antd 组件css的浏览器兼容性解决方案 |
您所在的位置:网站首页 › 如何对不兼容的网页在ie里面 › antd 组件css的浏览器兼容性解决方案 |
antd 组件css的浏览器兼容性解决方案
|
1. where方法兼容性
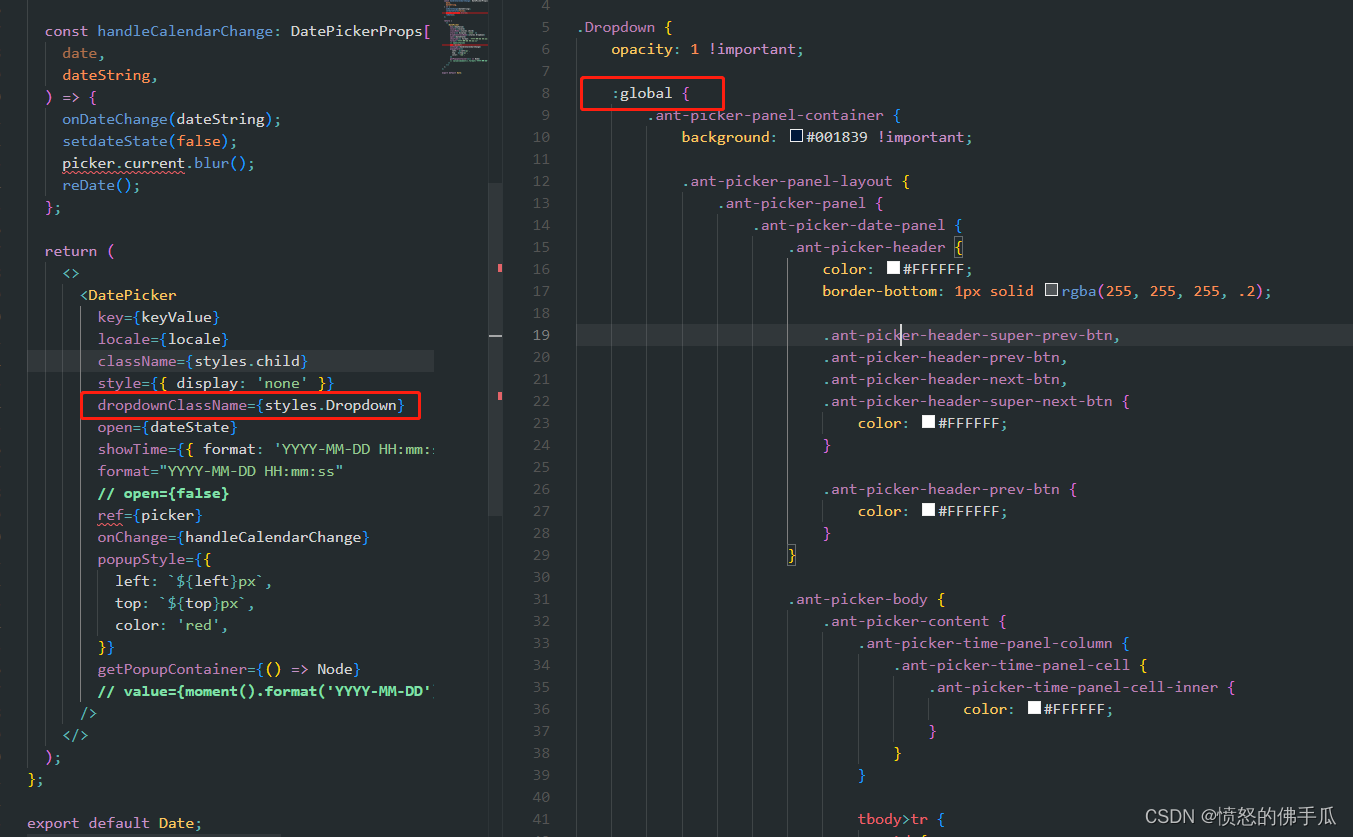
最近写了几个后台管理,用的antd5最新版。开始都一切正常,直到测试提到360浏览器的样式有问题。才发现antd5的样式全部添加了css新语法,360浏览器完全不认识。 详情请戳:https://ant.design/docs/react/compatible-style-cn 1."@ant-design/cssinjs": "^1.5.6", npm i @ant-design/cssinjs 2.在入口index.tsx里面 import App from "./App"; import store from "./store/index"; import { Provider } from "react-redux"; import { createRoot } from "react-dom/client"; import { ConfigProvider } from "antd"; // 兼容360浏览器 import { StyleProvider, legacyLogicalPropertiesTransformer, } from "@ant-design/cssinjs"; import "dayjs/locale/zh-cn"; import locale from "antd/locale/zh_CN"; const container = document.getElementById("root") as HTMLElement; const root = createRoot(container); root.render( { token: { colorPrimary: "#863326", }, }} > [legacyLogicalPropertiesTransformer]} > );以上是用where的兼容解决情况 2. global方法下面是可以换成global方法 可以兼容所有浏览器 |
【本文地址】
今日新闻 |
推荐新闻 |