HTML全屏背景图 |
您所在的位置:网站首页 › 如何把照片设为电脑壁纸全屏 › HTML全屏背景图 |
HTML全屏背景图
|
当我们在写前端页面的时候为了页面的美观我们通常会为页面设置图片背景,那么我们如何来设置全屏的背景图呢???
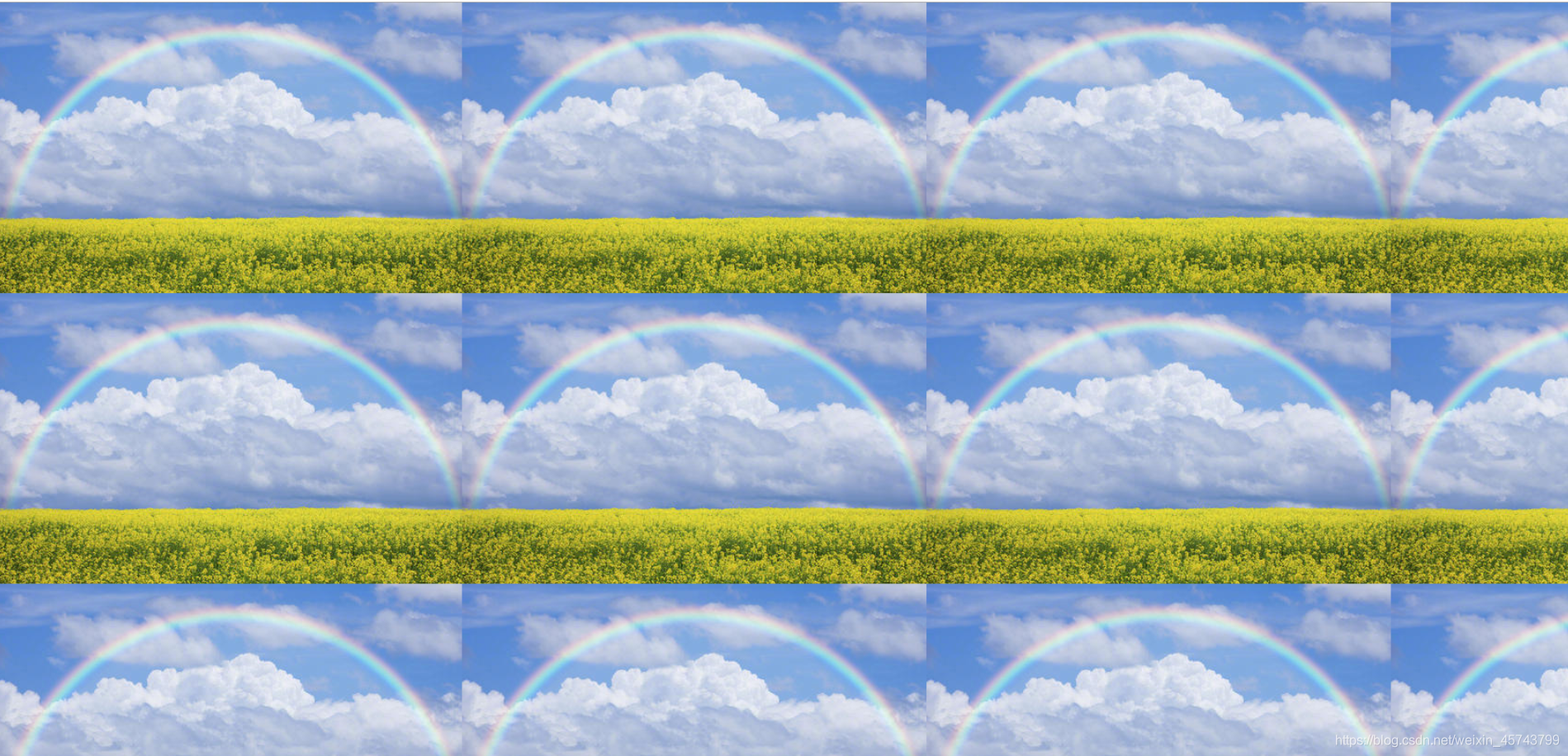
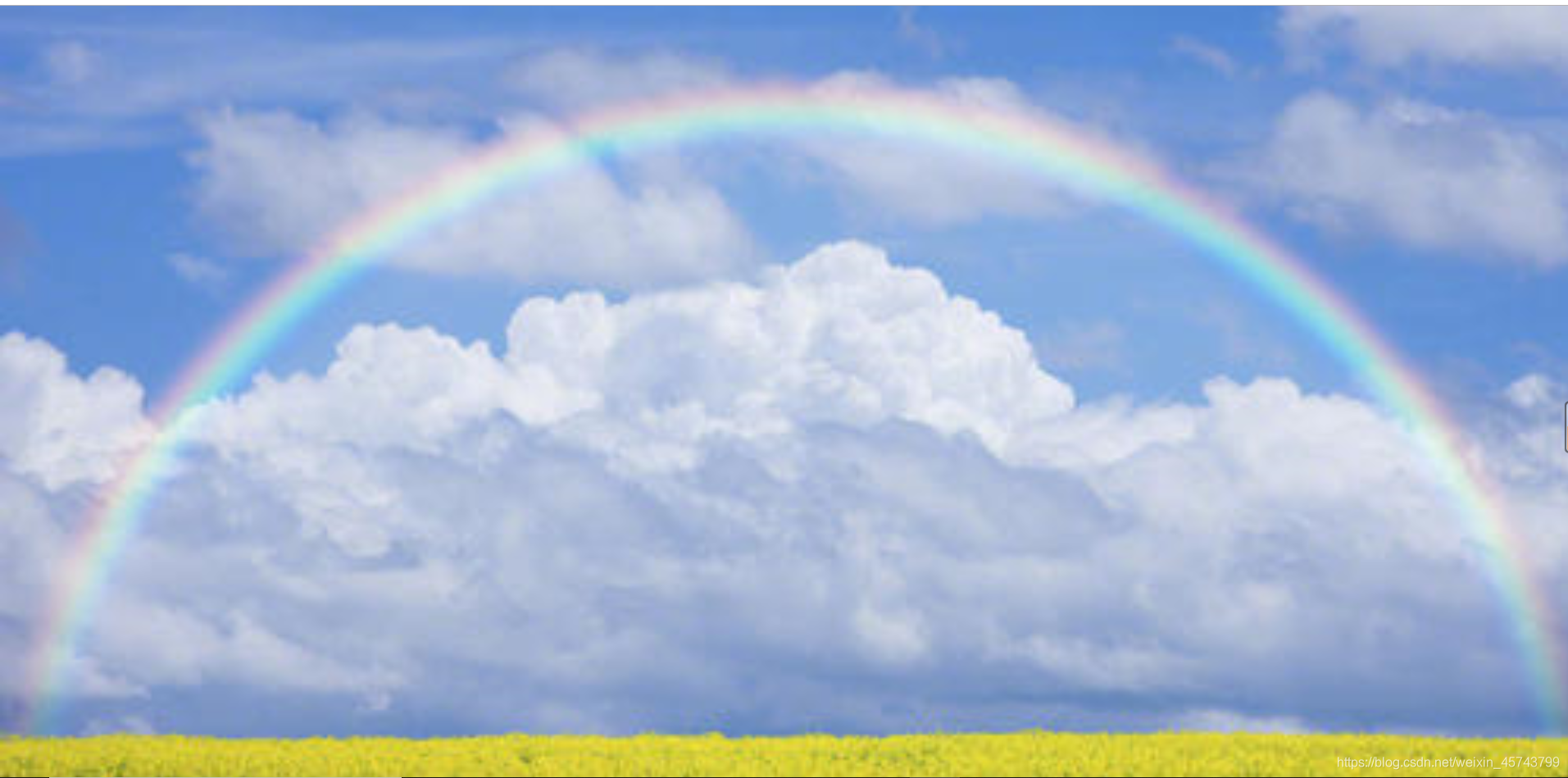
设置全屏背景图需要三个属性 background-image: url(img/untitled.png); background-repeat: no-repeat; background-size: cover; 案例说明设置背景图片 代码设置 body{ background-image: url(img/untitled.png); }样式欣赏(出现好多张,并不是我们想要的全屏背景图) 代码设置 body{ background-image: url(img/untitled.png); background-repeat: no-repeat; background-size: cover; }样式欣赏(全屏背景图显示) 了解更多关注我哟!!! |
【本文地址】
今日新闻 |
推荐新闻 |
 设置相关属性之后
设置相关属性之后 此时的显示是我们想要的效果。
此时的显示是我们想要的效果。