JavaScript事件处理 |
您所在的位置:网站首页 › 如何处理按钮的点击事件 › JavaScript事件处理 |
JavaScript事件处理
|
文章目录
一、事件与事件处理概述(一)JavaScript常用事件(二)事件的调用1、在HTML中调用2、在JavaScript中调用
(三)事件对象
二、表单相关事件(一)获得焦点与失去焦点事件(二)失去焦点内容改变事件(三)表单提交与重置事件
三、鼠标和键盘事件(一)鼠标单击事件(二)鼠标按下和松开事件(三)鼠标移入和移出事件(四)鼠标移动事件(五)键盘事件
四、页面事件(一)加载与卸载事件(二)页面大小事件
一、事件与事件处理概述
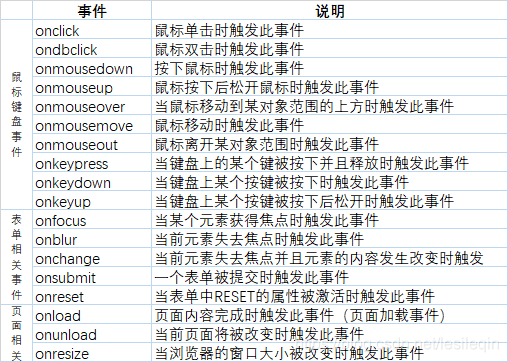
最近学JavaScript,学到了这里发现事件处理其实和asp.net中的控件意思差不多。 目录即为JavaScript事件处理的知识框架。 事件处理的过程分为三步: 发生事件启动事件处理程序事件处理程序做出反应什么是事件? 事件是指一些可以通过脚本响应的页面动作。当用户按下鼠标或者提交一个表单等等时候,事件都会出现。事件处理是一段JavaScript代码,总是与页面中的特定部分以及一定的事件相关联。当与页面特定部分相关联的事件发生时,事件处理器就会被调用。 (一)JavaScript常用事件下表总结了一些JavaScript常用事件 在HTML中分配事件处理程序,只需要在HTML标记中添加相应的事件,并在其中指定要执行的代码或时函数名即可。例如: 2、在JavaScript中调用在JavaScript中调用事件处理程序,首先需要获取要处理对象的引用,然后将要执行的处理函数赋值给对应的事件。例如,单击保存按钮弹出对话框: var b_save=document.getElementById("save"); //获取id属性值为save的元素 b_save.onclick=function () { alert("单击了保存按钮!"); }或者: form1.save.onclick=function () { alert("单击了保存事件!"); }效果如下: 在IE浏览器中事件对象是Window对象的一个属性event,并且event对象只能在事件发生时被访问,当所有事件处理完后,该对象就自动消失了。为了处理兼容性,通常这样写: function someHandle(event) { //处理兼容性,获取事件对象 if(window.event) event=window.event; }在IE浏览器中,发生事件的元素通过event对象的srcElemet属性获取,而在标准的DOM浏览器中,发生事件的元素通过event对象的target属性获取。为了处理两种浏览器兼容性,举例代码如下: function handle(oEvent) { if(window.event) oEvent=event; var oTarget; if(oEvent.srcElement) oTarget=oEvent.srcElement; else oTarget=oEvent.target; alert(oTarget.tagName); //弹出发生事件的元素标记名称 } form1.save.onclick=handle; //为按钮绑定单击事件 二、表单相关事件实际上就是对元素获得或失去焦点的动作进行控制。可以利用表单事件来改变获得或失去焦点的元素样式。 (一)获得焦点与失去焦点事件获得焦点事件(onfocus)是当某个元素获得焦点时触发事件处理程序。失去焦点事件(onblur)是当前元素失去焦点时触发事件处理程序。在一般情况下,这两个事件同时使用。 通过一个例子,来说明他是怎么用的,效果如下图所示。用户选中文本框时,改变选中文本框的背景颜色,当选择其他文本框时将失去焦点的文本框恢复为原来的颜色。
失去焦点内容改变事件(onchange)是指当前元素失去焦点,并且元素的内容发生改变时触发事件处理程序。该事件一般再下拉菜单中使用。 例子:改变文本框中的字体颜色 黑色 红色 绿色 function Fcolor() { var e=window.event; var obj=e.srcElement; form1.textfield.style.color=obj.value; }效果如下: 下面给出的这两个事件的使用格式: 如果onsubmit和onreset事件中调用的是自定义函数名,那么,必须在函数名的前面加return 语句,否则,不论在函数中返回的是真还是假,当前事件所返回都是true值 例子:验证提交的表单中是否有空值,通过onsubmit事件来判断提交的表单是否有空文本框,如果有空文本,则返回false,代码如下: function AllSubmit() { var T = true; var e = window.event; var obj = e.srcElement; for(var i = 1 ; i =h){ img1.height=h-100; img1.width=w-100; } } function reduce() { if(img1.height |
【本文地址】
今日新闻 |
推荐新闻 |


 直接上代码:
直接上代码: