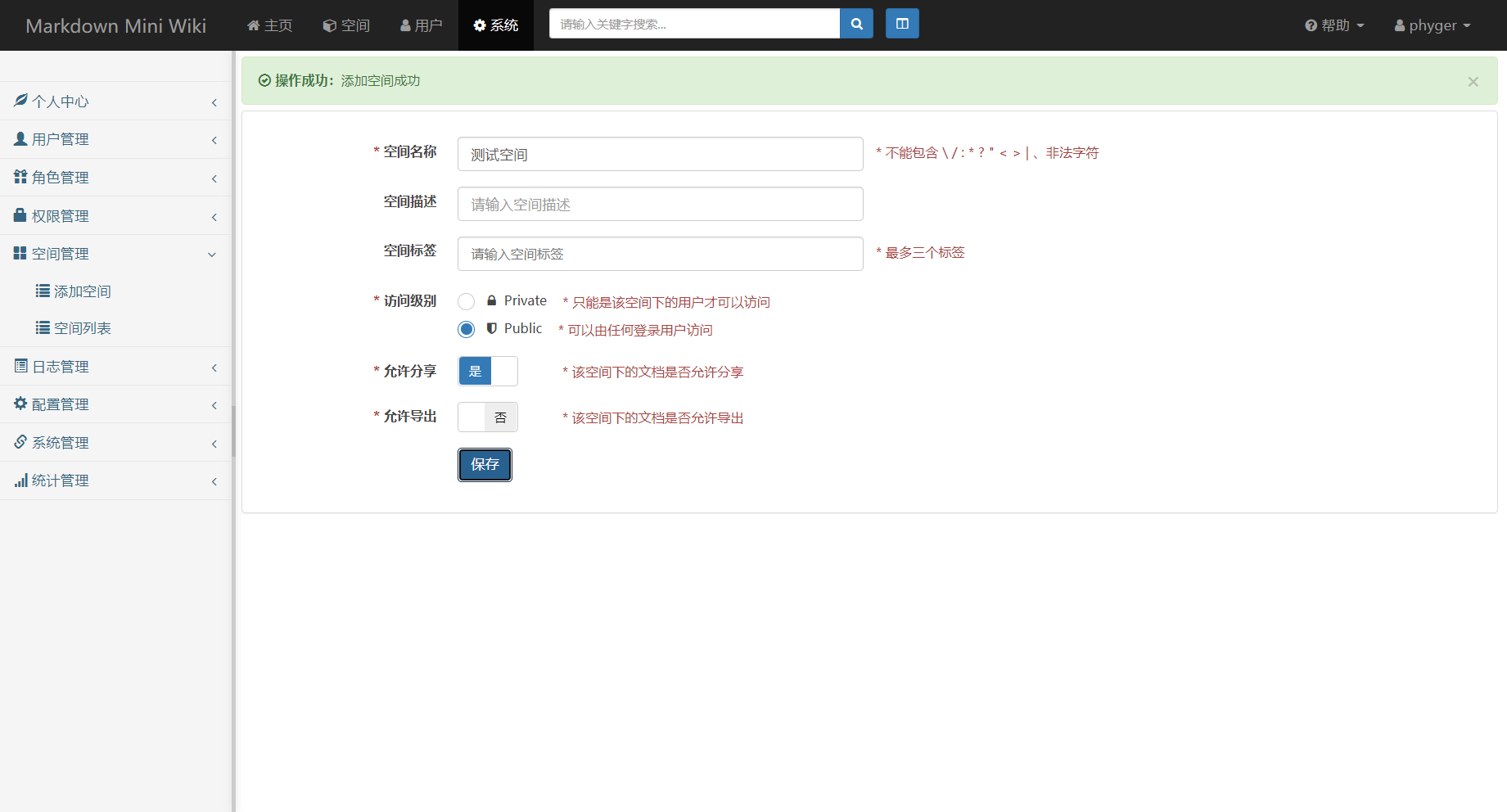
创建空间&页面 我们在系统-空间管理-添加空间即可添加一个新的空间。
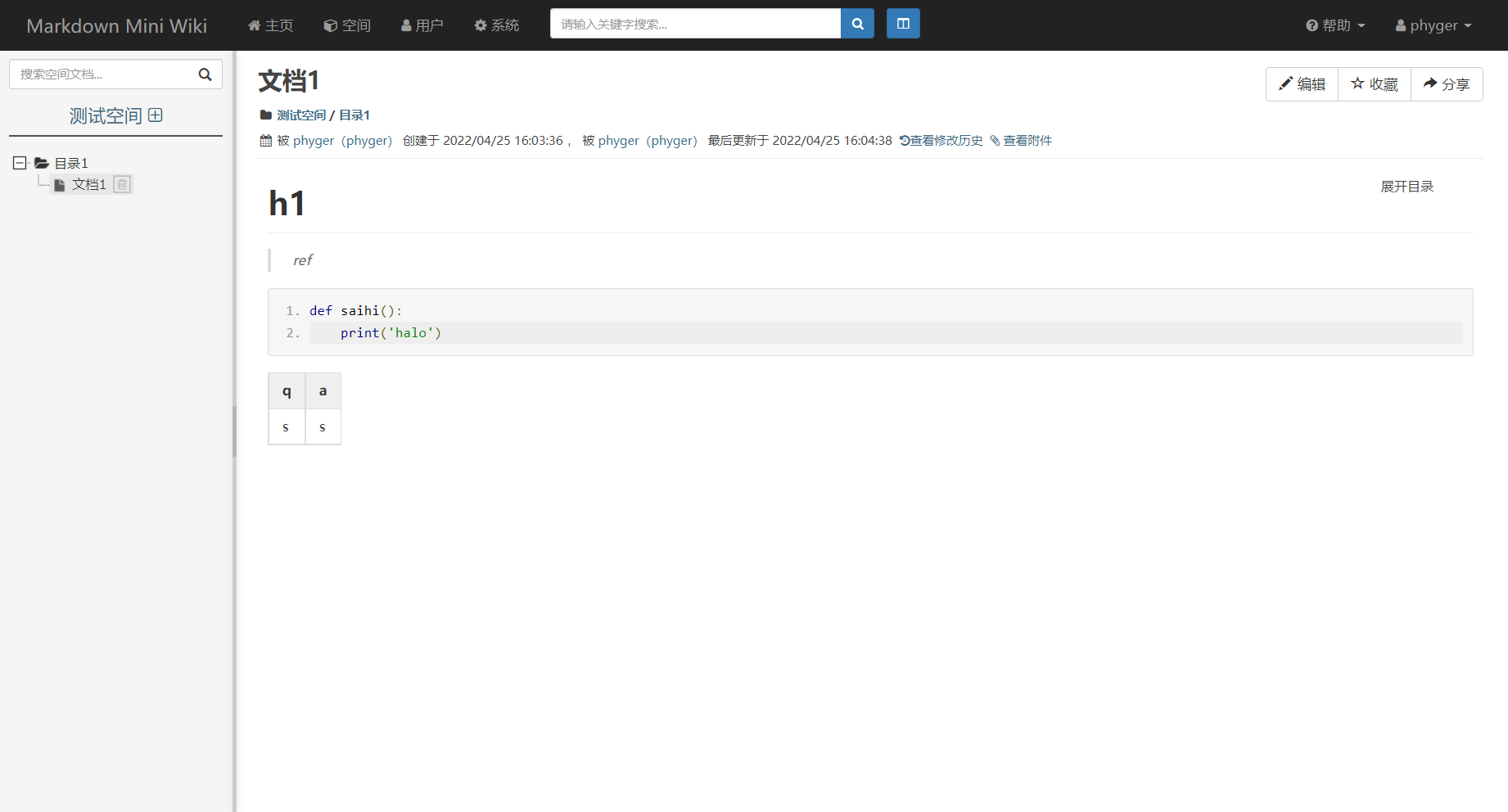
然后我们点击空间-测试空间,即可开始在测试空间进行文档写作了。
更多功能请自行探索。比如用户,权限等。 7.完善(拓展)通过简单的体验,我发现一个问题,就是mm-wiki的编辑器不支持从粘贴板上传图片,这就很麻烦了,我们需要将图片保存到本地后才能使用编辑器中的上传图片按钮进行选择上传。那有什么办法可以解决呢?通过查看mm-wiki的issue,我发现已经有同学解决了这个问题,我们就直接拿来使用。 7.1、创建image-handle-paste.js文件我们需要在项目的static/plugins/editor.md/plugins/路径下创建一个image-handle-paste文件夹,然后在image-handle-paste/路径下创建image-handle-paste.js文件,然后向其中输入以下代码: /*! * editormd图片粘贴上传插件 * * @file image-handle-paste.js * @author codehui * @date 2018-11-07 * @link https://www.codehui.net */ (function() { var factory = function (exports) { var $ = jQuery; // if using module loader(Require.js/Sea.js). var pluginName = "image-handle-paste"; // 定义插件名称 //图片粘贴上传方法 exports.fn.imagePaste = function() { var _this = this; var cm = _this.cm; var settings = _this.settings; var editor = _this.editor; var classPrefix = _this.classPrefix; var id = _this.id; if(!settings.imageUpload || !settings.imageUploadURL){ console.log('你还未开启图片上传或者没有配置上传地址'); return false; } //监听粘贴板事件 $('#' + id).on('paste', function (e) { var items = (e.clipboardData || e.originalEvent.clipboardData).items; //判断图片类型 if (items && items[0].type.indexOf('image') > -1) { var file = items[0].getAsFile(); /*生成blob var blobImg = URL.createObjectURL(file); */ /*base64 var reader = new FileReader(); reader.readAsDataURL(file); reader.onload = function (e) { var base64Img = e.target.result //图片的base64 } */ // 创建FormData对象进行ajax上传 var forms = new FormData(document.forms[0]); //Filename forms.append(classPrefix + "image-file", file, "file_"+Date.parse(new Date())+".png"); // 文件 _this.executePlugin("imageDialog", "image-dialog/image-dialog"); _ajax(settings.imageUploadURL, forms, function(ret){ if(ret.success == 1){ $("." + classPrefix + "image-dialog").find("input[data-url]").val(ret.url); //cm.replaceSelection(""); } console.log(ressage); }) } }) }; // ajax上传图片 可自行处理 var _ajax = function(url, data, callback) { $.ajax({ "type": 'post', "cache": false, "url": url, "data": data, "dateType": "json", "processData": false, "contentType": false, "mimeType": "multipart/form-data", success: function(ret){ callback(JSON.parse(ret)); }, error: function (err){ console.log('请求失败') } }) } }; // CommonJS/Node.js if (typeof require === "function" && typeof exports === "object" && typeof module === "object") { module.exports = factory; } else if (typeof define === "function") // AMD/CMD/Sea.js { if (define.amd) { // for Require.js define(["editormd"], function(editormd) { factory(editormd); }); } else { // for Sea.js define(function(require) { var editormd = require("./../../editormd"); factory(editormd); }); } } else { factory(window.editormd); } })(); 7.2 修改document_page.html文件我们需要向views/layouts/document_page.html文件中的第47行添加如下内容: 7.3 修改views/page/edit.html文件在views/page/edit.html文件的第116行添加如下内容: editor.imagePaste(); 7.4 重启mm-wiki服务我们停止mm-wiki服务,重新启动即可。 