CSS怎么让图片居中?如何让图片居中显示 |
您所在的位置:网站首页 › 如何将图片设置为居中矩形阴影 › CSS怎么让图片居中?如何让图片居中显示 |
CSS怎么让图片居中?如何让图片居中显示
|
众所周知,HTML 和 CSS 结合后功能强大,可以做出千变万化的样式,那么你知道如何用 CSS 让图片居中显示吗?本篇文章告诉你 一、display:table-cellHTML 代码如下: 
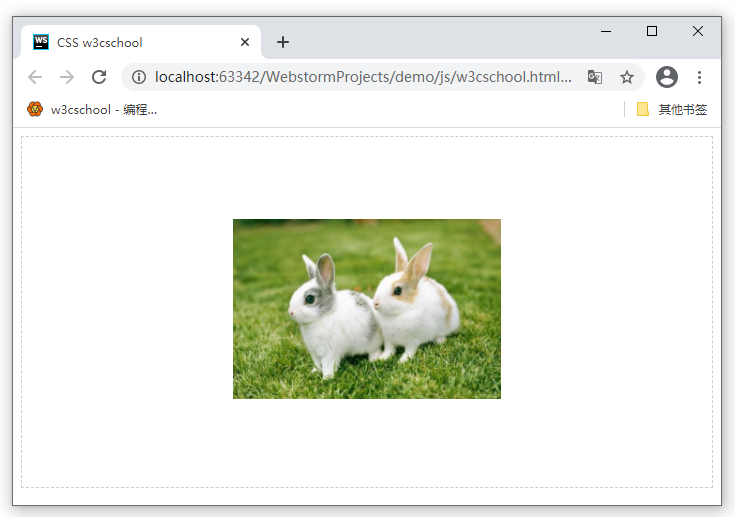
CSS 代码如下 .img_wrap{ width:700px; height:350px; border:1px dashed #ccc; display: table-cell; vertical-align: middle; text-align: center; }效果图:
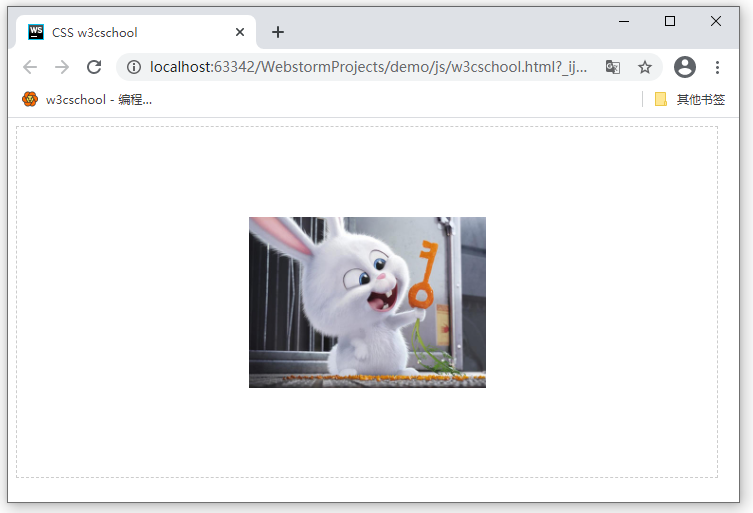
html 代码: CSS 代码: .img_wrap{ width:700px; height:350px; border:1px dashed #ccc; background: url("../images/w3cschool.png") no-repeat center center; }效果图:
三、line-height 此方法是在图片外用 p 标签,通过设置 line-height 使图片垂直居中: HTML 代码:
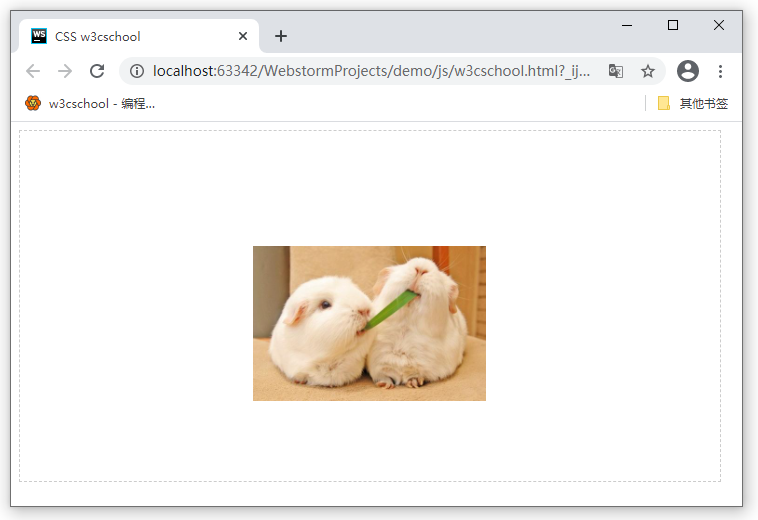
CSS 代码: .img_wrap{ width:700px; height:350px; border:1px dashed #ccc; text-align: center; } .img_wrap p{ width: 700px; height:350px; line-height: 350px; } .img_wrap p img{ vertical-align: middle; }效果图:
以上就是三种使用 CSS 让图片居中的详细方法,想要学习更多 CSS 相关教程可点击:CSS微课、HTML+CSS基础实战 |
【本文地址】
今日新闻 |
推荐新闻 |