8.特点 部署方便,基于 golang 编写,只需要下载对于平台下二进制文件执行即可。快速安装程序, 提供方便的安装界面程序,无需任何手动操作。独立的空间,空间是一组文档的集合,一般为公司部门或者团队,空间下的文档相互独立。空间可根据需求设置空间访问级别。支持 markdown 语法写作,支持附件上传。完善的系统权限管理,系统可以自定义角色,并为不同角色授予不同的权限。集成统一登录,本系统支持通过外部系统认证用户, 比如与公司的 LDAP 登录融合。具体请看登录认证功能。邮件通知功能,当开启邮件通知,文档更改会通知所有关注该文档的用户。文档具有分享和下载功能,目前只支持下载 MarkDown 源文件。支持文档全文搜索 9.为什么没有装应用服务器因为 mm_wiki 内置了一个轻量级的 Web 服务器(Go HTTP Server),可以直接在其上运行,不需要额外安装和配置应用服务器软件。这种方式通常适用于小型团队或个人使用,可以快速搭建一个简单的 Wiki 系统。 当你启动 mm_wiki 时,它会自动启动内置的 Web 服务器,并监听指定的端口,等待用户的访问请求。这样就可以直接在浏览器中访问 mm_wiki 网站,而不需要额外的应用服务器软件。 10.其他信息Linux 平台 # 创建目录 $ mkdir mm_wiki $ cd mm_wiki # 以 linux amd64 为例,下载最新版本压缩包 # https://github.com/phachon/mm-wiki/releases 自行下载 wget http:// # 解压到当前目录 $ tar -zxvf mm-wiki-linux-amd64.tar.gz # 进入程序安装目录 $ cd install # 执行安装程序,默认端口为 8090,指定其他端口加参数 --port=8087 $ ./install # 浏览器访问 http://ip:8090 进入安装界面,完成安装配置 # Ctrl + C 停止 install 程序, 启动 MM-Wiki 系统 $ cd .. $ ./mm-wiki --conf conf/mm-wiki.conf # 浏览器访问你监听的 ip 和端口 # 开始 MM-Wiki 的使用之旅吧!Windows 平台 # 以 windows amd64 为例,下载最新版本压缩包 # https://github.com/phachon/mm-wiki/releases 自行下载 # 手动解压到当前目录 # 进入 install 目录 # 双击点开 install.exe 文件 # 浏览器访问 http://ip:8090 进入安装界面,完成安装配置 # 关闭刚刚点开的 install 窗口 # 使用 windows 命令行工具(cmd.exe)进入程序根目录 $ 执行 mm-wiki.exe --conf conf/mm-wiki.conf # 浏览器访问你监听的 ip 和端口 # 开始 MM-Wiki 的使用之旅吧!Docker 部署 # 数据库准备 # 导入docs/databases/data.sql和docs/databases/table.sql(注:需取消注释data.sql中第一条管理用户插入语句) # 两种部署方式可用 # DockerHub(推荐) # 从DockerHub下载v0.1.7版本 # 新增配置文件,数据存放目录以及Mysql数据库配置在mm-wiki.conf配置文件中设置 # 挂载配置文件及数据存放目录,启动端口为8080 # docker run -d -p 8080:8081 -v /data/mm-wiki/conf/:/opt/mm-wiki/conf/ -v /data/mm-wiki/data:/data/mm-wiki/data/ --name mm-wiki eahom/mm-wiki:v0.1.7 # 本地构建最新代码 # 构建项目镜像 # docker build -t mm-wiki-image . # 新增配置文件,数据存放目录以及Mysql数据库配置在mm-wiki.conf配置文件中设置 # 挂载配置文件及数据存放目录,启动端口为8080 # docker run -d -p 8080:8081 -v /data/mm-wiki/conf/:/opt/mm-wiki/conf/ -v /data/mm-wiki/data/:/data/mm-wiki/data/ --name mm-wiki mm-wiki-image 如果需要,可用 nginx 配置反向代理 upstream frontends { server 127.0.0.1:8088; # MM-Wiki 监听的ip:port } server { listen 80; server_name wiki.intra.xxxxx.com www.wiki.intra.xxxxx.com; location / { proxy_pass_header Server; proxy_set_header Host $http_host; proxy_redirect off; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Scheme $scheme; proxy_pass http://frontends; } # 静态资源交由nginx管理 location /static { root /www/mm-wiki; # MM-Wiki 的根目录 expires 1d; add_header Cache-Control public; access_log off; } }系统预览 1 安装 2 登录 3 系统 4 空间文档 5 编辑文档 6 文档分享 使用的一些插件 MM-Wiki 是站在巨人的肩膀上开发的一款软件,是因为系统中使用了非常多优秀的插件,非常感谢这些插件的作者们: bootstrapawesome-bootstrap-checkboxbootstrap-iconpickerbootstrap-selectbootstrap-switchbootstrap-tagsinputeditor.mdlayoutlayermetisMenumorrispopoverscrollupzTreev3贡献者列表 |
【本文地址】